34 How To Render Json Data In Javascript
To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. JsRender is the templating engine. JsRender helps you output HTML using a template, that is a static HTML/CSS fragment with embedded tokens that get replaced with data. It supports simple logic, rendering values, and custom functions. JsViews is the data binding engine. Built on top of JsRender, JsViews adds observability to objects and properties.
 Capture And Display Your Json Data With Vanilla Javascript
Capture And Display Your Json Data With Vanilla Javascript
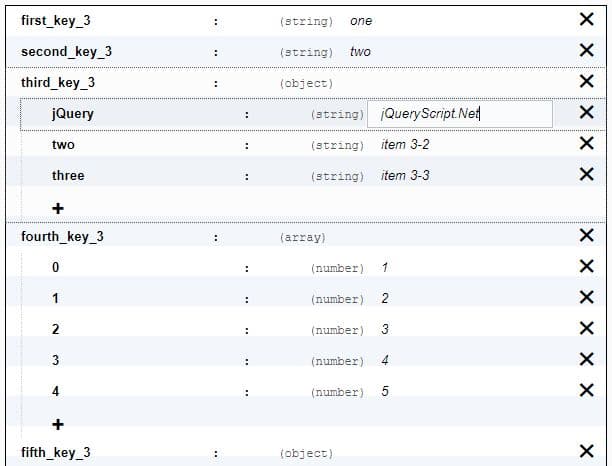
Aug 01, 2017 - JSON Presenter is a jQuery based JSON formatter that allows you to render JSON objects in beautiful HTML with 'Expand' and 'Collapse' features.

How to render json data in javascript. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via "." or " []". Possible Duplicate: JSON pretty print using JavaScript I'd like to display my raw JSON data on a HTML page just as JSONview does. For example, my raw json data is: { "hey":"guy", "anu...
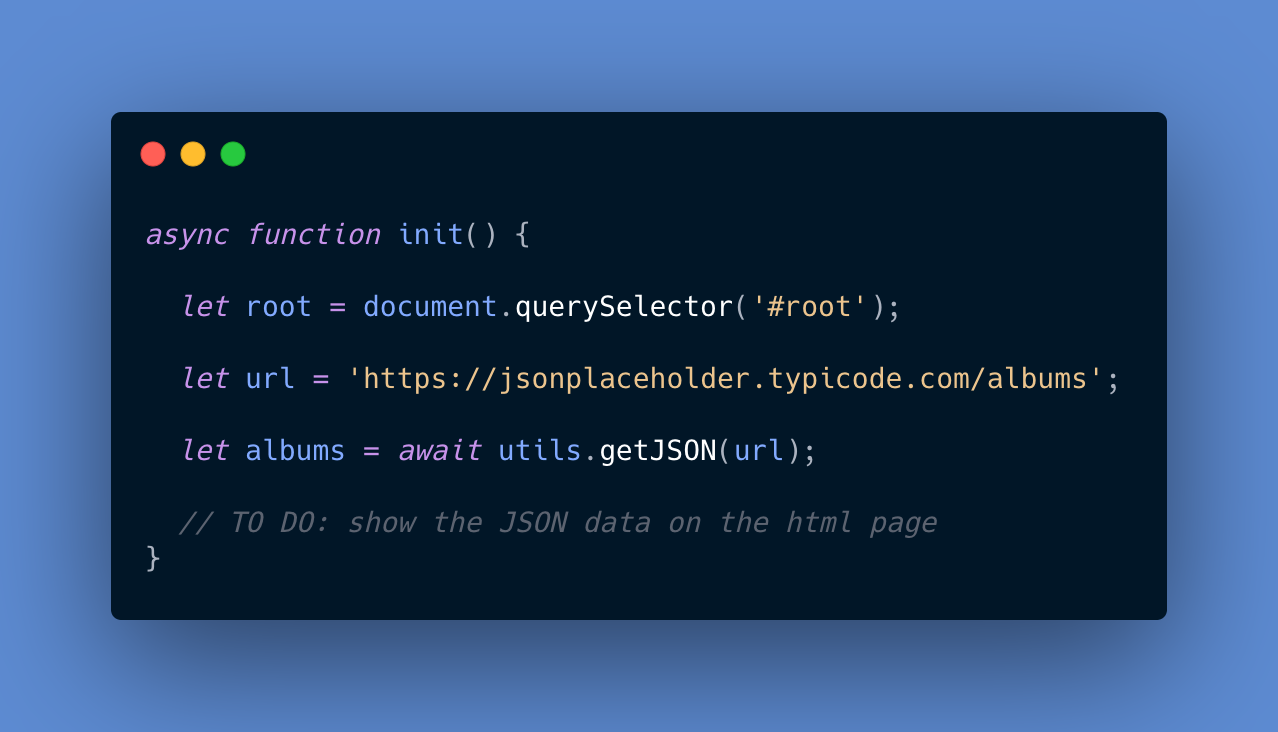
Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod. This is because fetching data from an API is an asynchronous operation in JavaScript. The JavaScript interpreter will encounter the fetch command and dispatch the request. It will not , however ... Use the JavaScript function JSON.stringify () to convert it into a string. const myJSON = JSON.stringify(obj); The result will be a string following the JSON notation. myJSON is now a string, and ready to be sent to a server:
Mar 05, 2021 - A tutorial on creating JavaScript Chart with JSON Data API & AJAX. You can also use Zooming / Panning when there is large amount of data. In this video, we take a look at the browser's built in Fetch API to get some dummy data. We then map over that dummy data to create some HTML with Vanilla J... When the component mounts, useEffect runs which is when I loop through the JSON structure, find the object in the list with the matching url of the url parameter the page received, and then save...
May 22, 2017 - If you're looking for a nice collapsible render I've written a module to this. It's in pure JavaScript so you can use it in any framework. ... Although it has a minimalistic style, it allows to click through the JSON structure. Just call the library in whatever way/tech you are using and then append the result of the JSON data passed on to renderjson () function. It takes in the JSON you want to render as a single argument and returns an HTML element. Encoding Data as JSON in JavaScript During an Ajax communication JavaScript object or value from your code sometime need to be transferred to the server. JavaScript provides a method that converts a JavaScript value to a JSON String by using JSON. stringify () as shown in the example: Stringify a JavaScript Object
Apr 26, 2017 - Not the answer you're looking for? Browse other questions tagged javascript jquery or ask your own question. ... The full data set for the 2021 Developer Survey now available! Intro to the Fetch API & Rendering Data with JavaScript. Sleep Deprived Father. Senior Web Developer. Lover of all things Ramen and Kpop. In this video, we take a look at the browser's built in Fetch API to get some dummy data. We then map over that dummy data to create some HTML with Vanilla JavaScript and render it onto the screen. When fetching data from a remote server, the server's response will often be in JSON format. In this quick tip, I'll demonstrate how you can use JavaScript to parse the server's response, so ...
This is my project,in this project how to getting data from .JSON file in pop- window by using JavaScript. In these code how to render data in popup window by using java-script,in these code multiple JSON files to render Render JSON into collapsible HTML. Contribute to caldwell/renderjson development by creating an account on GitHub. We used a lot of Object Destructuring to obtain data from the response. If you are new to ES 6, you can read about it here. In our JavaScript code, the getUserInfo() method uses Fetch API to obtain data from randomuser.me, then the data is then passed on to the displayUserInfo(data) to render the information on our page. conclusion
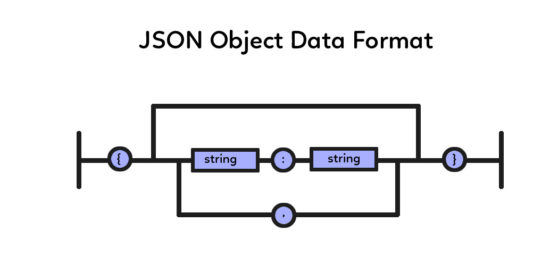
JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ... In the markup section, I have an Input type button to call a JavaScript function, which will extract the JSON data, create a <table> with header and rows dynamically and finally populate the data in it. I also have DIV element that will serve as a container for our table. After I populate the data, I’ll append the <table> to the <div>.
Django renders the JSON String in such a way that Javascript can work with it right away, without having to use JSON.parse on it. © 2020 Stewart Polley. Render JSON is a plugin that allows you to display a JavaScript object into a collapsible and themeable HTML togglable list. This library aims to be very simple with few options and no external dependencies. It's aimed at debugging but you can use it wherever it is useful. The code renders the JSON lazily, only building the HTML when the user ... JSONView basically adds content type checking for application/json results and when it finds a JSON result takes over the rendering and formats the display in the browser. Note that it re-formats the raw JSON as well for a nicer display view along with collapsible regions for objects. You can still use View Source to see the raw JSON string ...
Rather than filling the table from a JSON file I would like to use flask to render the html and provide the JSON data to ajax to fill the table. ... Unless the problem being worked is ajax related most of the time Javascript data is good enough. Here is en example. Sep 24, 2020 - This guide will walk you through the process of rendering HTML elements on the page directly from a JSON response, allowing you to retain text formatting. Load JSON Data into Stocks Component Now that your <Stocks> component is ready, you can get the JSON data from the src/data.js file and render it inside <Stocks>. React allows using named imports, and we can leverage that to load JSON data. So go ahead and add this import in your src/Stocks.js file.
Apr 14, 2017 - the time has come to try a light-weight but powerful templating engine named JsRender. In this tutorial, we'll insert a JSON array of names into our HTML document using only three lines of JS code. Bind SELECT Element with JSON Array using JavaScript I’ll first create a JSON array inside a JavaScript function and add few data to it. Next, I’ll iterate (loop) through each value in the array and bind the values to the SELECT element. The Markup and the Script Generally, it's good idea to fetch data via AJAX request rather than embedding it in the web page. It is easy to parse JSON data and generate graph accordingly. This way you can separate the UI from Data. You can also use XML or CSV to plot data in the chart. The given example show how to parse JSON data from AJAX request and render chart.
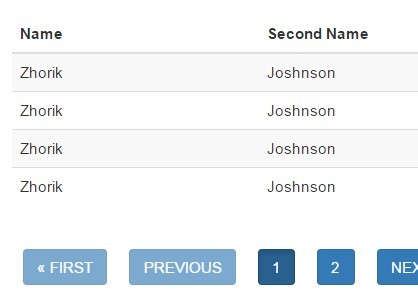
This is a quick post about how to modify your JSON returned objects before sending them to the tables using DataTables.js. In this example I am using a flat array for my JSON objects. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () Jquery Datatable Render JSON Data. In this example we are going to demonstrate how to. display a jquery datatable using json data. To start this we will start with loading the css and js required to display datatable. A table tag with id is added to HTML for the display. The following datatable rendering code is added the below html.
Jul 27, 2019 - This, of course, removes the benefit of the lazy rendering, so it may be slow with large JSON objects. ... A Software Engineer, who also turns to be a JavaScript enthusiast. Currently working with NodeJs, Angular, Ionic and AWS. Catch me: https://sameergurung .np We will feed the opposite relation between words to Python and send it to JavaScript to determine the output based on user's input. In 'views.py' file -. from django.shortcuts import render. from json import dumps. def opposites (request): # create data dictionary. data = [. ["Laugh", "Cry"], ["Even", "Odd"], Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Oct 03, 2018 - You should be searching for some sort of ‘Javascript Template Engine’. Generally JS template engines accept JSON data and render HTML from them. Frameworks like AngujarJS and VueJS also do this. Here's the javascript file referenced above - it's split into multiple sections below - paste them in order in a single file. The basic idea is simple - convert the JSON string to an object - traverse the JSON object - create DOM structure as strings or objects - insert new DOM into page. The data is hardcoded but could come from anywhere JSON Course covers everything from start to finish to get you using JSON quickly! learn more https://amzn.to/2HgDiOC •Learn the basics of JSON •JSON structur...
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread

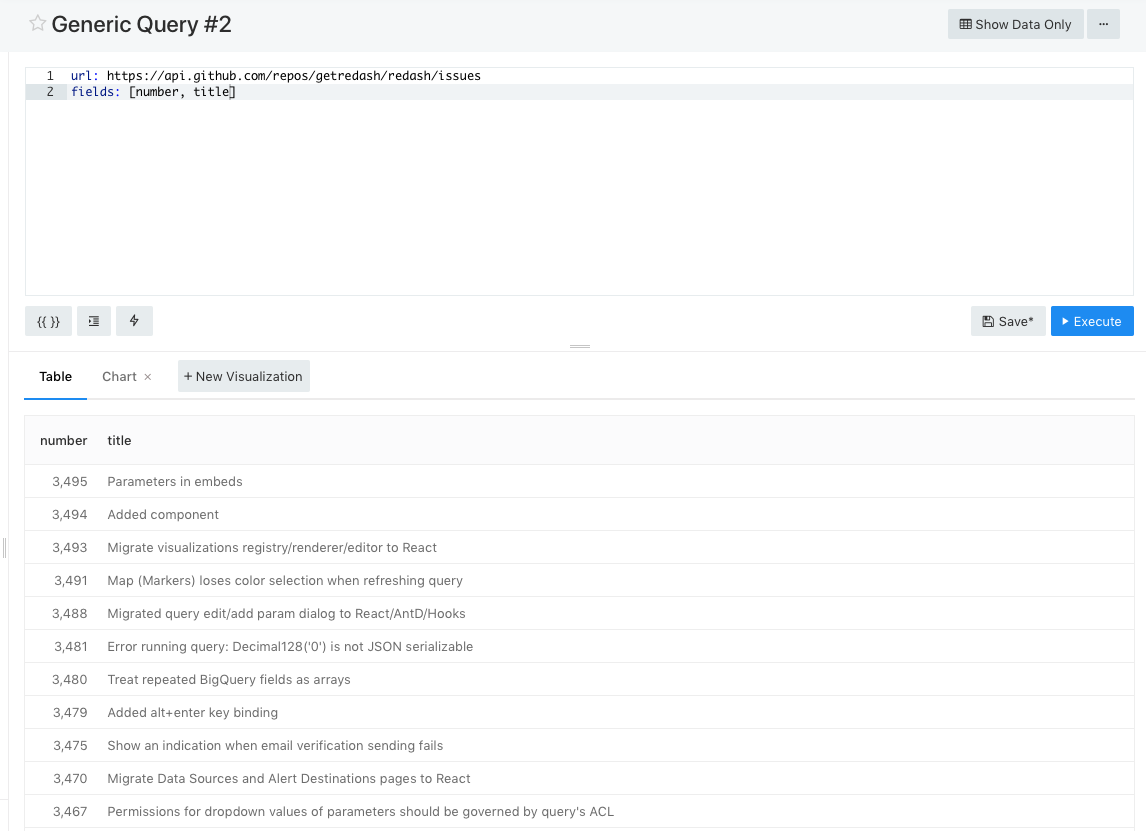
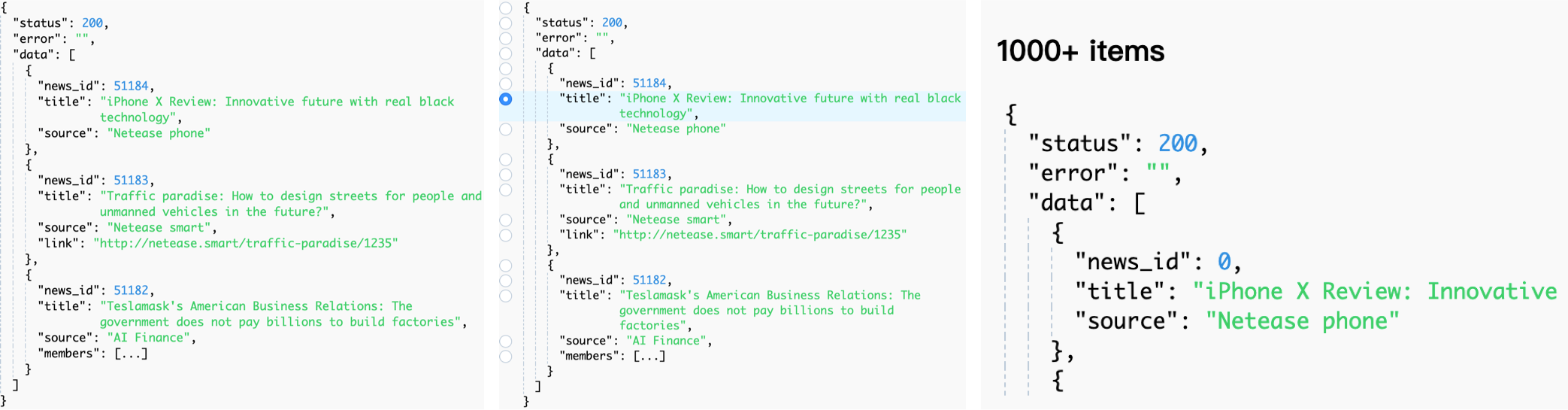
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
 How To Scrape Data From Any Website To A Json File Parsehub
How To Scrape Data From Any Website To A Json File Parsehub
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Convert Form Data To Json Formsjs Css Script
Convert Form Data To Json Formsjs Css Script
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Render Family Organization Tree From Json Treemaker Css
Render Family Organization Tree From Json Treemaker Css
 10 Best Json Viewer Tools To Format Json Strings 2021 Update
10 Best Json Viewer Tools To Format Json Strings 2021 Update
Data From Json Working With Data Anychart Documentation
 Jquery Plugin To Render Tables From Json Or Js Objects
Jquery Plugin To Render Tables From Json Or Js Objects
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
:filters:format(jpeg)/f/51376/3358x1684/6c40539c66/foo-bar-example-interface-in-storyblok.jpg) How To Render Dynamic Component Defined In Json Using React
How To Render Dynamic Component Defined In Json Using React
 Beautiful Json Viewer And Editor With Jquery Json Editor
Beautiful Json Viewer And Editor With Jquery Json Editor
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Simple Shopping Cart With Js Json Dev Community
Simple Shopping Cart With Js Json Dev Community
How To Parse And Search Json In Javascript Techslides
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Json Data To Html Table Converter Jquery Htmlson Js
Json Data To Html Table Converter Jquery Htmlson Js
Rendering Json Data In Html Tired Of Teaching Your Non It
Displaying Json In Your Browser Rick Strahl S Web Log
 Display Json Data Using The Jsrender Template Engine Html
Display Json Data Using The Jsrender Template Engine Html
 How To Get Data From Json Using Axios In React Stack Overflow
How To Get Data From Json Using Axios In React Stack Overflow
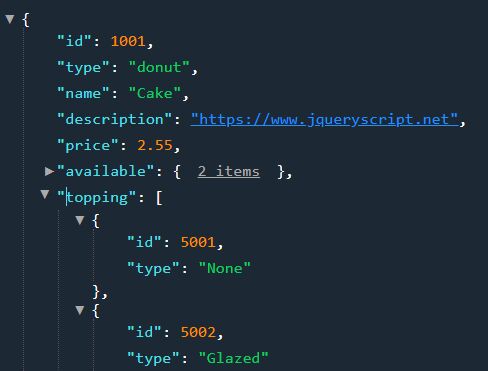
 How To Render Json Object In Html Using Json Formatter
How To Render Json Object In Html Using Json Formatter
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Render An Entire Page In Json Format
Render An Entire Page In Json Format




0 Response to "34 How To Render Json Data In Javascript"
Post a Comment