27 Javascript Json To Html Table
A simple react component to convert any nested JSON object or array into an HTML table. For this implementation, we will create a simple component in React that converts any nested JSON object ... Use JavaScript's fetch function to read in a JSON file. No external libraries needed!
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
JSON is a platform independent data inter-exchange technology. Like a database using JSON we can store and retrieve data. In this demo app let me show you how to fetch data from JSON to HTML table using PHP.

Javascript json to html table. The HTML Table will be dynamically created by looping through the JSON array elements on Button Click using JavaScript. The task is to fetch data from the given JSON file and convert data into an HTML table. Approach: We have a JSON file containing data in the form of an array of objects. In our code, we are using jQuery to complete our task. Convert JSON to HTML Table. Use this tool to convert JSON into an HTML Table. See also Convert HTML Table to JSON Step 1: Select your input. Option 1 - Choose JSON file Encoding Option 2 - Enter an URL Option 3 - paste into Text Box below. Examples: Step 2 ...
Insert jQuery JavaScript library and the jQuery htmlson.js plugin into the html document. 2. Create an empty table element on the page. 3. Define your own JSON data as these: 4. Convert the JSON data into an HTML table. 5. Customize the table header. empdata.json. Now let's see about converting this json data to html table. Step 1: First you need the datatables plug-in in place to start working. So download datatables plug-in here and extract its contents and move 'media' directory to your working folder. Step 2: Having the required datatables files in place, now we have to link them to ... JavaScript function to populate (display) JSON data in HTML Table. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method.
JSON to HTML Table. JSON Data To HTML Table is Example of Lightweight jQuery Plugin for Beginners. Though this is not a datatable, you can modify this plugin and customize it to make your own datatable. This is an example to make an HTML table with JSON data. Download Current Version. Version 1.0.0 Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
In this article we will learn How to convert JSON to Html table, the schema is coming to SQL or MySQL by using key/property from JSON we will create dynamic HTML a table. Introduction: JSON schema structure is a collection of key/property, JSON stands for "JavaScript Object Notation" it is a simple data interchange format. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. First, we will fetch the JSON data by using the fetch API. This will return a promise with our JSON data. Then we will append the data dynamically by creating HTML elements on the fly. We will then append our JSON data to those elements.
Convert Nested JSON to HTML Table — React, Javascript. A simple react component to convert any nested JSON object or array into an HTML table. for more info see In this video we will be creating an HTML from an array of javascript objectsSource Code & Live Demo: https://dennis-sourcecode.herokuapp /12/ Annoucement: We have developed a full-featured table library that supports JSON input as well. Please use Grid.js instead. JSON to HTML Table. This is a simple script to convert JSON data to standard HTML table in the simplest and fastest way.
JSON can very easily be translated into JavaScript. JavaScript can be used to make HTML in your web pages. Data in a JSON array. An optional space-separated list of classes … then transforms the data and returns a string of HTML representing a table element with the specified classes. The data passed to this function should be an array of JavaScript objects, each with the same properties. For example: Convert JSON data to HTML table using JavaScript Here's the JSON data. You can edit the below JSON array and convert it to an HTML <table>.
For populate html table with json data, we are requireing an html table place holder. After that we will use Placehoolder in ajax () to display the json received from the server. <table id="myTable"> <tr> <th> Zipcode </th> <th> City </th> <th> County </th> </tr> </table> STEP 3: Include CSS Styling In this video we will be making an API call and adding the JSON response to our HTML tableFollow me on Twitter: https://twitter /dennisivy11LinkedIn: http... I'm having trouble outputting a JSON to a HTML table within my tab (for part of a javascript/jQuery evening course assignment). Please could someone have a look, and advise what sort of amendments I would have to make to output in a table format? I get the success alert, but the table doesn't populate. Thanks.
Start by parsing the raw JSON string into an object with JSON.parse (JSON-DATA). Next, loop through the object using for (let X in Y). Then, create the HTML table by either manually writing the HTML or creating objects. Finally, append the table to where you want. In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript. Ajax request. To retrieve JSON formatted data from a remote source, you can pass a URL to the setData method and it will perform the Ajax request for you. $("#example-table").tabulator("setData ...
Hi There! I use slim and just started to learn a basic REST API. I am a stuck on how I could transform my JSON Response into a value inside HTML Page. Here is the api endpoint example and the response. So the question is, How can I use that json data to put into my HTML element. For instance inside a or a table or whatever. Thanks and I wish someone could give a a clue on it 🙂 The json-to-table is a light-weight and simple plug-in for converting data from JSON to HTML table. The jQuery based plug-in presents the data in HTML table which is not a data table, basically. It has a few options for styling the table like borders, font, background color etc.
 How To Export Html Table Into Json File In Javascript
How To Export Html Table Into Json File In Javascript
 Export Html Table To Excel Csv Json Pdf Png Using Jquery
Export Html Table To Excel Csv Json Pdf Png Using Jquery
 Create Dynamic Table From Json Using Javascript Himanshu
Create Dynamic Table From Json Using Javascript Himanshu
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
How To Use Javascript To Get Json Object From A Html Table In
How To Convert Json Data Dynamically To Html Table Using
 Get Json Data Using Ajax Amp Javascript In Flight Status Table
Get Json Data Using Ajax Amp Javascript In Flight Status Table
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
 10 Best Online Json Data Converters In Javascript 2021
10 Best Online Json Data Converters In Javascript 2021
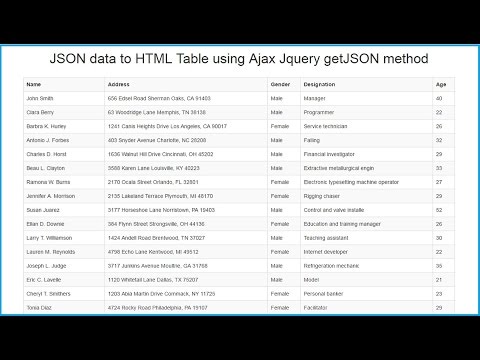
 Json Data To Html Table Using Ajax Jquery Getjson Method
Json Data To Html Table Using Ajax Jquery Getjson Method
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
Htmlson Js Convert Json Array Of Objects Into To Html Table
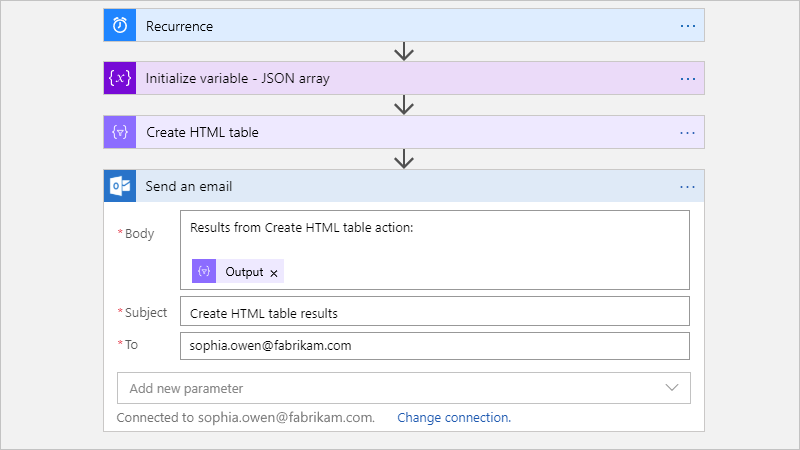
 Perform Operations On Data Azure Logic Apps Microsoft Docs
Perform Operations On Data Azure Logic Apps Microsoft Docs
Simple Way To Convert Html Table Data Into Php Array
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Json Data To Html Table Using Jquery Design Corral
Json Data To Html Table Using Jquery Design Corral
 Lightweight Csv To Table Converter Csvtotable Js Css Script
Lightweight Csv To Table Converter Csvtotable Js Css Script
 Convert Json To Html Table Online With These 5 Free Websites
Convert Json To Html Table Online With These 5 Free Websites
 Rendering Json Data To Html Table Stack Overflow
Rendering Json Data To Html Table Stack Overflow
 Create Dynamic Table In Javascript Using Webmethod And Jquery
Create Dynamic Table In Javascript Using Webmethod And Jquery
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax



0 Response to "27 Javascript Json To Html Table"
Post a Comment