23 Set Input Value Javascript
Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... Set values in input type date and time in javascript. Ask Question Asked 6 years, 6 months ago. Active 3 months ago. Viewed 75k times 18 1. I have two input fields: ... You can just set the value of the input field with the respective formats: date is yyyy-MM-dd; time is HH:mm;
 Change Input Value By Dragging Numscrubber Js Css Script
Change Input Value By Dragging Numscrubber Js Css Script
Jul 24, 2021 - We use an input tag to get input ... change the input value. First of all, we need to get the element whose value we want to change using its id or name, and then we can use the value property to set its value to our desired value. To get an element in JavaScript, we can use ...
Set input value javascript. In the above javascript code, we created a function in which we selected the input field using the getElementById () DOM selector and changed its value using . value property. After that we set that function onclick event of a button. Here, we set a predefined string value which was stored in a JS variable. How ever, we can also pass dynamic ... Jun 13, 2021 - The input event fires when the value of an , , or element has been changed. You can use chrome console to ensure about your query finding target element and setting its value, exactly because your selector may not be right. It should be like that document.querySelector ('input [name = "' + prop + '"]').setAttribute ('placeholder', data [prop]) There is another answer like this here QuerySelector set text value
The first call to setAttribute () above shows changing the name attribute's value to "helloButton". You can see this using your browser's page inspector (Chrome, Edge, Firefox, Safari). To set the value of a Boolean attribute, such as disabled, you can specify any value. An empty string or the name of the attribute are recommended values. Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; The value attribute specifies the value of an <input> element. The value attribute is used differently for different input types: For "button", "reset", and "submit" - it defines the text on the button For "text", "password", and "hidden" - it defines the initial (default) value of the input field
This setAttribute JavaScript method is used to add a specified attribute to an element, giving the attribute a certain value. Take a look at the example below. It shows how you can modify an input field to an input button: Example. document .getElementsByTagName ( "input" ) [ 0 ].setAttribute ( "type", "button" ); Try it Live. 5 days ago - If the value before invoking the ... set by the step attribute—invoking the stepUp() method will return a value that does match the form controls constraints. If the form control is non time, date, or numeric in nature, and therefore does not support the step attribute (see the list of supported input types in the ... 3/8/2021 · There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. JQuery val() method: This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST selected element.
How to set the value of a input hidden field through JavaScript? Ask Question ... Anyhow you can also access to the input value parameter through the document.FormName.checkyear.value. ... How to set a value to a hidden type input from javascript. 189. jQuery access input hidden value. 3. 7/9/2020 · Javascript Web Development Object Oriented Programming. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let’s say the following is our input type calling submitForm () on clicking “Submit Form” −. Definition and Usage. The max property sets or returns the value of the max attribute of a number field. The max attribute specifies the maximum value for a number field. Tip: Use the max attribute together with the min attribute to create a range of legal values. Tip: To set or return the value of the min attribute, use the min property.
5 days ago - The HTMLInputElement interface provides special properties and methods for manipulating the options, layout, and presentation of elements. In this video, you will learn how to get and set input text value in javascript. When you create an <input> tag in HTML, you can optionally set the default value (which the user can then change) by using the "value=" attribute. The val () method, however, does something a little bit different — it sets the value after the input is created, and very possibly after the user has already entered a value.
Using.value =...does change the current value only. Resetting the form (with <input type="reset" />for example)will change the value back to the original one. In contrast, setAttribute("value",...)works properly in Firefox and Chrome. The default value is changed but the actual value is only changed if the user have not modified it already. 16/7/2020 · To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field. const name = document.getElementById('name'); // setting the value … Because each value in the Set has to be unique, the value equality will be checked. In an earlier version of ECMAScript specification, this was not based on the same algorithm as the one used in the === operator. Specifically, for Sets, +0 (which is strictly equal to -0) and -0 were different values. However, this was changed in the ECMAScript 2015 specification.
Description: Get the current value of the first element in the set of matched elements. ... This method does not accept any arguments. The .val() method is primarily used to get the values of form elements such as input, select and textarea. When called on an empty collection, it returns undefined. Oct 07, 2020 - I'm currently using a YUI gadget. I also do have a Javascript function to validate the output that comes ... I set the value of gadget_url to be ""? Template literals use back-ticks and ${} to dynamically set variables in a JavaScript string. ... of the input field. The value variable is the actual value the user entered into that input field.
JavaScript set input value by class name | Change value attribute example. Use getElement s ByClassName return a list/array of elements. Pick element through the index and set a value on the input element. You can also iterate over elements. Use getElementById method if only one element needed to change value. Mar 19, 2020 - Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... The value property sets or returns the value of the value attribute of a number field. The value attribute specifies the default value OR the value a user types in (or a value set by a script).
Nov 18, 2020 - Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ... 13/5/2019 · text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value …
Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... Apr 28, 2021 - This post will discuss how to set the value of an input text box with JavaScript and jQuery... With JavaScript, the idea is to access the native `value` property and set its value. Jun 04, 2016 - However OP in title write "Set Value of Input Using Javascript Function" (not YUI function) so answer meet question requirements ... And yet he gave the correct answer. There are newbies that will find this question based on this answer. ... Depending on the usecase it makes a difference whether you use javascript ...
Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. You are here: Reference > JavaScript > client-side > HTML DOM > properties > value (input, isindex, textarea, ...) ... Specifies or returns the value of the control. The value attribute in HTML and the value property in JavaScript work differently for these controls. You can set the initial ... The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field.
JavaScript Input: Main Tips. The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. textObject.value Property Explained 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
 How To Set Value Into Html5 Date Field From Asp Net Mvc Razor
How To Set Value Into Html5 Date Field From Asp Net Mvc Razor
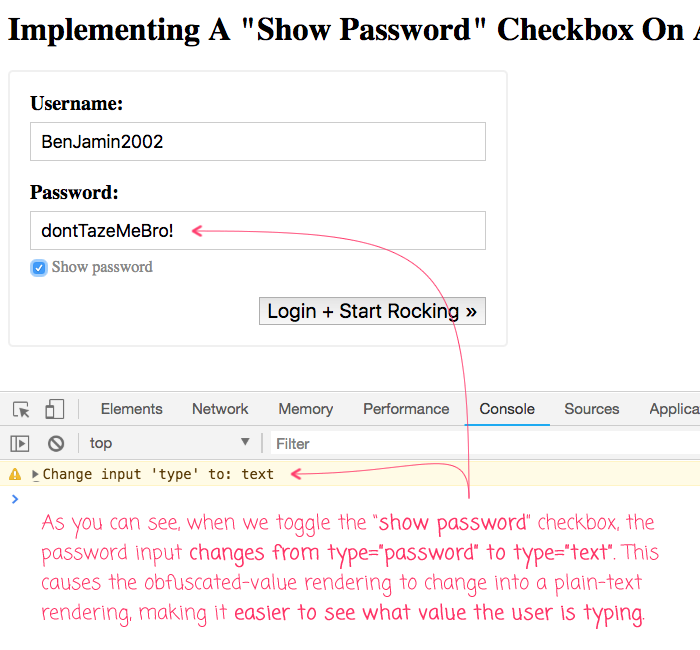
 Implementing A Show Password Checkbox On A Login Form In
Implementing A Show Password Checkbox On A Login Form In
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Change Value Of An Input Javascript Code Example
Change Value Of An Input Javascript Code Example
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Set State On Multiple Inputs
How To Set State On Multiple Inputs
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
 How To Use Data Attributes To Set Input Value Wtih Javascript
How To Use Data Attributes To Set Input Value Wtih Javascript
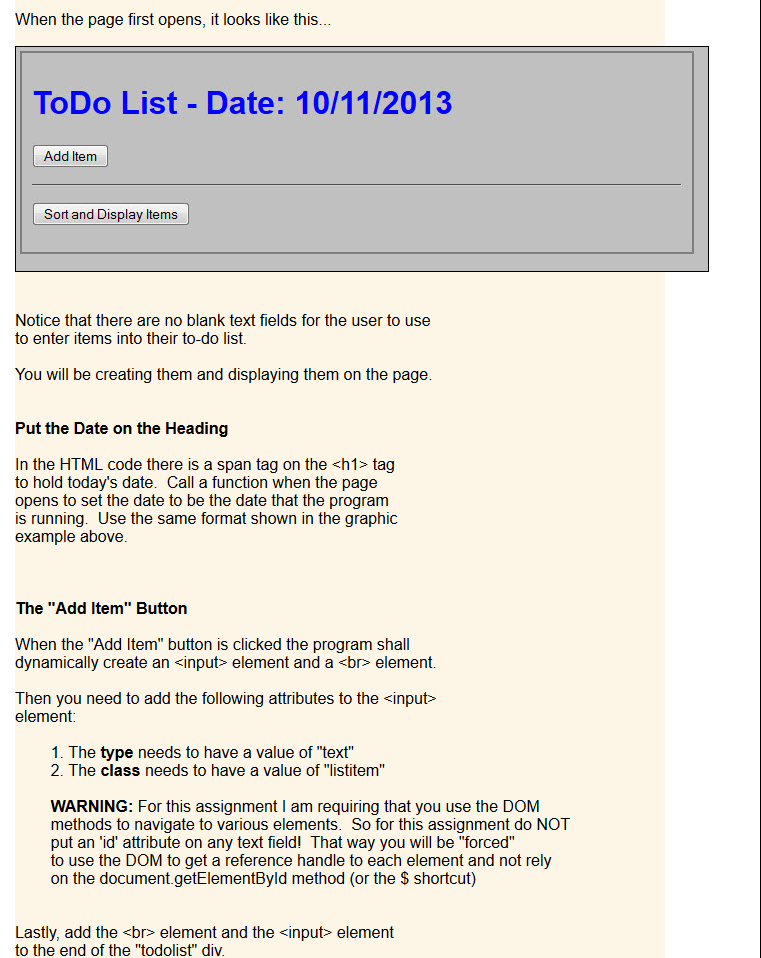
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
Ng Model Does Not Set Initial Value And Position Of Input
How To Set Input Value Using Javascript Issue 882
 Angular 4 Get Input Value Stack Overflow
Angular 4 Get Input Value Stack Overflow
 How To Set The Value Of Asp Hiddenfield Using Jquery And Get
How To Set The Value Of Asp Hiddenfield Using Jquery And Get
 Javascript Why Doesn T Input Value Show Up In Console Or
Javascript Why Doesn T Input Value Show Up In Console Or
How To Retrieve A Value From Local Storage And Set It In An
 Write Your Code In Low Code No Code Platform Sap Blogs
Write Your Code In Low Code No Code Platform Sap Blogs
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value


0 Response to "23 Set Input Value Javascript"
Post a Comment