24 Javascript Map Add Key Value
According to MDN set Method for Map, the only way for adding key/value pair to a map in javascript is a set method. I am wondering what the behavior of a map is when we add a key/value pair with a square bracket like below; Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value.
Understanding Map And Set In Javascript Tania Rascia
Get Keys and Values (Entries) from Java Map. Most of the time, you're storing key-value pairs because both pieces of info are important. Thus, in most cases, you'll want to get the key-value pair together. The entrySet () method returns a set of Map.Entry<K, V> objects that reside in the map.

Javascript map add key value. Method 2: In this method we will use Map to store key => value in JavaScript. The map is a collection of elements where each element is stored as a key, value pair. Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted. Nov 25, 2020 - And the standard iteration for ... as the map. ... A Set is a special type collection – “set of values” (without keys), where each value may occur only once. ... new Set(iterable) – creates the set, and if an iterable object is provided (usually an array), copies values from it into the set. set.add(value) – ... Jun 21, 2020 - Get code examples like "javascript map add key value" instantly right from your google search results with the Grepper Chrome Extension.
May 04, 2017 - Is there a way I can dynamically add data to a map in javascript. A map.put(key,value)? I am using the yui libraries for javascript, but didn't see anything there to support this. 6 days ago - TypeScript Map is a new addition in ES6, to store key-value pairs. Learn to create a map, add, delete, retrieve and iterate map entries. Ther e are two main differences between Maps and regular JavaScript objects. 1. Unrestricted Keys. Each key in an ordinary JavaScript object must be either a String or a Symbol . The object below ...
Sep 04, 2020 - How do I search an array of objects for any matches containing a string case insensitive · GetAll(Expression<Func<T, bool>> filter = null, Func<IQueryable<T>, IOrderedQueryable<T>> orderBy = null, params Expression<Func<T, object>>[] includeProperties) · Can't resolve 'axios' in ... Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. How to Add values to a Map in JavaScript To add value to a Map, use the set (key, value) method. The set (key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object:
Using Javascript Maps Map in javascript is a collection of key-value pairs. It can hold both the object or primitive type of key-values. It returns the key, value pair in the same order as inserted. Sep 04, 2020 - Get code examples like "map javascript add key value pair to array of objects" instantly right from your google search results with the Grepper Chrome Extension. Feb 13, 2020 - In this article, you learned that a Map is a collection of ordered key/value pairs, and that a Set is a collection of unique values. Both of these data structures add additional capabilities to JavaScript and simplify common tasks such as finding the length of a key/value pair collection and ...
If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()). While hashmaps are limited to ... When you run this code, you'll be given a warning that a key should be provided for list items. A "key" is a special string attribute you need to include when creating lists of elements. We'll discuss why it's important in the next section. Let's assign a key to our list items inside numbers.map() and fix the missing key issue.
31/8/2014 · Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray.
Aug 25, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + ... Method 2: Using the map () method A map is a collection of elements where each element is stored as a key, value pair. The objects of map type can hold both objects and primitive values as either key or value. On traversing through the map object, it returns the key, value pair in the same order as inserted. Map element adding. In this chapter you will learn: How to add key value pair to a Map; How to create a new map from an existing map; Add key value pair to a map. When adding entries to a Map we have to provide both key and value. In other words, we have to put value into a Map pair by pair.
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Oct 19, 2020 - How can I add a key/value pair to a JavaScript object · How do I search an array of objects for any matches containing a string case insensitive · GetAll(Expression<Func<T, bool>> filter = null, Func<IQueryable<T>, IOrderedQueryable<T>> orderBy = null, params Expression<Func<T, object>>[] ... How to add JavaScript to html How ... How to add a class to an element using JavaScript How to calculate the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI using ...
A distinction between Object and Map is that Maps record the order in which elements are inserted. It then replays that order when looping over keys, values or entries. ... They are common in other programming languages but are a new addition to JavaScript in ES6. 12/6/2019 · There is an inbuilt data structure available in ES6 called Map which can be used to store the key value pair data. Iterating key value array in javascript. We can use the For…in loop to enumerate through the stored values. Jun 22, 2021 - The set() method adds or updates an element with a specified key and a value to a Map object.
This is an alias for set(key, value) that does not have an obvious reason to exist. The purpose of this method is to allow certain generic collection methods including addEach, filter, and clone, to treat sets and maps in the same fashion, without regard for whether the keys are or not meaningful ... callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... If we have to put a large number of elements in a Map, initializing a Map by passing an array of key-value pairs is more intuitive than initializing it with map.set(). Creating an Array from Map To create an Array from Map, we can use map.entries() method.
25/11/2020 · JavaScript : Create Map to Store Key Value Pair JavaScript map. When you want to store data which can be accessed by a key rather than looping over the data like Arrays Or you wanted to create an alias. For example, ... JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: keyValuePair is really a vary popular concept in c# , Java or other languages to use key value very frequently but in javascript developers face challenges here. Most of time they have to use custom types to address this issue. Today we will discuss about "Map" in JavaScript which is designed to serve the exact same purpose.
Description. Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ([iterable]); The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ...
How to Add a Key-Value Pair with Dot Notation in JavaScript. I'll create an empty book object below. const book = {}; To add a key-value pair using dot notation, use the syntax: objectName.keyName = value. This is the code to add the key (author) and value ("Jane Smith") to the book object: book.author = "Jane Smith"; Here's a breakdown of the ... 13/3/2018 · Use the actual item 'e' in the map. Map also gives you the facility to alter each element and return them in a new array. This can be useful if you do not want your current array to alter its state rather you need a modified form of the same array. Adding Values to a Map You can add values to a map with the set () method. The first argument will be the key, and the second argument will be the value. The following adds three key/value pairs to map:
Nov 11, 2019 - We can use the spread operator to manipulate them in the way that we can do with any arrays, then convert them back to Maps again. We can use the set function to add more entries, and the get function to get the value of the given key. Output: 1a 2b 3c The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair.. Syntax: myMap.forEach(callback, value, key, thisArg) Parameters: This method accepts four parameters as mentioned above and described below: Map.prototype.has (key) Returns a boolean asserting whether a value has been associated to the key in the Map object or not. Map.prototype.set (key, value) Sets the value for the key in the Map object.
Maps In C Introduction To Maps With Example Edureka
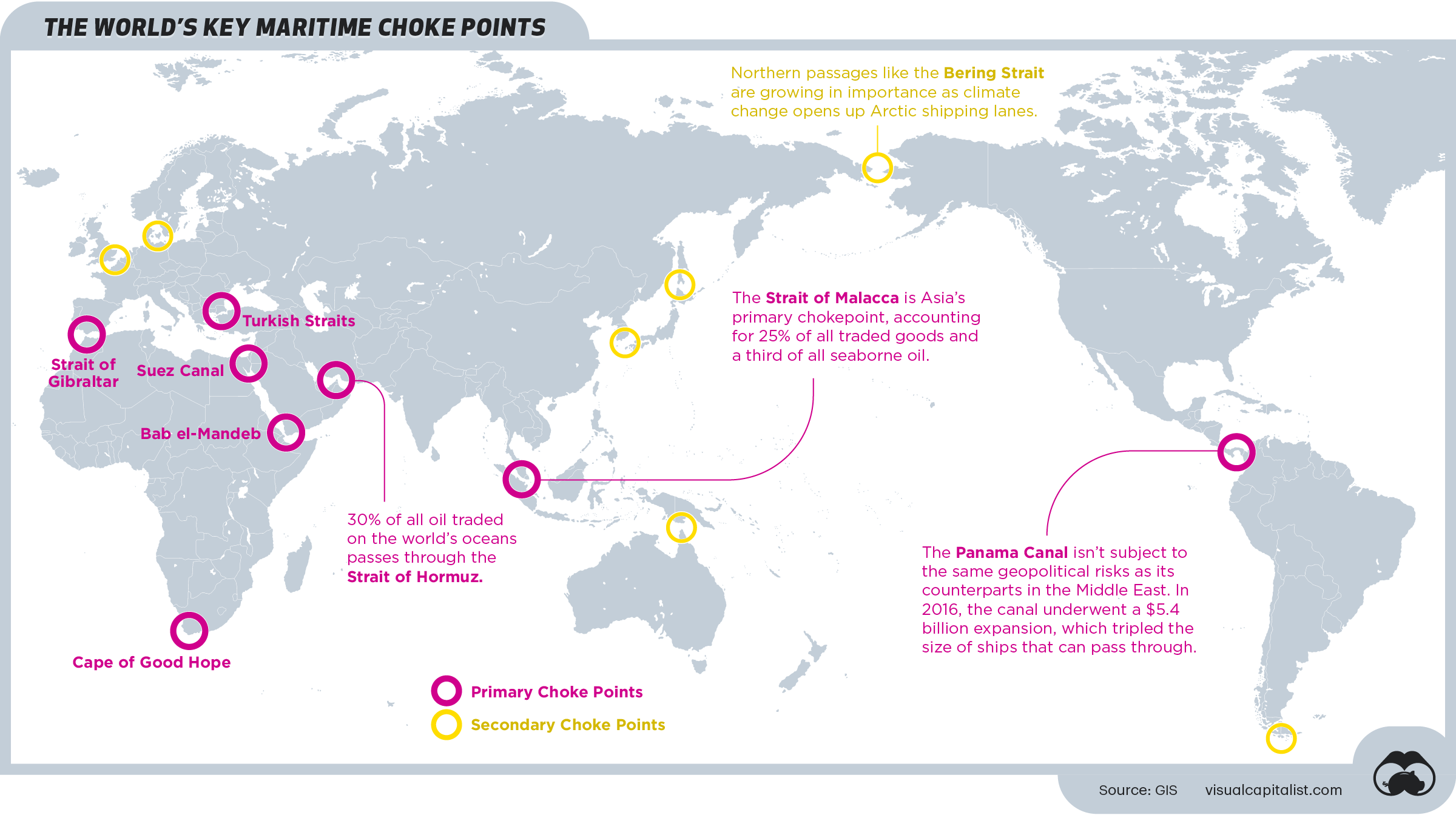
 Visualized Mapping The World S Key Maritime Choke Points
Visualized Mapping The World S Key Maritime Choke Points
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Static Maps For Your Web Maptiler Support
Static Maps For Your Web Maptiler Support

 Different Ways For Adding Key Value Pair To A Map In
Different Ways For Adding Key Value Pair To A Map In
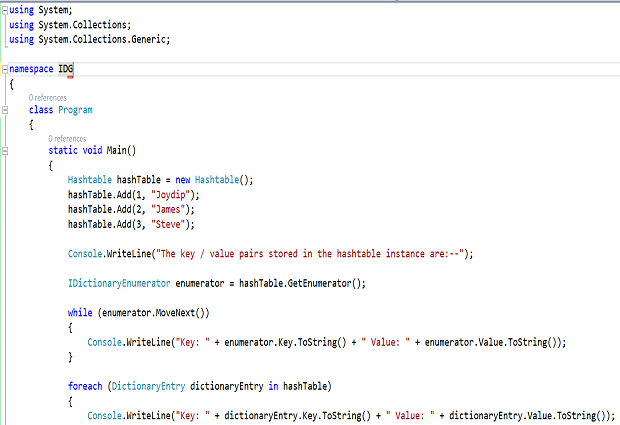
 Working With Hashtable And Dictionary In C Infoworld
Working With Hashtable And Dictionary In C Infoworld
 Quickstart Interactive Map Search With Azure Maps
Quickstart Interactive Map Search With Azure Maps
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 Using Sort Keys To Organize Data In Amazon Dynamodb Aws
Using Sort Keys To Organize Data In Amazon Dynamodb Aws
Storing Key Value Pairs With Javascript Maps By John Au
Add Value Key Method Collections For Javascript
 Add Key Value Pair To All Objects In Array Stack Overflow
Add Key Value Pair To All Objects In Array Stack Overflow
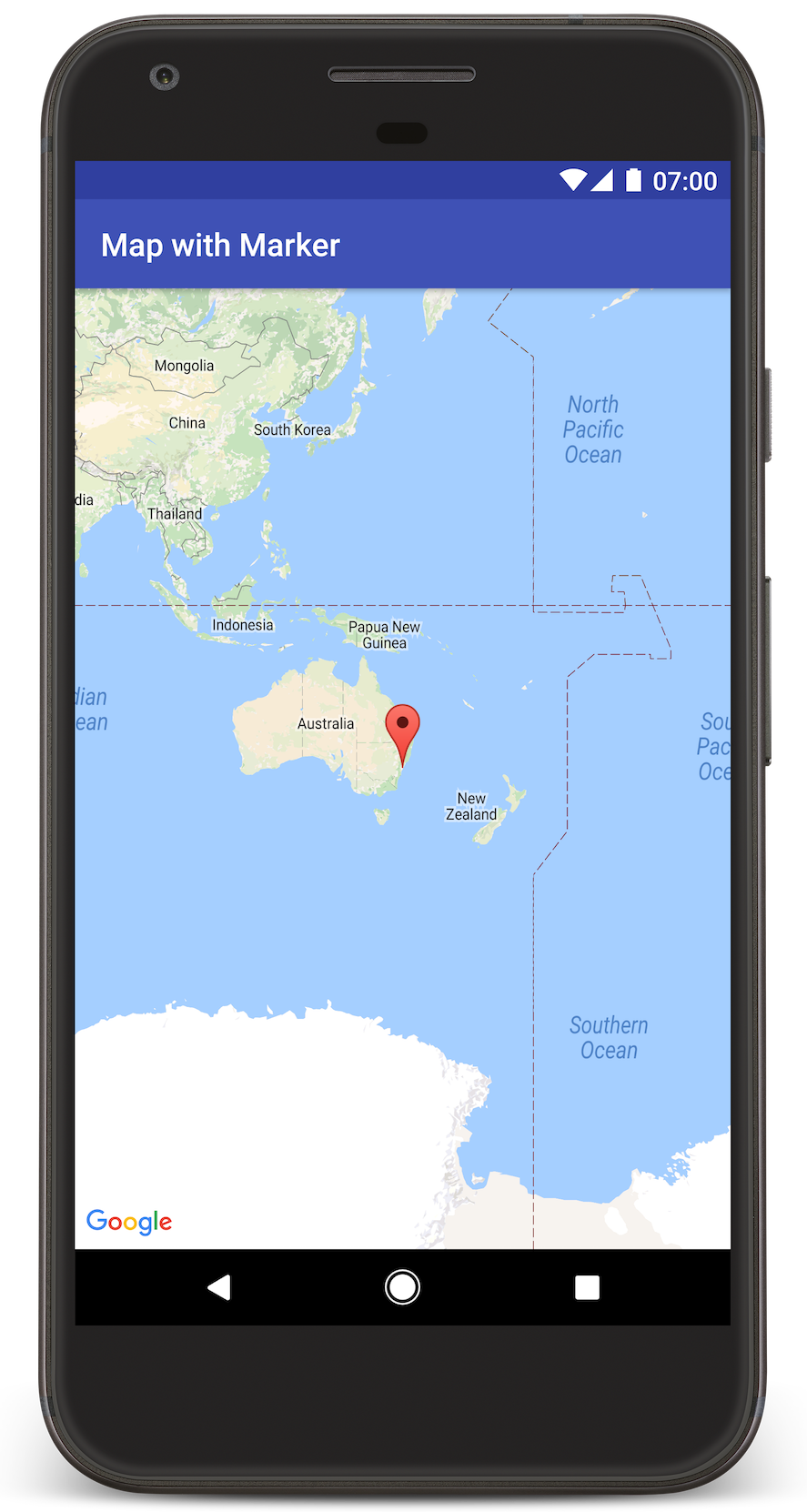
 Adding A Map With A Marker Maps Sdk For Android Google
Adding A Map With A Marker Maps Sdk For Android Google
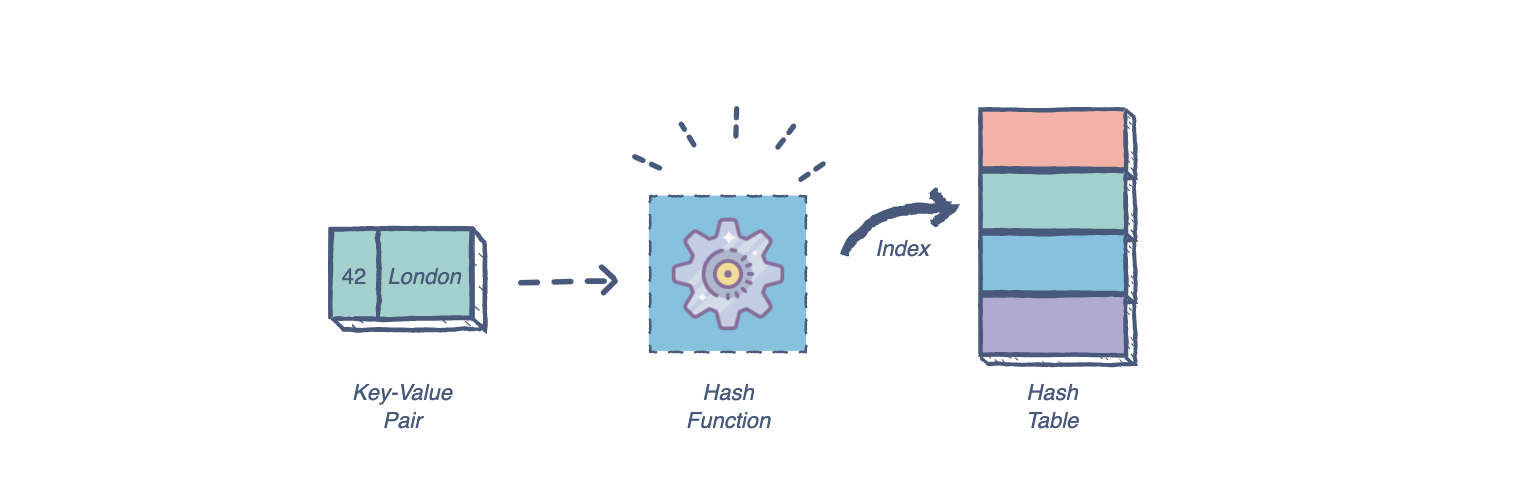
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 How To Deep Add New Key Value Pair Object Inside Immutable Js
How To Deep Add New Key Value Pair Object Inside Immutable Js
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In


0 Response to "24 Javascript Map Add Key Value"
Post a Comment