26 Javascript Map Key Order
JavaScript map value to keys (reverse object mapping) We are required to write a function reverseObject () that takes in an object and returns an object where keys are mapped to values. We will approach this by iterating over Object.keys () and pushing key value pair as value key pair in the new object. Maps in ES6. ES6 Maps provide a new object for this purpose. You create a new map by calling new Map ( [iterable]). Iterable can be an array or any iterable object whose elements are key/value pairs. The provided key/value pairs are added to the new map. var m = new Map ()
 Algorithms In Javascript Hash Tables By Rohan Paul
Algorithms In Javascript Hash Tables By Rohan Paul
By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ([iterable]);

Javascript map key order. Sep 07, 2018 - The idea is to extract the keys of your map into an array. Sort this array. Then iterate over this sorted array, get its value pair from the unsorted map and put them into a new map. The new map will be in sorted order. The code below is it's implementation: Map#keys() returns an iterator over the map's keys, and Map#values() returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from() if you want to use filter() or map() ! 1. The map accepts any key type. As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. Moreover, the map preserves the key type. That's the map's main benefit.
Jul 16, 2015 - Sort map by its keys and return another map in Javascript - sort_map_js Definition and Usage. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). This post will discuss various methods to sort map in Java according to the reverse ordering of its keys. 1. Using TreeMap. TreeMap is a Red-Black tree-based implementation of Map, which is sorted according to the comparator provided to its constructor.By passing any Reverse Order Comparator to the TreeMap, we can sort the map according to the reverse ordering of its keys.
Nov 24, 2015 - Traditionally, a JavaScript object is basically a map from strings to arbitrary values. The inherent nature of such a data structure is for entries to be unordered, which explains why, for a long time, the order in which properties are traversed was left unspecified in JavaScript (to be handled ... Nov 25, 2020 - Objects are used for storing keyed collections. Arrays are used for storing ordered collections. But that’s not enough for real life. That’s why Map and Set also exist. Map in JavaScript is a collection of keyed data elements, just like an Object. But the main difference is that the Map allows keys of any type. A Map object iterates its items in insertion order and using the for…of loop, and it returns an array of [key, value] for each iteration.
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. To sort maps by keys, you can use the sortBy() method to provide an iteratee function that returns the keys. This way, the keys are used by the comparator. The result, as you can see, is that the keys determine the sort order instead of the value. Map in JavaScript Map is a collection of key-value pairs where the key can be of any type. Map remembers the original order in which the elements were added to it, which means data can be retrieved in the same order it was inserted in. In other words, Map has characteristics of both Object and Array:
Preserving JSON object keys order, in JavaScript, Python, and Go language ... it's just a for loop of the JavaScript object / Python dict / or a Golang map: // notice this JavaScript ES6 syntax ... 22/6/2016 · Assuming it is sufficient to get a list of the keys in the map sorted by value, rather than a map whose entries are sorted by value, then something like this works: var map = { orange: 10, apple: 5, banana: 20, cherry: 13 } var sorted_keys = Object.keys (map).sort (function (a,b) { return map [a] - map [b]; }); which yields: Sort Map by Key using Stream APIs In java 8, Map.Entry class has static method comparingByKey () to help you in sorting by keys. This method returns a Comparator that compares Map.Entry in natural order on key. Alternatively, you can pass a custom Comparator to use in sorting.
We need to sort the vegetables array in ascending order by using its price property. Array.sort () : The sort method takes the callback function as its argument and returns the sorted array. The return condition inside the callback function. if our return condition is a - b then it sorts the array in ascending order. Feb 01, 2016 - Using a new ES6 feature called Map. A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration. The keys() method returns a new Iterator object that contains the keys for each element in the Map object in insertion order.
Nov 26, 2019 - Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. The order of the property is similar to that given by the object manually in a loop applied to the properties. Object.keys () is used to return enumerable properties of a simple array, of an array-like an object, and an array-like object with random ordering. javascript array string javascript object array methods function However, you'll probably notice that we kind of had to jump through a few hoops in order to use map over our object. While it's useful to know how we can use map to iterate over object keys, I personally think that this specific case is a prime example of the map vs reduce scenario (or map vs forEach) from earlier.
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. The compare function used by this ... how to order its own values. ... The equals function used to check whether values in this collection are equivalent. addMapChangeListener(listener, token?, beforeChange?) Adds a listener for when the value for a key changes, or when entries are added or removed. ... Adds a listener for before map entries are ... Given a string S and a character ... string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. ... GetAll(Expression<Func<T, bool>> filter = null, Func<IQueryable<T>, IOrderedQueryable<T>> orderBy = null, params ...
Jan 25, 2020 - An object type is a collection of key-value pairs — properties in JavaScrip. KEY can be a string or a symbol, and VALUE can be any type (str, int, obj, arr), or even functions. There is no order for… Map.prototype.keys () The keys () method returns a new Iterator object that contains the keys for each element in the Map object in insertion order. The forEach() is an inbuilt JavaScript function that executes a provided function once per every key/value pair in the Map object, in insertion order. JavaScript Map forEach. The JavaScript map forEach() method executes the specified function once for each key/value pair in the Map object.
JS: Sort a JavaScript object by key in alphabetical order case insensitive. Thanks to Arne Martin Aurlien and Ivan Krechetov for inspiration. #snippet - sortObj.js Aug 19, 2015 - I have which gets the number of occurances of all the characters in the input. But I'd like to iterate over that from the most occurring to the … The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
Maps have elements of both Objects (a unique key/value pair collection) and Arrays (an ordered collection), but are more similar to Objects conceptually. This is because, although the size and order of entries is preserved like an Array, the entries themselves are key/value pairs like Objects. Maps can be initialized with the new Map () syntax: 1/2/2016 · Each browser have his own rules about the order in objects bebause technically, order is unspecified. How to solve this? Map. Using a new ES6 feature called Map. A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration. The default sort order is according to the string Unicode code points. In this article, we'll share with you a very simple, functional and optimized method to sort an array of objects by some key in ascending or descending order using plain JavaScript (no extra frameworks). 1. Create/expose some data to sort
When you run this code, you'll be given a warning that a key should be provided for list items. A "key" is a special string attribute you need to include when creating lists of elements. We'll discuss why it's important in the next section. Let's assign a key to our list items inside numbers.map() and fix the missing key issue. 2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. Dec 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Approach 1: By using.sort () method to sort the keys according to the conditions specified in the function and get the sorted keys in the array. To copy the whole object to that temporary variable in the order of keys in a key array (in sorted fashion) and delete the original object will make a temporary variable. JavaScript objects themselves can serve as Maps. There are some caveats but by and large it is possible to use plain Objects as Maps in JavaScript. However a JavaScript object by default can't be used as a ordered Map (ordered on keys) . ECMAScript specification doesn't define any explicit ordering of keys (while enumerating or otherwise). Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted.
 10 Easy Steps To Complete A Value Stream Map Vsm
10 Easy Steps To Complete A Value Stream Map Vsm
 Javascript Map Object The Complete Guide
Javascript Map Object The Complete Guide
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Dart Flutter Map Hashmap Tutorial With Examples Bezkoder
Dart Flutter Map Hashmap Tutorial With Examples Bezkoder
 Improved Accessibility In The Maps Javascript Api Google
Improved Accessibility In The Maps Javascript Api Google
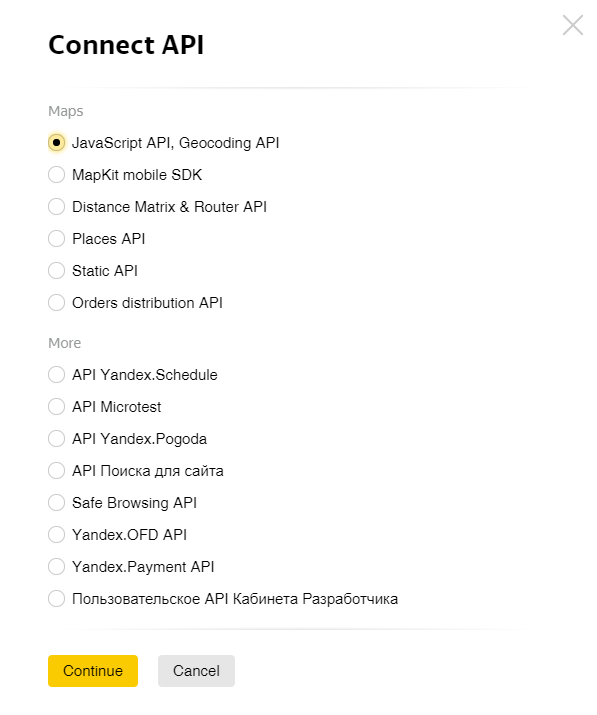
 How Do I Get An Api Key For Yandex Maps Ukit Knowledge Base
How Do I Get An Api Key For Yandex Maps Ukit Knowledge Base
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 Create A Map With The Leaflet Javascript Library Maptiler
Create A Map With The Leaflet Javascript Library Maptiler
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 Understanding Maps In Javascript A Brief Intro To The
Understanding Maps In Javascript A Brief Intro To The
 Javascript Map Dictionary Code Example
Javascript Map Dictionary Code Example
 Javascript Map Top Java Tutorial
Javascript Map Top Java Tutorial
Github Vikashmadhow Map A Multi Key Map Implementation In
 Understanding Map And Set In Javascript
Understanding Map And Set In Javascript
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
Js Hashmap Overview Outsystems
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript





0 Response to "26 Javascript Map Key Order"
Post a Comment