35 Using Javascript In Html
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. In this article, we talked about the two different ways to add JavaScript in HTML code and once you get a hang of things, the possibilities of doing great things by using the two programming languages are endless. JavaScript can be used in combination with HTML to power modern web applications that are intuitive, interactive and user-friendly.
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
Jun 18, 2021 - A very common use of JavaScript is to dynamically modify HTML and CSS to update a user interface, via the Document Object Model API (as mentioned above). Note that the code in your web documents is generally loaded and executed in the order it appears on the page.

Using javascript in html. The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!" JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages 2.
Apr 28, 2021 - You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP... In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. HTML comes with several form input types that you can use without creating your own input options. You can customize7 these form elements using CSS, JavaScript or inline HTML tag properties. Most webmasters need some customizations to their forms, and this is where JavaScript comes in handy.
External JavaScript If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as.js and it will be included in HTML files using <script> tag. In the following section, we will see how we can place JavaScript in an HTML file in different ways. ... If you want to have a script run on some event, such as when a user clicks somewhere, then you will place that script in the head as follows − Jun 16, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
In HTML, JavaScript code is inserted between <script> and </script> tags. ... Old JavaScript examples may use a type attribute: <script type="text/javascript">. The type attribute is not required. JavaScript is the default scripting language in HTML. Actually, HTML5 does add some smarts to HTML—including basic form validation. But because not all browsers support these nifty additions (and because you can do a whole lot more with forms and JavaScript), you still need JavaScript to build the best, most user-friendly and interactive forms. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The HTML <form> element is used to create an HTML form for user input: <form>. . form elements. . </form>. The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc. All the different form elements are covered in this chapter: HTML Form Elements . 14/9/2017 · The time interval set using Javascript's setInterval() function is currently set at 1000 microseconds(1 second), you can also alter this to change the counting interval. The HTML and JS codes are in the same file such that final index.html file is as shown below. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo":
HTML, however, has several limitations. It cannot, for example, be used to make interactive web pages and it cannot be used to store data. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. You'll also love this Login Form Validation with Shake Effect Watch Now: https://youtu.be/lqwdD2ivIbMDownload Code From Here - https://drive.google /file...
Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here. I don't know about you, but I'm totally excited to see this all come together. By the time you reach the end of this tutorial, you too will have created something similar to this example and learned all about what goes on ... Nov 12, 2011 - I wrote an ajax program.when i am getting response, at that time i will display that content in my web page using html tags. So how can I use html tags in javascript? JavaScript is the default scripting language for HTML5. ... You can also place your JavaScript code into a separate file with a .js extension, and then call that file in your document through the src attribute of the <script> tag, like this: ... This is useful if you want the same scripts available ...
The HTML DOM allows JavaScript to change the style of HTML elements. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. 17/2/2016 · Now with Web Components you can inject HTML using an HTML import. The syntax looks like this: <link rel="import" href="component.html" > This will just load the content of the html file in the href attribute inline in the order it appears. You can any valid html in the loaded file, so you can even load other scripts if you want.
Nov 19, 2020 - Other uses for JavaScript include security password creation, check forms, interactive games, animations, and special effects. It's also used to build mobile apps and create server-based applications. You can add JavaScript to an HTML document by adding these "scripts," or snippets of JavaScript ... 25/6/2016 · He.js (for “HTML entities”) is a robust HTML entity encoder/decoder written in JavaScript. It supports all standardized named character references as per HTML , handles ambiguous ampersands and other edge cases just like a browser would , has an extensive test suite, and contrary to many other JavaScript solutions, he handles astral Unicode symbols just fine. 18/11/2009 · Write the HTML Photo Gallery. Under the <body> tag write a <div> to align the html photo gallery in the middle of your screen and <h3> for a title: <div class="gallery" align="center"> <h3>Simple HTML Photo Gallery with JavaScript</h3>. Now we must create another <div> for thumbnails, with your images and the Javascript code to load the full image ...
How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,... Jul 30, 2017 - JavaScript, also abbreviated to JS, is a programming language used in web development. As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support ... Nov 22, 2020 - Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll talk about modules in another part of the tutorial.
Generate the html on the server, then serve up via JSON. 1) This is an option. Build up the html with JavaScript on the client side and then inject it in the DOM as a whole. Note that there is a paradigm behind this approach: the server outputs just data and (in case of interaction) receives data from the client asyncronoulsy with AJAX requests. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn ...
How to append HTML code to a div using JavaScript ? How to add an object to an array in JavaScript ? JavaScript | console.log() with Examples; How do you run JavaScript script through the Terminal? Differences between Functional Components and Class Components in React Learn how to build a responsive website from scratch with HTML, CSS, and JavaScript. ️ This course was created by Jessica Chan.🔗 Jessica's YouTube Channel: ... Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form. JavaScript to validate the form.
You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […] 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself Displaying text in a message box or...
You can use JavaScript to make your HTML pages "smarter" by exploiting its decision-making capabilities. And you can use JavaScript to enhance HTML forms. This last application is of particular... Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value.
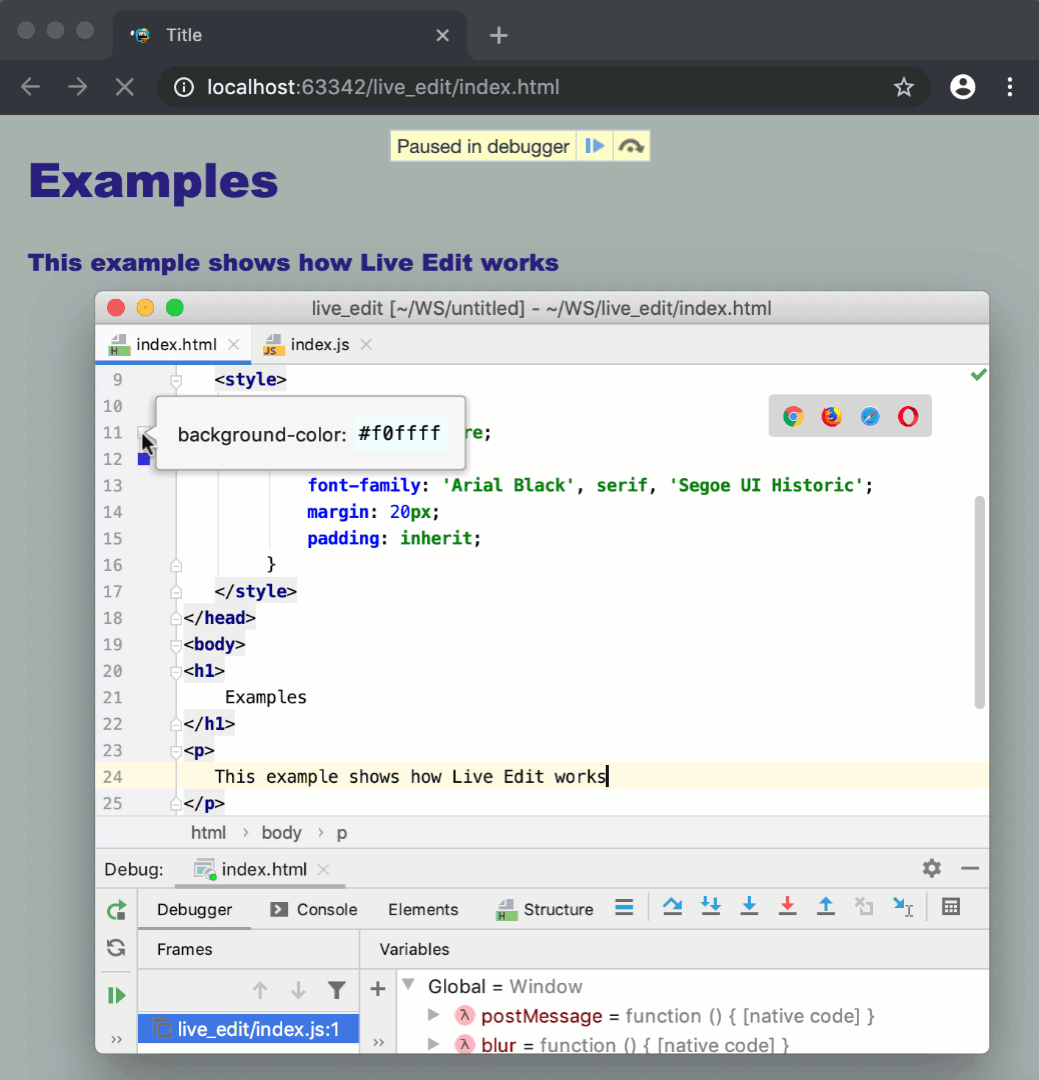
 Live Edit In Html Css And Javascript Jetbrains Rider
Live Edit In Html Css And Javascript Jetbrains Rider
 How To Clone A Website Download Html Css Javascript Fonts
How To Clone A Website Download Html Css Javascript Fonts
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
How To Use Javascript In Html Page It Training And
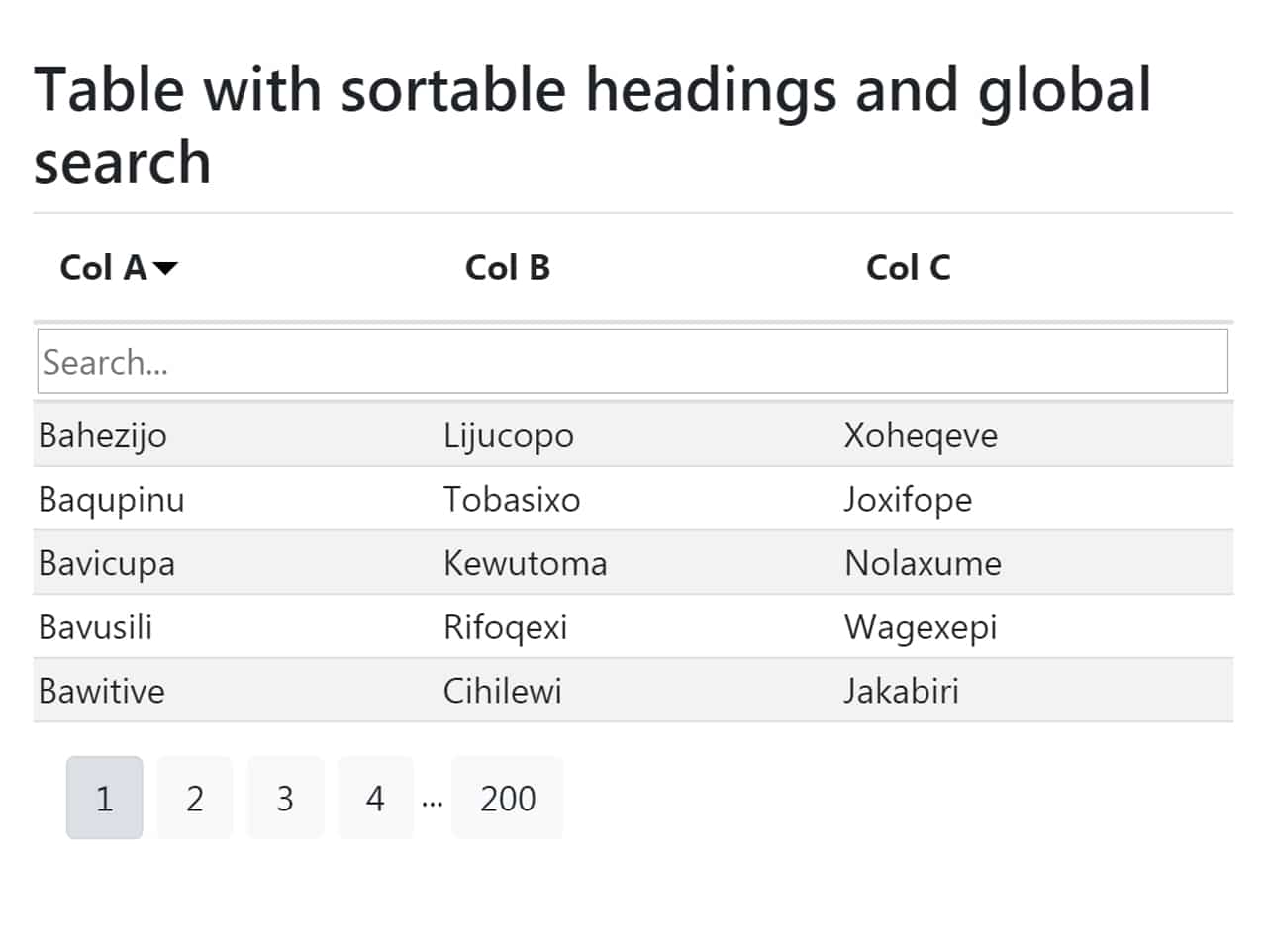
 Search In Html Table Using Javascript Jquery Fancytable
Search In Html Table Using Javascript Jquery Fancytable
 Using Javascript Functions Into Html Page Stack Overflow
Using Javascript Functions Into Html Page Stack Overflow

 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
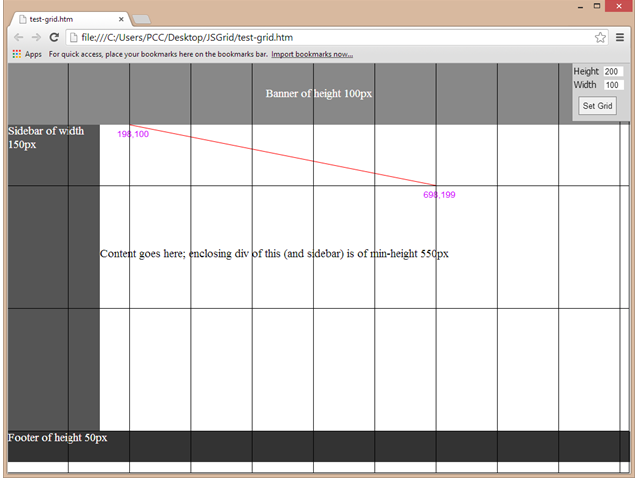
 Build An Html Grid Using Javascript Codeproject
Build An Html Grid Using Javascript Codeproject
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Share Variables Across Html Css And Javascript Using
How To Share Variables Across Html Css And Javascript Using
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
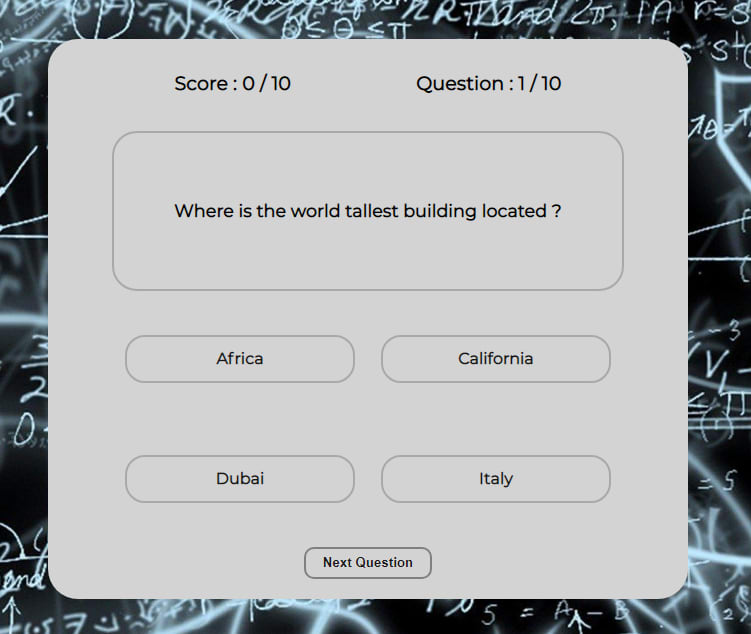
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev

 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How Can I Create Html Tags Using Javascript Stack Overflow
How Can I Create Html Tags Using Javascript Stack Overflow
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Build A Digital Clock Using Javascript
How To Build A Digital Clock Using Javascript
 C Java Php Programming Source Code Javascript Edit
C Java Php Programming Source Code Javascript Edit
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Include Javascript In Your Page
Include Javascript In Your Page
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn


0 Response to "35 Using Javascript In Html"
Post a Comment