34 Html Login Page With Javascript
An HTML login page. A database or file to hold the list of users and passwords. A server-side script to verify the user and password. Protecting each and every page on the website, controls for login and logout. Google Login with JavaScript API. Since the example code uses JavaScript API, only one page (index.html) is needed to add Sign in with Google account without page refresh.JavaScript Code: Load the Google Platform Library - Include the Google Platform API Library and specify the onload event in the query string to render the sign-in button on the API load.
 How To Build A Login System With Javascript
How To Build A Login System With Javascript
Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.

Html login page with javascript. In the folder save an HTML and CSS file. After creating the folders, open the sublime text editor. Step 2. Click File, Select New File, and Click Save. Give the file the name "index.html". Step 3. Next, click File, then New File, and click Save. Give the file the name "style.css". Step 4. In this video u will learn how to create basic login form using html, css, javascript with password validation.By password validation u can also opens new we... Click here to get free javascripts for your web pages!
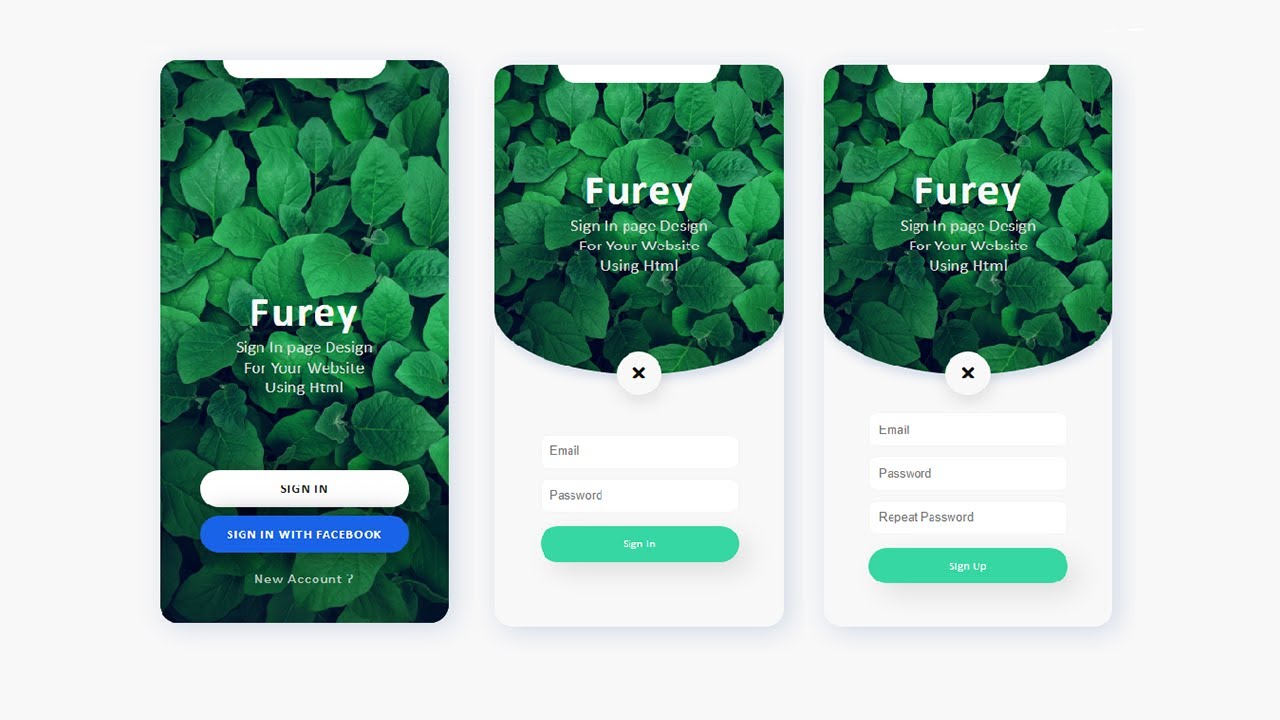
The final step, Create a JavaScript file named ' function.js ' and put the codes. That's It. Now you have successfully created HTML Login and Signup Form With CSS JavaScript, Switch Between Two Forms. If you have any doubt or question comment down below. 6. Housy-Login Page Example. Designer:Divan Raj. Housy-Login Page Example is a neat and clean design with a great color combination for gradients, providing users with an enjoyable visual experience. 7. Dipnet Login Page. Designer:Roman Bystrytskyi. Dipnet Login Page is a login page for printing house app Dipnet. Nov 09, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 10 Nov 2016
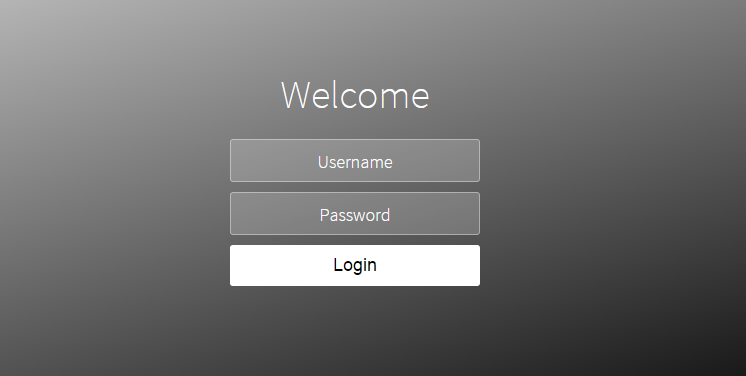
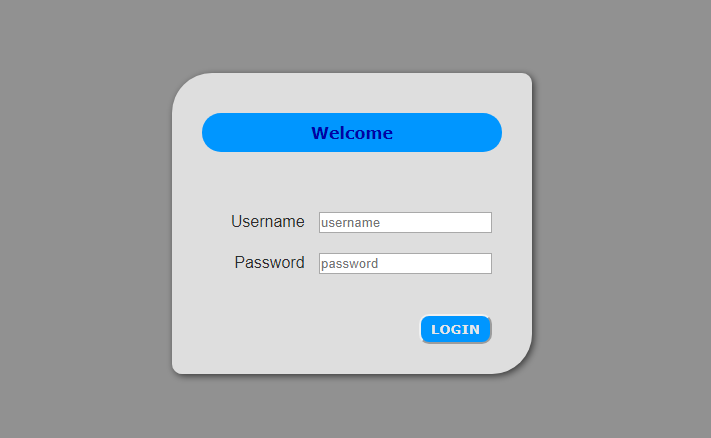
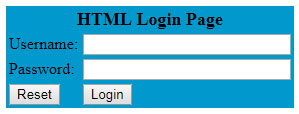
Here is the screen shot of the the login page we are making: This login page displays Username, Password text fields and then buttons for reset and Login. Once user enters the data and clicks on the Login button, JavaScript is used to validate the form and error message is displayed if validation fails. HTML Login page with JavaScript Validation Jun 05, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... So I have a login script I made but I want it so when a user logins in successfully they go to a page set for that said user for example that users profile page How would I achieve this? <script type = "text/javascript... When you open Crunchify.html file it will internally open your dedicated page Crunchify-LoginPage.html. Internally it will pass your email and password provided in Crunchify.html file. Once submitted you will be proceeded to success.html page. This is very basic HTML tip but sometime it saves big time for repeated login activity.
In order to display Login form and Signup form in one web page we have to add an animation part using JavaScript and jquery. Therefore, include the jquery CDN within the <script> tag. A Simple HTML Login page using JavaScript . 10 Years Ago rajesanthu. The Code Given is for only beginners in HTML 1.The code implements a simple login form 2.It checks whether the password and usernames are matching or not 3.While you are using replace the predefined username and password that I'v given java script to validate login page; javascript login page validation; validation login form in javascript; js for login validation; register and login form using javascript validation; login page in javascript with validation; javascript login form validation code; create a login page in html using javascript validation; Form Validations login ...
How can I validate HTML login page using javascript and connect to mysql workbench ? Removing or hiding javascript from a page using Javascript. How to integrate facebook login app in html page using javascript? Phonegap Login page validation. Remove basic-auth from project and add a custom login/register page. Mar 03, 2018 - Here is a nice tutorial for creating a login form. http://www.hongkiat /blog/html5-loginpage/ ... You cannot use JavaScript to make a login page...The user can modify your script and bypass the login script. To create this program (Cool Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with .html extension.
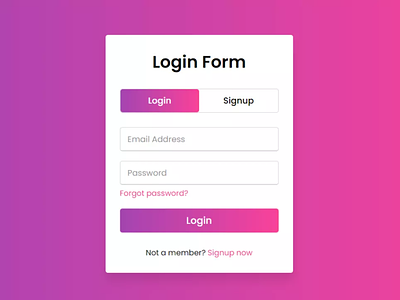
Jul 29, 2016 - Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and HTML Login Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul ... In this Form (Login and Registration Form in HTML), on the webpage, there is a login form and two toggle buttons at the top of the form labeled as Login and Signup as you can see in the preview image above. When you click on the signup button, the login form smoothly slides from the right to the left side and shows you the signup form.
A design for a sign-up/login form using tabs and floating form labels.... 25 CSS Login / Registration Forms. Collection of hand-picked free HTML and CSS login (sign up / sign in) form code examples. Update of October 2018 collection. 9 new items. How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio...
Aug 16, 2020 - This beginner's guide will walk you through a simple HTML login page with Javascript that you can use in your own project. May 22, 2017 - I am doing an ethernet project and for that I need to make a webpage but before that webpage I also need to make a login authentication webpage. I somehow managed to do it using HTML JAVASCRIPT but the problem is anyone can see the username password by viewing the page source. Simple Login Page With HTML, CSS, BOOTSTRAP, JavaScript & jQuery - Shakyadas/Login-Page
Animated Login Page Using HTML, CSS & JavaScript. Hints Staff . 1 year ago. In this Article, learn How to build Animated Login Form with some effects & also i have used isometric image to give its amazing look. It is important to have a login form that is not only interactive but also one that looks good. I built a login system with HTML, CSS, and JavaScript when I made Learn JavaScript's student portal. I'd like to share this system with you since it seems to work well. How the system works. The system goes like this: Let user login at the login page Upon login, store user's information in localStorage. In this tutorial you will learn how to create a simple HTML Login form like the one below. The design was taken from ColorLib, I simply recreated it from scratch. We will only use HTML and CSS, no Bootstrap, no JavaScript. Get the source code. The Complete 2021 Web Development Bootcamp From $12.99.
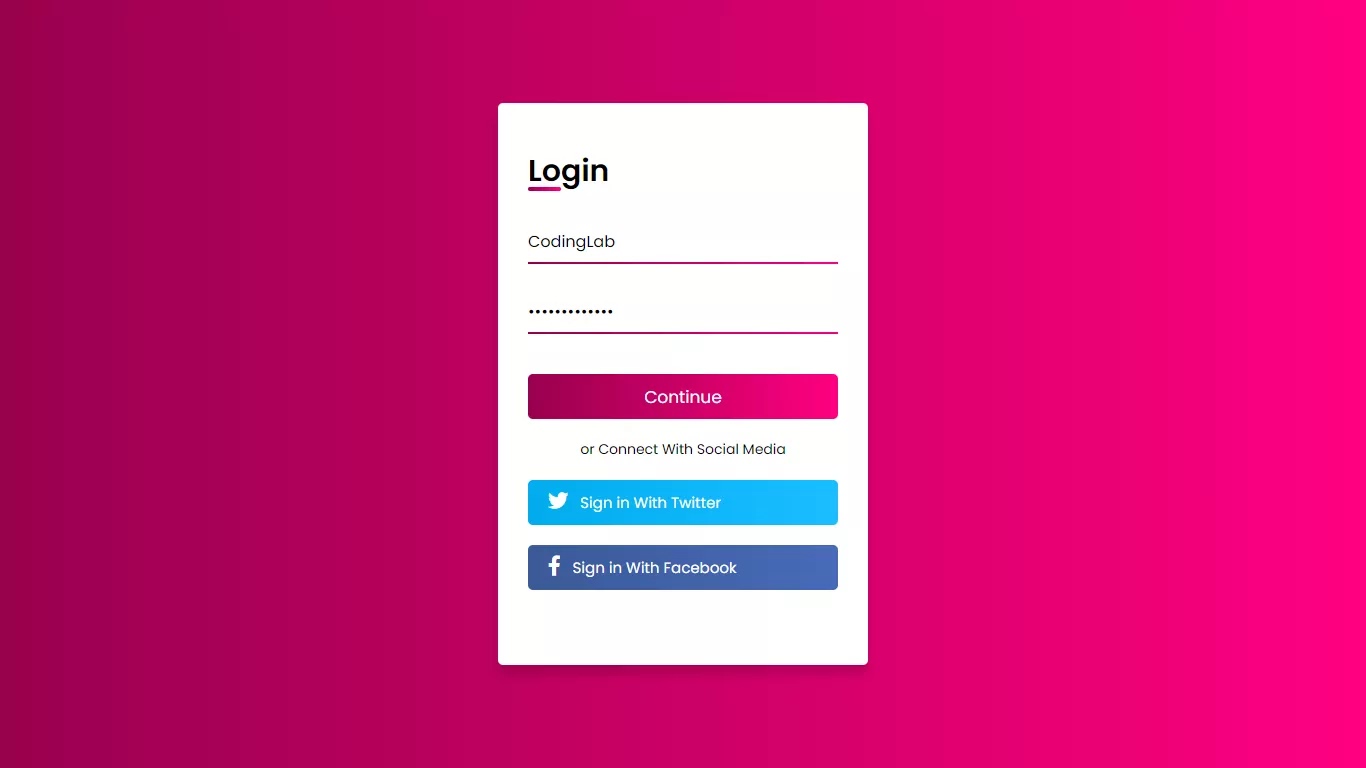
May 22, 2017 - I have created simple login page using html. i want create link with another page after click login page.here attach my code i set its not working .how to link another page after login ..here My ... Follow the steps to create a responsive Login form using CSS. Step 1 : Adding HTML Add an image inside a container and add inputs with matching labels for each field. Wrap a "form" element around them to process the input. Step 2 : Adding CSS Add the required CSS to design the login page try to keep the design as simple as possible. 5. Clean Login Form. Here's a super clean blue login page using some brilliant gradient effects. The input fields actually have a slight outer glow with light borders and a darker text style. The whole thing is just incredibly professional, and I could see this login form being used on everything from startups to corporate websites.
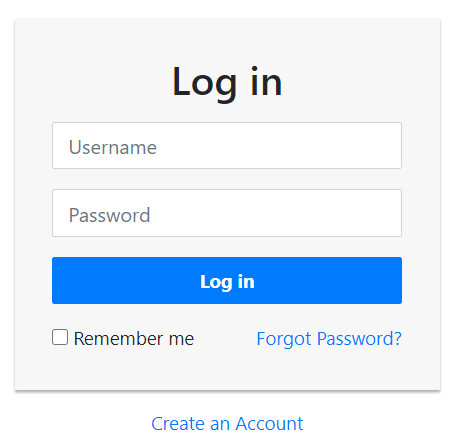
Nov 01, 2016 - How do I create a login page that goes to the next screen if the password is correct? Enter Username and Password How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial. We can take advantage of the JavaScript syntax to select a field of the loginForm form as formElement.nameOfField, where formElement is your HTML <form> and nameOfField is the value given to the...
How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation. on click open new tab html. javascript login system. open websites in a new tab html. html ahref new tag. make open in new tab html. make html a tag link page in new tab. html open hyperlink in new tab. another window opening tag in html. html open new tab with link. Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
 How To Create Transparent Login Form Using Html And Css
How To Create Transparent Login Form Using Html And Css
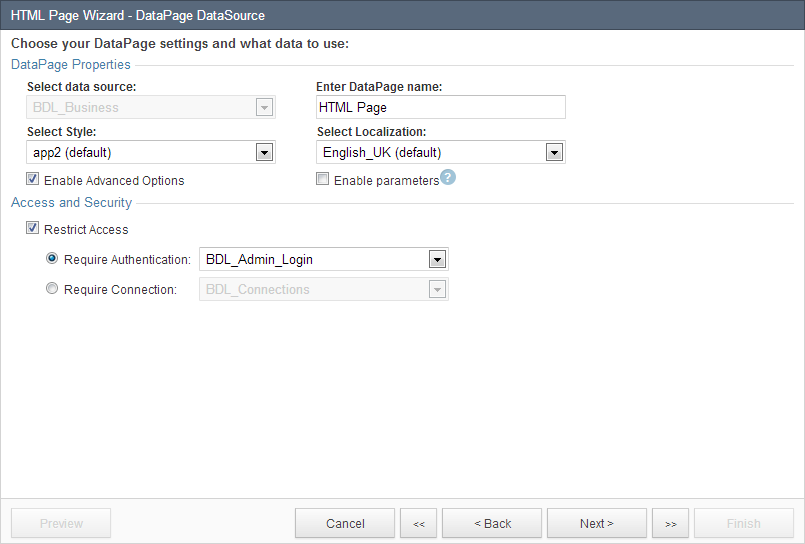
 Create A Standalone Login Screen Caspio Online Help
Create A Standalone Login Screen Caspio Online Help
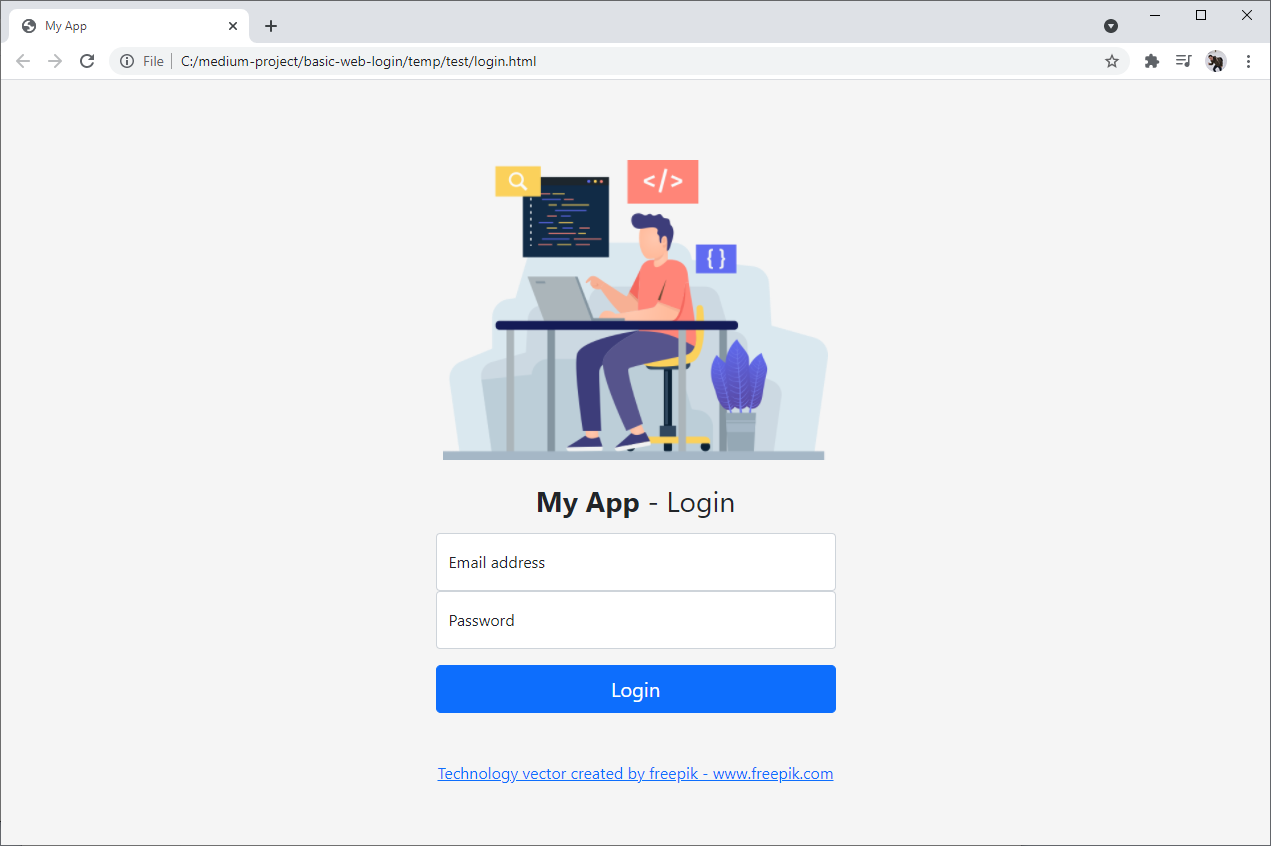
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
 How To Create Simple Html Login Page
How To Create Simple Html Login Page
 Simple Login Page In Html Css With Javascript Free Source
Simple Login Page In Html Css With Javascript Free Source
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
How To Create A Beautiful Login Form Developer Drive
 How To Create Login Amp Registration Form Using Html Amp Css
How To Create Login Amp Registration Form Using Html Amp Css
 I Cannot Get The Image To Be Responsive For A Login Split
I Cannot Get The Image To Be Responsive For A Login Split
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
 How To Implement Login Popup In Html Javascript Stack Overflow
How To Implement Login Popup In Html Javascript Stack Overflow
 Animated Login Amp Signup Form Design Using Html Css
Animated Login Amp Signup Form Design Using Html Css
 Login Form Or Page Using Html Css Free Source Code
Login Form Or Page Using Html Css Free Source Code
 Tutorial Responsive Login Form Tutoriais Scriptcase
Tutorial Responsive Login Form Tutoriais Scriptcase

 How To Create An Animated Login Register Web Page With Html
How To Create An Animated Login Register Web Page With Html
 Animated Login Page Using Html Css Amp Javascript Html Hints
Animated Login Page Using Html Css Amp Javascript Html Hints
 Live Chat App Part18 Login Page Javascript Ajax Html
Live Chat App Part18 Login Page Javascript Ajax Html
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Make Instagram Login Page Using Html Css Javascript
How To Make Instagram Login Page Using Html Css Javascript
 How To Create A Login Page With Html Css And Javascript
How To Create A Login Page With Html Css And Javascript
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 How To Create A Simple Login Page Using Html And Css
How To Create A Simple Login Page Using Html And Css
 Login System In Javascript With Source Code Video 2020
Login System In Javascript With Source Code Video 2020
 Login And Signup Forms With A Toggle Option Only Using Html
Login And Signup Forms With A Toggle Option Only Using Html
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
 Login Registration Page In Django Using Html Css
Login Registration Page In Django Using Html Css
 Animated Material Login Form Design Techmidpoint
Animated Material Login Form Design Techmidpoint
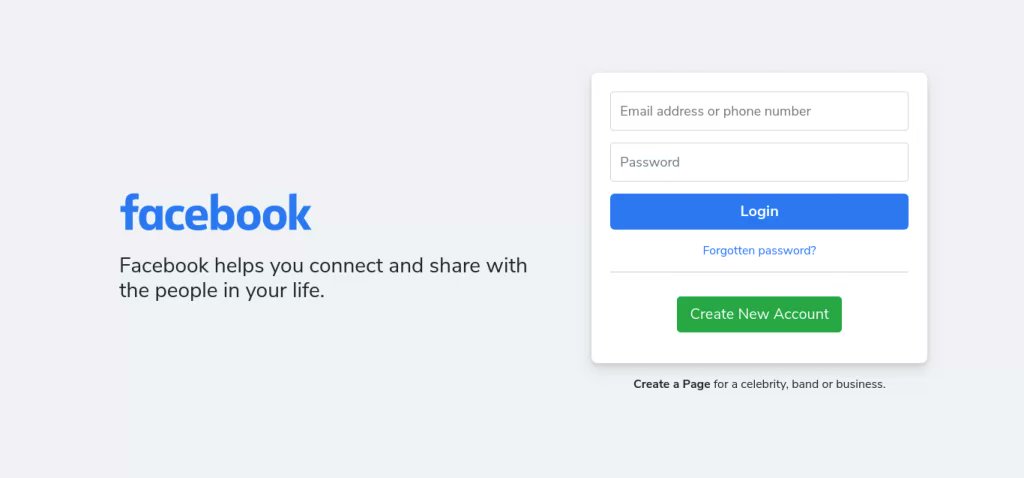
 W3hubs Com On Twitter Bootstrap 5 Facebook Login Page Https
W3hubs Com On Twitter Bootstrap 5 Facebook Login Page Https



0 Response to "34 Html Login Page With Javascript"
Post a Comment