24 Access Json Data In Javascript
When I click on the option value with the ID of "station1" in the dropdown list, I want the data from the JSON file to show, just like when you push a button with an ID. The end goal is also to make a popup window, so that when I click on the ID, a popup will appear with the data in it. But I have not gotten that far. Data fetched from remote servers is often in JSON format. Learn how to use JavaScript to parse the server's JSON response to access the data you require.
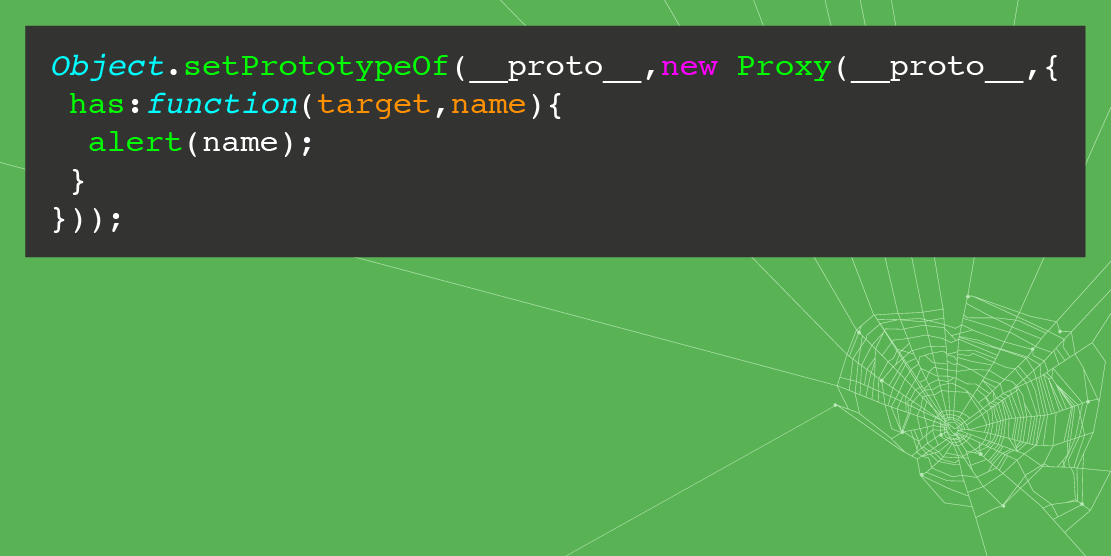
 Json Hijacking For The Modern Web Portswigger Research
Json Hijacking For The Modern Web Portswigger Research
Next, I needed to read this JSON file from the Javascript code and populate the DOM. Access JSON file from Javascript. I used XMLHttpRequest() method to load data.json in my Javascript code.

Access json data in javascript. By using the JSON.parse( ) method in JavaScript to convert the string into a JavaScript Object and access individual values by using the do notation (.), as shown in the example: Hello! This post will show you how to open and show JSON files in JavaScript for Web. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web". Background. I learnt something of Ajax and XMLHttpRequest in this post: Answer 2. If you use jquery you can issue a get request to fetch your json file and then work with the json you got: $.ajax( { url : 'afile.json', method : 'get', success : function( jsonData ) { console.log( jsonData ); } }); If you use plain JavaScript use XMLHttpRequest:
For reading the external Local JSON file (data.json) using java script data = '[{"name" : "Ashwin", "age" : "20"},{"name" : "Abhinandan", "age" : "20"}]' ; // Mention the path of the json file in the script source along with the javascript file. < script type = "text/javascript" src = "data.json></script> <script type=" text / javascript " src = "javascrip.js" > < / script > JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. jsx. After that, you can access all the JSON data using Data in your component by using Object.keys () along with the .map () function. 1 {Object.keys(Data.data).map((item, i) => ())} jsx. Using a local JSON file in the React app is a common approach when you want to render some static data, maintain server config, etc.
var jsonObj = require ("./path/to/myjsonfile.json"); Here, NodeJS automatically read the file, parse the content to a JSON object and assigns that to the left hand side variable. It's as simple as that! Add New Element To Existing JSON Object: In JSON, the data are in key/value pairs separated by a comma,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types.
It is the method by which we can access means read or write JSON data in Java Programming Language. Here we simply use the json.simple library to access this feature through Java means we can encode or decode JSON Object using this json.simple library in Java Programming Language. Now, the json.simple package for Java contains the following ... the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program.
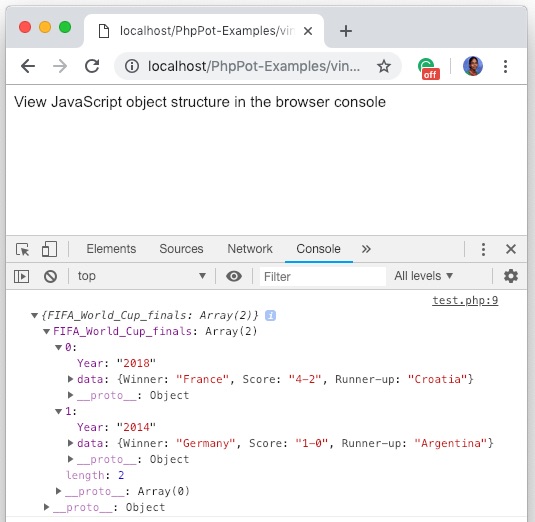
Access json data in javascript. Working With Json Data In Python. Json Tutorial 5 Access Json Data Using For Loop Hindi. How To Fetch And Display Json Data In Html Using Javascript. Javascript Object Vs Json Hey Ya Ll By Ibidapo Obe Taiwo. Vue Js Accessing Complex Nested Json Objects Pakainfo. 18/3/2021 · 1 Answer 1. ActiveOldestVotes. 0. Try this. function fetchdata() { let theDateTime,DatesSepTime,Dates = []; fetch("./moderna_updated.json") .then((resp) => { return resp.json(); }) .then((data) => { for (let obj of data) { let theDateTime = obj.tweetcreatedts; 27/6/2021 · Access JSON Object Properties. You can access JSON object properties using dot notation object.property or using bracket notation object ['property']. You already accessed the name property of the JSON object in the above code sample. Before accessing the object property you can check if the property exists, else you might end up with undefined ...
JSON Data - A Name and a Value. JSON data is written as name/value pairs, just like JavaScript object properties. A name/value pair consists of a field name (in double quotes), followed by a colon, followed by a value: "firstName": "John". JSON names require double quotes. How to access nested json objects in JavaScript? Accessing nested json objects is just like accessing nested arrays. Nested objects are the objects that are inside an another object. In the following example 'vehicles' is a object which is inside a main object called 'person'. Using dot notation the nested objects' property (car) is accessed. These requests can be type GET, POST, AJAX etc. But without making any call to the backend the only way to use that data dynamically is to pass it to JavaScript. Often passing a few values to JavaScript does the trick. But sometimes the entire dictionary of data needs to passed. This can be done using JSON and django template tags.
fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); The url parameter used in the fetch function is where we get the JSON data. This is often an http address. In our case it is just the filename people.json. JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will ... var userObj.LoginDateTime = new Date('@Html.Raw(Model.LoginDateTime)'); //without Json.Encode How to access Model data in Javascript/Jquery code block in .js file. Razor syntax has no meaning in .js file and hence we cannot directly use our Model insisde a .js file. However there is a workaround. 1) Solution is using javascript Global variables.
10/10/2013 · To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via “.” or “ []”. JavaScript. <script> var data = ' {"name": "mkyong","age": 30,"address": {"streetAddress": "88 8nd Street","city": "New York"},"phoneNumber": [ {"type": "home","number": "111 111-1111"}, {"type": "fax","number": "222 222-2222"}]}' ; var json = JSON ... If you are looking to only push on the first Object's value. You do not need the loop since you just are looking to grab what is at the first index of data.You can save time by just directly accessing the first position using dataSet[0] such as dataSet[0].values[0].value (you are already using this same method to access the first element of array values) JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program.
Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only accessible in the web ... You need to parse the JSON string, preferably with JSON.parse. The JSON API is built into more modern browsers and can be provided to older browsers by including Crockford's JSON script. Crockford's script will detect if the browser already provides the API and adds it if not. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa).
You need to use dot notation and JavaScript to access the JSON values you want. In this tutorial, you'll use JavaScript to print some of the response to the page. Note that this section will use a little bit of JavaScript. Depending on your role, you might not use this code much in your documentation, but it's important to know anyway.

 Never Confuse Json And Javascript Object Ever Again By
Never Confuse Json And Javascript Object Ever Again By
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Working With Json Data In Python
Working With Json Data In Python
 Importing Data From Json Files And Power Bi Rest Apis Into
Importing Data From Json Files And Power Bi Rest Apis Into
 How To Parse Json Data In Golang Golanglearn
How To Parse Json Data In Golang Golanglearn
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Fetch Json Data Using Jquery Ajax Method Getjson
Fetch Json Data Using Jquery Ajax Method Getjson
 How To Get Json Data To Html Page
How To Get Json Data To Html Page
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Working With Json In Swift With Swiftyjson Learnappmaking
Working With Json In Swift With Swiftyjson Learnappmaking
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Working With Json In Go Json Is A Text Based Data Exchange
Working With Json In Go Json Is A Text Based Data Exchange
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Python Json Guide Machine Learning Plus
Python Json Guide Machine Learning Plus
 Accessing Objects In Json Javascript And Json Essentials
Accessing Objects In Json Javascript And Json Essentials
 Unable To Access Json Data In Angularjs Array Stack Overflow
Unable To Access Json Data In Angularjs Array Stack Overflow


0 Response to "24 Access Json Data In Javascript"
Post a Comment