26 Javascript Get Window Size
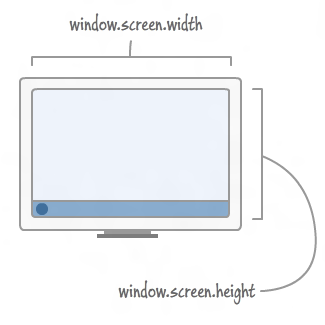
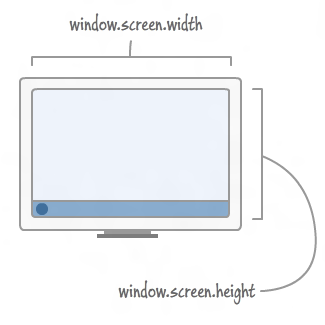
How To Get Size Of Window & Document In Javascript. By W.S. Toh / Tips & Tutorials - Javascript / December 16, 2020 January 30, 2021. Welcome to a quick tutorial on how to get the size of the window and document in Javascript. Getting the dimensions in Javascript should be very easy, right? Well, it can be quite a nasty surprise for beginners. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button.
 How To Get Browser Window Width And Height With Javascript
How To Get Browser Window Width And Height With Javascript
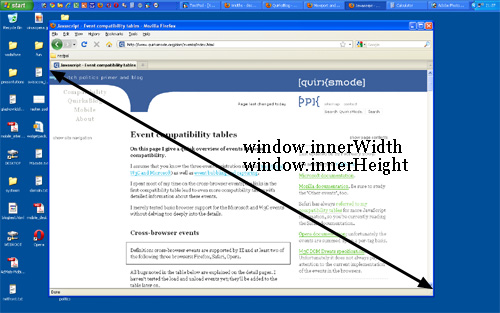
Get The Browser Window Size OR Screen Size. To get the browser window size or screen size, we use window.innerHeight and window.innerWidth window object properties.. These properties work in most of browsers but not in Internet Explorer versions 5, 6, 7, 8.

Javascript get window size. screen is the object of window, but sometimes it might not work for all browsers.In that case we utilize the DOM. Using document.body you can get the height and width of the browser window.. I have written the following function, which will allow you to get height and width from different browsers. window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). I need to get browser window size , and set the window size to the div size in javascript. i have 2 div elements if window size is 568px means, the div1 wants to 38% and div2 is 62%. In every size the both div wants to maintain the same percentage size.
Browser current window size. How to Get The Window Size With JavaScript The Width and Height of the browser Window can be obtained through the innerWidth and innerHeight properties; these can be checked by an event handler to detect resize events. 634 views You can get the inner window size with window.innerWidth and window.innerHeight. With IE you can get it with document.body.clientWidth and document.body.clientHeight. You can get the screen window position with window.screenLeft and window.screenTop. For example: <script>. alert (window.outerWidth+' x '+window.outerHeight); </script>.
JavaScript code snippets. Get the sizes, total height, of the page content, and browser window ... Show Google Map image with Geolocation JavaScript object Get Duration of Audio /Video file before Upload Refresh page if window width changes from a device size to other Shuffle / Randomize Array in JavaScript Zodiac Signs JavaScript code ... To change the size of a window, see window.resizeBy () and window.resizeTo (). To get the outer height of a window, i.e. the height of the whole browser window, see window.outerHeight. Get the Screen, Window, and Webpage Sizes in JavaScript In Web development, to get the size of the screen, window, or web page shown on the screen, we use the width and height properties. The width represents the horizontal axis, and the height represents the vertical axis.
Move the window relative to current position x pixels to the right and y pixels down. Negative values are allowed (to move left/up). win.moveTo(x,y) Move the window to coordinates (x,y) on the screen. win.resizeBy(width,height) Resize the window by given width/height relative to the current size. Negative values are allowed. Answer: To determine the size of the browser window, use the following properties: The following code sets the variables winW and winH to the inner width and height of the browser window, and outputs the width and height values. If the user has a very old browser, then winW and winH are set to 630 and 460, respectively. How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed window.innerHeight - height of the area within which the webpage is displayed
8/8/2010 · You can get the size of the window or document with jQuery: // Size of browser viewport. $(window).height(); $(window).width(); // Size of HTML document (same as pageHeight/pageWidth in screenshot). $(document).height(); $(document).width(); For screen size you can use the screen object: window.screen.height; window.screen.width; jQuery can be used to get the dimensions of the current page. The dimensions include the screen, viewport and document height, and width. Getting the window dimensions: Window size is the size of the browser window. This is the size that changes when the browser is resized. FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
Get the two different types of the window size. Get the window outer size; Get the window inner size; 1. Get the window outer size. window.outerWidth Gets the width of the outside of the browser window. window.outerHeight Gets the height of the outside of the browser window. JavaScript also has a moveBy method that works similar to the resizeBy method. Call moveBy when you need to move a window by a certain amount, as seen below: window1.moveBy(20, -30); In this example, JavaScript moves the window1 popup window 20 pixels to the right and 30 pixels up. Getting viewport width To detect interior width of the window in pixels we can use innerWidth… Home Tutors Contact. How to get viewport width and height using JavaScript? By Gulshan Saini. Published in JavaScript. June 09, 2020. 1 min read. Getting viewport width.
You can simply use the addEventListener () method to register an event handler to listen for the browser window resize event, such as window.addEventListener ('resize',...). The following example will display the current width and height of the browser window on resize. The window outer size consists of the width and height of the entire browser window, including the address bar, tabs bar, and other browser panels. To access the outer window size, you can use the properties outerWidth and outerHeight that are available directly on the window object: Using availHeight and availWidth We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels.
Apr 15, 2021 - How do we find the width and height of the browser window? How do we get the full width and height of the document, including the scrolled out part? How do we scroll the page using JavaScript? 23/2/2014 · driver.get_window_size() Set window size; Ruby: size = Selenium::WebDriver::Dimension.new(width, height) driver.manage.window.size = size : C#: System.Drawing.Size windowSize = new System.Drawing.Size(width, height); driver.Manage().Window.Size = windowSize; Python-Resize window; Ruby: driver.manage.window.resize_to(width, height) C#-Python: driver.set_window_size… 5/7/2019 · Detecting Change in Window Size. To detect change in window size we can listen to resize event on the window object. // will be called whenever window size changes window.addEventListener('resize', function() { // viewport and full window dimensions will change var viewport_width = window.innerWidth; var viewport_height = window.innerHeight; });
Nov 24, 2014 - I wrote a small javascript bookmarklet you can use to display the size. You can easily add it to your browser and whenever you click it you will see the size in the right corner of your browser window. 26/2/2020 · JavaScript DOM: Exercise-13 with Solution. Write a JavaScript program to get the width and height of the window (any time the window is resized). Sample Solution: -HTML Code: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>Window Size : height and width</title> </head> <!-- Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars):
Definition and Usage. The innerWidth property returns the width of a window's content area. The innerHeight property returns the height of a window's content area. These properties are read-only. Tip: Use the outerWidth and outerHeight properties to get the width/height of the browser window. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Use window.screen.width for device width and window.screen.height for device height..availWidth and.availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. Document: How to get document size.
Jan 15, 2012 - Document: How to get document size. Document size methods are often needed in scrolling apps. Note the difference between jQuery(document).width() and the native properties (especially when the window is wider than the max-width of the body). jQuery uses the Math.max of 5 numbers to calculate this. Jul 15, 2021 - The Screen.width read-only property returns the width of the screen in pixels. Window: resize event. The resize event fires when the document view (window) has been resized. In some earlier browsers it was possible to register resize event handlers on any HTML element. It is still possible to set onresize attributes or use addEventListener () to set a handler on any element. However, resize events are only fired on the ...
Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ... Jun 28, 2021 - Today we’ll show you how to get the window size in JavaScript. In the previous article, we discussed how to get the screen size in JavaScript. Sep 04, 2009 - This code is cross-browser compatible and checks the dimensions of the viewport, the screen resolution and the mouseposition which can be quite helpful to
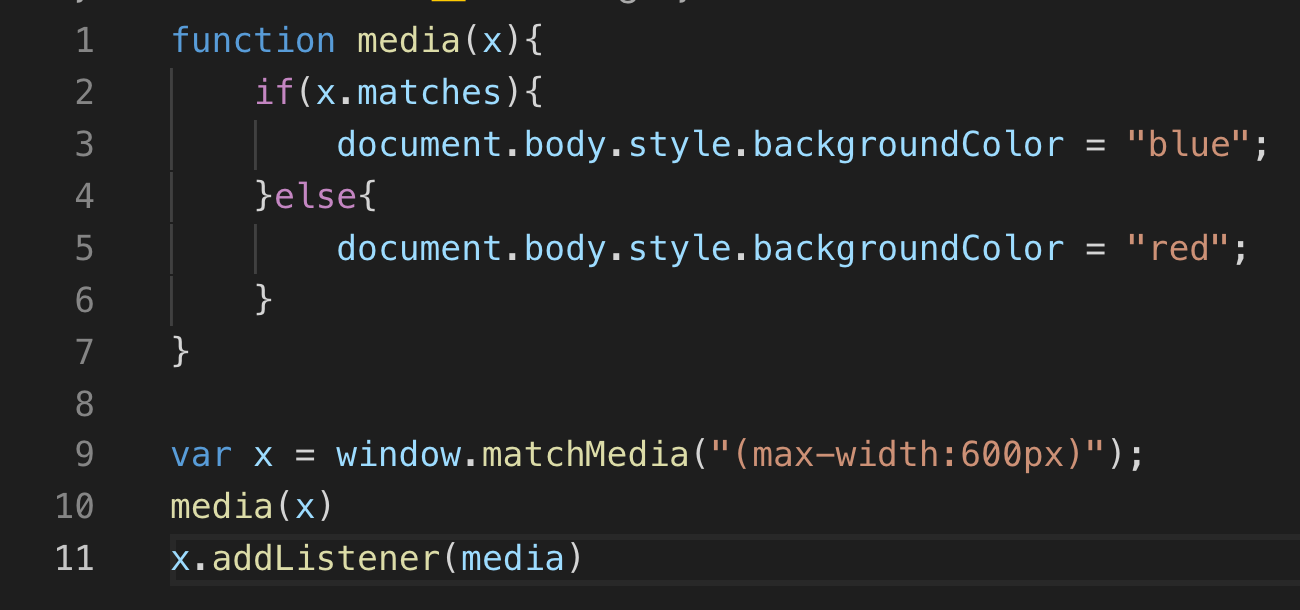
 How To Do Media Query In Javascript By Chris Weng Medium
How To Do Media Query In Javascript By Chris Weng Medium
 Quick Css Trick How To Center An Object Exactly In The
Quick Css Trick How To Center An Object Exactly In The
 How To Get The Window Size In Javascript Clue Mediator
How To Get The Window Size In Javascript Clue Mediator
 Resize Window Size In Javascript Stack Overflow
Resize Window Size In Javascript Stack Overflow

 How To Get The Window Size In Javascript Clue Mediator
How To Get The Window Size In Javascript Clue Mediator
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 The Exploit Page Opens By Javascript A Pop Up Window Of A
The Exploit Page Opens By Javascript A Pop Up Window Of A
 How To Get Browser Display Height And Width Using Javascript
How To Get Browser Display Height And Width Using Javascript
 Javascript Get Entire Document Height Dirask
Javascript Get Entire Document Height Dirask
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 How To Calculate Width And Height Of The Window Using
How To Calculate Width And Height Of The Window Using
 How To Get The Width And Height Of The Window Using
How To Get The Width And Height Of The Window Using
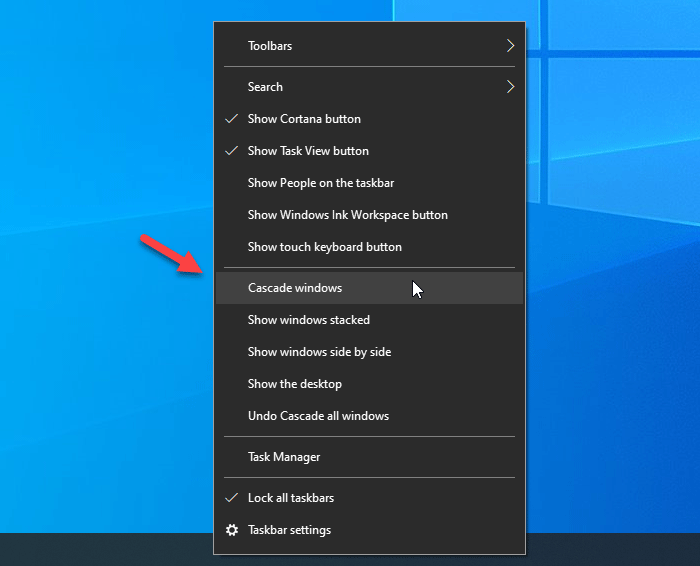
 Windows 10 Does Not Remember Window Position And Size
Windows 10 Does Not Remember Window Position And Size
 How To Get The Window Size In Javascript Clue Mediator
How To Get The Window Size In Javascript Clue Mediator
 Kirupa Com Viewport Device And Document Size
Kirupa Com Viewport Device And Document Size
 A Tale Of Two Viewports Part One
A Tale Of Two Viewports Part One
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Window Object Size Controlling Javascript In Hindi
Window Object Size Controlling Javascript In Hindi
 Detect User Agent Browser Os Screen Resolution And Other
Detect User Agent Browser Os Screen Resolution And Other
 How To Do Math In Javascript With Operators Abdur Rahman
How To Do Math In Javascript With Operators Abdur Rahman
 Window Height Vs Document Height Stack Overflow
Window Height Vs Document Height Stack Overflow
 Window Size Spreads Out Of Monitor Issue 100377
Window Size Spreads Out Of Monitor Issue 100377
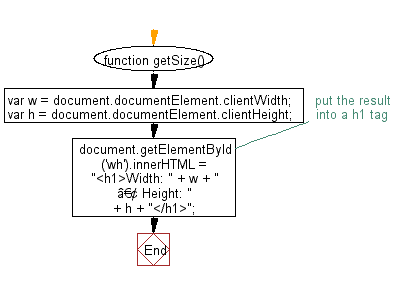
 Javascript Dom Get The Width And Height Of A Window Online
Javascript Dom Get The Width And Height Of A Window Online

0 Response to "26 Javascript Get Window Size"
Post a Comment