25 What Is Bubbling In Javascript
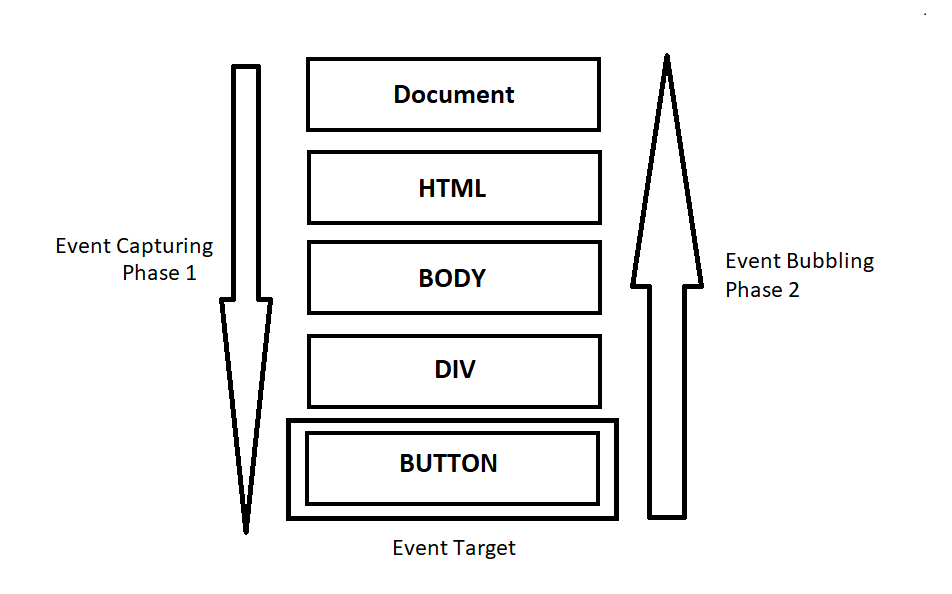
In this article, we are going to see about Event Bubbling and Event Capturing in Javascript. Event propagation is how the events are traveling through the DOM tree to arrive its target. Event Bubbling and Capturing are ways of event propagation in the HTML DOM tree. What is event bubbling and event capturing? Javascript events have three phases of process: Capturing phase: the event goes down to the element. Target phase: the event reached the target element ...
Event Flow Capture Target And Bubbling In Javascript
What is event bubbling in javascript Published on August 5, 2021 The event bubbling is a core concept in javascript programming, why? because is the way how the browser manages the events into each...

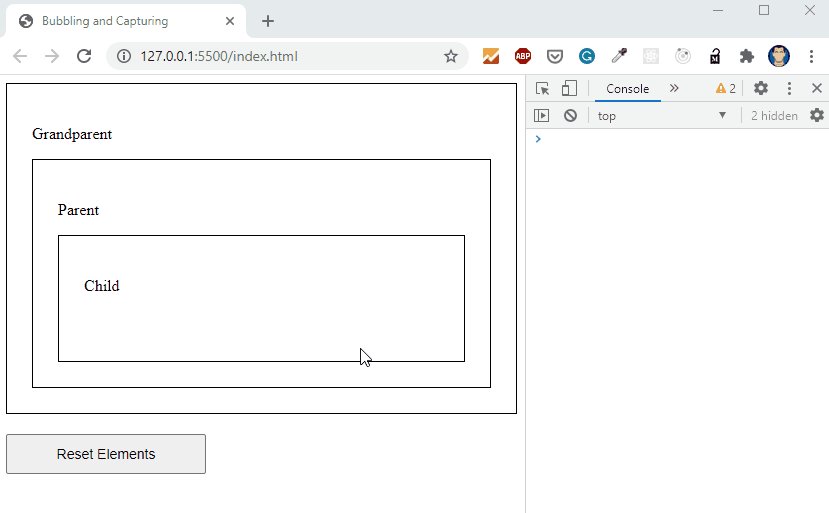
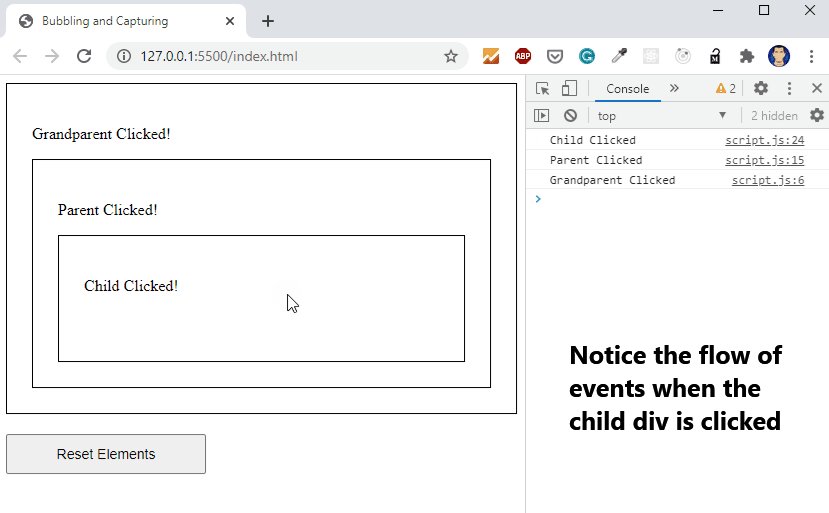
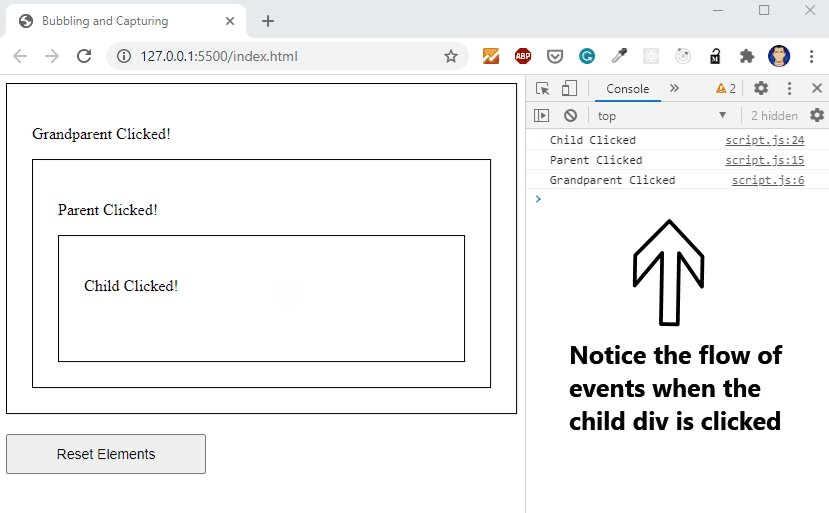
What is bubbling in javascript. What happens behind the scenes is that when we trigger the click event on the child, the event propagates up to the parent triggering all the handler on its way. This is called " bubbling ". If we want to stop the propagation at some point, then we have a method called "event.stopPropagation ()". Event bubbling is a term you might have come across on your JavaScript travels. It relates to the order in which event handlers are called when one element is nested inside a second element, and... 10/6/2019 · Event bubbling process starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy. Debrief In the following example we have 3 elements div , span and button .
JavaScript: Event bubbling and delegation. Handling events is a crucial part of any modern web application. Every developer who works with JavaScript in the browser would benefit from having a deeper knowledge of how events work, what is event bubbling and how to use delegation to optimize the event handling in an app. The event propagation mode determines in which order the elements receive the event. With bubbling, the event is first captured and handled by the innermost element and then propagated to outer elements. With capturing, the event is first captured by the outermost element and propagated to the inner elements. JavaScript event bubbling and capturing can be used to handle events effectively inside web applications. Understanding the event flow and how capturing and bubbling works will help you optimize your application with correct event handling.
Otherwise, if bubbles is false, it doesn't propagate the event to any ancestors of the target. In the bubbling phase, the exact opposite of the capturing phase occurs: The browser checks to see if the direct parent of the element selected has an onclick event handler registered on it for the bubbling phase, and runs it if so. Javascript Web Development Object Oriented Programming Event Bubbling − Whenever an event happens on an element, the event handlers will first run on it and then on its parent and finally all the way up to its other ancestors. 24/8/2021 · Therefore, the process of propagating from the closest element to the farthest away element in the DOM (Document Object Modal) is called event bubbling. Example 2: In the above example, let us change the value of the third parameter of addEventListener () and see what changes will be made in the output.
19/10/2020 · The process is called “bubbling”, because events “bubble” from the inner element up through parents like a bubble in the water. Almost all events bubble. The key word in this phrase is “almost”. For instance, a focus event does not bubble. Event.bubbles The bubbles read-only property of the Event interface indicates whether the event bubbles up through the DOM or not. Note : See Event bubbling and capture for more information on bubbling. Event bubbling By default, events bubble in JavaScript. Event bubbling is when an event will traverse from the most inner nested HTML element and move up the DOM hierarchy until it arrives at the element which listens for the event. This move is also popularly known as Event Propagation or Event Delegation.
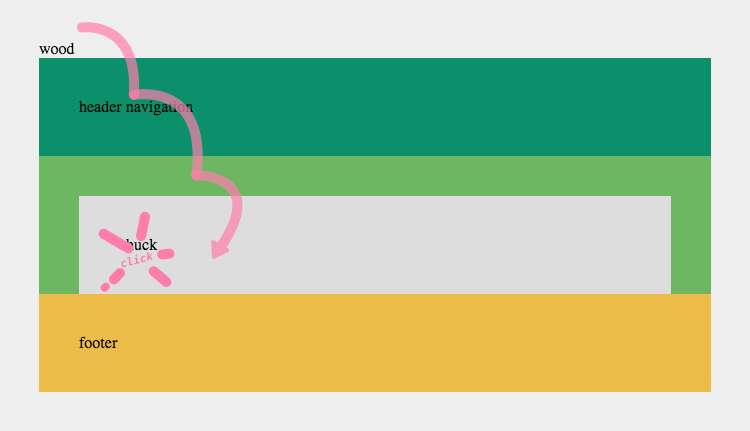
This is due to event bubbling. When an event occurs on any DOM element on a page, the event is bubbled up through it's parent elements triggering the event on each. So in our example above, if a user clicks on the p element, the click event will be triggered on the p followed by the parent div following by the parent of the div all the way to ... JavaScript also provides an event property called bubbles to check whether the event is bubbling event or not. It returns a Boolean value True or False depending on whether the event can bubble up to the parent elements in DOM structure or not. var isBubblePossible = event.bubbles; isBubblePossible : True, if event can bubble up to the ancestors A strong understanding of event bubbling and capturing is essential for handling user events in JavaScript. In this tutorial, we learned how event propagation works in JavaScript, following the sequence of capturing, target phase, and bubbling. Note that bubbling always propagates from a child element to the parent, while capturing propagates ...
Last Updated : 14 Aug, 2020 Event bubbling is a method of event propagation in the HTML DOM API when an event is in an element inside another element, and both elements have registered a handle to that event. It is a process that starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy. While developing a webpage or a website via JavaScript, the concept of event bubbling is used where the event handlers are invoked when one element is nested on to the other element and are part of the same event. This technique or method is known as Event Bubbling. Thus, while performing event flow for a web page, event bubbling is used. Event Bubbling. In JavaScript, events bubble. This means that an event propagates through the ancestors of the element the event fired on. Lets show what this means using the HTML markup below; Lets assume we click the span, which causes a click event to be fired on the span; nothing revolutionary so far. However, the event then propagates (or ...
The Answer 1. Event bubbling and capturing are two ways of event propagation in the HTML DOM API, when an event occurs in an element inside another element, and both elements have registered a handle for that event. The event propagation mode determines in which order the elements receive the event. With bubbling, the event is first captured ... Get code examples like"how to stop bubbling in javascript". Write more code and save time using our ready-made code examples. Important: To see the effect of stopping the propagation in this example, you should make sure that the handlerA, and handlerB are in the bubbling mode - the default mode - Event delegation. One real-life scenario where having a good understanding of bubbling and capturing comes in handy is the application of event delegation in JavaScript.
Event Bubbling in javascript is related to the event propagation order in which event listeners are called in case of nested HTML element and all the elements have registered with the event ... In the Bubbling Phase, the event bubbles up or it goes to its parent, to its grandparents, to its grandparent's parent until it reaches all the way to the window. If we have an example markup like this. The addEventListener method has a third optional parameter useCapture with a default value of false the event will occur in the Bubbling phase ... Event Bubbling in JavaScript. Event Bubbling is a common terminology that is encountered while developing a web page or a web application using JavaScript. Event bubbling is a stage in the process of event flow when the event begins at the most specific element or the most deeply nested node in the DOM and subsequently flows upwards towards the ...
The bubbles event property returns a Boolean value that indicates whether or not an event is a bubbling event. Event bubbling directs an event to its intended target, it works like this: A button is clicked and the event is directed to the button If an event handler is set for that object, the event is triggered JavaScript Event Bubbling and Capturing Among the most used terminology in JavaScript at the time of event flow are bubbling and capturing. In general, the event flow process is completed by the following three concepts: event capturing, event target, and event bubbling. Before starting to explain the concept of bubbling, let's consider a case.
 The 3 Phases Of Event Propagation In Javascript Explained
The 3 Phases Of Event Propagation In Javascript Explained
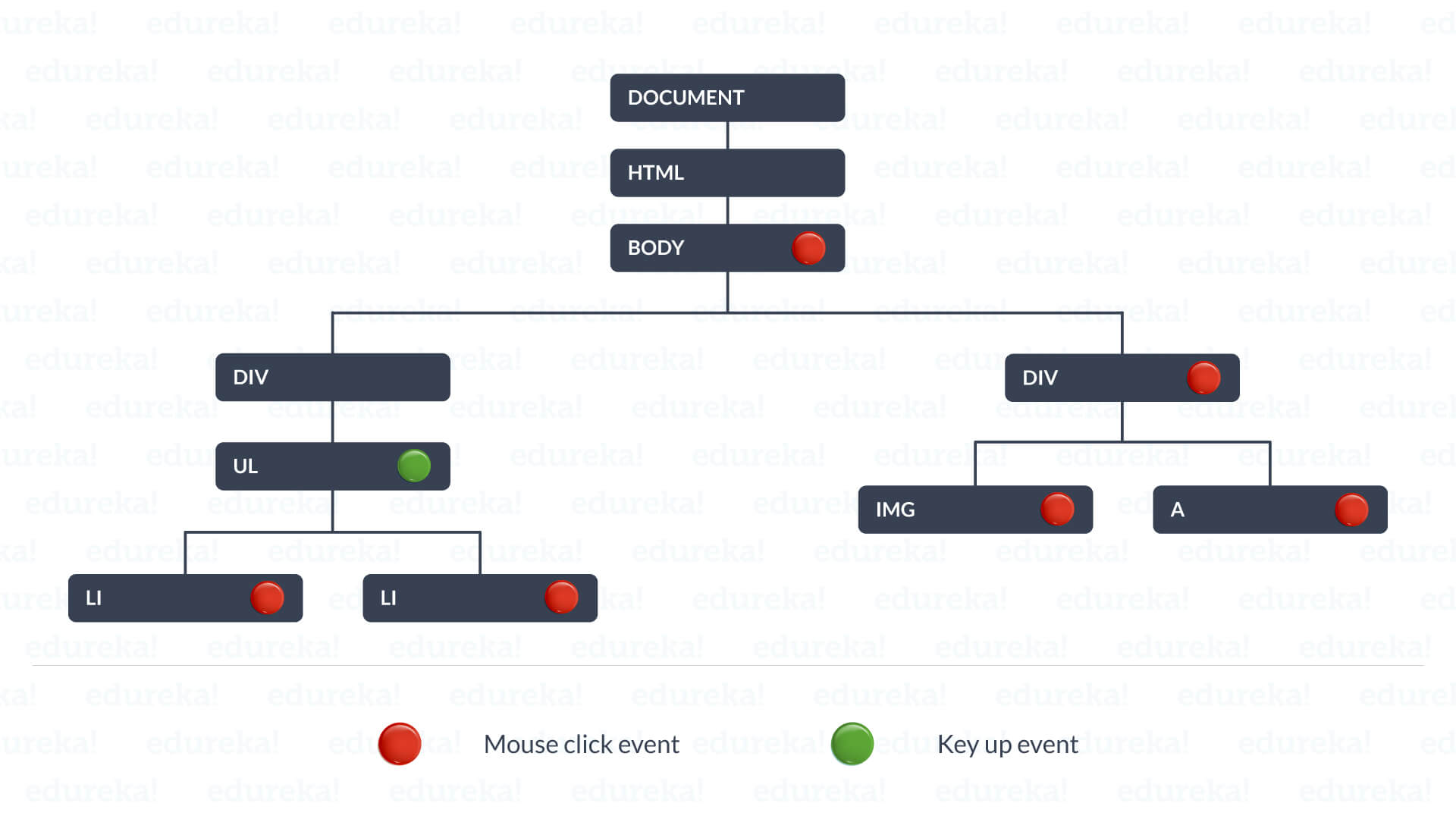
Event Bubbling And Event Capturing In Javascript Edureka
 The 3 Phases Of Event Propagation In Javascript Explained
The 3 Phases Of Event Propagation In Javascript Explained
 Javascript Events Bubbling Capturing And Propagation
Javascript Events Bubbling Capturing And Propagation
 Event Bubbling In Javascript Handing Javascript Events
Event Bubbling In Javascript Handing Javascript Events
 Javascript Events Bubbling Capturing And Propagation
Javascript Events Bubbling Capturing And Propagation
 Event Bubbling And Event Capturing In Javascript Explained
Event Bubbling And Event Capturing In Javascript Explained
 In Depth Look At How Events Propagate In Javascript
In Depth Look At How Events Propagate In Javascript
 Event Propagation In Javascript Event Bubbling And Capturing
Event Propagation In Javascript Event Bubbling And Capturing
 Event Bubbling In Javascript Become Front End Expert
Event Bubbling In Javascript Become Front End Expert
Using Event Capturing To Improve Basecamp Page Load Times
 Deep Dive Into Javascript Event Bubbling And Capturing
Deep Dive Into Javascript Event Bubbling And Capturing
 Event Bubbling And Event Capturing In Javascript Edureka
Event Bubbling And Event Capturing In Javascript Edureka
Test The Event Bubbling In Javascript
 Event Bubbling And Event Capturing In Javascript The Afraz
Event Bubbling And Event Capturing In Javascript The Afraz
 Event Bubbling And Event Capturing In Javascript Explained
Event Bubbling And Event Capturing In Javascript Explained
 Event Delegation Javascript Bubbling Capturing Front End
Event Delegation Javascript Bubbling Capturing Front End
 Phases Of Javascript Event Geeksforgeeks
Phases Of Javascript Event Geeksforgeeks
 What Is Event Bubbling In Javascript Dev Community
What Is Event Bubbling In Javascript Dev Community
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript



0 Response to "25 What Is Bubbling In Javascript"
Post a Comment