30 Javascript Print Pdf From Html
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF. There are various JavaScript library is available for generating PDF from HTML. jsPDF is one of the best library to convert HTML to PDF using JavaScript.
 How To Create A Pdf From Your Web Application Smashing Magazine
How To Create A Pdf From Your Web Application Smashing Magazine
The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline....

Javascript print pdf from html. Explanation: When the Export Button is clicked, the Export JavaScript function gets called. Inside the Export function, the HTML Table is converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF using the pdfmake plugin. Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ... Jul 19, 2019 - Other than the JavaScript-based approaches, which would require you to create a completely different representation of your content for print, the beauty of many of these solutions is that they are interchangeable. If your solution is based on calling a commandline tool, and passing that tool your HTML...
Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. Nov 26, 2020 - A teeny-tiny javascript library that made printing from the web incredibly simple. ... Print.js was primarily written to help us print PDF files directly within our apps, without leaving the interface, and no use of embeds. For unique situations where there is no need for users to open or download ... Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. First, of let's create HTML from which we want to generate ...
The html2pdf.js library relies on pure JavaScript. As a result, html2pdf embeds directly client-side, in the browser. And unlike using the browser print function, html2pdf enables you to create an authentic download experience for your users. It works behind your interface and seems like a natural part of your web app. Jul 12, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mozilla's PDF.JS is PDF viewer made with HTML5 technologies. It can help your application in custom rendering of PDF files — showing a PDF file in a <div> in your HTML page and browsing through its pages using Javascript. Please note that PDF.JS is just a PDF viewer and not a PDF editor. It is not a library to create PDF files.
Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. First of all, apply the click event on an HTML button with id #btn. Here #btn - It is the id of the PDF converter button. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the ...
print pdf from html using jspdf. GitHub Gist: instantly share code, notes, and snippets. print pdf from html using jspdf. GitHub Gist: instantly share code, notes, and snippets. ... (CSS) files and JavaScript files are placed in an HTML page can affect how quickly the page is rendered and even whether the page is rendered at all. </ p > Here we have used a single generatePDF () method having html2canvas called three times to convert three sections of a single HTML page into three pages of PDF file. html2canvas function will create a canvas and add it as Image in PDF page. Using the addPage () function we are setting the height and width of the new PDF page. Generate PDFs in JavaScript using html2pdf and Puppeteer.
Easily eSign Documents, Forms and Agreements Online. eSign From Any Device. ... How to export my HTML page as PDF using JavaScript, You can't use print if you want to save the PDF as print uses the browser print function. if you use jQuery check this previous post Generate pdf 1 Answer1. Apr 03, 2016 - I have the following html code: don't print this to pdf Events can be published by an instance of PrintNode.WebSocket at any time. You can have as many subscribers as you like and they can be added and removed as required. To remove a subscription call .unsubscribe() with either the the event or the function which has been subscribed as the only argument. This returns the number of subscriptions removed.
Method 1: Print PDF file via static iframe In the first example, we have an iframe on the web page with the source PDF file. The button's onclick () property will call the print () method. Print receipt in thermal printer using JavaScript, CSS & HTML. In this post I will show you how to print a ticket or receipt by using JavaScript (client side) and a thermal printer. At the end we will have a great ticket that looks like this: Content table ocultar. 1 Designing the ticket. 2 Styiling receipt. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, Safari (Mac and other iOS web browsers).
JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. user2314737 Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. jspdf.min.js Remove; Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS ... Today, we'll talk about cool javascript library jsPDF that let you create PDF using javascript only. Yeah, that's right, no server-side script needed. You can process a dynamic content and generate a PDF on the fly when user click the button (or whatever event that you want) It's very quick and easy to create PDF file with jsPDF. May 06, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The open () method will open a new window. I am creating a HTML page in the new window and adding the style and table contents to the window. Once the page is created, I’ll close the window and print the contents of the window as it is. Save the file as PDF. When using the Internet Explorer based HTML to PDF option (the default in pre 8.3 releases, from 8.3 onwards the Print CSS media type is enabled by default), the PDF Converter does not go through Internet Explorer's print processing engine, so any print specific CSS entries are not used. If you have control over the page that is being converted ... Feb 09, 2017 - You need the iframe element because JavaScript is capable of printing its contents. Just make sure that the web page's HTML file and the PDF file are in the same directory if you want the code to work properly without being modified. Here's the HTML that needs to be in your page:
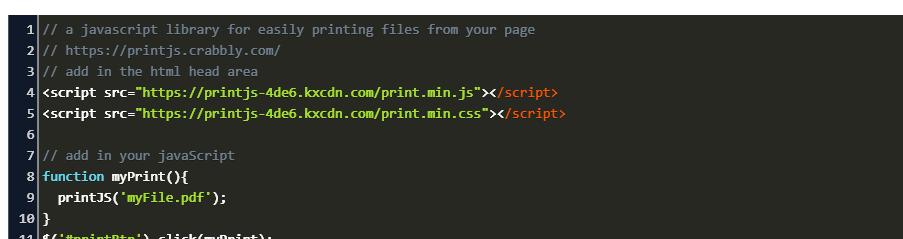
Feb 19, 2020 - // a javascript library for easily printing files from your page // https://printjs.crabbly / // add in the html head area // add in your javaScript function myPrint(){ printJS('myFile.pdf'); } $('#printBtn').click(myPrint); Here is a function to print a PDF from an iframe. You just need to pass the URL of the PDF to the function. It will create an iframe and trigger print once the PDF is load. Note that the function doesn't destroy the iframe. Instead, it reuses it each time the function is call. - For printing PDF files you have many alternatives: 1. you can use Google Doc Viewer which feature a print button 2. You can use iTextSharp to embed some javascript into the PDF file for printing but user must have Adobe Reader installed 3. you can use this code which requires Adobe Reader ...
The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. Viewing from right to left, the first uses the native browser print functionality. Answers: To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK. Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document.
The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4) Then, an empty PDF structure is created using an A4 format. By the way, we tell jsPDF to use mm as the unit for the next operations (line 5) Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. Example 1: This example uses JavaScript window print command to print the content of div element. jsPDF Tutorial to Export and Print Div HTML Content to PDF Document and Download it as PDF File in Browser Using Javascript Full Project For Beginners jsPDF + Html2Canvas Tutorial to Add Arabic Custom Font inside PDF Document in Javascript Full Project For Beginners
Print HTML from Javascript directly to the client printer without print dialog or silent mode. Works with IE, Chrome, Firefox, Opera & Safari as well as on Linux, Raspberry Pi & Mac systems! You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 How And Why To Create A Save As Pdf Button For Your Best
How And Why To Create A Save As Pdf Button For Your Best
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
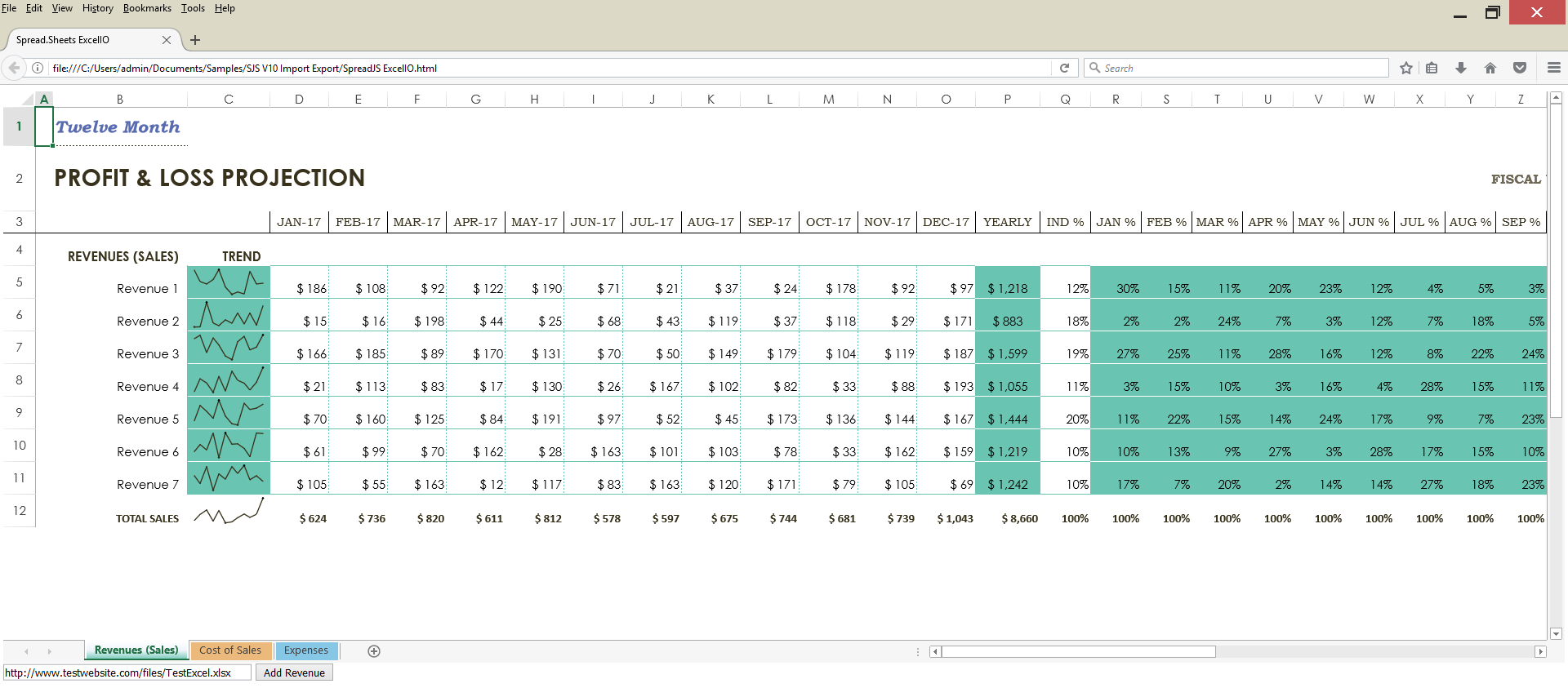
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
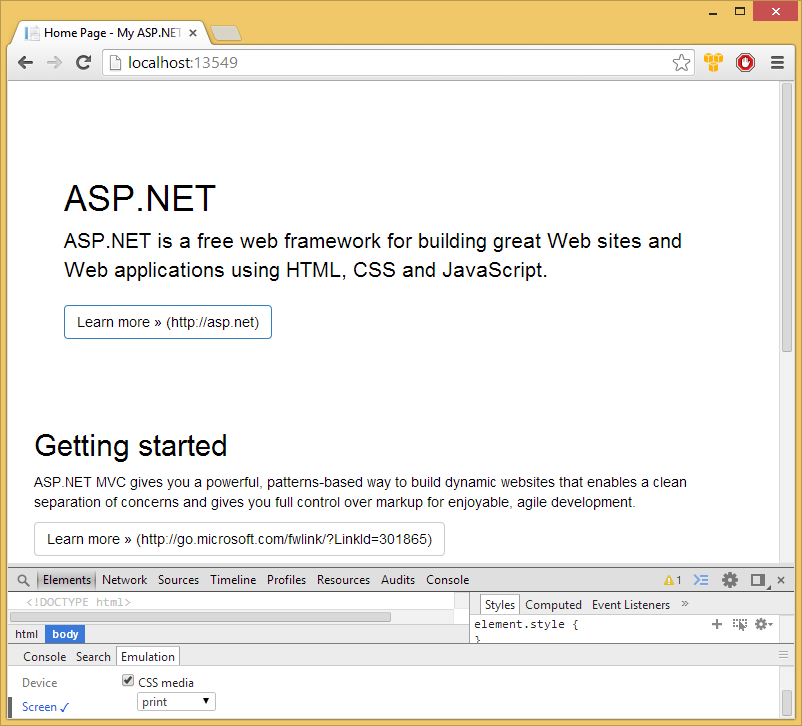
 Rendering Asp Net Content As Pdf Los Techies
Rendering Asp Net Content As Pdf Los Techies
 Javascript Print To Pdf Code Example
Javascript Print To Pdf Code Example
 How To Export Generate Convert Html Css To Pdf Using
How To Export Generate Convert Html Css To Pdf Using
 Javascript Communication Between Html And Pdf In Itext
Javascript Communication Between Html And Pdf In Itext
 How To Open A Pdf Files In Web Browser Using Php Geeksforgeeks
How To Open A Pdf Files In Web Browser Using Php Geeksforgeeks
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Make An Editable Printable Html Invoice Css Tricks
Make An Editable Printable Html Invoice Css Tricks
 Obiee Revisited Removing Html Pdf Print Options In Dashboard
Obiee Revisited Removing Html Pdf Print Options In Dashboard
 How To Convert Whole Html Design To Pdf With Javascript
How To Convert Whole Html Design To Pdf With Javascript
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
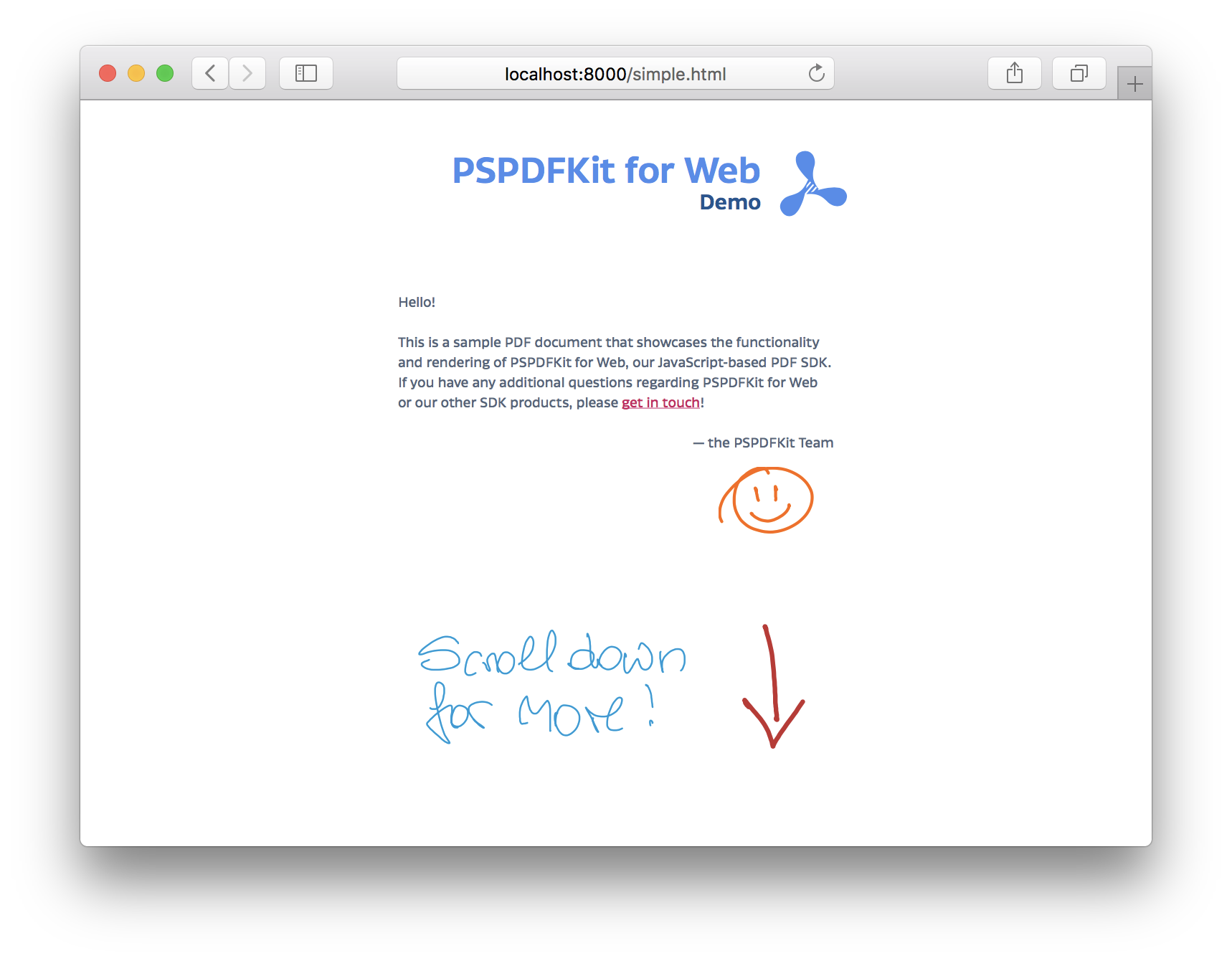
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
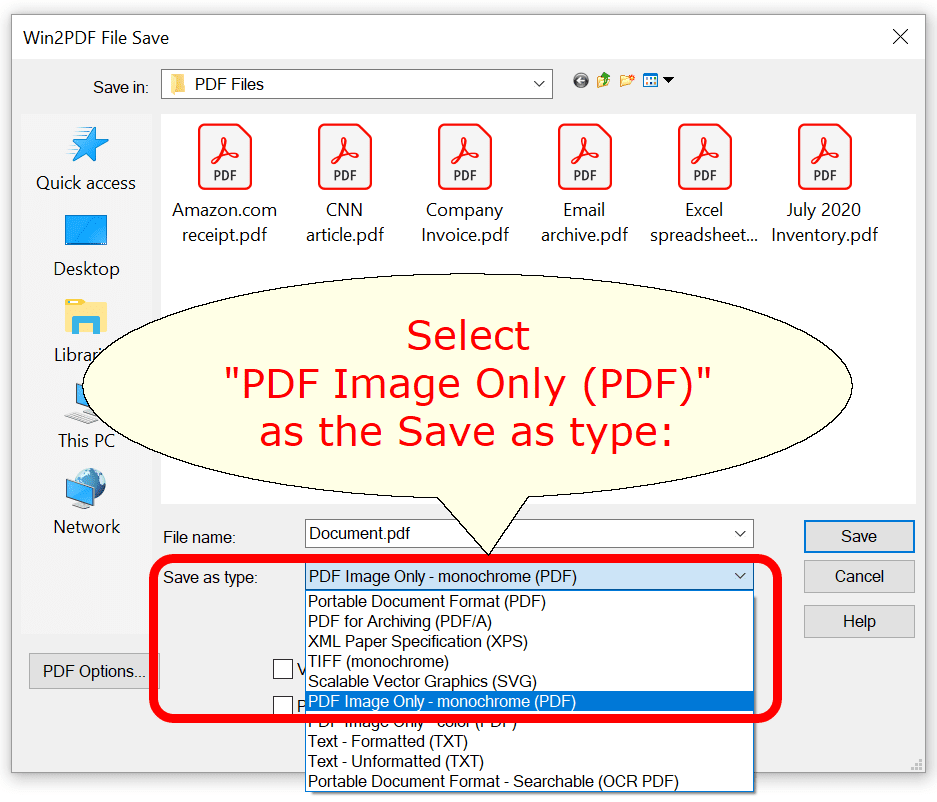
 How To Create A Non Searchable Image Only Pdf File
How To Create A Non Searchable Image Only Pdf File
 Export Html Page Into Pdf File Using Javascript
Export Html Page Into Pdf File Using Javascript
Javascript Convert Html Css To Pdf Print Html In Seconds
 Convert Html String To Pdf Via Itext Library And Download
Convert Html String To Pdf Via Itext Library And Download
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
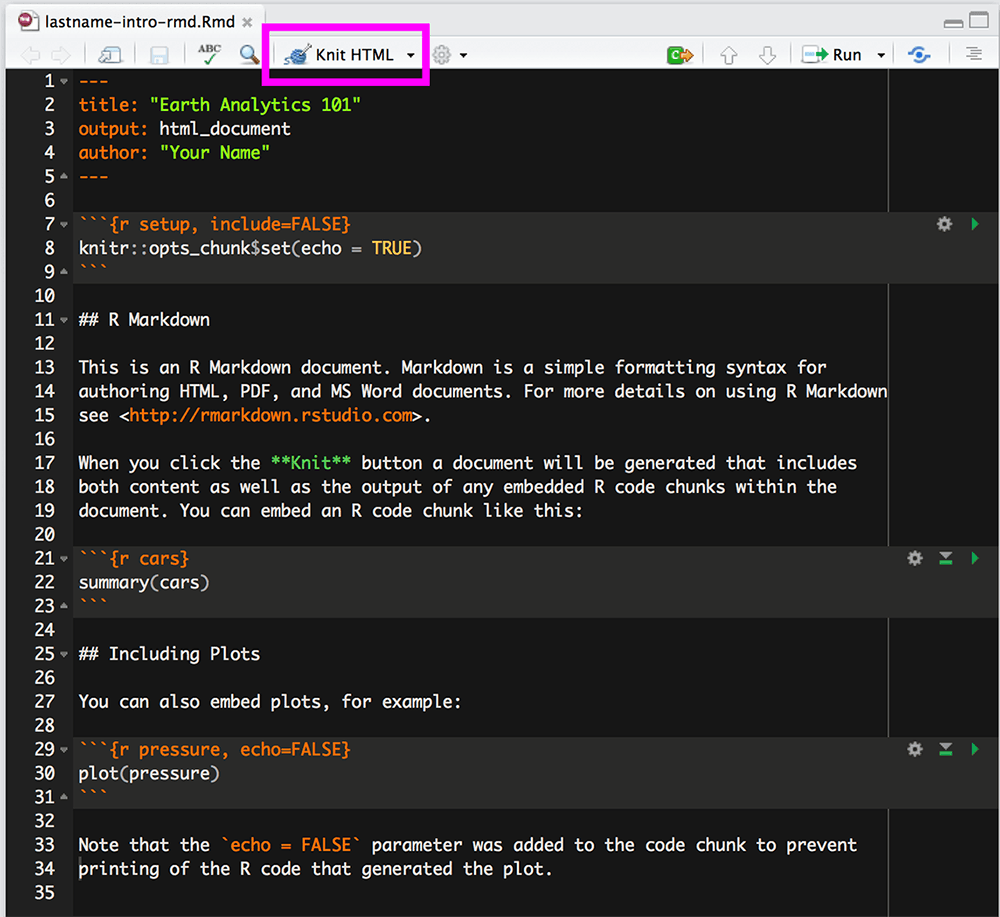
 Convert R Markdown To Pdf Or Html Earth Data Science
Convert R Markdown To Pdf Or Html Earth Data Science
 Docraptor Vs Weasyprint Python Pdf Generation Tools Showdow
Docraptor Vs Weasyprint Python Pdf Generation Tools Showdow
 Print Web Maps With Geoserver Avoid The Plugin Blog Gis
Print Web Maps With Geoserver Avoid The Plugin Blog Gis
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Javascript Export Print To Pdf Stack Overflow
Javascript Export Print To Pdf Stack Overflow
 Javascript Print Failing With Ie11 For Type Application
Javascript Print Failing With Ie11 For Type Application

0 Response to "30 Javascript Print Pdf From Html"
Post a Comment