31 Javascript Mensagem De Sucesso
May 24, 2018 - No seguinte artigo, o autor apresenta uma biblioteca que auxilia na criação de alertas personalizados, o SweetAlert2 e mostra alguns exemplos de uso da ferramenta. Publicado 21 de junho de 2017. Nesta vídeo aula será apresentado como usar o alert do bootstrap para apresentar mensagem de erro ou sucesso.. Será apresentado como usar o alerta do bootstrap para informar ao usuário que o login ou a senha está incorreto.
 Como Faco Para O Meu Script Aguardar O Codigo Php Finalizar
Como Faco Para O Meu Script Aguardar O Codigo Php Finalizar
Tipo: Mensagem enviada com sucesso! que aparece dentro de um banner na mesma página ou seja na página de contato. Pois é gostaria que quando o internauta enviasse seus dados através do formulario aparecesse uma janela na mesma página de contato dizendo: Sua mensagem foi enviada com sucesso! Não sei como fazer isso. Obrigado!

Javascript mensagem de sucesso. Mensagem de Confirmação - Scriptcase e Sweet Alert - onScriptInit.php. Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. Sep 02, 2017 - Há um tempo atrás eu estava precisando disparar mensagens na tela para o usuário como "Seu cadastro foi realizado com sucesso", ou mensagens de erro nos formulários, mas eu precisava fazer isso de uma forma bem simples que não fosse um alert do javascript todo feio e que travasse a página, ... 11/12/2020 · Fala galera, esse é meu vídeo de mensagem de fim de ano, como faço todos os anos. Ainda teremos a ultima aula do curso de fundamentos até o fim desse mês, ma...
Jul 20, 2020 - Em um aplicativo real, essa caixa de mensagem provavelmente seria chamada em resposta a novos dados sendo disponibilizados, ou um erro ocorreria, ou o usuário tentando excluir seu perfil ("você tem certeza disso?") Ou o usuário adicionando um novo contato e a operação completando com sucesso ... Olá pessoal. Estou começando a trabalhar com o asp mvc, será que alguém poderia me explicar como faço um messagebox quando salvo um cadastro de cliente por exemplo? No meu caso, o cadastro já está salvando, só falta colocar uma mensagem de sucesso, mas não sei como poderia estar ... · Voce pode usar o TempData Ele é similar a ViewData, so ... Aug 08, 2011 - Olá a todos.Tenho um formulário ajax, onde após o submit, gostaria que fosse exibida uma mensagem de sucesso, sem ter que recarregar a página. Como se uma div aparecesse.Ainda não está aparecendo a mensagem de sucesso ou de erro. Eis o código:Alguém tém alguma idéia?function send(form) ...
Apr 15, 2017 - Eu estou criando um cadastro simples de clientes através de um formulário. Entretanto, não estou conseguindo colocar uma mensagem de "Cadastrado com Sucesso" na mesma página deste formulário. A val... Jan 30, 2020 - Vamos criar alertas de sucesso, aviso e erro bonitos com CSS e JQuery. Baixar o código fonte desenvolvido na aula: https://goo.gl/Ji3YLcTutorial anterior: https://goo.gl/doUKucInstagram (celkecursos): https://www.instagram /c...
O SweetAlert2 é uma biblioteca JavaScript que nos auxilia na criação de alertas em nossas aplicações web. O projeto é de código aberto e está disponível no GitHub sob a licença MIT. Atualmente está... Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. Utilize uma mensagem customizada, que usa html e Java Script para mostrar a mensagem e bloquear o resto da página, mensagem essa que você definite tanto o ícone que irá mostrar e também os controles que a irão compor, e poderá então colocar somente o botão Ok e manipular o evento de click dele server side.
Fale com Ri. Mande a sua mensagem ou entre em contato através do número: (21) 3721 2129. E-mail enviado com sucesso. Linguagem de Marcação Disciplina do Curso Superior de Tecnologia de Sistemas para Internet do IFPB campus João Pessoa. View on GitHub Download .zip Download .tar.gz O código HTTP 200 OK é a resposta de status de sucesso que indica que a requisição foi bem sucedida. Uma resposta 200 é cacheável por padrão. O significado de sucesso depende do método de requisição HTTP: GET: O recurso foi carregado e transmitido no corpo da mensagem. HEAD: Os cabeçalhos da entidade estão no corpo da mensagem.
Como enviar uma mensagem para o usuário em javascript após realizar uma operação no BD? Ex. "Operação realizada com sucesso!" Hoje só consigo mostrar a mensagem como texto na tela, mas em sistema que desenvolvo em outras linguagens faço com javascrip e acho que fica melhor. grato. Veja nesta dica como criar caixas de mensagem customizadas e com visual elegante utilizando a função jQuery Dialog, uma opção alternativa à função alert. Estou usando uma postagem do Ajax para enviar dados do formulário para o servidor, ser validado e depois retornar uma mensagem com base em se os dados foram ou não válidos e podem ser armazenados. Minha function de sucesso na minha publicação do ajax não é executada.
Apresente mensagens contextuais para ações típicas dos usuários, usando este punhado flexível de mensagens de alerta. Desenvolvimento e Banco de Dados ; Javascript ; Trocar uma tag de imagem sem atualizar a página This Topic Tudo; This Topic; This Forum; Pesquisa Avançada; Arquivado. Este ... // Mensagem de sucesso status.html("Você descurtiu com sucesso!"); } Essas são as tags: ... Formulário HTML: criando forms HTML e enviando dados. O uso de formulário HTML (ou HTML form) é muito frequente na web, é um dos principais pontos de interação entre usuários e uma aplicação web. Geralmente, eles funcionam enviando os dados para um servidor, porém também podem ser utilizados para alguma função na própria página.
javascript mensagem de sucesso (20) É assim que você faria com JavaScript discreto e a mensagem de confirmação sendo retida no HTML. <a href="/delete" class="delete" data-confirm="Are you sure to delete this item?">Delete</a> Isso é puro baunilha JS, compatível com o IE 9+: Caixa de mensagem após envio de formulário. 10/11/2011. 50. Java. Boa tarde, Ao clicar no botão enviar os dados digitados no formulário serão salvos no banco, gostaria de colocar uma mensagem de que os dados foram salvos com sucesso após verificar se tudo deu certo, até consegui criar um popup pelo Richfaces mas ele já aparece a caixa ... Trabalhando Com Promises Em Javascript. Um assunto que muito vem sendo falado é esse tal de Promises (Promessas) em JavaScript, mas afinal, do que se trata? O que eu vou ficar prometendo? Porque e quando eu devo utilizar Promises?Se você tem as mesmas ou algumas dessas dúvidas, irei tentar repondê-las de forma simplista e resumida.
Mensagens de Sucesso Profissional, as mais lindas mensagens de sucesso profissional... Mais de 50 mensagens de sucesso profissional no Mundo das Mensagens 31/3/2020 · Para você que assim como eu, se incomodava com as mensagens do APEX, que não somem sozinhas, seus problemas acabaram!Veja esse vídeo e saiba como personaliza... Exibir mensagem de sucesso após cadastro ser concluído via AJAX. Faça uma pergunta Perguntada 3 anos, 4 meses atrás. Ativa 3 anos, ... Pesquise outras perguntas com a tag javascript jquery ajax ou faça sua própria pergunta. Em destaque no Meta Join me in Welcoming Valued Associates: ...
Alert de Confirmação em JavaScript A função de confirmação é um pouco diferente da função alert em javascript, dessa vez são exibidos dois botões, um de OK e outro de CANCELAR, separados por valores true (verdadeiro) e false (falso). Sua principal função é mostrar ao usuário uma mensagem e um botão de confirmação de que o usuário tenha visto a mensagem. Para chamar essa função, basta utilizarmos o código alert (), que receberá uma string (mensagem que será exibida ao usuário). Para entendermos melhor vejamos o código JavaScript da função, como mostra a ... Atualmente existem diversas bibliotecas que usam JavaScript para emitir toast notifications que podemos usar com o Blazor. ( veja aqui e aqui ) Hoje veremos como implementar este recurso em um projeto Blazor Server sem usar JavaScript mas apenas código C#, e umas pitadas de CSS e HTML. O objetivo do projeto é dar uma idéia de como ...
Jul 11, 2016 - Estou fazendo uma aplicação aonde eu faço o cadastro de uma nova empresa, sou inciante em java script e também estou usando Angular no meu projeto. O que eu quero fazer é, quando o usuário clicar em Apr 27, 2018 - Css /* Alerta Erro ----------------------------------------------- */ /* Geral */ .alerta { padding: 25px; border: 1px solid gray; border-radius: 3px; margin: 10px; font-size: 18px; } .error { border-color: #e8273b; color: #FFF; background-color: #ed5565; } .sucesso { border-color: #87c940; ... acho que uma solução pra isso seria logo apos a inserçao do registro você criar uma variavel de sessao $_SESSION['mensagem'] = 'Cadastrado com sucesso'; e na sua pagina você coloca
24/12/2016 · Plano de Teste 23 10 Seleciona forma de pagamento boleto O sistema exibe uma mensagem de sucesso "Forma de pagamento escolhida com sucesso." Caso de uso ID Passos Resultado esperado FA01 – Pagar com Cartão Crédito 1 Acessar página home do site Pagina home será exibida 2 Clicar no ícone adicionar carrinho, no produto desejado Produto ... Bom galera estou valiando um formulário de login, só que as mensagens de alerta, info e tals quero retorna com o java script e apenas manipular os dados com o PHP, resumindo, consigo manipular todos os dados mas ele exibe as mensagens de alerta, quando utilizo o seguinte código Oi professor. Estou tentando usar a mesma logica da mensagem de sucesso/erro na página de cadastro, mas sempre aparece a mensagem de erro, mesmo que o cadastro tenha sido efetuado com sucesso.
Mensagens Bonitas, as mais lindas mensagens bonitas... Mais de 5105 mensagens bonitas no Mundo das Mensagens A mensagem de sucesso para a view de delete não funcionou. Tive que fazer da seguinte forma: ``` class ExemploDelete(DeleteView): model = Exemplo success_url = reverse_lazy('list_exemplo') success_message = "Exemplo deletado com sucesso!!" Nov 20, 2008 - Página/portfolio pessoal do programador Davi Ferreira. Freelancer, Wordpress, Front-end, Python, Django, Rails, Ruby, Javascript, jQuery, HTML/CSS, PHP/MySQL, Design
Na linha 30 verificamos se o retorno foi 'excluiu', se sim, mostramos os elementos com ids 'adicionar' e 'quantidade', escondemos os elementos com ids 'excluir' e 'visualizar' e exibimos a mensagem de sucesso. Na linha 39 criamos uma função que será acionada quando o elemento 'visualizar' for clicado. Para exibirmos essa mensagem podemos utilizar o famoso alert do JavaScript. Confira na Listagem 1 a função JavaScript e na Listagem 2 como chamá-la de forma simples e rápida, em apenas uma linha de código. p> Listagem 1. Função JavaScript Só que o meu problema é que assim que aparece a mensagem de "enviado com sucesso", a página recarrega e quando recarrega, some todo o estilo dela. Tem alguma forma de fazer a página aparecer a mensagem, mas sem recarregar? Me deram a dica de tentar com Ajax e JavaScript, mas não entendo nada de Ajax e JavaScript estou iniciando ainda.
Vejamos um exemplo de boas práticas em JavaScript, exibindo mensagens de erro através de abstração. Saiba mais cobre: JavaScript e Testes. Passo 1: O problema de não usar abstração. Métodos de abstração são funções que ocultam os detalhes de implementação das mesmas. Vamos ver como a abstração pode ajudar na vida real. 13/2/2017 · I have a weird issue with firebug with my current javascript code I have a web page with javascript and jQuery and I get this message: use of getattributenodens is deprecated. use … Aprender JavaScript hoy en día es una necesidad de cualquier desarrollador Front-End que inclusive puede expandirse al Back-End y desarrollo móvil. JavaScript es uno de los lenguajes más demandados en la industria y saberlo utilizar es fundamental para ser competitivo en el mercado laboral, y este curso tiene por objetivo darte lo que necesitas para mantenerte al día en este lenguaje.
Um bom motivo para usar este atraso (delay), é o seguinte: Imagine que você está cadastrando um cliente, como é um registro por vez, às vezes não sabemos se deu certo por não aparecer nada, ou foi tão rápido que nem percebemos a mensagem enviada ao usuário do sucesso na transação. Uma forma de contornarmos este "problema", é ... Pessoal, eu tenho uma pagina de contato, atigamente ela funcionava que sempre que eu clicava em enviar, mandava para outra pagina onde aparecia a pagina de sucesso, o problema é, eu queria que quando apertasse enviar, aparecesse na mesma pagina Enviado com Sucesso, entao pensei em fazer da segui... Olá pessoal, gostaria de deixar registrado aqui no LINHADECODIGO a maneira fácil e simples de mostrar uma mensagem na tela via javascript. Antigamente colocava um código e agora com o Ajax, é melhor colocar de outra forma. Alert. Não quer dizer que da maneira anterior não funcione, funciona porém a melhor maneira é um pouco diferente.
 Como Instalar E Usar A Rede Tor No Seu Navegador Da Web
Como Instalar E Usar A Rede Tor No Seu Navegador Da Web

 O Que Se Pode Fazer Com Javascript Hoje Em Dia Blog Treinaweb
O Que Se Pode Fazer Com Javascript Hoje Em Dia Blog Treinaweb
 Artigo Alert Em Javascript Gigasystems
Artigo Alert Em Javascript Gigasystems
 Como Enviar Uma Mensagem De Whatsapp Com Javascript E Node
Como Enviar Uma Mensagem De Whatsapp Com Javascript E Node
 Aprenda Manipular O Dom Com Javascript Lista De Exercicios
Aprenda Manipular O Dom Com Javascript Lista De Exercicios
 Internacionalizacao De Mensagens No Javascript Marcelo Madeira
Internacionalizacao De Mensagens No Javascript Marcelo Madeira
 Botao De Copiar Conteudo E Exibir Uma Mensagem Logo Depois
Botao De Copiar Conteudo E Exibir Uma Mensagem Logo Depois
 Frases Inspiradoras 101 Frases De Empreendedorismo I Oberlo
Frases Inspiradoras 101 Frases De Empreendedorismo I Oberlo
 Customize O Alert Do Seu Javascript
Customize O Alert Do Seu Javascript
 Javascript Como Verificar Se A Funcao Fez Tudo Corretamente
Javascript Como Verificar Se A Funcao Fez Tudo Corretamente
 Blog Do Matheus Castiglioni Trabalhando Com Promises Em
Blog Do Matheus Castiglioni Trabalhando Com Promises Em
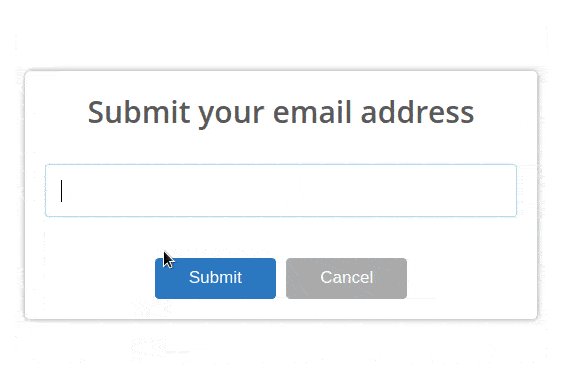
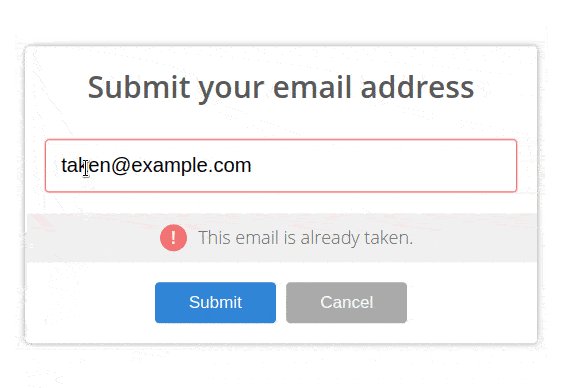
 Apresentar Janela Modal De Sucesso Apos Realizar O Cadastro
Apresentar Janela Modal De Sucesso Apos Realizar O Cadastro
 Frases Inspiradoras 101 Frases De Empreendedorismo I Oberlo
Frases Inspiradoras 101 Frases De Empreendedorismo I Oberlo
 35 Frases De Empreendedoras De Sucesso Para Inspirar Voce
35 Frases De Empreendedoras De Sucesso Para Inspirar Voce
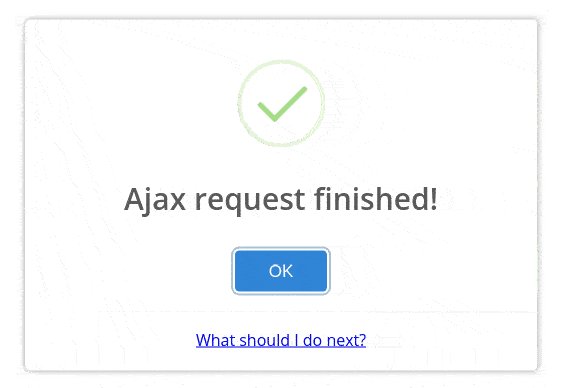
 Introducao Ao Ajax Para Aplicacoes Java Web
Introducao Ao Ajax Para Aplicacoes Java Web
 Como Capturar Conteudo De Span Por Javascript Stack
Como Capturar Conteudo De Span Por Javascript Stack
 Alertas Bonitos Responsivos E Customizados Com O Sweetalert2
Alertas Bonitos Responsivos E Customizados Com O Sweetalert2
 Significado Das Cores Riccardo Benetti
Significado Das Cores Riccardo Benetti
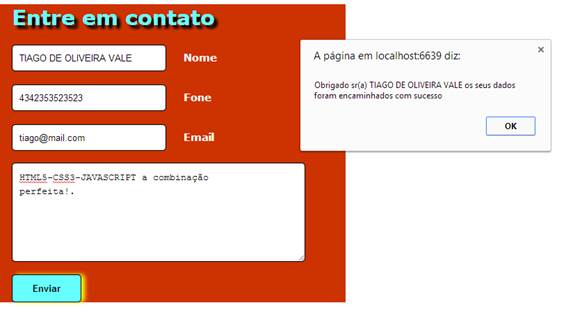
 Html5 Form Criando Form De Contato Com Css3 E Javascript
Html5 Form Criando Form De Contato Com Css3 E Javascript
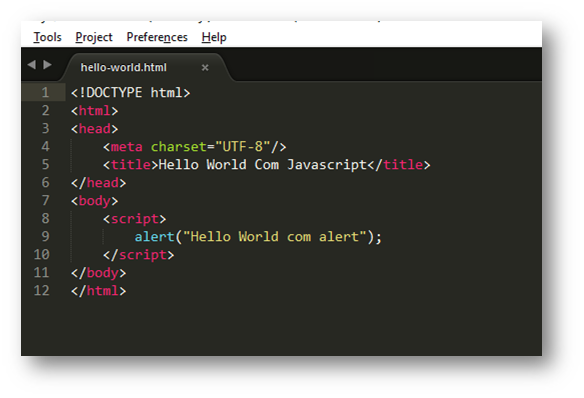
 Hello World No Javascript Como De Praxe Ao Iniciar O Estudo
Hello World No Javascript Como De Praxe Ao Iniciar O Estudo
 7 Como Incluir O Atestado Saude No Sigepe Servidor
7 Como Incluir O Atestado Saude No Sigepe Servidor
 Javascript Alert Criando Alertas Na Pagina
Javascript Alert Criando Alertas Na Pagina
 Enviando E Mail Com Ajax E Php Via Protocolo Smtp Vinteum
Enviando E Mail Com Ajax E Php Via Protocolo Smtp Vinteum
 Alertas Bonitos Responsivos E Customizados Com O Sweetalert2
Alertas Bonitos Responsivos E Customizados Com O Sweetalert2
 Javascript Wikipedia A Enciclopedia Livre
Javascript Wikipedia A Enciclopedia Livre



0 Response to "31 Javascript Mensagem De Sucesso"
Post a Comment