35 How To Create A Slider Using Javascript
Introduction to JavaScript Image Slider. JavaScript Image Slider does not only involve JavaScript, but you can play with HTML and CSS to create an Image Slider. In a simpler way, It is a slider that allows showing multiple images on a web application. How to create a slider using css and javascript? The slider is a design element that can come in handy for some web pages. It contains images or words that slide across the page to give content variation and attract attention. In this article, we will show you how to create a slider using CSS and javascript.
 Create Custom Range Slider Using Html Css Amp Javascript
Create Custom Range Slider Using Html Css Amp Javascript
Oct 09, 2020 - There are hundreds of slider plugins on github. They have lots of features to help developers get their job done more easily. But there is a single drawback — what if you only want a simple slider…

How to create a slider using javascript. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. Splide is a free lightweight but powerful slider and carousel, written in pure JavaScript without any dependencies. It supports a thumbnail slider, nested slide... Whilst there are lots of different available pre-built JavaScript sliders you can learn a lot by creating your own and in this JavaScript image slider tutorial you'll learn lots about JavaScript classes, binding and also some useful CSS techniques. So whilst creating our HTML CSS JavaScript ...
Carousel slider tutorial with HTML, CSS and JavaScript. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ... Nov 26, 2019 - Step – 3: After adding styles to the slider, the last thing left is to use javascript to add the functionality of auto changing of images after a specific time interval. In the code snippet below, at the very beginning, we took all the div elements with class name ‘image-sliderfade’ in ... Also most of the designers think that it would be difficult to make a custom image slider code by own. But it is not that difficult if you wish to create custom slider with JavaScript. Here in this article I am going to show you how you can create a custom slider effects for images by using JavaScript with HTML & CSS.
In this article, we are going to learn how to create a simple images slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real time scenarios, there may be a requirement to put an image slider in the application web page. We'll start by making sure our code runs once the DOM is ready (vanilla JavaScript's equivalent of jQuery's ready () function): Next we need to declare the variables that we'll be using in our script to manipulate our slider, namely the slider object, data on its width, and the number of items we have: item_width = slider.parentNode ... What is slider? In this article, we are going to learn how to generate a custom slider to display a slideshow of images on web page using HTML, CSS, JQuery and javascript. We no need any plugin to create custom slider we just need the knowledge about HTML, CSS, and JQuery.
For example, Bootstrap allows you to create websites much faster, and even a novice developer can create a working layout using this framework. You can also write a slider in pure HTML / CSS to train your skills in layout and cascading style sheets. Dec 03, 2018 - It is used when the exact numeric value isn’t required to input. For example, the price slider in the filter menu of products list at flipkart ... We can create a Range Slider using simple HTML and JavaScript by following the below steps: Step 1:Creating an HTML element. Aug 31, 2020 - Like many of you, I believe that ... can be used in future projects. That is why I prepared a tutorial on creating a simple image slider with an explanation of each step. ... Note: This article is just a small dive into the world of front-end development because the modern web is not limited to knowledge ...
20/8/2021 · There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it. you can find the demo here: 1.basic:http://cssdeck /labs/image-slider-1 2.with prev/next button: http://cssdeck /labs/imageslider-button In this tutorial, I will teach you how to make an eCommerce Product Slider Using JavaScript, HTML, and CSS. In the Video Tutorial, First, I show you the Product slider design, which I will create in this tutorial and then start making Product slider. First, I design the slider boxes using HTML and CSS. First to create an automatic image slider javascript, you need to include all the images in the project path within the same folder named "images". Make sure to keep all the images of the same size, otherwise, the slider won't function properly. Step 2. Now go to your Html document and paste this code into its body.
May 26, 2016 - Yaphi walks you step-by-step through creating a slideshow with JavaScript and CSS, with practical tips on ensuring accessibility for all. Learn How To Make Product Slider Using HTML, CSS, And JavaScript. Easy Way To Create an eCommerce Product Slider Using HTML, CSS, And Javascript. In This Tutorial, I will Create an E-Commerce Product Slider Using HTML And JavaScript. This Is a Very Beatifull Product Slider Which You Use in The Shopping Website For Represent The Products. In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page.
We will create a simple image slider using HTML, CSS and JavaScript only. We are not going to use other external plugins to create this image slider. A slideshow can also be called Carousel. We use a slideshow to cycle between the Elements. Creating Image Slider: Firstly, create the folder named "Images" in the project path and put there ... Step 1: Create the basic structure of the image slider. First of all, you create an HTML file. Copy and paste the HTML structure below into the body structure of that HTML file. The structure of this site has been designed using the CSS codes below. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML ...
Nov 28, 2017 - It is time for the last step to style our JavaScript slider. We need some styles for slider controls! Sure, you can use the “default” styles implemented by browsers vendors. However, these styles kind of suck. So, let’s create our own. But first, we have to add a few styles for the list ... #rangeslider #javascript #webbanglajQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, C... Today I will take you through the process of building your own custom slider, that is very simple to use and customize. Create a new folder and open it using using your favorite editor. In the new ...
Draggable-Slider is a responsive drag slider built with JavaScript and CSS grid layout. vanilla js slider, simple pure javascript image slider, mouse drag slider javascript, draggable slider, javascript product slider, draggable slider javascript Responsive image slider with Javascript; Step 1: create the background of the slider I created a box first of all using the HTML and CSS code below. In this case I have used the height of the box 265 px and the width 500 px. If you want to increase the size of this image slider, you can make the size. In This Tutorial, I will Create an E-Commerce Product Slider Using HTML And JavaScript. This Is a Very Beatifull Product Slider Which You Use in The Shopping Website For Represent The Products.
In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript programming code. Image sliders are now used for different tasks on different websites. This type of slider is mainly used on the homepage of the website or in the gallery within the website. Learn how to create custom range sliders with CSS and JavaScript. Jul 22, 2021 - I just want to learn JS and get ... so i use javascript to complete it. ... Demo 1 is different from demo 2 and 3; and demo 2 and 3 are using the same core codes. ... Below is how to do the basic one—move to the next image after a set of time interval. no user interrupt. ... The basic idea of image slider is to create a long list. ...
Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: Step - 2: Once we have created the HTML structure for our image slider, the next step is to style the slider using CSS. We will add styles to the images, backgrounds etc. Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle) How To Create Image Slider Using HTML and JavaScript in Website | Just 5 MinutesHi Guys, Here in this video i will show you how to make an image slider using...
If you're new to JavaScript, you've most likely used some sort of library for an image slider. In this article, you're going to learn how to create a simple image slider on your own, but it's not going to be fancy. However, you'll have a strong understanding of building one from scratch by the end of this tutorial. Aug 07, 2018 - So for that we’re going to use a class to set up the transition and add it with JavaScript when we need it. ... IE 10 handles touch events differently than mobile Webkit browsers, like Chrome and Safari. We’ll address the Webkit touch events in JavaScript, but in IE10 we can create this entire slider ...
 Create A Draggable Slider Using Vanilla Javascript Web Code
Create A Draggable Slider Using Vanilla Javascript Web Code
 How To Create A Slick Slider Js Slideshow In Center Mode
How To Create A Slick Slider Js Slideshow In Center Mode
 10 Best Carousel Swiper Slider Components For Vue Js App
10 Best Carousel Swiper Slider Components For Vue Js App
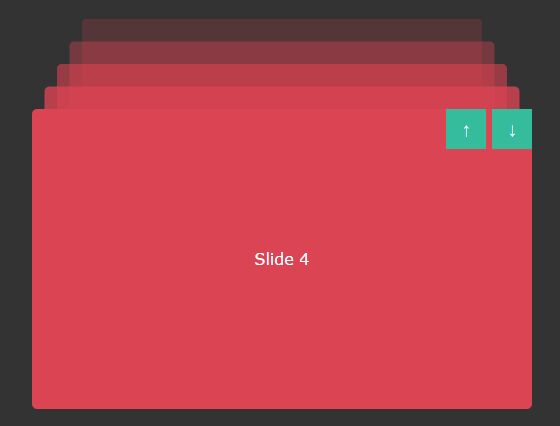
 3d Stacked Content Slider Plugin With Jquery Hubslider Js
3d Stacked Content Slider Plugin With Jquery Hubslider Js
 Create Responsive Testimonials Slider Pure Html Css
Create Responsive Testimonials Slider Pure Html Css
 Creating Image Slider Using Javascript Html And Css
Creating Image Slider Using Javascript Html And Css
 Slide Down A Navigation Bar On Scroll Using Html Css And
Slide Down A Navigation Bar On Scroll Using Html Css And
 Double Range Slider Using Javascript With Hype Tumult Forums
Double Range Slider Using Javascript With Hype Tumult Forums
 Double Slider Sign In Up Form Html Css Javascript
Double Slider Sign In Up Form Html Css Javascript
 Positioning Of Elements In Plotly Dash Semicolonworld
Positioning Of Elements In Plotly Dash Semicolonworld
 Javascript Rgb Slider With Html Range Input Get Hex Value
Javascript Rgb Slider With Html Range Input Get Hex Value
 Webgl Slider Complete Step By Step Medium Tutorial By Martin
Webgl Slider Complete Step By Step Medium Tutorial By Martin
 Create Custom Slider With Vanilla Javascript
Create Custom Slider With Vanilla Javascript
 How To Create Custom Range Slider Using Html Css Amp Javascript
How To Create Custom Range Slider Using Html Css Amp Javascript
 Create Image Slider Using Html Css And Javascript
Create Image Slider Using Html Css And Javascript
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
 How To Create A Beautiful Slider With Quix
How To Create A Beautiful Slider With Quix
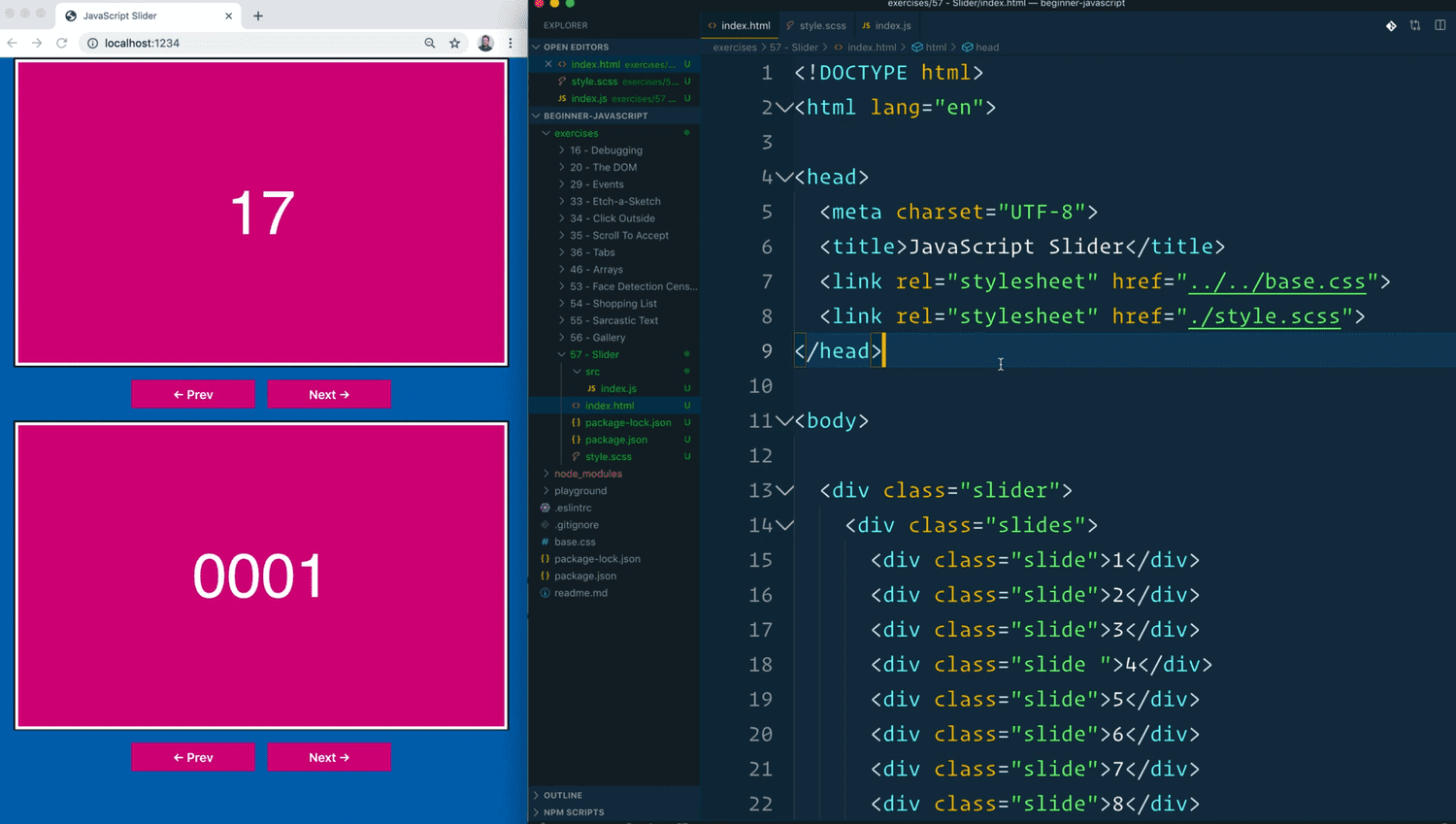
 Building A Slider Beginner Javascript Wes Bos
Building A Slider Beginner Javascript Wes Bos
 Creating A Sliding Side Menu With Jquery And Css3 Sidemenu
Creating A Sliding Side Menu With Jquery And Css3 Sidemenu
 Before And After Image Slider Using Css Javascript
Before And After Image Slider Using Css Javascript
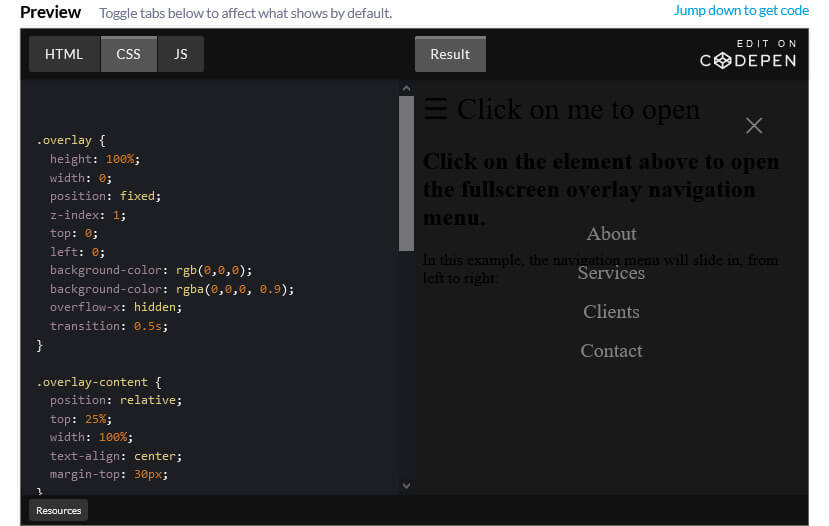
 How To Create A Sliding Full Screen Curtain Navigation Menu
How To Create A Sliding Full Screen Curtain Navigation Menu
 How To Create Stunning Dynamic Sliders In Wordpress
How To Create Stunning Dynamic Sliders In Wordpress
 Awesome Image Slider Html Css Amp Javascript
Awesome Image Slider Html Css Amp Javascript
 The Javascript Behind Touch Friendly Sliders Css Tricks
The Javascript Behind Touch Friendly Sliders Css Tricks
 Full Page Slider With Css And Javascript Toptal
Full Page Slider With Css And Javascript Toptal
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 How To Create Testimonial Slider Using Html Css Javascript
How To Create Testimonial Slider Using Html Css Javascript
 Awesome Image Comparison Slider Using Html Css Amp Javascript
Awesome Image Comparison Slider Using Html Css Amp Javascript
 Create Responsive Image Slider Carousel With Javascript
Create Responsive Image Slider Carousel With Javascript
 Image Slider With Controls Using Html Css And Javascript
Image Slider With Controls Using Html Css And Javascript
 3d Image Slider Using Html Css And Javascript
3d Image Slider Using Html Css And Javascript
 Draggable Amp Touch Friendly Slider Carousel In Pure Js Css
Draggable Amp Touch Friendly Slider Carousel In Pure Js Css
0 Response to "35 How To Create A Slider Using Javascript"
Post a Comment