29 Get Page Source Javascript
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. There is one approach of getting data from JS rendered web pages.It is using Web kit library.Web kit library can do everything that a browser can perform.For some browsers Web kit will be the underground element for rendering web pages.Web kit is part of the QT library.So if you installed QT library and PyQT4 then you are ready to go.
 How To Read Your Website Source Code And Why It S Important
How To Read Your Website Source Code And Why It S Important
About View Page Source. Here is info about what page source is and how to use this tool. What is source code. The source code is the programming behind any webpage, or software. In case of websites, this code can be viewed by anyone using various tools, even your web browser itself. However, this is a little difficult on Android and iOS phones.

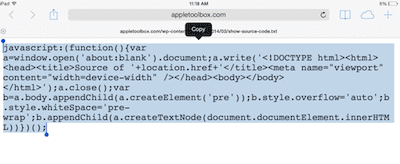
Get page source javascript. Feb 02, 2021 - Tap in the bookmark name field, tap the x on the right side to clear the current name, and enter "View web page source code" as the new name. Tap Save in the top-right corner to save the bookmark. Copy the entire JavaScript code snippet below. I know that driver.getPageSource() gets you the web page as Html but the issue I am having is that the site I am testing puts data in brackets like {{{DepartDayShort}}}, maybe using some js framework to get the data?I can view the data when I inspect the element in browser but viewing the page source in browser also show only the brackets and not the data. Remy Sharp's cool site for HTML5 demos has a "View Source" button on each of the individual demo pages. Click it, and you see the entire source code for the page you are looking at. It's not a popup or a new tab, it just shows the source right there on the page. I thought that was cool so I set out to recreate it my own way. The Fancy Way
Ajax example using jQuery: // Display the source code of a web page in a pre tag (escaping the HTML). // Only works if the page is on the same domain. $.get ('page.html', function (data) { $ ('pre').text (data); }); If you just want access to the source code, the data parameter in the above code contains the raw HTML source code. Jul 03, 2013 - Be aware that the source you get with Firefox/most browsers is the "true" source you served up. In IE you will get the "live" HTML of the page including any changes the user has made to forms, any new DOM content etc. In IE it will also be the mixed case invalid tag soup that IE provides when ... It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers. We offer two of the most popular choices: normalize.css and a reset. Or, choose Neither and nothing will be applied. ... To get the best cross-browser support, it is a common ...
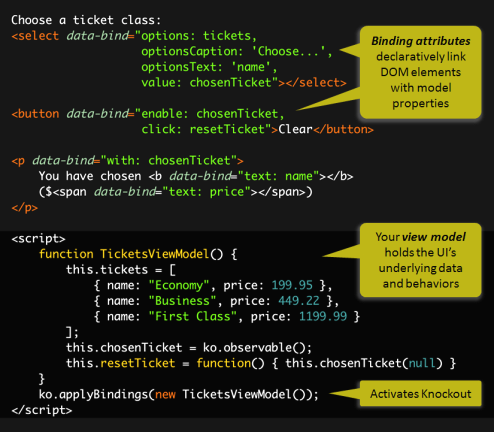
On submitting the form the action to be performed is defined as executing the JavaScript-method "search". That method is explained in the following. The Solution. The solution is based on a rather simple idea. Just get all elements on the page that have a certain class-name (CSS-class). Is there a way to access the page HTML source code using javascript? I know that I can use document.body.innerHTML but it contains only the code inside the body. I want to get all the page source code including head and body tags with their content, and, if it's possible, also the html tag and the doctype. It's a real basic page, and the form itself is also minimalist enough to blend into any layout. The pen only uses HTML and CSS so you can get this working sans-JavaScript if you'd like to avoid flashy effects.
May 31, 2019 - If you’re looking for a specific element or part in the HTML source, using View Source is tedious and cumbersome, especially if the page uses a lot of JavaScript and CSS. ... This method uses the Developer Tools pane in Chrome and is a much cleaner approach to view the source code. version added: 1.12-and-2.2 jQuery.get ( [settings ] ) settings. Type: PlainObject. A set of key/value pairs that configure the Ajax request. All properties except for url are optional. A default can be set for any option with $.ajaxSetup (). See jQuery.ajax ( settings ) for a complete list of all settings. The type option will automatically be ... You can view any page's source code directly from the Chrome browser's address bar by adding the prefix "view-source:" to any page URL. This way you can even view the source code of right click protected pages also.
Another way is to execute javascript using the driver function execute_script and make Selenium WebDriver get page source in Python. A not-recommended way of getting page source is using XPath in tandem with "view-source:" URL. Let's explore examples for these four ways of how to get page source in Selenium WebDriver using Python - Step 1: Create a new ASP.NET website and rename it to "ViewHtmlSource". Drag and drop a button. Rename the button ID to "btnViewHtml" and set its Text property to "View Html". Similarly drag and drop a textbox and rename the textbox to "txtHtmlSrc". Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list.
Jan 24, 2015 - Simple solution, source of a document usually embedded in html tag so use $('html').html(), you will get everything between html tags. ... Not the answer you're looking for? Browse other questions tagged javascript jquery html or ask your own question. How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio... Mar 25, 2009 - I am working on screen scraping, and want to retrieve the source code a particular page. How can achieve this with javascript? Please help me. ... Here is similar page you may get your answer as it solve my problem of getting the source of the HTML Page stackoverflow /questions/1367587/...
Sep 18, 2007 - I've got an odd request. Is it possible to use javascript to display the source of the page the user is currently viewing? I know it's possible to make an XMLHttpRequest to the current page and get the source that way, but in my scenario XMLHttpRequest is not an option. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Dec 19, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Jun 08, 2019 - How can I use a regular expression in JavaScript to get a value from page source code from a function tag? Oct 10, 2017 - Awesome, the whole page source code just logged to the console. Note: If you get an error at this stage along the lines of No ‘Access-Control-Allow-Origin’ header is present on the requested resource don’t fret. Scroll down to the Don’t Let CORS Stop You section of this post. That was easy. Using JavaScript ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To view the HTML of your webpage (also known as the "source code"), first open your web browser. Then, visit the premium content page where you'd like to show surveys. Once you're there, please follow Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In one page list of records display.When I click on edit button of that record it redirect to new page and again when I click on back button it will redirect to my first page.Now when I am redirecting to first page I want previous page URL i.e second page URL using javascript... i.e I want previous page URL using javascript
Jul 31, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 3 days ago - This guide shows you how to read your own source code to make sure it’s SEO-friendly and teaches you to sanity-check your SEO efforts. JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page).
27/7/2011 · If for some odd reason, you wanted to view the source code of another page without having to actually browse to that page and click “page view source,” you can use JavaScript to do so. In the example below, I use the “window.prompt()” function, to prompt the user for a web page whose source code they would like to see. That function returns the value of the input. JavaScript command to be executed is passed as a parameter to the method. To obtain the HTML, with JavaScript, we shall pass return document.getElementsByTagName ('html').innerHTML as a parameter to the executeScript method. 19/4/2014 · If you want to View source code of web page using Javascript then here is a simple example just copy and paste the script below to your webpage and press the View Source button. <form action="#" onsubmit="return getsource();"> <input type="submit" value="View Source!"
Feb 27, 2013 - Hi, can i ask about the view page source, is it possible to hide the code of my jquery because when i view page source i can see all my jquery script like submitting the form, sending data to other page via jquery.ajax and etc…and the user might see all this and i think it will be prone to ... < script type ="text/javascript"> window.onload = function { window.frames[0].showMessage("Hello from Main Page in iFrame"); }; </ script > The individual frame is essentially a reference to the window object in the child frame and all global JavaScript functions are functions off the window object. So you can directly call the function of the ... JavaScript HTML DOM Document Previous Next The HTML DOM document object is the owner of all other objects in your web page. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object.
I am able to use the agility pack to scan the html and get most of the tags that I need but its missing the html that is rendered by the javascript. My question is, how do I get the final rendered page source using c#. Is there something more to the WebClient to get the final rendered source after javascript is run? Looking at the description you have added, I see, you're already aware of the DOM Inspector feature that browsers' provide and you are probably looking for a programmatic way (API) to read the current state of the DOM. DOM provides multiple JavaS... description of each video. But when I see the source html code, I just can see the section is generated by javascript function. Is there a way to get the output result of javascript function? The "View Rendered Source Chart" extension for Firefox is indispensable; you can also try a 'bookmarklet' like this one in Firefox if you only want raw ...
JavaScript Code is a scripting language designed for use within a web page and/or on a web server. It is used to create special effects within a web page. Elements, such as links, images and forms can all be manipulated using this powerful technology. Unlike CGI scripts, JavaScript can be placed directly into your HTML code. Open the website in any browser and right click on somewhere but not on images or links, then you will see an option source code/source page and click on it. Another tab will be opened with all the HTML markup and internal CSS or JavaScript of that site. To view the external CSS/JavaScript, hold CTRL+F. reflected. Also, check the OP's comment to his own post: he needs elements from that page to display them again somewhere else. The correct DOM here suits him best. Asking for the "source code" of a page isn't really feasible unless you have direct access to the original, unprocessed, unfiltered by the server, file. I hope he's fine now, 2 ...
 How To View Source Code Of A Webpage In Safari On Iphone And
How To View Source Code Of A Webpage In Safari On Iphone And
 The Ultimate Guide To Javascript Seo Onely Blog
The Ultimate Guide To Javascript Seo Onely Blog
 The Easy Way To Tell If Your Website Was Built Using
The Easy Way To Tell If Your Website Was Built Using
 The Spirit Of View Source Jim Nielsen S Blog
The Spirit Of View Source Jim Nielsen S Blog
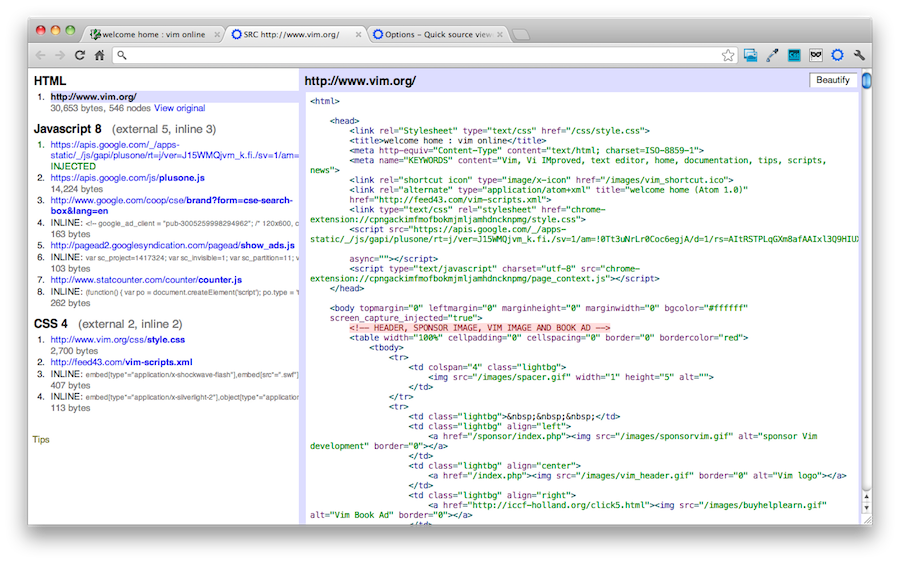
 Quick Source Viewer Chrome Extension
Quick Source Viewer Chrome Extension
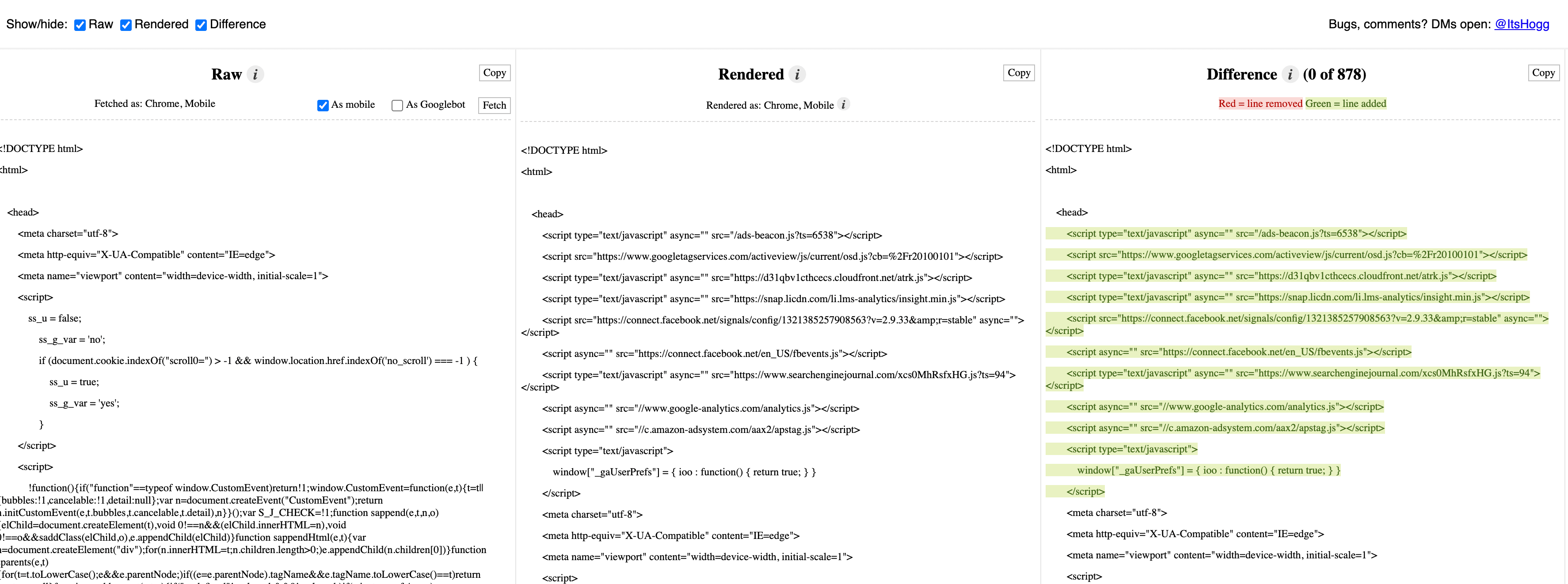
How To View The Source Code Of A Webpage After Javascript
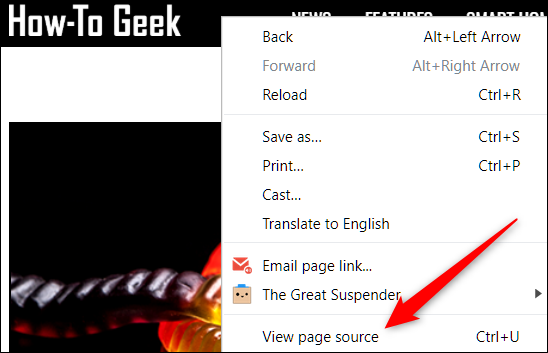
 How To View The Html Source In Google Chrome
How To View The Html Source In Google Chrome
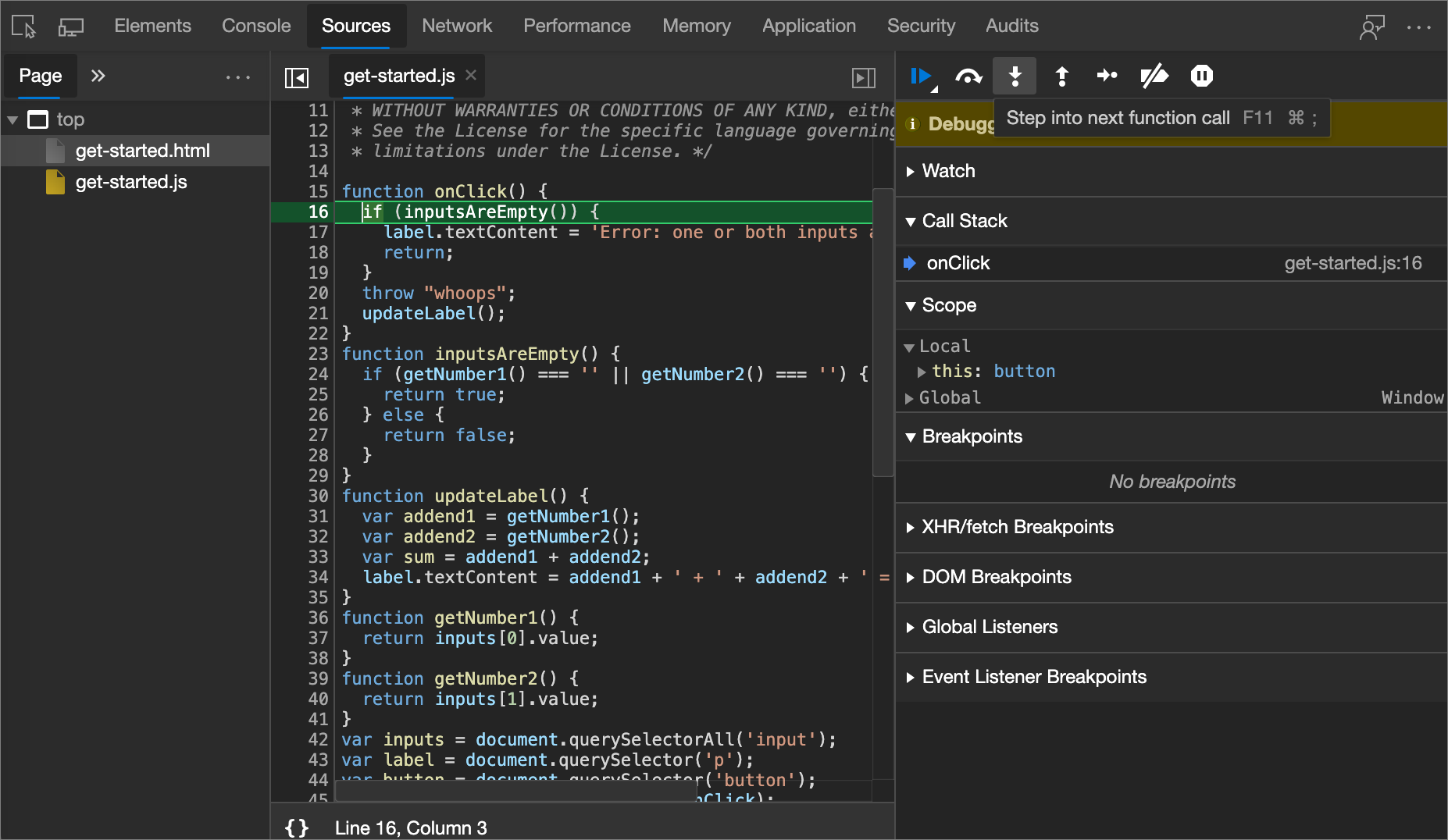
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
 How To View The Html Source Code Of A Web Page On Ios Or Mac
How To View The Html Source Code Of A Web Page On Ios Or Mac
View Webpage Source Code In Chrome In Single Click
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 How To View The Html Source In Google Chrome
How To View The Html Source In Google Chrome
How To View Page Source On Android Phone Tech Talk
 How To View Web Page Source Code On Iphone And Ipad
How To View Web Page Source Code On Iphone And Ipad
 Javascript Jquery Typescript Chapter 2 Codeproject
Javascript Jquery Typescript Chapter 2 Codeproject
 How To Show Html Tags Css Properties And Javascript Source
How To Show Html Tags Css Properties And Javascript Source
 Javascript Seo Best Practices And Debugging Tools
Javascript Seo Best Practices And Debugging Tools
 How To View Webpage Html Source Codes On Ipad Iphone No
How To View Webpage Html Source Codes On Ipad Iphone No
 View The Source Code Of A Website
View The Source Code Of A Website
 View Page Source Mobile Get This Extension For Firefox
View Page Source Mobile Get This Extension For Firefox
Nerdydata A Search Engine For Html Javascript And Source
 Introduction To The Dom Learn Co
Introduction To The Dom Learn Co
 Raygun Supports Private Javascript Source Maps Raygun Blog
Raygun Supports Private Javascript Source Maps Raygun Blog
 How To View The Html Source In Google Chrome
How To View The Html Source In Google Chrome



0 Response to "29 Get Page Source Javascript"
Post a Comment