21 Fetch Json Data Using Javascript
In this post you'll learn how to use the fetch API to POST JSON data to a backend service.. For the purposes of this article we're going to create a form and submit it and POST that data off to a backend service using fetch.. First, let's create the form with a name attribute to capture the data we'll POST: Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
 Fetch Json Data Using Jquery Ajax Method Getjson
Fetch Json Data Using Jquery Ajax Method Getjson
you use it simply by: // Replace ./data.json with your JSON feedfetch('./data.json').then(response => { return response.json();}).then(data => { // Work with JSON data here console.log(data);}).catch(err => { // Do something for an error here}); Share.

Fetch json data using javascript. Get data from a web server and use that data within you JavaScript application. Previous JavaScript knowledge is a prerequisites to this course - YOU MUST HAVE JAVASCRIPT EXPERIENCE Course is focused on applying JavaScript to connect to web APIs and get back JSON data 12/5/2019 · Using Fetch API is really simple. Just pass the URL, the path to the resource you want to fetch, to fetch() method: fetch ('/js/users.json'). then (response => {// handle response data}). catch (err => {// handle errors}); We pass the path for the resource we want to retrieve as a parameter to fetch(). The Fetch API is the default tool to make network in web applications. While fetch() is generally easy to use, there some nuances to be aware of.. In this post, you'll find the common scenarios of how to use fetch() with async/await syntax. You'll understand how to fetch data, handle fetch errors, cancel a fetch request, and more.
Handling JSON request bodies in an Express based API. If your API is built with Express you'll want to configure your routes to be able to accept JSON request bodies. You can use the body-parser middleware to handle this for you. It can be configured to parse the JSON request body for POST/PUT/PATCH requests and it will then add it as an object under a body property in the request object. Fetch needs no special server support. Your server would need to support whatever data format you're sending. Whether that's JSON, URL encoded form data, or files. To send fields in a way that a default PHP server might expect, use something like this: body: new URLSearchParams(data), By Tania Rascia on March 06, 2018. api javascript snippets. In How to Use JSON Data with PHP or JavaScript, I discussed how to use XMLHttpRequest () to get data from a JSON feed. The Fetch API is a newer built-in feature of JavaScript that makes working with requests and responses easier. fetch('./data.json') .then((response) => { return ...
To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); Before JSON took over the world, the primary format of data exchange was XML. XMLHttpRequest () is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ...
In this tutorial, we will be connecting to a free, open-source API obtained from randomuser.me that generates random user data using Fetch API. Prerequisite. Basic knowledge of Html, Css and JavaScript (ES 6) is required to fully understand the concepts in this tutorial. What is an API. API stands for Application Programming Interface. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Fetch json data from api in javascript. If the contents you want to fetch from apis using fetch() are in the JSON format. So, you can use the json() method. Note that, The json() method returns a Promise that resolves with the complete contents of the fetched resource:
In the 2nd console.log - We used the .json() method and it allows us to use the data we received from the API. So, whenever we get data from an API, we need to convert it into JSON Object before ... In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f... Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
How to selectively retrieve value from json output JavaScript. We have the following data inside a json file data.json −. Our job is to create a function parseData that takes in the path to this file as one and only argument, reads this json file, and returns an sub array of names array where the property readable is true. POST data can be passed to the Fetch API call with the body parameter. We also need to pass the data type using the Content-Type header so that the server can properly recognize and process the transmitted data. Therefore, the correct example of sending JSON to the server looks like this: The Fetch API allows you to asynchronously request for a resource. Use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). These methods resolve into the actual data.
JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. 11/11/2018 · The next step is to write some JavaScript using fetch () to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file itself. document.querySelector("#retrieve-resources").onclick = () => {. The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise.
Converting a JSON Text to a JavaScript Object A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: The Fetch API uses streams. To get our API data as a JSON object, we can use a method native to the Fetch API: json (). We'll call it on our response object, and return its value. We can then work with the actual response JSON in a chained then () method. Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ...
28/7/2021 · This is pretty much all the main information you need to load or post JSON data to the server using fetch(). When loading data, make sure to extract and parse JSON to an actual object from the response using const object = await response.json() method. But when posting JSON data, make sure to indicate the stringified object into a JSON string using JSON.stringify(object). Assign the JSON to … Use JavaScript's fetch function to read in a JSON file. No external libraries needed! Using jQuery, you used the cleaner syntax with jQuery.ajax (). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API.
 How To Fetch Json Data Using Vue Js And Axios Renat Galyamov
How To Fetch Json Data Using Vue Js And Axios Renat Galyamov
 How To Fetch Json In Svelte Example Codesource Io
How To Fetch Json In Svelte Example Codesource Io
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Read Locally Json File Use Fetch Method In React Js By
Read Locally Json File Use Fetch Method In React Js By
 How To Fetch Json Data In Chain Of Links And Put It To The
How To Fetch Json Data In Chain Of Links And Put It To The
 How To Return Data From Fetch Javascript Code Example
How To Return Data From Fetch Javascript Code Example
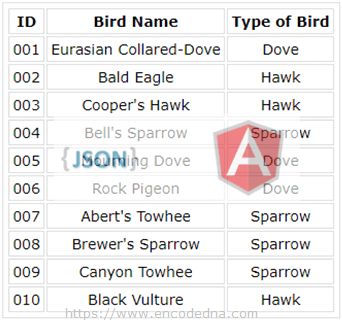
 How To Read Data From An External Json File In Angularjs
How To Read Data From An External Json File In Angularjs
 Unable To Get Json Using Fetch Api But Can Using Jquery
Unable To Get Json Using Fetch Api But Can Using Jquery
Fetch Data From Json Data To Use As Application Data
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
 How Can I Select Data From Local Json File With Axios Api
How Can I Select Data From Local Json File With Axios Api
 How To Fetch Json Data Using React Js
How To Fetch Json Data Using React Js
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
Github Bradmarkley Jsonsearch Json Data File Search And
How To Get Data From An External Url By Using Json And
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript

0 Response to "21 Fetch Json Data Using Javascript"
Post a Comment