22 Javascript Coin Flip Code
I need help with my coin flip. Basically what I wanted to do is to create two buttons, by pressing one of them player would pick side for example Global or Fortune. I can't figure out how to do it so when the players presses the button it will actually pick a side without refreshing the site... 18/11/2020 · The objective of this JavaScript coin toss game project is to code a game that determines the winner at 5 correct guesses. JavaScript Used . DOM manipulations; conditionals; eventListners; game logic; CSS style manipulations; functions; My Personalize Summary. Today's project is about 80% more work than the coin toss game the instructor presented in his course.
When Tossing A Coin 5 Times What Is The Probability That 3
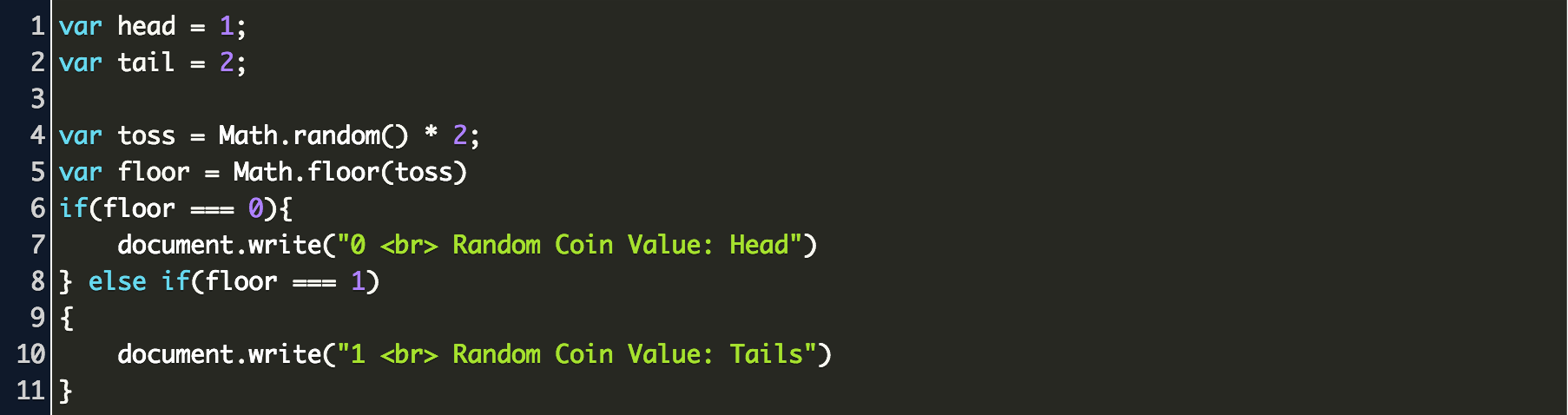
Hello I cant figure out what to do for this code for making a coin simulation. The instructions are: 1. The function (call it 'coinFlip()) takes a single argument, n. 2. Flipping a coin is done using the Math.random() method. The Math.random() method returns a number between 0 and 1. You want to use this as follows: var flip flip = Math.random()*2 // flip will be a number between 0 and 2 If ...

Javascript coin flip code. Apr 16, 2018 - Hello, I am very new to Fuse, and I am loving what I have been able to do so far. I am familiarizing myself with Fuse by creating a simple app that will essentially flip a coin. By this I mean, tap a circle and the text inside will say either “Heads” or “Tails” After reading through ... CodeStepByStep is an online coding practice tool to help students in college and high school intro programming courses learn and practice basic CS1 and CS2 programming concepts. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
Feb 09, 2021 - I have coinflip function that is working. i have the two variables head and tails that go 0 and 1. I would like to count the times it turn heads and … 29/5/2021 · Flip A Coin | HTML, CSS & Javascript. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. To avoid this, cancel and sign in to YouTube on your computer. An … CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
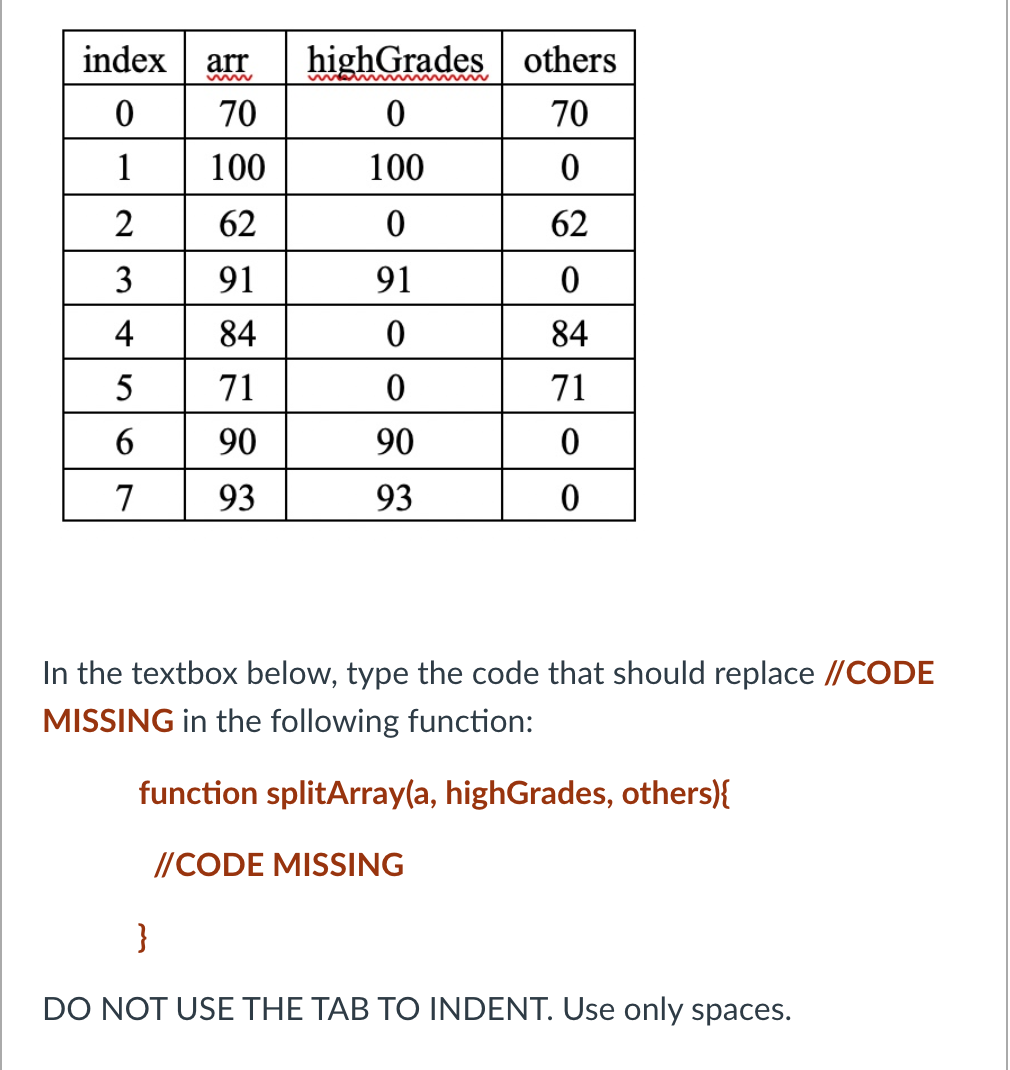
1 Let's Toss a Coin. To illustrate the concepts behind object-oriented programming in R, we are going to consider a classic chance process (or chance experiment) of flipping a coin. In this chapter you will learn how to implement code in R that simulates tossing a coin one or more times. Below where the function is called you can enter any. amount and the function will change it into the coins needed. Like 167 = 6 coins of 25, 1 coin of 10, 1 coin of 5, 1 coin of 2, 0 coins of 1. I used while-loops. Maybe it can serve as a new exercise. function changeMoney (x) {. var stukvan25 = 0; var stukvan10 = 0; All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Links. Bug tracker Roadmap (vote for features) About Docs Service status
Jun 20, 2020 - what is the chance of flipping a coin 30 heads in a row · how to Write a program that simulates a coin toss using random method of Javascript Math class Specifically numpy's binomial distribution, np.random.binomial (n,p). This is a method in the random class and it takes in the number of trials (n) and the probability of the event occurring (p). Binomial distribution, as its name suggests, can perform a 'coin flip' of two events happening. the requirements say that u must flip at least one even if the case is 0,0,0,0 flip the last coin to lose only one adjacent coin, u can do that by: return result + (revers==0?-1:revers); but that would be a problem if array length is 1 or less
Students make a simple computer simulation to model a coin flipping experiment that is possible, but unreasonable, to do by hand. Students write code that uses while loops to repeatedly "flip coins" (random number 0 or 1) until certain conditions are met. 1/10/2015 · Recommended reads:http://amzn.to/1KTGNnMThis is a tutorial on how to make a coin flip program. It's very similar to my magic 8 ball program. Actually it's th... I did it, but I'm not sure if my code is simple enough - since I used an instance variable to count the heads and a function that not only flips the coins but counts the consecutive heads as well. I avoided placing too much lines in the run method (the main method since im using acm libraries) but i'm not sure if this is the most efficient coding.
Oct 20, 2017 - JavaScript Coin Flipper - Simulates Coin Flips. GitHub Gist: instantly share code, notes, and snippets. 17/4/2021 · To make a coin flipper using JavaScript we actually need 3 files. HTML, CSS, JavaScript are those 3 files. First, create a folder in file explorer. Then open that file from your preferred code editor. Then we have the p elements to show the selected coin face of the player and the computer. Next, we add a flip coin button to let us flip the coin. Then we display if the player won or lost in the p elements. Next, in the script tag, we have the faces array with the 'heads' and 'tails' strings.
They are not totally interchangeable, though: the === comparison gives you finer control: in a hypothetical setting, when the value of coin changes to 2, then (coin) is still a truthy condition, but coin===1 is false. Coin Flip: Write JavaScript code to randomly change the src of the img in the HTML snippet to "heads.jpg" or "tails.jpg" when the "Flip!" button is pressed. The image should change to the heads or tails picture with equal probability. coin-toss-game-2. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Your codespace will open once ready.
Create a virtual coin toss using javascript. This code simulates a coin flip that produces heads / tails with a cool 3D animation. It even maintains statisti... Using manual means that you have to activate it via javascript. When this is set to click and the tap event is available (through e.g. jQuery Mobile or jQuery Touch Events ) , flip will bind to that instead of to click as a regular click will also instantaneously trigger a tap event, but not vice-versa. Coin Flip HTML -->. <!--. The html is done for us. -->. // These variables are declared for us. // Declare and initialize a variable named randomNumber to either 0 or 1. Make it random. // Find the div with an id of coin-image. // Find the div with an id of coin-image. // Increment wins by one.
This game program illustrates the use of Random class and enumerators in Java. The program asks the user to guess the coin toss and then compares the value with the actual coin toss result. Coin toss program runs the game in an infinite loop until the user decides to quit by entering q. Put all of this code in a loop that repeats the experiment 10,000 times so we can find out what percentage of the coin flips contains a streak of six heads or tails in a row. As a hint, the function call random.randint (0, 1) will return a 0 value 50% of the time and a 1 value the other 50% of the time. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
One will flip the coin, while the other will remove the coin image, so we can flip it again. The code will look like this: <button id='coin-flip'> Flip Coin </button> <button id='reset'> Reset </button> It is important that each button has a unique id so that we can link these buttons to our JavaScript. Aug 27, 2015 - Randomly return true or false · To use in Node/Browserify/Webpack/CommonJS: Java Program to Toss a Coin. Let's say we have a coin and 10 chances. Here, we will first initialize the values for head, tail and chances −. Now, we will get the head and tail values using the Random object −. Above, the function chanceFunc () is having Random class with the nextInt () method to get the next random value.
Building a simple Flip Coin game. Click the flip coin button to get a random flip between "heads" and "tails". The idea is similar to the Coin Flip Si... Java Coin Flip. Coin Flipping is basically a interpretation of a chance outcome as the expression of divine. A coin should always have two sides. In this section, we are going to toss a coin programmatically. We have created a program that can toss a coin over and over until it comes up head 10 times. It should also record the number of tails. Directions for the assignment: ... function flip that takes no arguments and returns faluse for tails and true for heads. [Note if the program realistically stimulates the coin tossing, each side of the coin should appears appromixetely half the time.] These are the lines of codes that i am ...
2 weeks ago - To learn how to create the CSS & JavaScript Toss a Coin Animation follow the steps below. JavaScript Toss a Coin Animation. Jan 09, 2020 - Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number · What does ~~ (“double tilde”) do in Javascript · Use parseInt() in the convertToInteger function so it converts the input string str into an ... I'm trying to do this but not 100% sure how. Sorry to ask but could you do this simple problem and show me the code? Your help is appreciated. Write a function called flipSimulator. Your function should accept a single parameter, n, that specifies the number of times to flip an imaginary coin.
Multiple Coin flip. June 3, 2019 ~ Hritik Pawar. this is a coin flip code which is basic and no graphics included this code flips multiple coins according to the user into if want you can save the log file it give the no of heads and no of tails with percentages. #coinflipcode. import random, os, time, datetime, argparse heads = 0 tails = 0 ... The coinFlip () method handles the actual flipping of the coin, as well as printing out which side of the coin prevailed. The user clicks an image of a quarter, and the onclick event handler makes the image spin. flip () controls the random numerical outcome. If the result of flip () is 1, coinFlip () prints HEADS and displays the heads side of ... the computer will flip a coin, the player will core 1 point for a correct guess. In order to complete this game we will first create a function called flipCoin() to flip a coin and return the value "Heads" or "Tails". Here is the flowchart for this function: We will then use this function in our game: From flowchart to Python code
Jul 08, 2018 - The structure you are using appears to be in a framework (which is not in the tags), and it fails to answer the question (flip one coin and update a span). Your code does appear to work, but fails to answer the question accurately; feel free to make some changes and give it another go at getting ...
 How To Write A Program That Simulates A Coin Toss Using
How To Write A Program That Simulates A Coin Toss Using

Python Math Flip A Coin 1000 Times And Count Heads And Tails
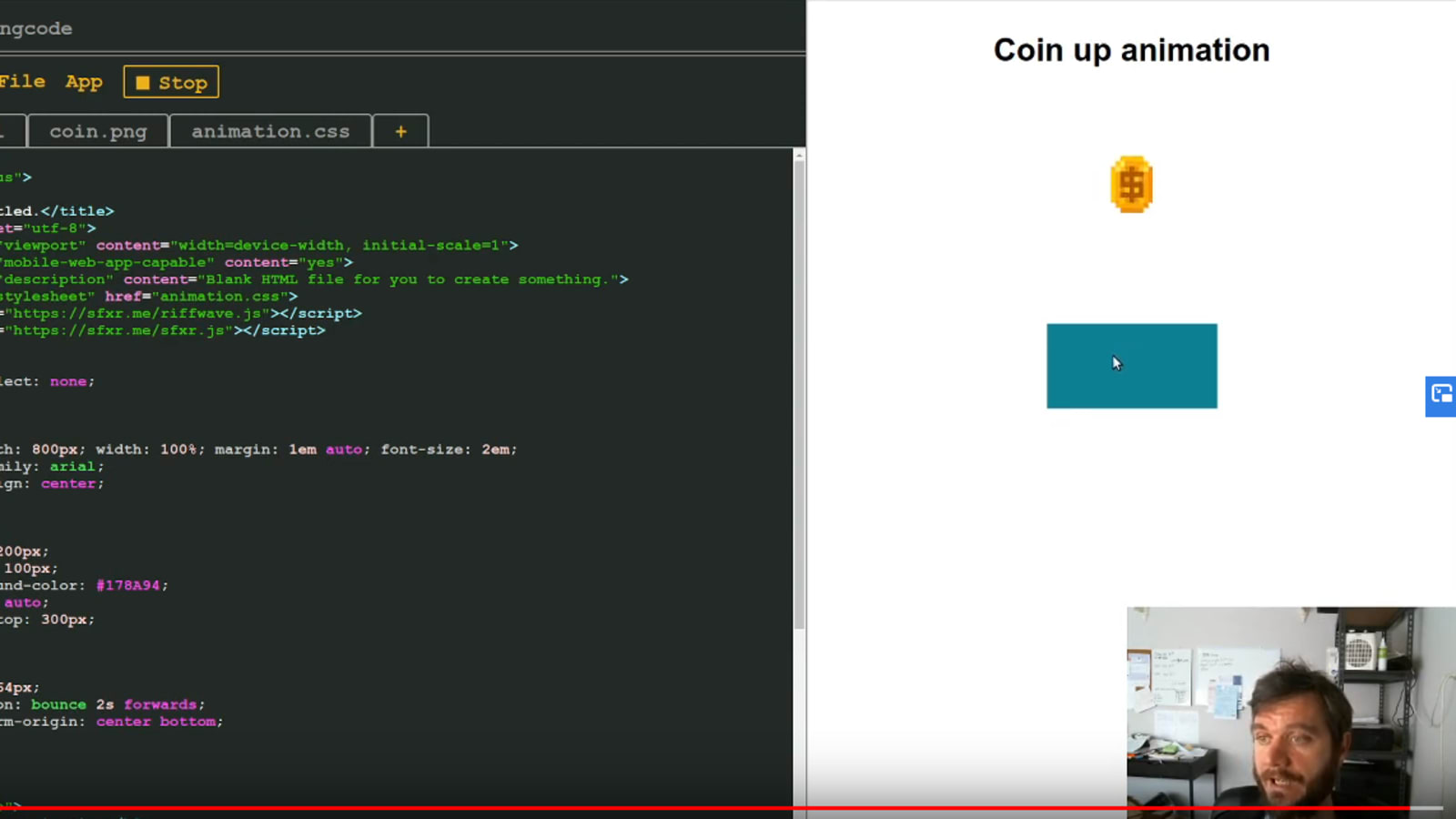
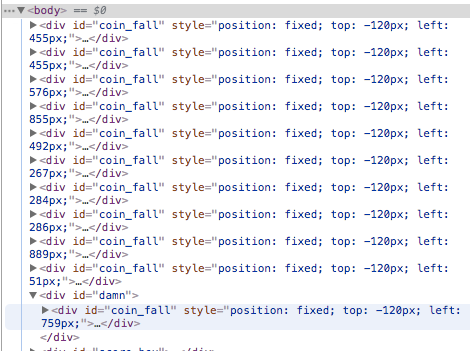
 Make A Coin Up Game Animation In Pure Css And Javascript
Make A Coin Up Game Animation In Pure Css And Javascript
My First Discord Game Codelog Network
Create A Coin Flip App With React And Javascript
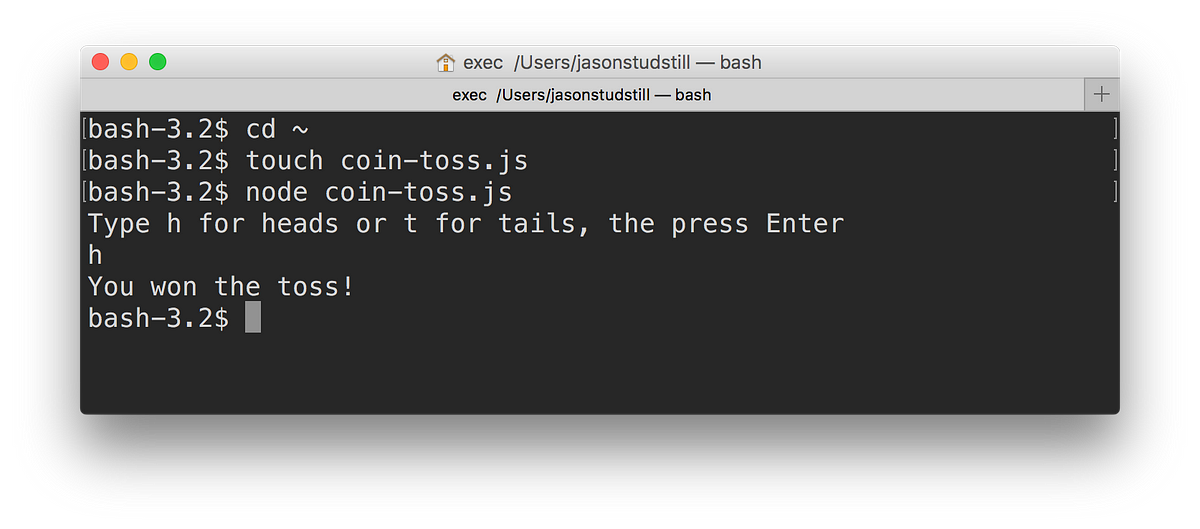
 Write Your First Computer Program With Javascript And Node Js
Write Your First Computer Program With Javascript And Node Js
 How Do You Model This Coin Flip Bet Wired
How Do You Model This Coin Flip Bet Wired
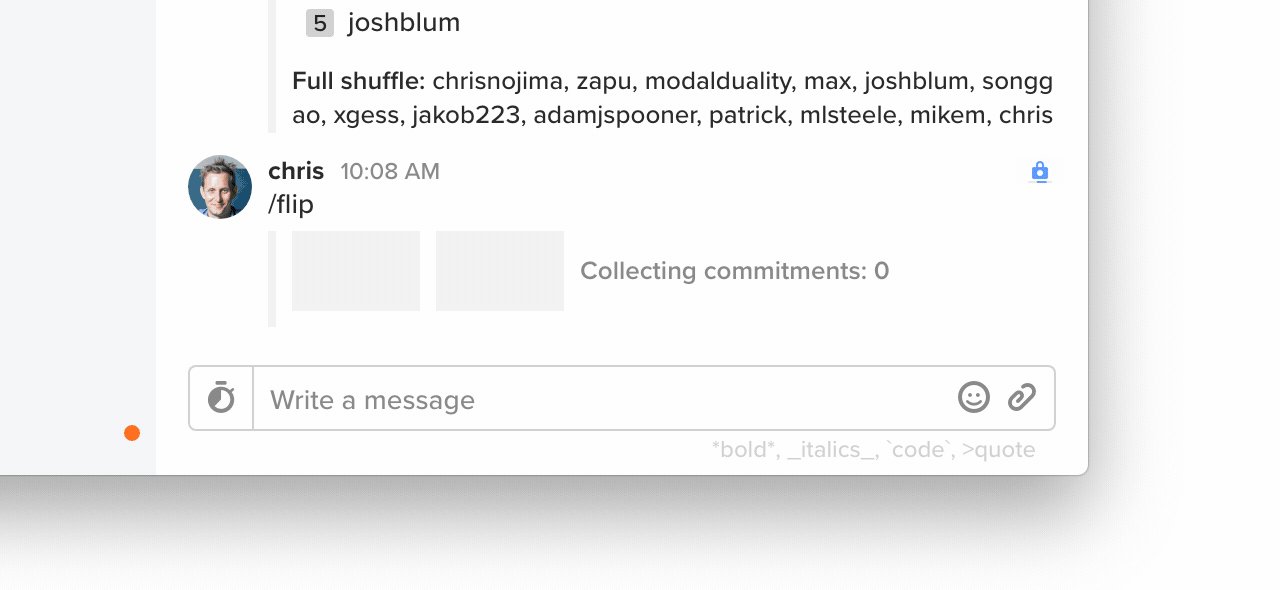
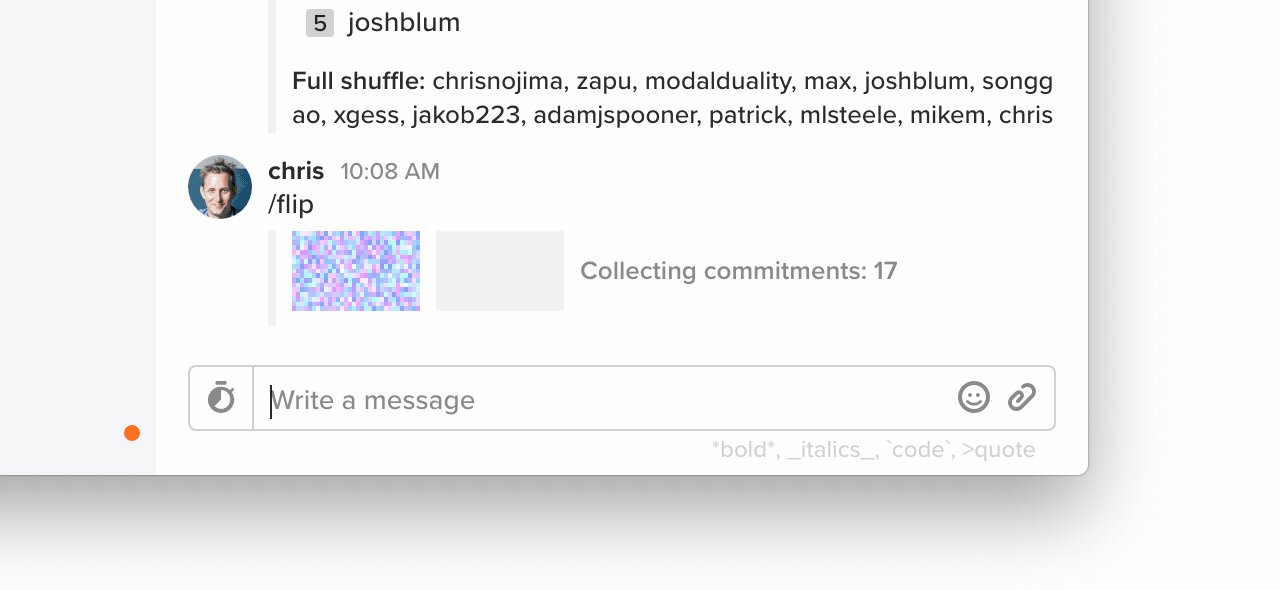
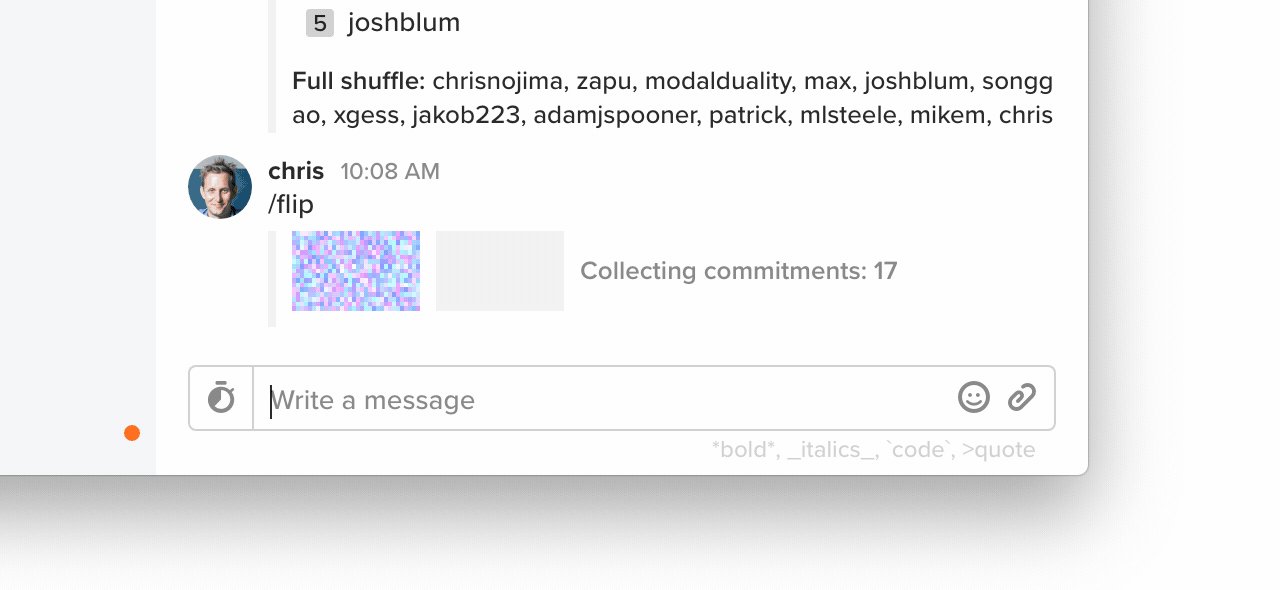
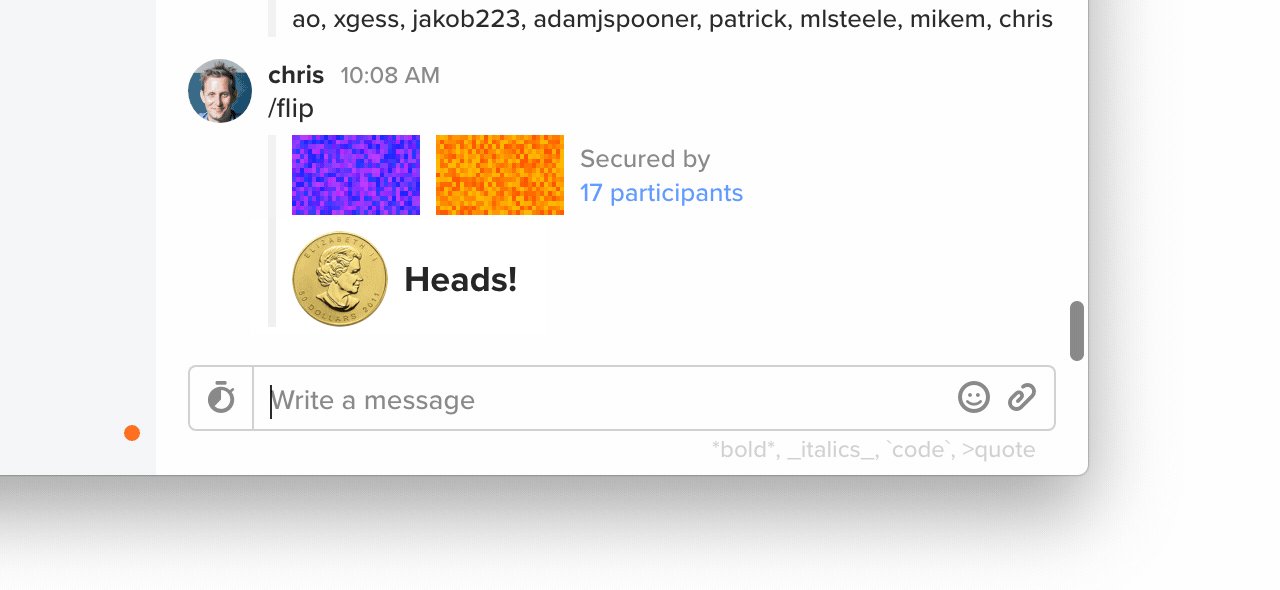
 Cryptographic Coin Flipping Now In Keybase
Cryptographic Coin Flipping Now In Keybase
 Javascript Game Heads Or Tails Youtube
Javascript Game Heads Or Tails Youtube
 How To Create A React Native App React Native Tutorial
How To Create A React Native App React Native Tutorial
 Coin Flip Plugins Code Amp Scripts From Codecanyon
Coin Flip Plugins Code Amp Scripts From Codecanyon
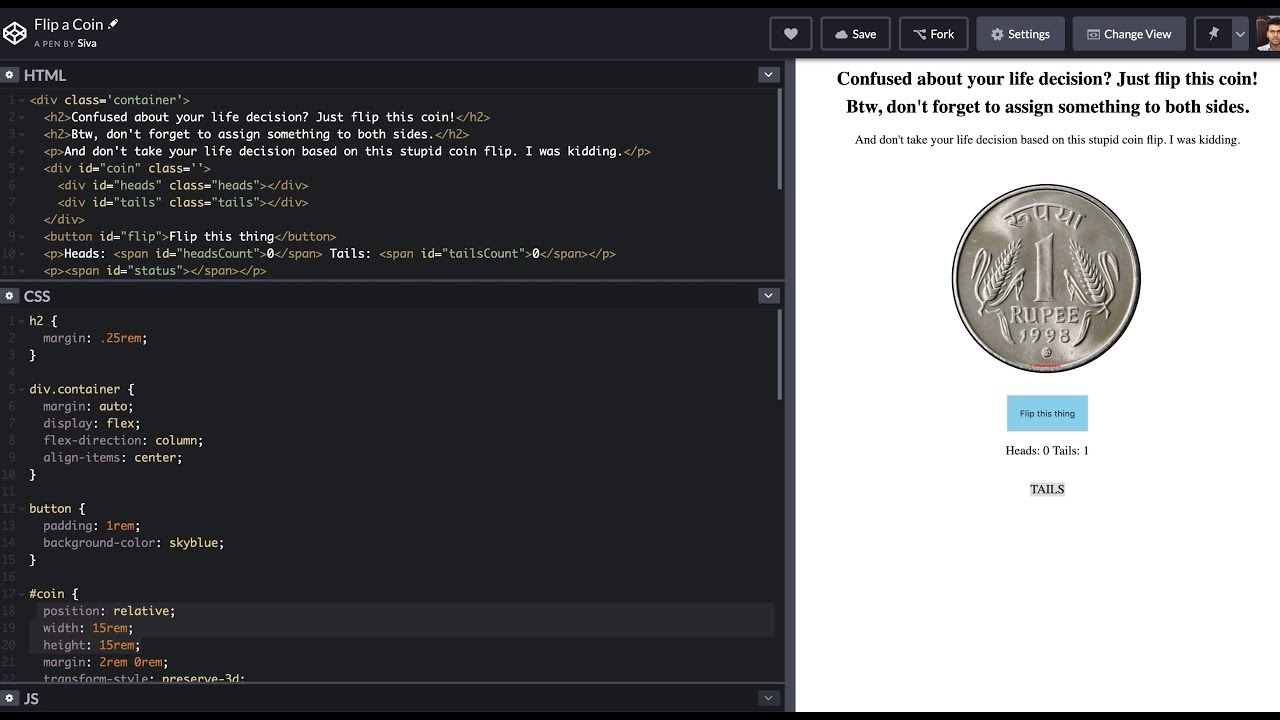
 How To Implement A Simple Coin Flipping Website With Html Css And Javascript
How To Implement A Simple Coin Flipping Website With Html Css And Javascript
 Coin Flip Web App Made Using Javascript Html And Css
Coin Flip Web App Made Using Javascript Html And Css

 Javascript Coin Toss Game Jsbeginners
Javascript Coin Toss Game Jsbeginners
 Coin Flip Error Node Js Stack Overflow
Coin Flip Error Node Js Stack Overflow
 All The Ways You Can Flip A Coin Probability Video Khan
All The Ways You Can Flip A Coin Probability Video Khan


0 Response to "22 Javascript Coin Flip Code"
Post a Comment