29 Html Css Javascript Calculator Code
Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS ... Let's start with the HTML code. You can create a file in your favorite text editor (Notepad, Notepad++, Sublime Text, Visual Studio code etc.). Then copy the below HTML code and save as "index.html". The below code contains the buttons and inputs that houses the structure of the calculator.
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
You can place the above HTML code anywhere in your project where you want to add this calculator widget. Styling Calculator with CSS. After creating the HTML structure, now it's time to style the calculator using CSS. So, target the main container with the #calculator id selector. Define its 325px fixed width along with the "auto" height.

Html css javascript calculator code. Simple Scientific Calculator In this project, we are going to learn on how to create a simple scientific calculator using JavaScript. This program has Clear, Cancel, Ok button and etc. Here's the script for a scientific calculator. HTML Source Code This is our source code for calculator. < 1 Answer1. Well, your main problem is that you are trying to get the numberic data out of result1-result4 by using the value function. However, a div element has no value function, you need to use innerText. There are some other problems: you have defined calculate () twice, and there's no way to know which one will execute - I deleted the one ... Step 1:-Create HTML Code. Step 2:-Create JavaScript SCIENTIFIc Calculation Code. Step 3:-Create CSS Code for Design. Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator. With the help of html code we will add all the fields of SCIENTIFIC calculator. Its code is given below.
2 weeks ago - Today, we’ll be making our own calculator using HTML, CSS & JAVASCRIPT. This project is divided in 2 parts: The Front End & The Back End. We’ll be making the structure of our Calculator using HTML and beautifying it using CSS in the Front end part. Apr 16, 2020 - In this Article, we are going to create a calculator-step by step. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html
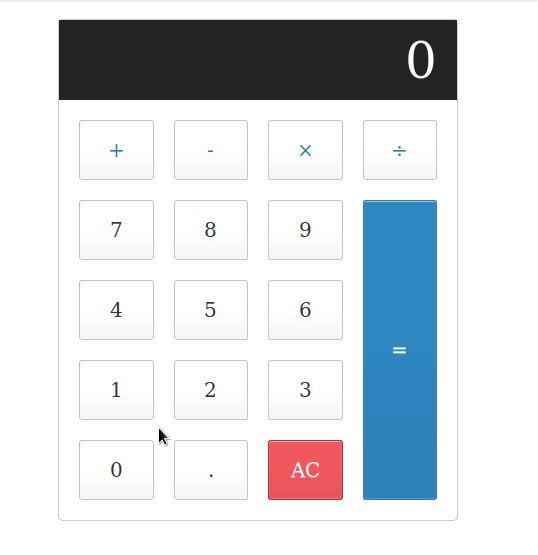
Aug 04, 2013 - Creating a simple, stylish calculator using HTML, CSS and JavaScript May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors 22/6/2021 · In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components:
Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. ... Ill be very grateful if ill be getting this calculator code in xml and php. Your coding are seem to be the best. BETTER THAN THIS CALCULATOR AT GITHUB REPOSITORY. Member 13614163 9-Jan-18 2:56. Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build one now. Step 1 - HTML: ... Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons ...
Dec 17, 2019 - This is an epic article where you learn how to build a calculator from scratch. We’ll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the Age Calculator is a tool to calculate the age difference between two dates. The two dates that are used in Age Calculator are date of birth (DOB) and current date. We can also use this tool to compare two dates. In this post, we will design the Age Calculator using HTML, CSS, and JavaScript. HTML Code: Filename - AgeCalculator.html. CSS (that managed the styling) JS (that brought in the functionality) Here are the code-bits: The HTML for building a EMI Calculator: The html block below will build the calculator without any styling or functionality. You need to link the CSS & JS file to get the calculator ready in it's final form.
Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. Here a Scientific Calculator is going to be formed by using HTML, CSS, and JavaScript. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Scientific Calculator". Output Screen: This will be output screen, where all text will be shown. Like the input that the user will type and the answer calculated from the ... May 03, 2021 - We're a place where coders share, stay up-to-date and grow their careers. ... Share Post via... ... This calculator will help you to perform basic arithmetic operations addition, subtraction, multiplication, and division. Live demo ... A basic understanding of HTML, CSS, and javascript makes it ...
26/2/2019 · Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. This is code repository of simple calculator functionality achieved using Javascript. The logic is very simple with the less lines of code possible. css html netlify javascript-calculator. Updated on Jun 21. JavaScript. 26/6/2017 · In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS.
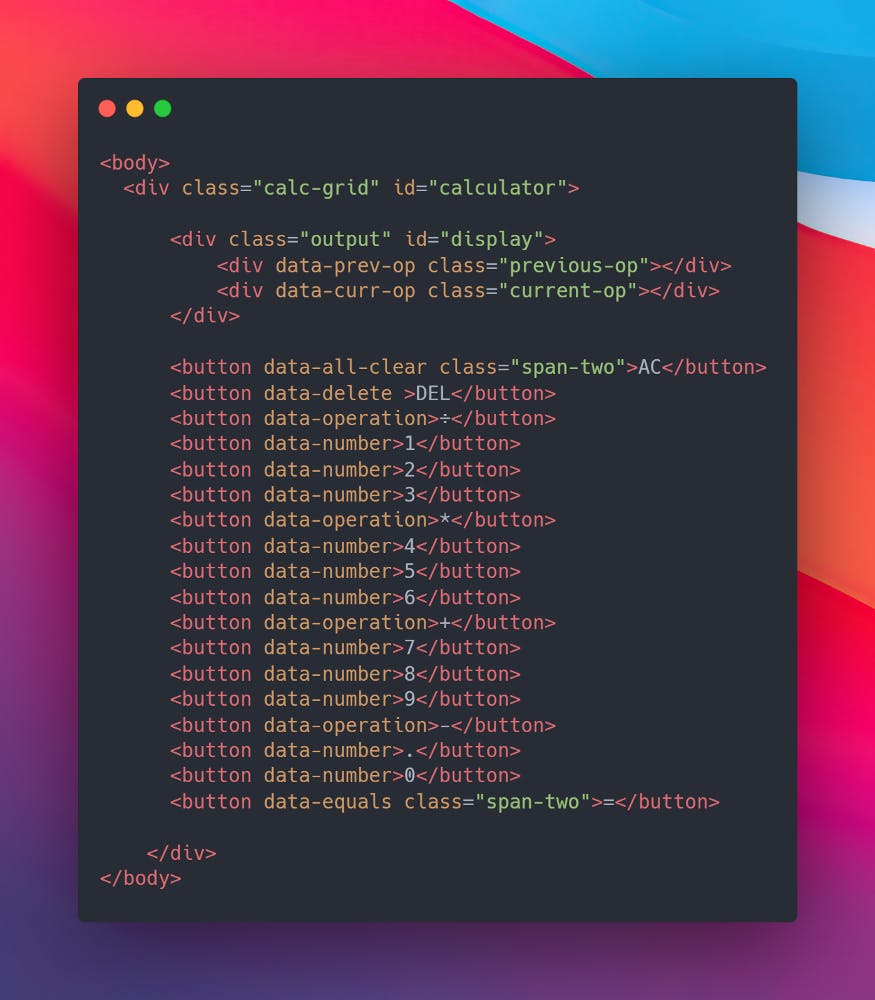
HTML/CSS. This is a Simple Web App called Simple and Intelligent Standard Calculator. This HTML source code was developed using HTML, CSS, and Javascript (jQuery). I know that everyone knows how the calculator works and I'll just explain the other features of this simple HTML Project. The calculator app is able to save the calculation history ... To copy-paste the given codes of this program [JavaScript Calculator], first of all, you need to create two files, one is an HTML file and another is a CSS file, after creating these two files you can copy-paste the all given codes easily. Jan 18, 2019 - When writing this tutorial I didn’t ... HTML calculator. My goal was to create one by writing minimum required code. CSS grid to the rescue! You can see how clean HTML is. It should always provide only the semantic structure of your document or app. The harder part is CSS and the hardest is writing the JavaScript...
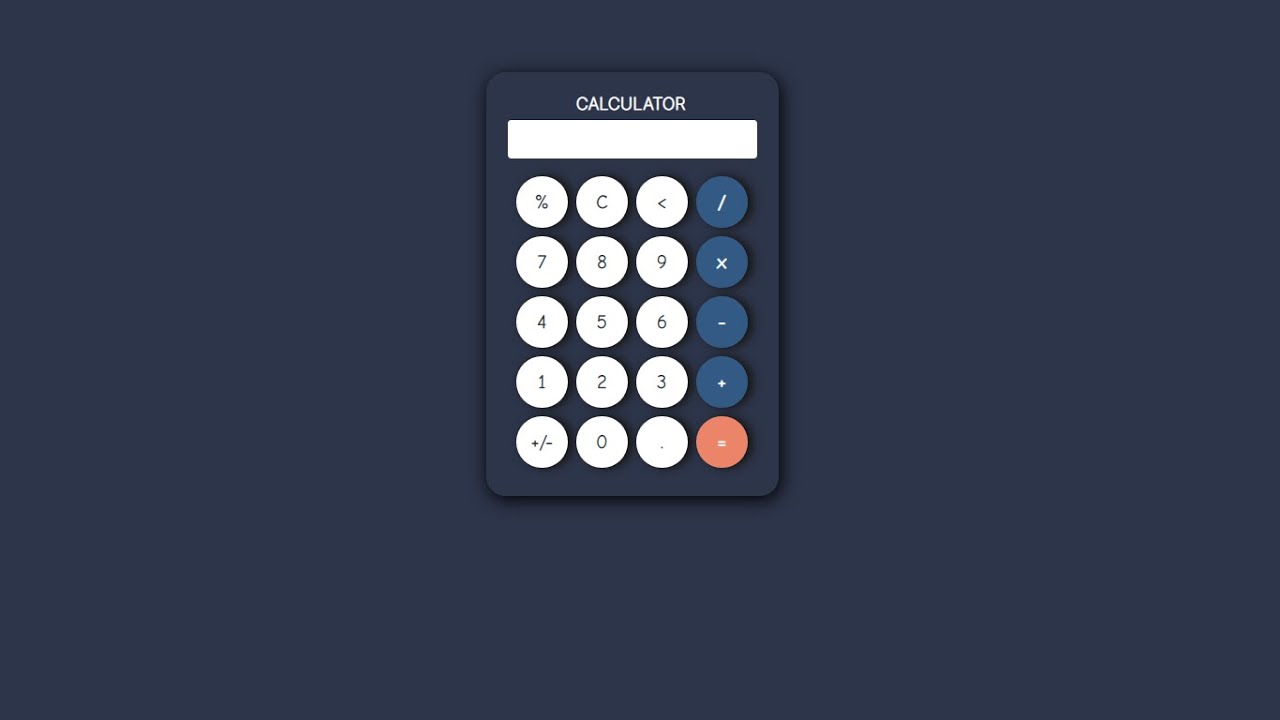
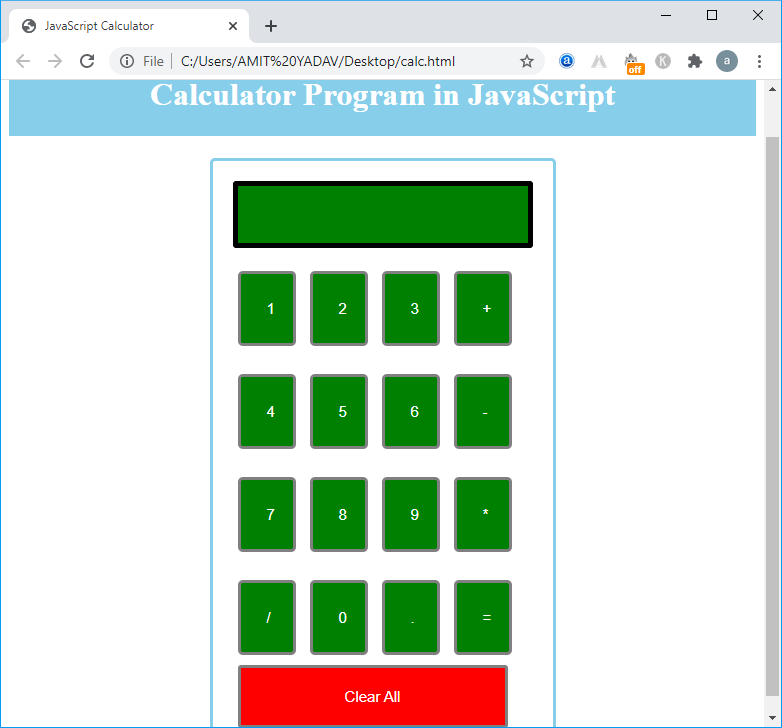
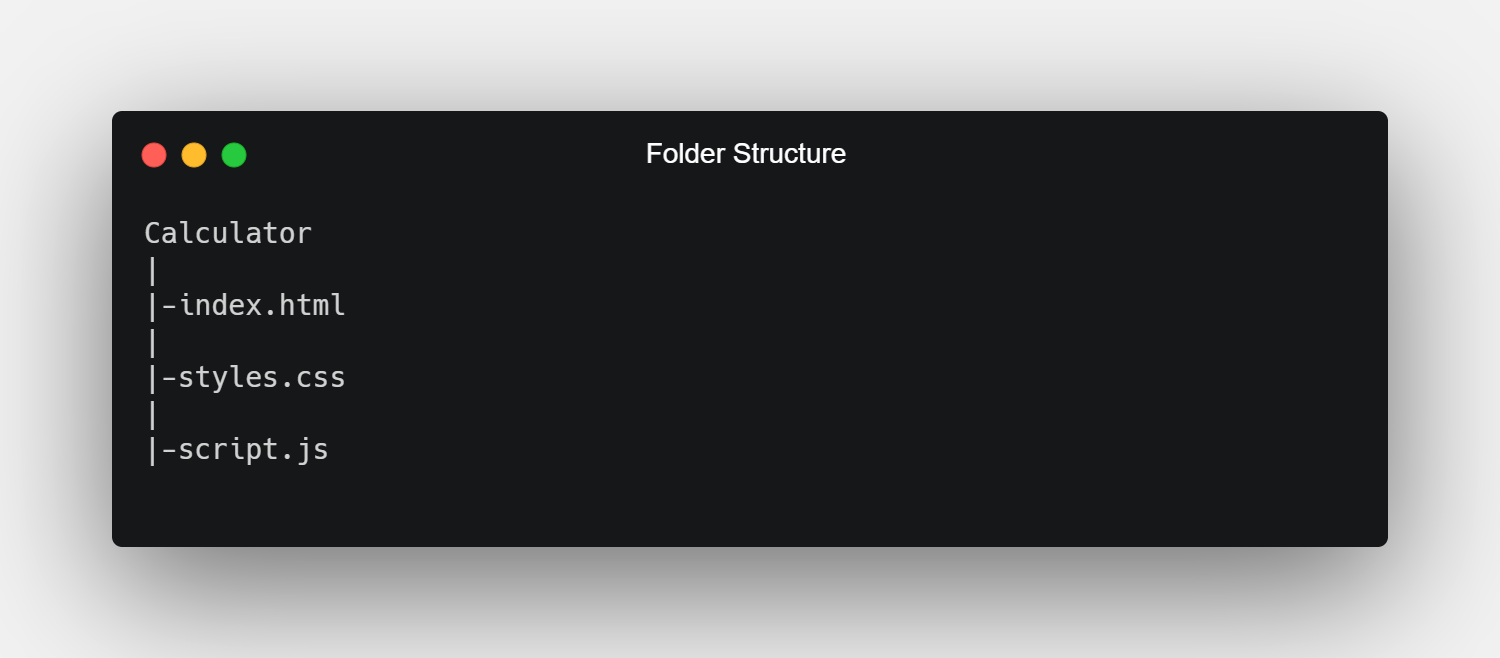
Concepts used to make a Modern Calculator with HTML5, CSS & JavaScript. The prime focus of this calculator is on JavaScript. Constructors and Classes in JavaScript, and Grids in CSS have been used to build this project. The concepts covered are - How to use ES6 classes to organize code ; How to sync JavaScript code with a UI ; CSS Grid ; Flexbox Step 1: We will create a folder anywhere in the computer, which will have three files — calc.html, calc.css, and calc.js Step 2: Then we'll open 'calc.html' in text editor like Notepad, Notepad++, Sublime Text etc.The head section of the html file will be declared as follows — If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... We can make npm packages available for you to use in your JavaScript. We use webpack to prepare them and make them available to import.
Calculator Using JavaScript project is a web application which is developed in HTML CSS platform. This HTML CSS project with tutorial and guide for developing a code. Calculator Using JavaScript is a open source you can Download zip and edit as per you need. If you want more latest HTML CSS projects here. This is simple and basic level small ... They are some common styles. First, we are selecting everything using * and set padding: 0 and margin: 0.It will remove the default padding and margin set by the browser.; Then we are selecting the body element and setting:. width: 100vw and height: 100vh--> This will make the body to take the entire width and height.; overflow: hidden will hide the scrollbar if it is visible Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */.
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. Jul 26, 2020 - Today i have created a simple calculator by using HTML CSS and Javascript and i want to share it with you Code explanation Used a single function called myFunc for getting user inputs Used erase funct. Posted in html,css,javascript,snippets How this calculator is made using HTML and CSS Below I am going to show how I made it and what programming code was used to make the elements used here. Made the background. First of all, I made the background of this calculator using CSS code. I have used a light green color in the background, you can change the color to your liking.
Oct 14, 2020 - Learn how to build a simple calculator app with the JavaScript programming language A simple Calculator. A simple calculator using HTML, CSS & Javascript This is a simple calculator functionality achieved using Javascript. The logic is very simple with the minimum lines of code possible. Steps to execute this calculator: Download the entire code; Open up the index.html. Technologies used: HTML; CSS [style/Presentation] Amazing Collection of CSS & JavaScript Calculators. By Eric Karkovack. on Oct 7th, 2020 CSS & JavaScript. Calculators are one of the few tools that have become just as useful online as they are off. Perhaps even more so, when you consider that we now have apps that can calculate more than just hard numbers. Online calculators do everything from ...
Calculator Using HTML, CSS, JAVASCRIPT project is a web application which is developed in HTML5 platform. This HTML5 project with tutorial and guide for developing a code. Calculator Using HTML, CSS, JAVASCRIPT is a open source you can Download zip and edit as per you need. If you want more latest HTML5 projects here. This is simple and basic ... Welcome Developers today in this blog post we will be building an math scientific calculator with HTML CSS and javascript. All the full source code of the application is shown below. So let's started. First, you need to make a file and paste the following code. index.html style.css script.js
 How To Create A Calculator Using Html Css Amp Javascript
How To Create A Calculator Using Html Css Amp Javascript
 How To Create A Calculator Using Html 9 Steps With Pictures
How To Create A Calculator Using Html 9 Steps With Pictures
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
 Github Prateeksawhney97 Calculator Using Html Css And
Github Prateeksawhney97 Calculator Using Html Css And
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
How To Make A Calculator Using Html Css And Javascript Quora
Creating Calculator Using Html Css And Javascript Codeproject
 Calculator Javascript Designs Themes Templates And
Calculator Javascript Designs Themes Templates And
 How To Make A Calculator Using Html Css And Javascript
How To Make A Calculator Using Html Css And Javascript
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 Html Html5 Tutorial How To Create Basic Calculator Using
Html Html5 Tutorial How To Create Basic Calculator Using
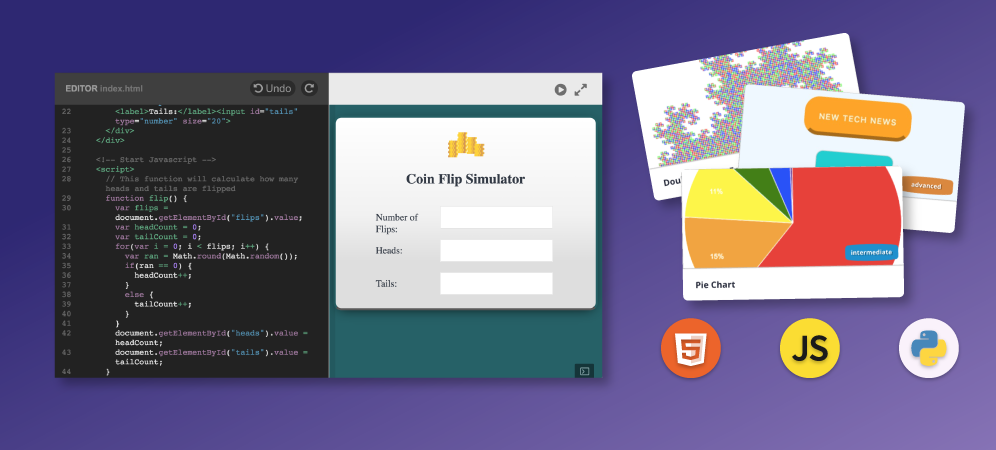
 Code The Web Html Javascript Css And Python With Live
Code The Web Html Javascript Css And Python With Live
 Simple Javascript Calculator Code With Example
Simple Javascript Calculator Code With Example
 Create A Simple Calculator Using Html Css Javascript
Create A Simple Calculator Using Html Css Javascript
Github Choudhurym Simple Calculator Html Css Javascript I

 How To Make Scientific Calculator Using Html Javascript And Css
How To Make Scientific Calculator Using Html Javascript And Css

 Javascript Calculator Program Calculator App With
Javascript Calculator Program Calculator App With
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
 Html And Javascript Making A Simple Addition Calculator
Html And Javascript Making A Simple Addition Calculator
 Project 7 Creating A Calculator Using Html Css Amp Js
Project 7 Creating A Calculator Using Html Css Amp Js
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan
 Make Calculator Using Html Css And Javascript With Code
Make Calculator Using Html Css And Javascript With Code
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of

0 Response to "29 Html Css Javascript Calculator Code"
Post a Comment