35 Add Javascript To Html
Apr 10, 2021 - The script tag is the primary method to insert JavaScript into the HTML page. We will look at all the ways to use the script tag and the importance of each. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Add New Row And Copy Existing Row To Html Table Using Javascript
Add New Row And Copy Existing Row To Html Table Using Javascript
1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control.

Add javascript to html. In workspaces, you add a new file by selecting File > New File. 2:09. To create a new JavaScript file, provide a name followed by the .js extension. 2:14. Script.js is just the name I wanna give this file. 2:21. A JavaScript file doesn't have to be named script.js. 2:24. You can name the file anything you want. 2:28. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over ... Do you want to add a quick JavaScript function to a standard HTML page? The process is actually fairly simple, and this article explains it. Open Notepad or a comparable text editing application.
You can load directly your javascript code from an external file and this is the best way because you have your code ordered, with sense and separately. The javascript code is read from top to bottom, like html. The second way is used, generally, to affect elements above already painted on the view. But you can do the same at three ways. There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM.
Adding JavaScript to a page. You can add a script anywhere inside the head or body sections of your document. However, to keep your document well structured there are some basic guidelines: Most scripts can go inside the document head. This keeps them out of the way of the main document content. The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load.
In this video, we create a starter template and link external CSS and Javascript files into our HTML file. We also look into what a CDN is and general boiler... May 10, 2021 - Keeping all the HTML, CSS, and JavaScript code in one file can make your project difficult to read and develop. While Apps Script does require client-side code to be placed in .html files, you can still separate your CSS and client-side JavaScript into different files and then include them ... Link JavaScript to HTML with the script src Attribute The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags 1 week ago - The code used to add content to a web page. When you add a block, you're adding HTML to your site. ... The code used to add interactivity to a web page. JavaScript works behind the scenes to make things like slideshows, sliders, and lightboxes work.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page. Inline JavaScript is written into the HTML of a document and contained in a <script> tag. There are cases where this is necessary in a production website/app, and it can be a nice way to experiment with specific features or solutions. Here is an example of inline JavaScript:
Apr 28, 2021 - To make JavaScript work in your favor, it's worth knowing about certain best practices for adding JavaScript: Make all content available as (structured) text. Rely on HTML for your content as much as possible. For example, if you've implemented a nice JavaScript progress bar, make sure to ... JavaScript was designed to add interactivity to HTML pages; JavaScript is a scripting language; A scripting language is a lightweight programming language; JavaScript is usually embedded directly into HTML pages; JavaScript is an interpreted language (means that scripts execute without preliminary compilation) For adding external JavaScript file, we will be using the src attribute −. Let's see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo
Here, you will learn how easy it is to add interactivity to a web page using JavaScript. But, before we begin, make sure that you have some working knowledge of HTML and CSS. 5 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. Apr 26, 2021 - There are times when you might want or need to include content from an external source in your extension. But, there is the risk that the source may have malicious scripts embedded in it—added by either the developer of the source or by a malicious third-party.
Yo my coding ninja fledglings, in this HTML lesson for beginners we'll dive into adding some JavaScript into our HTML web page. JavaScript controls the inter... External JavaScript Advantages. Placing scripts in external files has some advantages: It separates HTML and code; It makes HTML and JavaScript easier to read and maintain; Cached JavaScript files can speed up page loads; To add several script files to one page - use several script tags: Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2.
1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ... First, we will see how you can include JavaScript in the HTML <head> tag. The example below shows a JavaScript myFunction () function, which is called by clicking a button, being placed in the <head> section. When you click the button, a click event occurs, which dynamically inserts JavaScript defined content in the HTML. Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element.
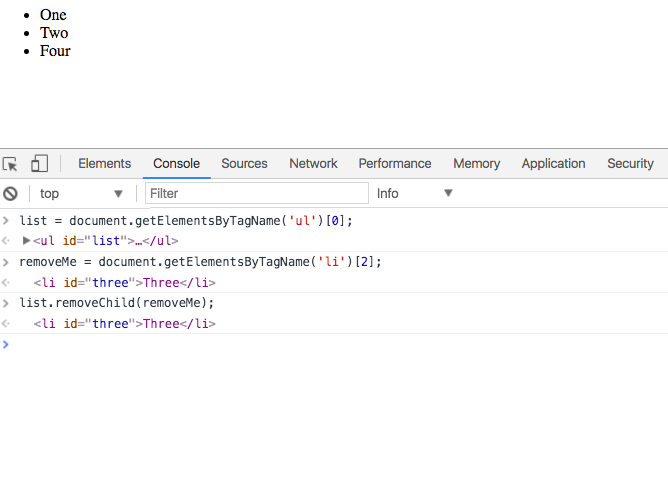
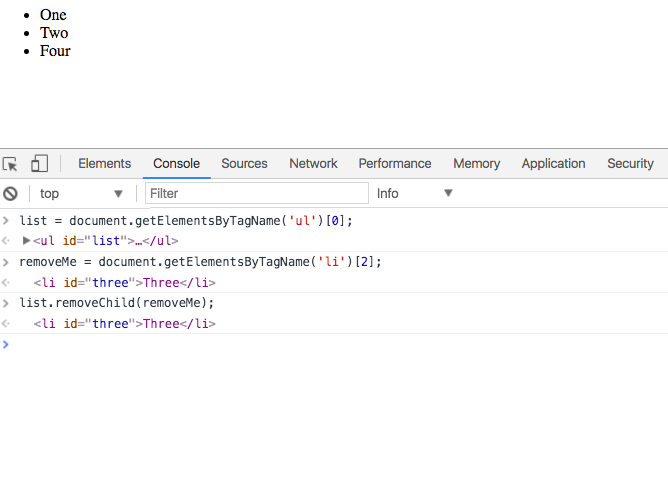
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Add JavaScript to HTML There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag. There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the.js extension and then load it within the page through the src attribute of the <script> tag.
The power of what we seen today ... to either add all the elements on the page while designing or you can create and insert HTML elements at runtime, that is dynamically using the createElement() method. Next : How to load another html page from javascript?... how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!'; Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
HTML JavaScript - Add Javascript File to HTML HTML documents can be made interactive and dynamic using a script. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. JavaScript can modify all HTML elements, attributes, CSS styling, create new events, elements, add attributes, and many more. This makes JavaScript the commanding officer of the HTML. The <script> Tag. The power to change and make the HTML dynamic using JavaScript is enabled using <script> tag. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. Sep 08, 2020 - If you like to add presentational features to an HTML document you can attach css to an HTML document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an HTML document you can add JavaScipt to your HTML document. If javascript is disabled in the browser property, ...
 How To Add Javascript To Html Tutorial World
How To Add Javascript To Html Tutorial World
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Adding Javascript Using The Custom Html Block Joe S Way
Adding Javascript Using The Custom Html Block Joe S Way
 3 Ways To Add Javascript To Your Html Web Page
3 Ways To Add Javascript To Your Html Web Page
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 Different Ways To Add Javascript To Html By Rafael Molla
Different Ways To Add Javascript To Html By Rafael Molla
 How To Add A Javascript At A Page S End Before The Closing
How To Add A Javascript At A Page S End Before The Closing
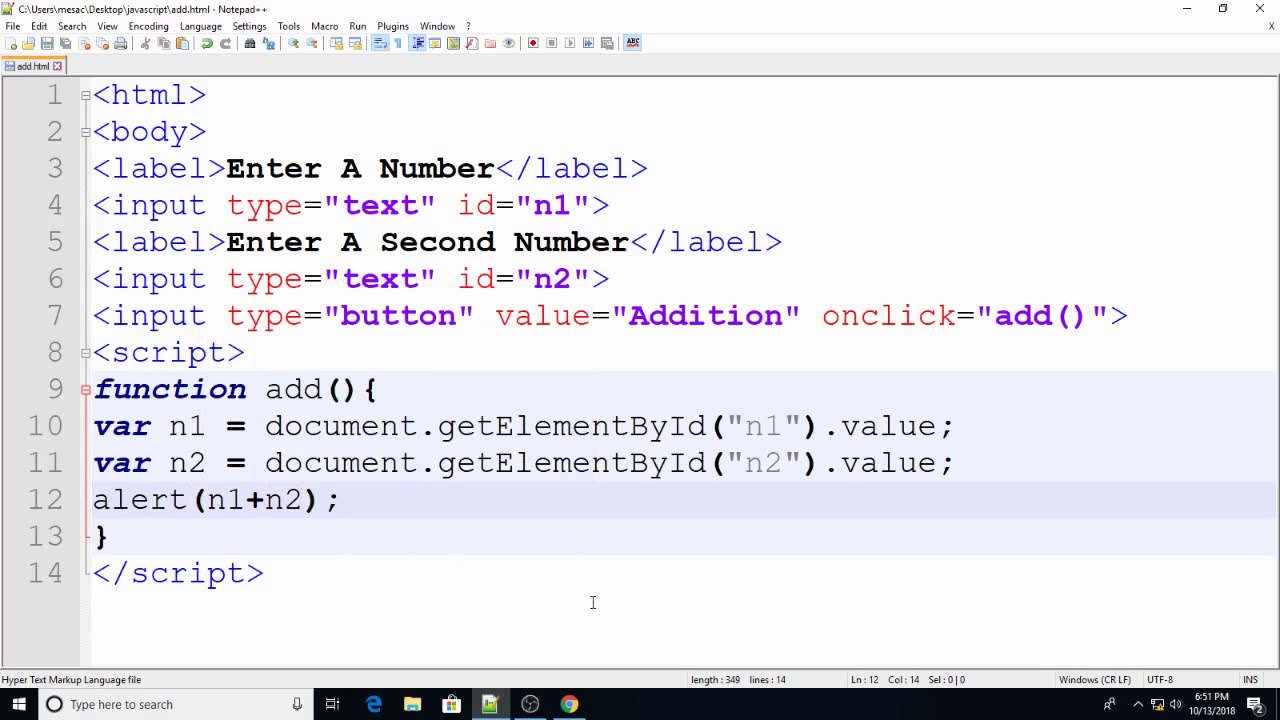
 Addition Of Two Number In Javascript
Addition Of Two Number In Javascript
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
Add And Remove Textbox Using Javascript May 2020
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Add Javascript To Html Learn With Me
How To Add Javascript To Html Learn With Me
 Javascript Add Amp Remove Html Elements Matt Morgante
Javascript Add Amp Remove Html Elements Matt Morgante
 A Guide On Adding Javascript To Html Cloudsigma
A Guide On Adding Javascript To Html Cloudsigma
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
Inserthtml How To Add Javascript To Html
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
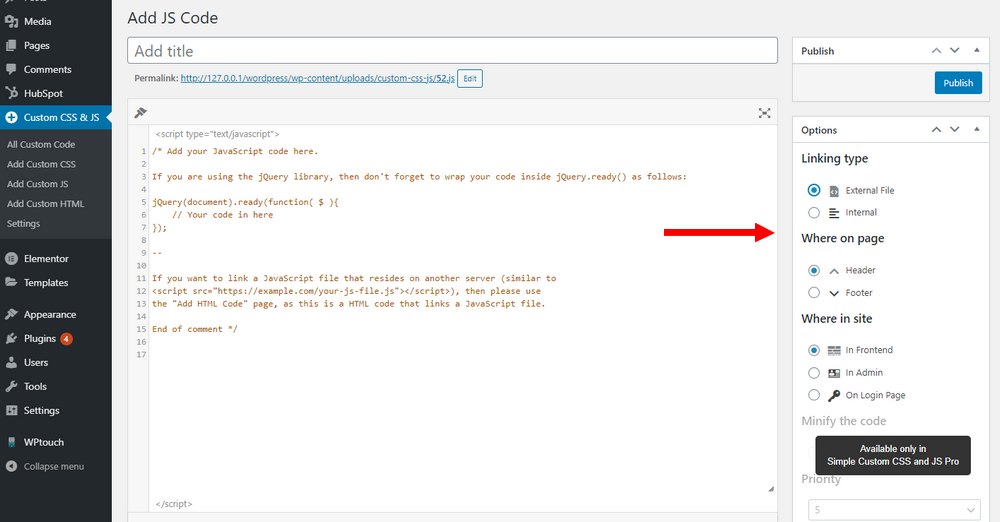
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
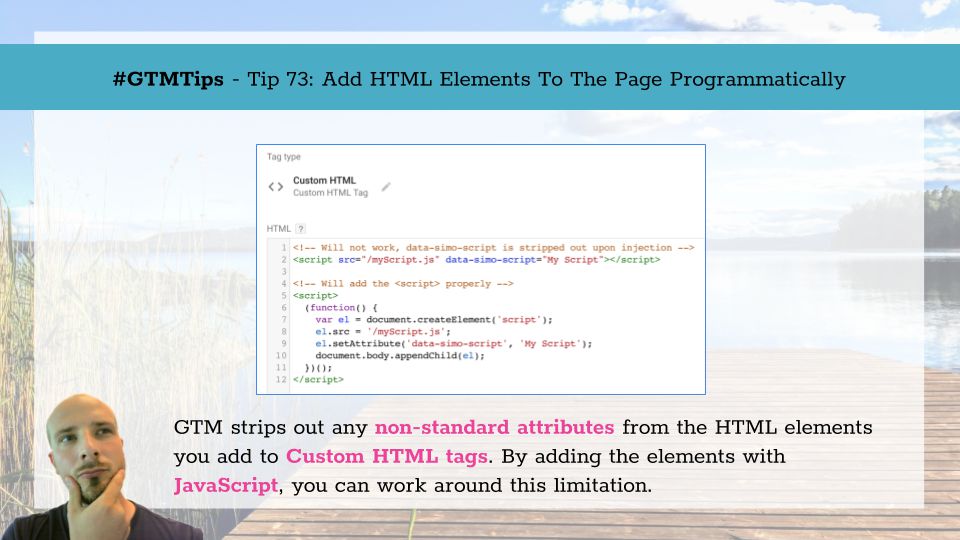
 Gtmtips Add Html Elements To The Page Programmatically
Gtmtips Add Html Elements To The Page Programmatically
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table

 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 Dhe Pc And Computer Tips Tricks How To Insert Javascript
Dhe Pc And Computer Tips Tricks How To Insert Javascript
 How To Add Html Css Or Javascript
How To Add Html Css Or Javascript
Problem Adding Javascript To A Community Page Salesforce
Inserthtml How To Add Javascript To Html
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Include Javascript In Your Page
Include Javascript In Your Page

0 Response to "35 Add Javascript To Html"
Post a Comment