28 If In Javascript Example
Here a JavaScript expression is evaluated. If the resulting value is true, the given statement(s) are executed. If the expression is false, then no statement would be not executed. Most of the times, you will use comparison operators while making decisions. ... Try the following example to ... 1 week ago - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy.
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
Thanks! I was wondering about case usage in JS but I haven't learnt the syntax yet. I do have another question though. Most other examples for this same tutorial use return instead of console.log.I understand return is for returning a value when used in a function, e.g. equation of some calculation. But in this case, we are simple printing out a string.

If in javascript example. In this session, you will learn how to write the decision-making code by conditional statements IF and ELSE in JavaScript with the help of an example. JavaScript Conditional Statements. Like many other programming language JavaScript also allow you to write code which can perform many actions. Those actions based on the result of a logical or ... In real-time programming, the JavaScript If Statement is one of the most valuable decision-making statements. JavaScript If Statement allows the compiler to test the condition first, depending upon the result, it will execute the statements. If the test condition is true, then only statements within the if statement executed. JavaScript Example. Check If A Variable Is undefined or null. JavaScript Example. Write to Console. JavaScript Example. Convert Objects to Strings. JavaScript Example. Count the Number of Keys/Properties in an Object. Join our newsletter for the latest updates. Join. Join our newsletter for the latest updates.
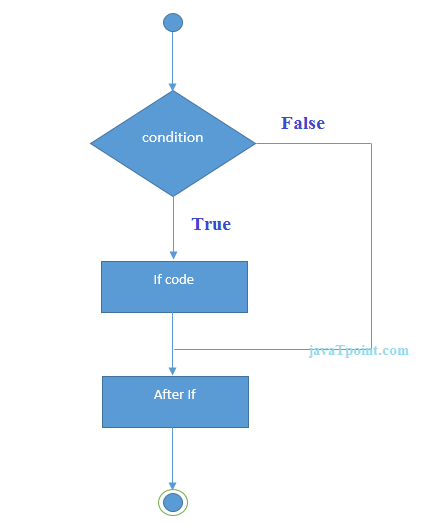
Apr 02, 2018 - Now that you have the basic JavaScript conditional statement definitions, let’s show you examples of each. ... As the most common type of conditional, the if statement only runs if the condition enclosed in parentheses () is truthy. JavaScript Nested If Example In this JavaScript Nested If example program, We will declare variable age and store default value. If the age is less than 18, we are going to print two statements. When the condition fails, we will check one more condition (Nested), and if it succeeds, we write something. In fig.-4 of the picture, both of the taps are open, so the water is flowing down. Which explains that if both of conditions are TRUE or 1, the return is TRUE or 1. So we can conclude that if and only if, both of the conditions are TRUE or 1, LOGICAL AND operations returns TRUE or 1.
1 week ago - For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional statements work in JavaScript. Learn what is if condition and how to use it in JavaScript. JavaScript includes if-else conditional statements to control the program flow, same as other programming languages. JavaScript Events; JavaScript Switch Statement ; When you write code, you will often need to use conditional statements, such as "if" statements. Here's an explanation of the JavaScript If statement. A conditional statement refers to a piece of code that does one thing based on one condition, and another based on another condition. In fact, you ...
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. In the above example, the first if statement contains 1 > 0 as conditional expression. The conditional expression 1 > 0 will be evaluated to true, so an alert message "1 is greater than 0" will be displayed, whereas conditional expression in second if statement will be evaluated to false, so "1 is less than 0" alert message will not be displayed. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false.
In computer programming, there may arise situations where you have to run a block of code among more than one alternatives. For example, assigning grades A, B or C based on marks obtained by a student. In such situations, you can use the JavaScript if...else statement to create a program that ... In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let's see what happens with boolean values. JavaScript program for initializing a dictionary or hash and print the second key value pair. JavaScript program to print the type of data. JavaScript program to take a float input from user and convert it into integer and string in respective manner. JavaScript program to check if the input year is a leap year or not by using following conditions
A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. Nov 06, 2011 - Your question is Javascript specific. – BalusC Mar 2 '10 at 14:41 ... Simply use the logical "OR" operator, that is ||. ... See Logical operators. – showdev May 24 '19 at 2:54 ... Worth noting that || will also return true if BOTH A and B are true. In JavaScript, if you're looking for A ... The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true
We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated. let answer = prompt ('Do you like W3Docs?', ''); if (answer == 'yes') { console.log ('Thanks!' In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. This is possible by using the nested if statement supported by javascript. Oct 08, 2017 - In the following example, we change the JavaScript if statement's condition so it checks if the hour is earlier than 10, in which case it outputs "Good morning!". In addition to that, we now add JavaScript else if statement, which checks if the hour is earlier than 20.
Jan 23, 2021 - In the example above, the condition is a simple equality check (year == 2015), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces: A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. Just a side node on this tutorial about if statements in JavaScript. According to Douglas Crockford's "JavaScript: The Good Parts" (2008, O'Reilly) the == and != operators are not part of the good parts of JavaScript and Mr. Crockford encourages the use of the === and the !== operators instead as they are "type sensitive" (that's my own ...
Learn how to create an If Statement in Javascript with Tizag 's Javascript If Statement lesson. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: For example, if you look at the implementation of.on()in jQuery, it has an optional return value. If the callback returns false, then jQuery will automatically stop propagation of the event.
The statement has a very similar use in JavaScript, Java and C, but we will be focusing on how to use if and else if in Javascript, in this article. "If" is just the first conditional statement, which is followed by a series of conditions that help you make more complex decisions throughout the program. JavaScript elseIf is a Conditional Statement for Decision making in programming used to control the flow of execution of the lines of code based on certain specified conditions. If the condition is satisfied, the statement returns true and an action is performed else if the condition fails, another operation is performed. JavaScript If-else. The if-else statement in JavaScript is generally used to execute the code to determine whether the condition is true or false. In JavaScript, there are three forms of if-statement. If Statement; If else statement; If else if statement; 1.If statement in JavaScript. If statement computes the content only and only if the ...
JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. In computer programming, there may arise situations where you have to run a block of code among more than one alternatives. For example, assigning grades A, B or C based on marks obtained by a student. In such situations, you can use the JavaScript if...else statement to create a program that can make decisions. JavaScript If Else JavaScript If Else is used to implement conditional programming. In this tutorial, we shall learn following statements related to JavaScript If Else. If statement If-else statement if-else-if statement Nested If-else JavaScript If It is used to conditionally execute a set of statements. Syntax of if statement Explanation : If expression is true, then set of statements are ...
Apr 02, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Here JavaScript expression is evaluated. If the resulting value is true, the given statement(s) in the 'if' block, are executed. If the expression is false, then the given statement(s) in the else block are executed. Example. Try the following code to learn how to implement an if-else statement in JavaScript.
 What Is If Statement In Javascript In Asp Net
What Is If Statement In Javascript In Asp Net
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Introduction To Javascript Control Flow By Mahendra
Introduction To Javascript Control Flow By Mahendra
 Day 20 P2 What Is Statement Javascript If If Else If Else Loop Function Syntax Amp Example
Day 20 P2 What Is Statement Javascript If If Else If Else Loop Function Syntax Amp Example
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 More Conditional Statement Javascript Series Part 9 By
More Conditional Statement Javascript Series Part 9 By
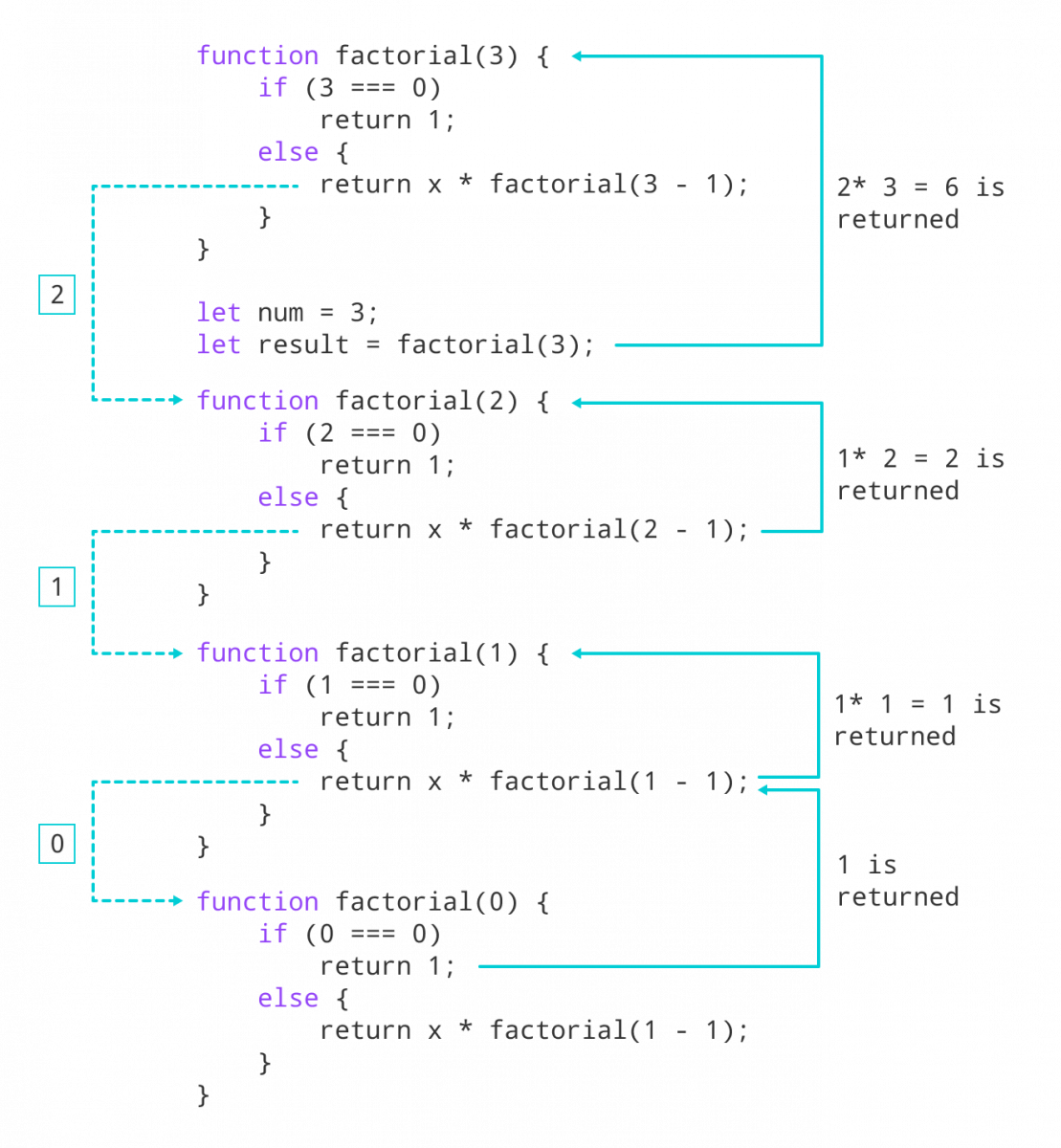
 Javascript Recursion With Examples
Javascript Recursion With Examples

 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
 Nested Ternary Statements Javascript Code Example
Nested Ternary Statements Javascript Code Example
 Ternary Operator Javascript Examples To Implement Ternary
Ternary Operator Javascript Examples To Implement Ternary
 Check If Javascript Function Is True Code Example
Check If Javascript Function Is True Code Example
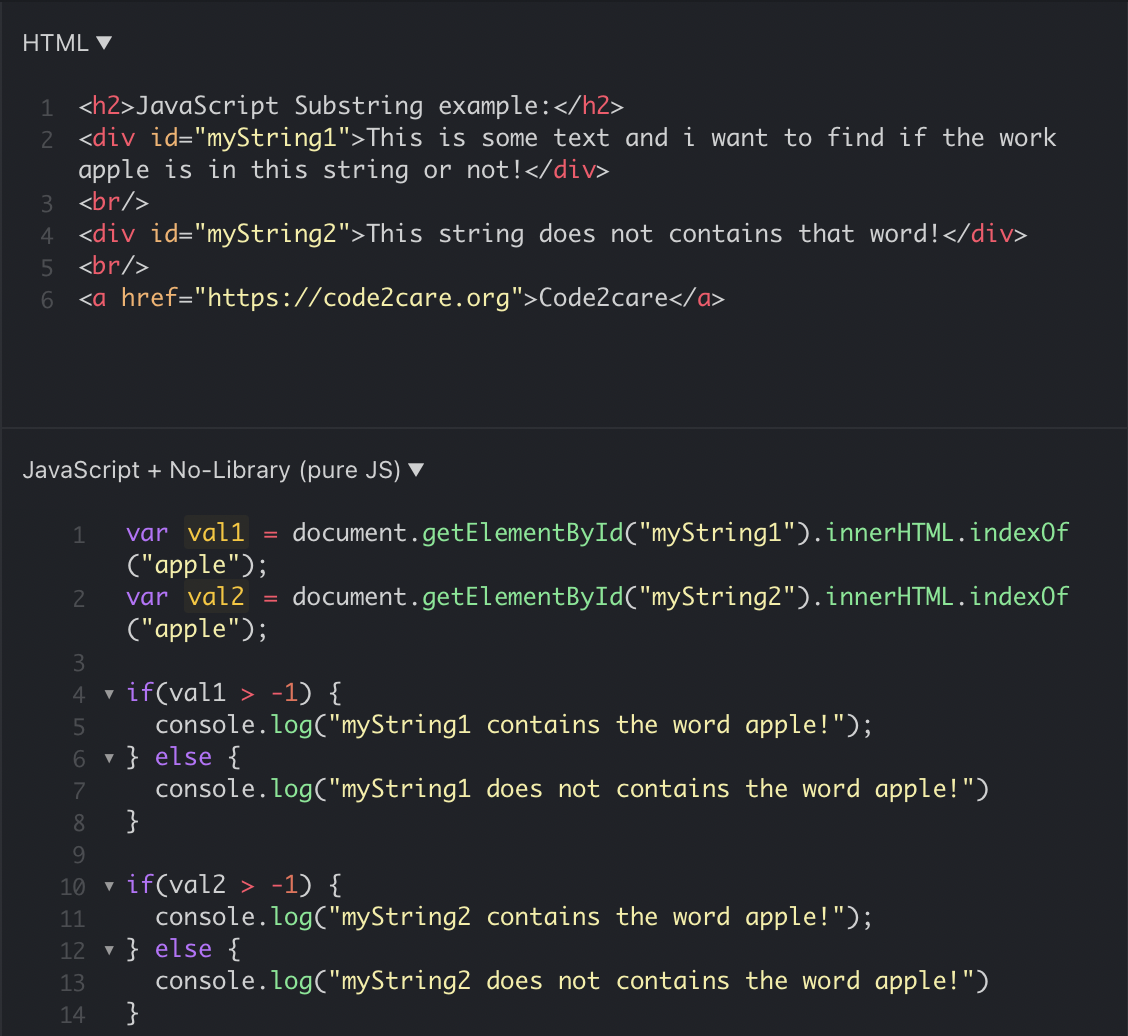
 How To Check If A String Contains Substring Or A Word Using
How To Check If A String Contains Substring Or A Word Using
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Javascript Conditional Statements
Javascript Conditional Statements
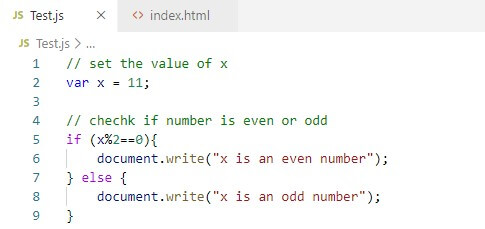
 Javascript If Statement Example
Javascript If Statement Example




0 Response to "28 If In Javascript Example"
Post a Comment