24 Javascript Create New Object
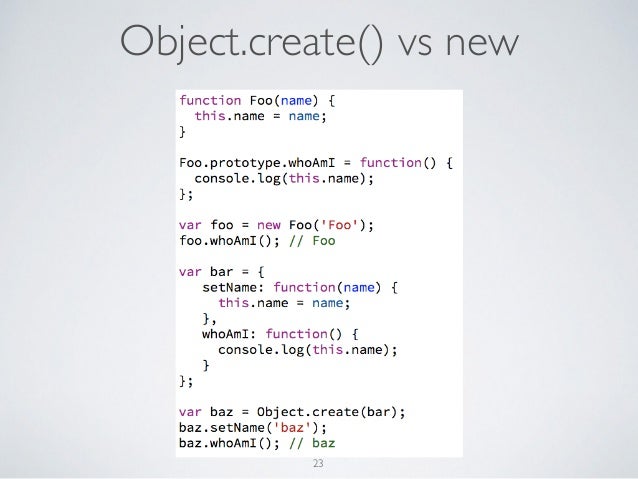
Object.create. Next, let's look at how to implement objects with behavior, object-oriented objects. JavaScript has what is called the prototype system that allows sharing behavior between objects. The main idea is to create an object called the prototype with a common behavior and then use it when creating new objects. The Rest/Spread Properties for ECMAScript proposal (stage 4) adds spread properties to object literals. It copies own enumerable properties from a provided object onto a new object.
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
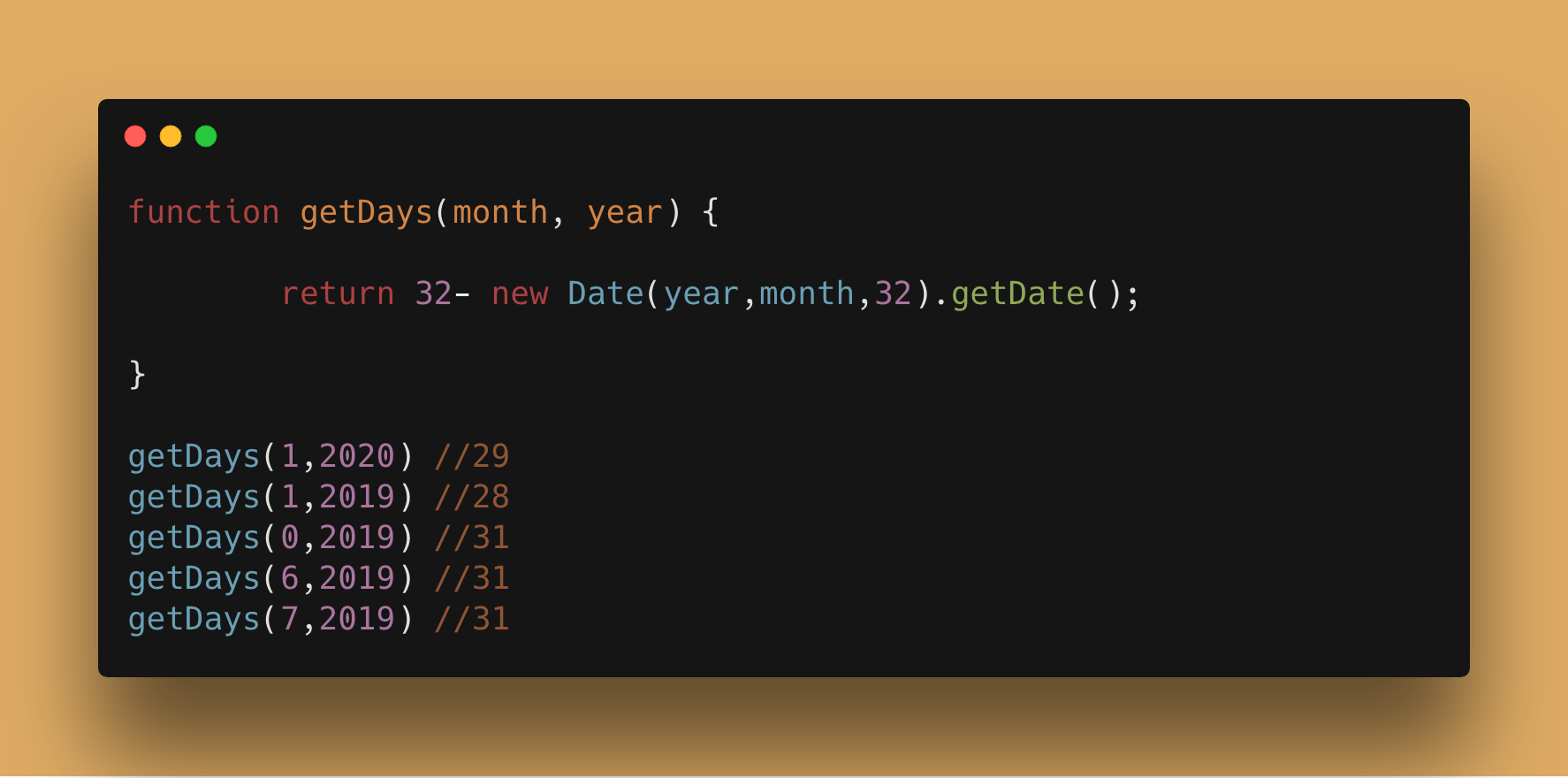
Creating Date Objects. Date objects are created with the new Date () constructor. There are 4 ways to create a new date object: new Date () new Date (year, month, day, hours, minutes, seconds, milliseconds) new Date (milliseconds) new Date (date string)

Javascript create new object. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create() method. These objects are the instances of the global Object() object type. 21/7/2021 · JavaScript fundamental (ES6 Syntax): Exercise-180 with Solution. Write a JavaScript program to create a new object from the specified object, where all the keys are in lowercase. Use Object.keys() and Array.prototype.reduce() to create a new object from the specified object. Mar 24, 2020 - This method of object creation ... starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. So, to create an object using the ‘new’ keyword, you need to have a constructor ...
Summary. Objects are assigned and copied by reference. In other words, a variable stores not the "object value", but a "reference" (address in memory) for the value. So copying such a variable or passing it as a function argument copies that reference, not the object itself. All operations via copied references (like adding/removing ... So to create a empty file do: var f = new File ( [""], "filename"); The first argument is the data provided as an array of lines of text; The second argument is the filename ; The third argument looks like: var f = new File ( [""], "filename.txt", {type: "text/plain", lastModified: date}) It works in FireFox, Chrome and Opera, but not in Safari ... The Object.create () method creates a new object, using an existing object as the prototype of the newly created object. To understand the Object.create method, just remember that it takes two parameters. The first parameter is a mandatory object that serves as the prototype of the new object to be created.
3 weeks ago - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Nov 27, 2018 - The second method of creating a JavaScript object is using a constructor function. As opposed to object literals, here, you define an object type without any specific values. Then, you create new object instances and populate each of them with different values. JavaScript has a number of predefined objects. In addition, you can create your own objects. You can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object invoking that function in conjunction with the new operator.
Select option(s) that IS NOT an example of deep copying of objects in Javascript. ... In your shallowCopy() function, write an Object.assign() method and pass two arguments to it: A new empty object as the target The source object that you wish to copy The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign(). Mar 09, 2018 - ECMAScript 6 (newer version of javascript) supports class concept like any other Statically typed or object oriented language. So, object can be created out of a class in javascript as well as shown below
Object.create () method returns a new object with the specified prototype object and properties. Applications: Object.create () is used for implementing inheritance. Syntax: Object.create (prototype [, propertiesObject]) Parameters Used: prototype : It is the prototype object from which a new object has to be created. Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name; The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object.
Apr 12, 2018 - In Javascript if you call any function with the new operator, a new empty object is created and its context is set as the context of the object with new keyword in front of it. Let's meet a new built-in object: Date. It stores the date, time and provides methods for date/time management. For instance, we can use it to store creation/modification times, to measure time, or just to print out the current date. Creation. To create a new Date object call new Date() with one of the following arguments: new Date() The object variable is a container for a newly initialized object. The copy variable points to the same object and is a reference to the object. The object { a: 2, b: 3, } shows that there exist two ways of gaining success. This method can remove any form of immutability, leading to bugs. There is a naive way to copy objects: it's looping through the original one copying every p
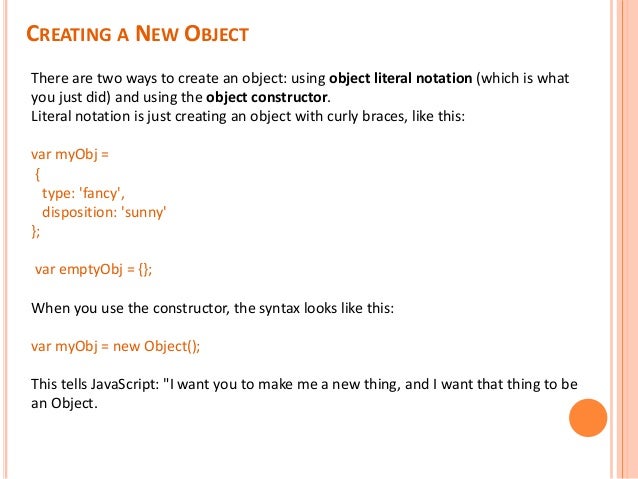
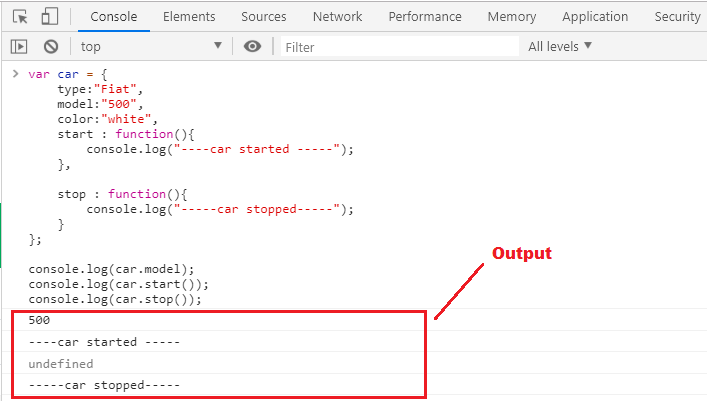
As a data type, an object can be contained in a variable. There are two ways to construct an object in JavaScript: The object literal, which uses curly brackets: {} The object constructor, which uses the new keyword. We can make an empty object example using both methods for demonstration purposes. Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Constructor, operator "new" The regular {...} syntax allows to create one object. But often we need to create many similar objects, like multiple users or menu items and so on. That can be done using constructor functions and the "new" operator.
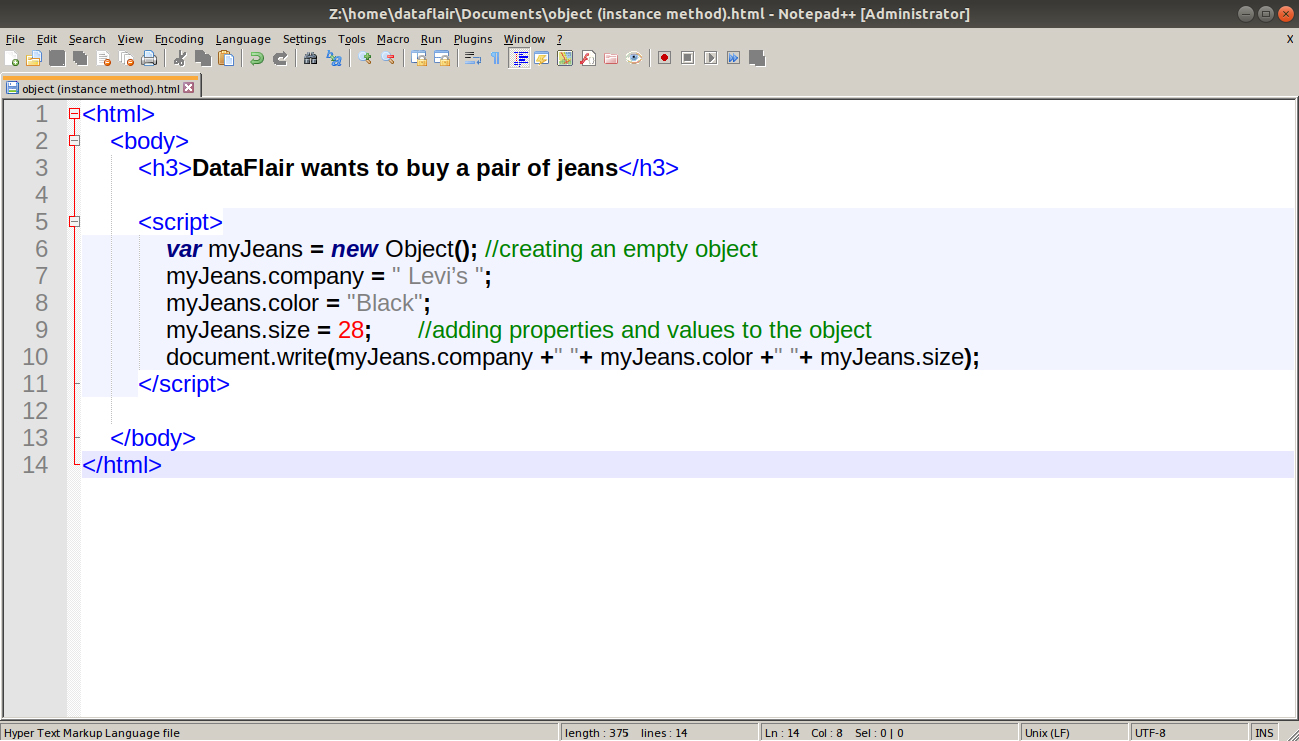
In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object() Constructor function with the new keyword. Objects created using any of these methods are the same. How do you create a new object in JavaScript? A function is used for creating custom object classes, by calling it by using the keyword new. A special variable this is references the new object that is being constructed (current object). This function must not return a value. In addition, you can create your own objects. In JavaScript 1.2 and later, you can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object using that function and the new operator.
One of them is an object literal, and the other one is a constructor, two different ways of creating an object in javascript. var objectA = {} //This is an object literal var objectB = new Object () //This is the object constructor 8/1/2013 · you define element to be a plain object. The native JavaScript object has no push() method. To add new items to a plain object use this syntax: element[ yourKey ] = yourValue; On the other hand you could define element as an array using. var element = []; Then you can add elements using push(). These are the six ways in which you can create objects in JavaScript. In a recap, these six ways were: object literals, the new keyword, Object.create (), Object.assign (), function constructors and ES6 classes. I hope you enjoyed this tutorial and learned something new, something that will help you become a better JavaScript developer.
Create Copy Of JavaScript Object Except For Certain Properties. May 15, 2020 by Andreas Wik. Here's how to create a copy of an object in JavaScript, but without certain properties. Let's say I want to make a copy of this statueObj object below, BUT I don't want the company property in my new object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. That means that adding two unique Objects with the same value will create a Map with two entries: map.set({}, 'One') map.set({}, 'Two') Copy. This will yield the following: Output. A JavaScript class is not an object. It is a template for JavaScript objects.
With JavaScript, you can define and create your own objects. ... Create a single object, using an object literal. Create a single object, with the keyword new. Creates a blank, plain JavaScript object. Adds a property to the new object (__proto__) that links to the constructor function's prototype object Note: Properties/objects added to the construction function prototype are therefore accessible to all instances created from the constructor function (using new). After new User object is created, when we call its method, it's taken from the prototype, just as described in the chapter F.prototype. So the object has access to class methods. We can illustrate the result of class User declaration as:
JavaScript has a number of predefined objects. In addition, you can create your own objects. You can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object invoking that function in conjunction with the new operator. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. The Math() object is not in the list. Math is a global object. The new keyword cannot be used on Math. ... As you can see above, JavaScript has object versions of the primitive data types String, Number, and Boolean. But there is no reason to create complex objects. Primitive values are much faster:
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Objects can be initialized using new Object(), Object.create(), or using the literalnotation (initializernotation). An object initializer is a comma-delimited list of zero or more pairs of property names and associated values of an object, enclosed in curly braces ({}). Nov 05, 2017 - Object.assign() is more dynamic because we have access to all objects which are passed in as arguments and can manipulate them before they get assigned to the new Object. ... At the top of your post: those aren't curly brackets but square brackets. ... You can create a class with the answer ...
Three Ways To Create A Javascript Class Learn Web Tutorials
 Learn How To Create An Object In Javascript Using Object
Learn How To Create An Object In Javascript Using Object
Simplifying Objects Inheritance And Prototype In Javascript
 Several Ways To Create Objects In Javascript Programmer Sought
Several Ways To Create Objects In Javascript Programmer Sought
 How To Create An Object In Javascript Using Object Create
How To Create An Object In Javascript Using Object Create
 A Concise Guide To Javascript Objects
A Concise Guide To Javascript Objects
 How To Create Object In Javascript Using New Operator
How To Create Object In Javascript Using New Operator
Chapter 17 Objects And Inheritance
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
Create An Object From A Map Or Key Value Pairs In Javascript
 Javascript Objects And Functions
Javascript Objects And Functions
 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog
 Six Ways To Create Objects In Javascript
Six Ways To Create Objects In Javascript
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Seven Javascript Quirks I Wish I Had Known About
Seven Javascript Quirks I Wish I Had Known About
 Javascript Date And Time In Detail By Javascript Jeep
Javascript Date And Time In Detail By Javascript Jeep
 Understanding The Difference Between Object Create And New
Understanding The Difference Between Object Create And New
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Javascript Object Creation Using New Object Method Dot Net
Javascript Object Creation Using New Object Method Dot Net
 How To Add A New Javascript Button Or Link To An Object
How To Add A New Javascript Button Or Link To An Object


0 Response to "24 Javascript Create New Object"
Post a Comment