27 Document Url In Javascript
URL: Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame If people only type www.example /search.php via the browser, make a default URL as www.example /search.php?search=aaa. My code does not work. <script src="../jquery.js"></script> <script> jQuery(document).ready(function(){ var currneturl = document.URL; if(!document.URL.indexOf('?')){ document.URL = currneturl + '?search=aaa'; } }); </script>
Set Url Location For A Window In Javascript
Getting the URL Hash. The hash of a url can be found by creating a new URL Javascript object from the URL string, and then using its hash property to get the value of the hash fragment. Note that this will include the # character also. If the url does not contains a hash, then an empty string "" will be returned. var some_url = 'https ...

Document url in javascript. The document.URL property gives the current url of the browser window. Parameters in the url can then be read in the same way as described above. // current page url let url_str = document.URL; let url = new URL(url_str); let search_params = url.searchParams; // read url parameters now as described above I am able to get field values but i am not able to create a URL which will point to the document. I want to create a download link. ... 2010 javascript document-library client-object-model download. Share. Improve this question. Follow asked Jul 21 '14 at 15:23. Mohit Mohit. 810 3 3 gold badges 15 15 silver badges 35 35 bronze badges. 22/9/2017 · You can get the document.URL, but you can not set it. You can both get and set the location.href. In some webbrowsers, you are able to set the document.URL but please don't, as it doesn't work in most browsers. You gave the answer yourself! var currentURL = document.URL; alert(currentURL); Learn more here
The Document interface describes the common properties and methods for any kind of document. Depending on the document's type (e.g. HTML, XML, SVG, …), a larger API is available: HTML documents, served with the "text/html" content type, also implement the HTMLDocument interface, whereas XML and SVG documents implement the XMLDocument interface. An automatic document.open() call happens when document.write() is called after the page has loaded. For years Firefox and Internet Explorer additionally erased all JavaScript variables, etc., in addition to removing all nodes. This is no longer the case. document non-spec'ed parameters to document.open Name Document.URL — the URL of the current document Availability JavaScript 1.1 Synopsis document.URL Description URL is a read-only string property that contains the complete URL of the current … - Selection from JavaScript: The Definitive Guide, Fourth Edition [Book]
window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) window.location.assign() loads a new document Many URLs are redirected to new locations, typically using a server configuration and HTTP header properties. But there are many scenarios where you may need to use JavaScript to redirect or navigate to another URL. There are many reasons why you might want to redirect to a new page or URL. You changed your domain or URL structure Document. Here we'll learn to manipulate a web-page using JavaScript. Browser environment, specs. DOM tree. Walking the DOM. Searching: getElement*, querySelector*. Node properties: type, tag and contents. Attributes and properties. Modifying the document.
Jun 07, 2007 - document.URL with popup. Javascript Forums on Bytes. 2 weeks ago - Let encodedScriptSource be the result of removing the leading "javascript:" from urlString. Let scriptSource be the UTF-8 decoding of the percent-decoding of encodedScriptSource. Append browsingContext's active document's URL to request's URL list. Based on the referrer URL, you want to navigate (or redirect) the user to a different location (site or webpage). This solution can check if the user (site traffic) is coming from a specific webpage or a website URL and based on that it will redirect the users accordingly. Here is a simple example of how to use document.referrer:
So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method. How to Get Current URL in JavaScript JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). document.URL of a page The full URL of the page can be collected by using document object in JavaScript. The URL property of the document object returns the full path or the page url along with the domain name. Here is the syntax document.URL Note that the above line is case sensitive so we can't change the case of the above command.
Feb 26, 2020 - document.URL : The URL read-only property of the Document interface returns the document location as a string. ... See the Pen javascript-object-exercise-12 by w3resource (@w3resource) on CodePen. Learn Basic Javascript Redirecting a URL in JavaScript is nothing but sending the user from a URL to another URL. In Javascript, window.location function is used to redirect to a URL. JavaScript codes for redirecting to a URL: May 13, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
25/7/2019 · URL of a document. To get the URL of a document javascript HTML DOM has provided document.URL method. In the following example, the URL of the document is found out and displayed in the output. Example. Live Demo <html> <body> <script> document.write("The URL of the document is:" + " " +document.URL) </script> </body> </html> Output You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. This acronym stands for Asynchronous JavaScript and XML, and if you were around web developers a few years ago, Ajax was the buzzword everybody threw around for describing the kind of web apps we take for granted today - apps like Twitter, Facebook, Google Maps, Gmail, and more that constantly fetch data as you are interacting with the page ...
Jul 04, 2021 - Scripts executed from pages with an about:blank or javascript: URL inherit the origin of the document containing that URL, since these types of URLs do not contain information about an origin server. document.URL = "newpage.html" My book says that Netscape depreciated document.location.href in favour of document.URL, but yahoo are using document.location.href. If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. The following JavaScript code will open https://www.codexworld in a new ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript HTML DOM Document ... The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/'
Code Implementation with Javascript for getting title and URL of webpage. from selenium import webdriver #browser exposes an executable file #Through Selenium test we will invoke the executable file which will then #invoke #actual browser driver = webdriver.Chrome(executable_path="C:\\chromedriver.exe") # to maximize the browser window driver ... JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; This can now be done in Chrome, Safari, Firefox 4+, and Internet Explorer 10pp4+! See this question's answer for more information: Updating address bar with new URL without hash or reloading the page Example: function processAjaxData(response, urlPath){ document.getElementById("content").innerHTML = response.html; document.title = response.pageTitle; window.history.pushState({"html":response ...
The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL.. Though Document.location is a read-only Location object, you can also assign a DOMString to it. This means that you can work with document.location as if it were a string in most cases: document ... Jun 17, 2021 - Can also be included as an AMD module ... jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Document.URL. The URL read-only property of the Document interface returns the document location as a string. It will be a good practice if you convert your string to lower or uppercase as indexof() method is case sensitive. This will be if your search isn't case sensitive you can simply use indexOf() method without converting the orignal string to lowercase or uppercase:
The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ...
 Javascript Objects Html Objects String Objects Date
Javascript Objects Html Objects String Objects Date
 Javascript Lesson 30 Dom Methods In Javascript For Selectors
Javascript Lesson 30 Dom Methods In Javascript For Selectors
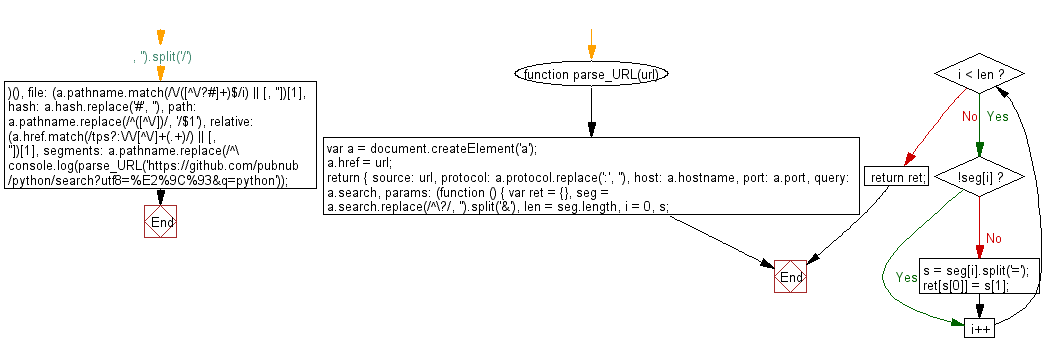
 Javascript Object Parse An Url W3resource
Javascript Object Parse An Url W3resource
 What Is A Url Learn Web Development Mdn
What Is A Url Learn Web Development Mdn
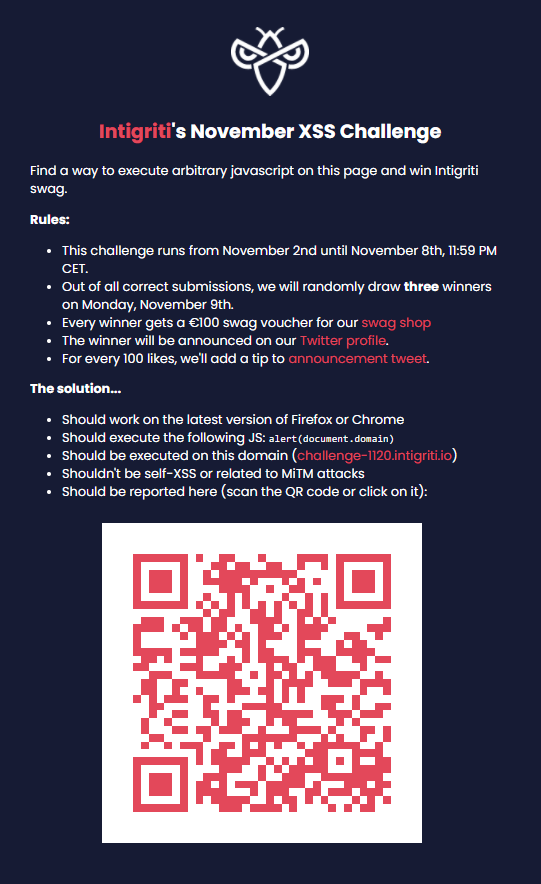
 Solving Intigriti S November Xss Challenge 2020 With The
Solving Intigriti S November Xss Challenge 2020 With The
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Adding Image File To Change Background Image In Javascript
Adding Image File To Change Background Image In Javascript
 My 30 Days Of Js Journey Day 5 Dev Community
My 30 Days Of Js Journey Day 5 Dev Community
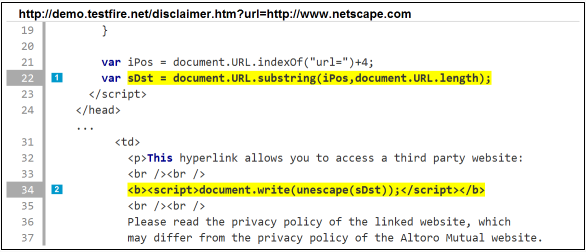
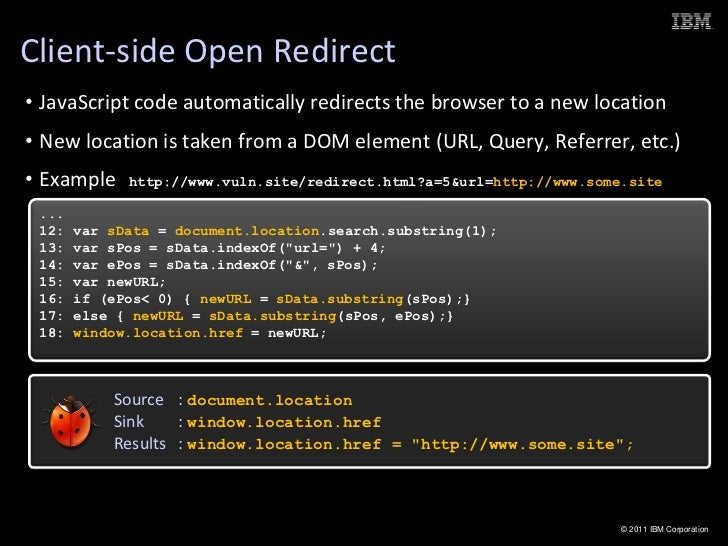
 Client Side Javascript Vulnerabilities
Client Side Javascript Vulnerabilities
 Document Getelementbyid On Scriptable Scriptable
Document Getelementbyid On Scriptable Scriptable
Digging Deep Into Magecart Malware Trustwave
 Pdfmake Js Library Example To Add Internal Amp External Links
Pdfmake Js Library Example To Add Internal Amp External Links

 Document Object Model And Jquery Programmer Prodigy
Document Object Model And Jquery Programmer Prodigy

 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Check If Url Matches Javascript Code Example
Check If Url Matches Javascript Code Example
 Javascript Cheatsheet By Antonio Califa Issuu
Javascript Cheatsheet By Antonio Califa Issuu
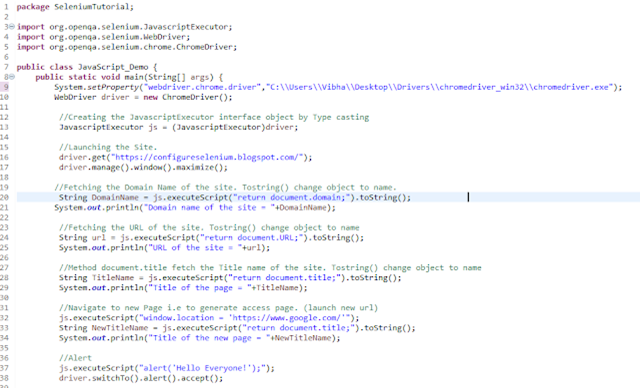
 Execute Javascript With Executescript Method In Selenium
Execute Javascript With Executescript Method In Selenium
 5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
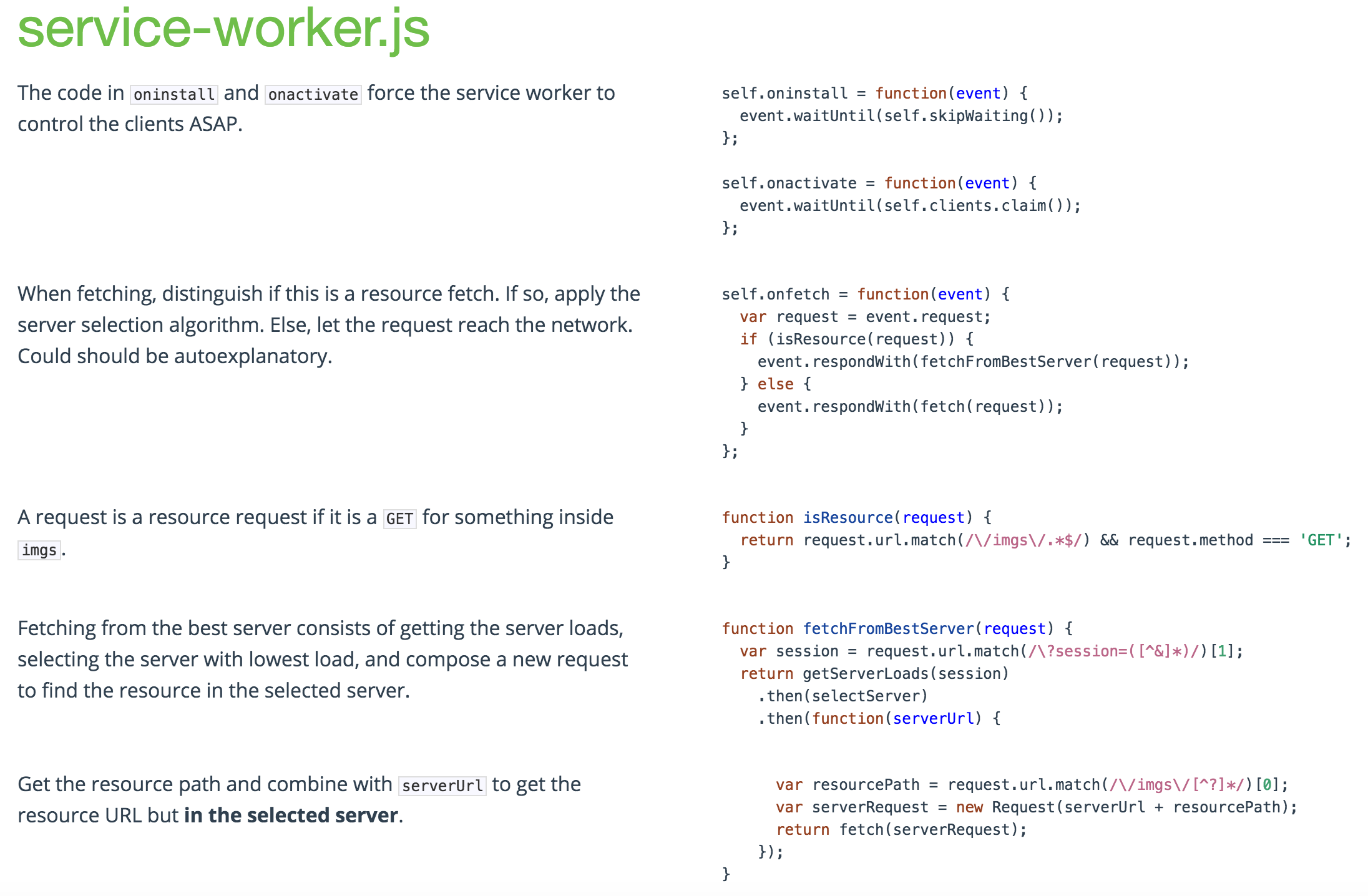
 Docco Quick Javascript Documentation
Docco Quick Javascript Documentation
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
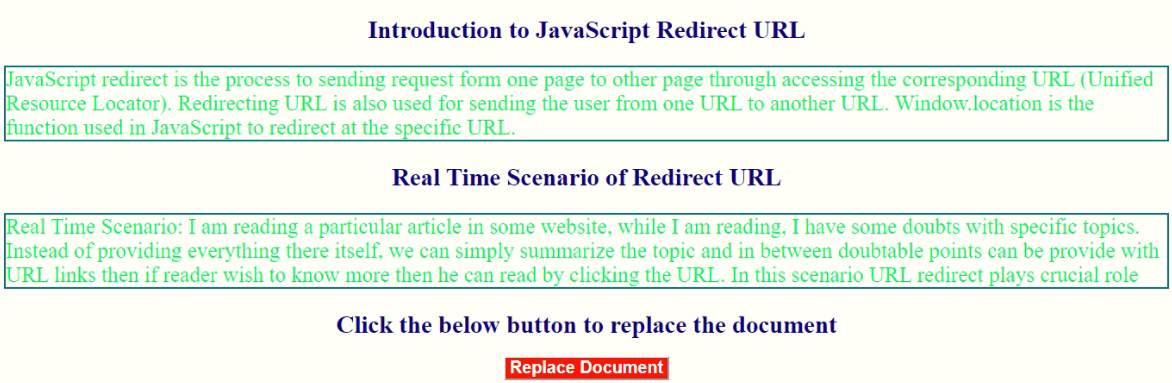
 Javascript Redirect How Does Redirect Work In Javascript
Javascript Redirect How Does Redirect Work In Javascript
0 Response to "27 Document Url In Javascript"
Post a Comment