28 Javascript Track User Interaction
Javascript allows us the privilege with which we can interact with the user and respond accordingly. It includes several user-interface functions which help in the interaction. Let's take a look at them one by one. The user does not need to attach any additional sensors or hardware but can immediately take advantage of engagement benefits that result from gesture based/body-as-input interactions. A simple body-as-input interaction prototyped using Handtrack.js where the user paints on a canvas using the tracked location of their hand.
 Google Tag Manager Vs Google Analytics Fully Explained 2021
Google Tag Manager Vs Google Analytics Fully Explained 2021
The Image Tracker code doesn't use Javascript so Matomo will not be able to track some user information: learn more. Matomo Tracking API (Advanced users) It is also possible to call the Matomo Tracking API using your favorite programming language. Follow these instructions to get started with the PHP Tracking Web API client:

Javascript track user interaction. When the user left the page; The URL of the loaded page; The previous page location; The title of the page; The language settings of the user; The user's platform; The port used to access the web server; The inner and outer width and height of the web browser; Interaction / Conversion Data: The interaction type (i.e. general interaction or conversion) Dynamic User Interface Interactions. Introduction. JavaScript is a very powerful language. It is capable of creating complex web applications that work everywhere. But it is just as often used on a smaller scale. JavaScript is the glue that holds even less flashy websites together- it makes drop-downs drop down and image sliders slide. To track any user interaction or click with Matomo, you can manually call the JavaScript function trackEvent(). For example, if you wanted to track a click on a JavaScript menu, you could write: <a href="#" onclick="_paq.push(['trackEvent', 'Menu', 'Freedom']);">Freedom page</a> You can learn more about Tracking Events in the user guide.
A user interface (UI) is a conduit between human and computer interaction - the space where a user will interact with a computer or machine to complete tasks. The purpose of a UI is to enable a user to effectively control a computer or machine they are interacting with, and for feedback to be received in order to communicate effective ... tracker.trackEvent (event) is a function that accepts an event and calls all the event-listeners that listen on this event. tracker.getHistory () returns an Array and contains all the tracked events that were saved What is an Event? An event is a plain object that represents the user interaction, like user click, page view, and purchase. However, if the user closes the modal window, we would like to return focus to the previously-active element so that the user can pickup where they left-off in their workflow. We can use the document.activeElement reference to record and then subsequently restore focus via JavaScript. This opens in a new window.
18/12/2017 · A user interaction that results in the event being fired (for example, “play” for video or the filename for a download). [eventLabel] (optional) An optional label for categorizing events. As you probably know, in css we can add external resources via url (resource) property. Usually, this resource is only loaded when its needed. So, we can create HTML/CSS that will track user interactions, and send request to our backend. This library was created in order to simplify the creation of tracking css. For example: "Based on the data we have, when the user clicks the dropdown toggle button, the dropdown update is fast, but when they type into the field, the dropdown update is slower." Another benefit to interaction tracing is it adds some context to what you can visualize in the React DevTools Profiler tab. We'll get a look at that soon.
Tracking user interaction within a PDF We are using PDF.js a JavaScript library to parse PDF files using the HTML5 Canvas. The browser output is HTML, not a PDF. That makes tracking easy as cake. Tracking User Interactions And Analytics With Small Abstractions In AngularJS. Kim —. Joe —. Sam —. Ryan —. In many cases however, using Javascript is not an option. Luckily you can also track user interactions from non Javascript devices using the Matomo Tracking API. This tutorial will showcase examples and screenshots of Mobile app tracking using Matomo. The last section of this tutorial explains how to implementat Tracking in your existing app.
The timer created is assigned to a variable that will be used to clear out the old-timer whenever this function is called again on user interaction. This function is invoked by binding it to the events that cause interaction to the page. These include methods like onload, onmousemove, onmousedown, ontouchstart, onclick and onkeypress. To set up tracking for social interactions, you'll need to use the _trackSocial method, which sends social interaction data to Google Analytics. The method should be called once a user has... 22/11/2019 · The goal of the Handtrack.js library is to abstract away steps associated with loading the model files, provide helpful functions, and allow a user to detect hands in an image without prior ML experience. No need to train a model ( you can if you want ), …
This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location. Displaying Prompts and Retrieving User Responses. JavaScript has a few window object methods that you can use to interact with your users. The prompt() method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. Normally, you can use an HTML form for user input, but ... Tracking users with Javascript disabled. In some cases, a user might have JavaScript disabled, meaning normal ways of tracking those users will prove ineffective. In such a case, you may use the transparent 1px x 1px image hosted on your Countly server as reporting the URL and report all the same parameters as all the SDKs have been described here.
trackContentInteractionNode (domNode, contentInteraction) - Track an interaction with the given DOM node / content block. trackContentImpression (contentName, contentPiece, contentTarget) - Track a content impression using the specified values. Google Analytics event tracking is an endlessly customizable feature of the platform that allows you to track specific user interactions with Labels, Categories, and Actions. Taking a step back, from a high level that means you can track micro-interactions outside of your goal tracking. User interface (UI) JavaScript includes: click handlers; swiping functionality; AJAX calls; analytics tracking; This contrasts with the adaptation JavaScript which transforms the desktop HTML into the mobile HTML.
In this example we will use an html <video/> element to access the webcam like shown below. console.log("getUserMedia () not supported."); When running the script and click on the button the browser requests your permission if you click allow the camera will turn on and the stream will display in the video element. Tracking Links with JavaScript. So you want to use JavaScript to track some links. Easy. Just attach a click handler and call some function that triggers a tracking beacon. Done. Oh, but what about the possible race condition between the execution of your function and the browser's following of the link? No problem. Tracks user interaction (focus, digit) with a single <input> element in a tracked form attaching event functions. This function gets the event label from input placeholder attribute. If the placeholder attributes does not exist, it gets the value from a <label for="inputID"/> text content.
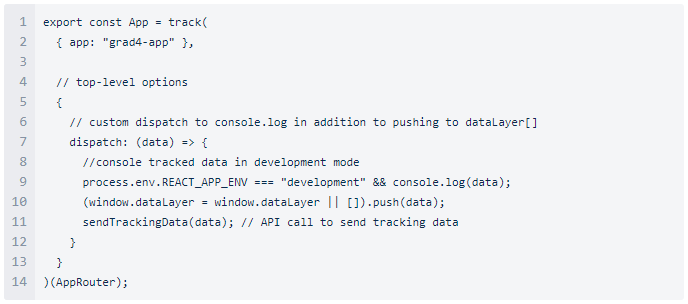
Track events Once you have tracking information of user interactions like click events, in the top-level dispatch you can determine where your tracking object needs to go like making an API call...
How To Track User Behavior In Real Time With Google Analytics
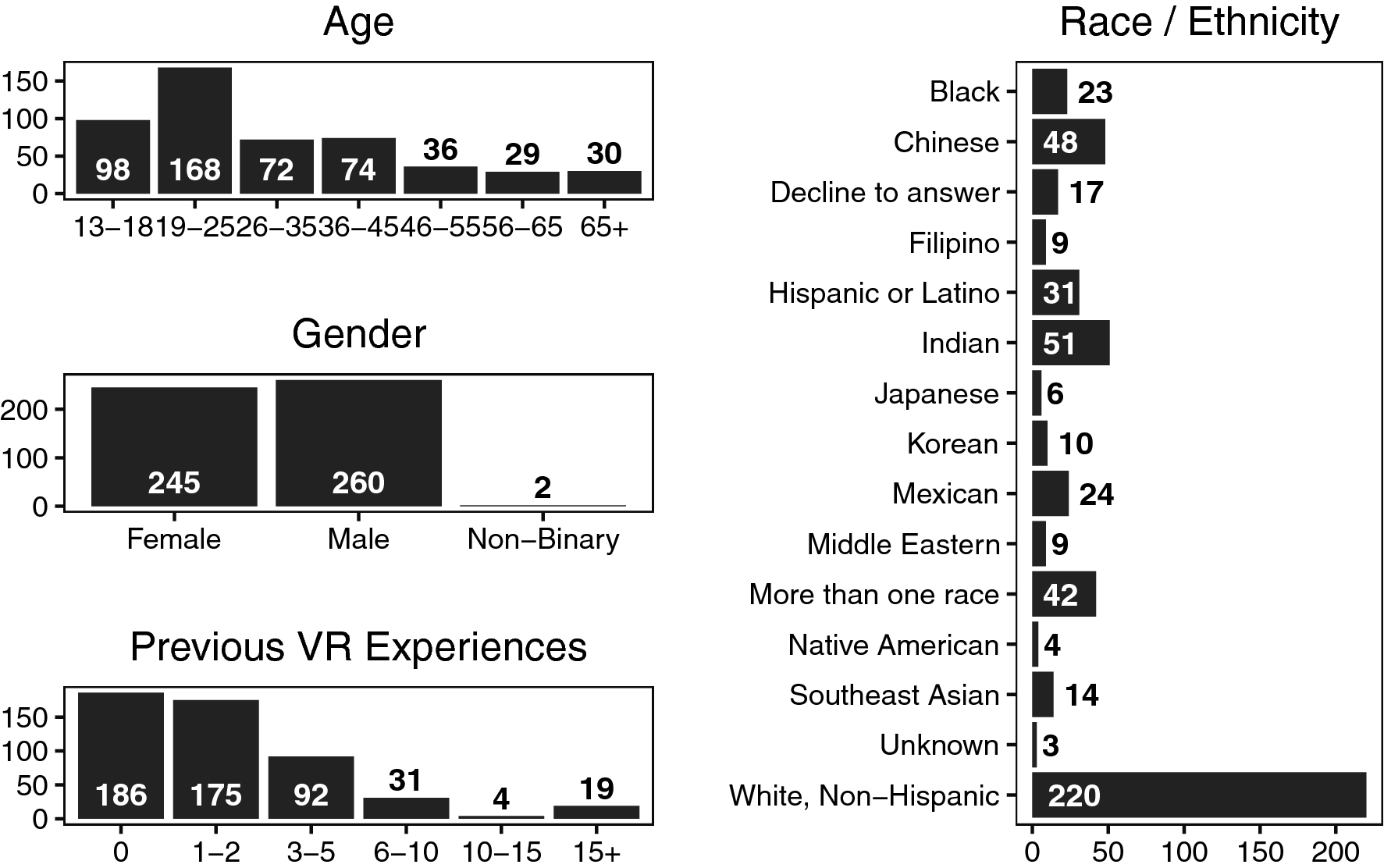
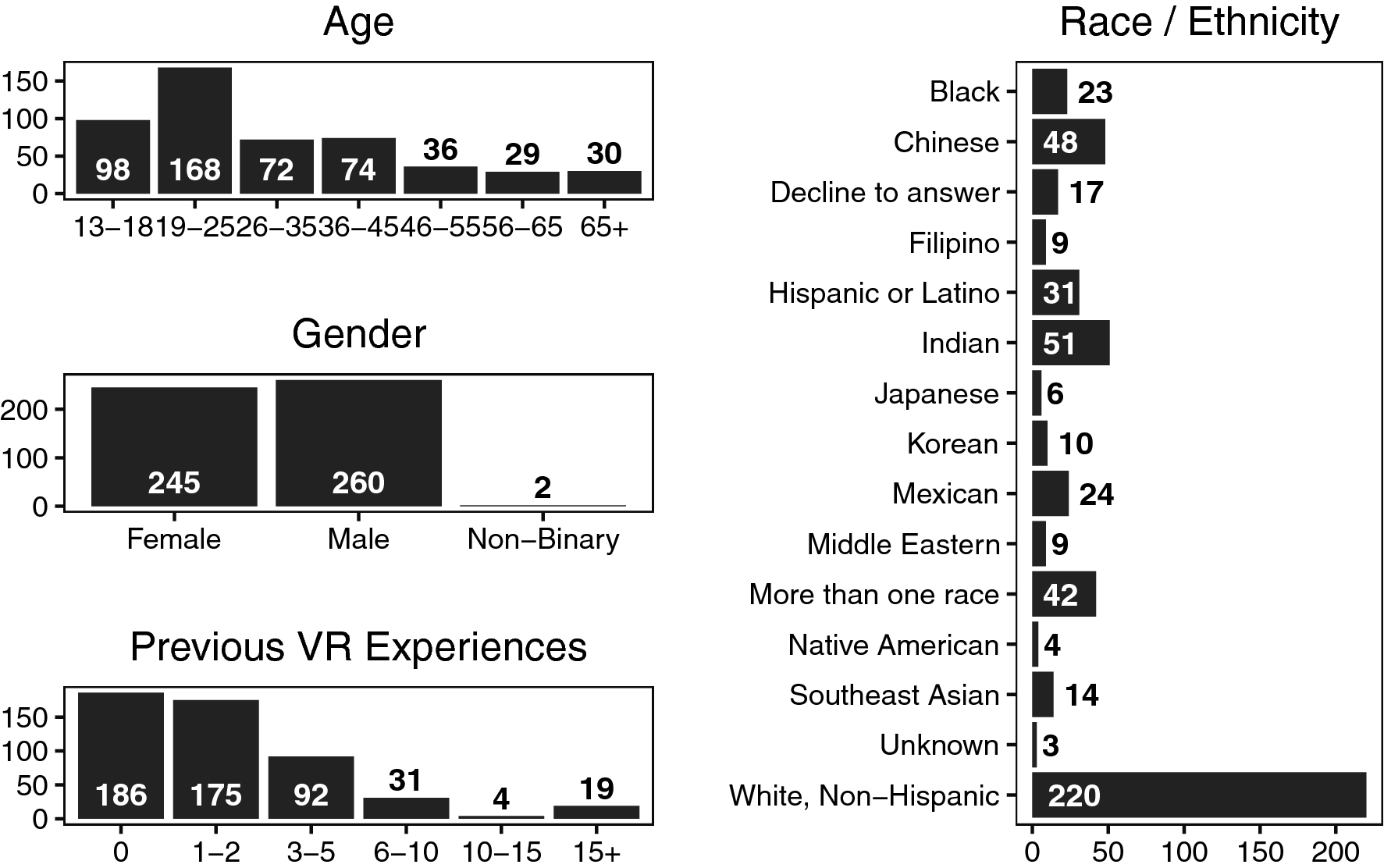
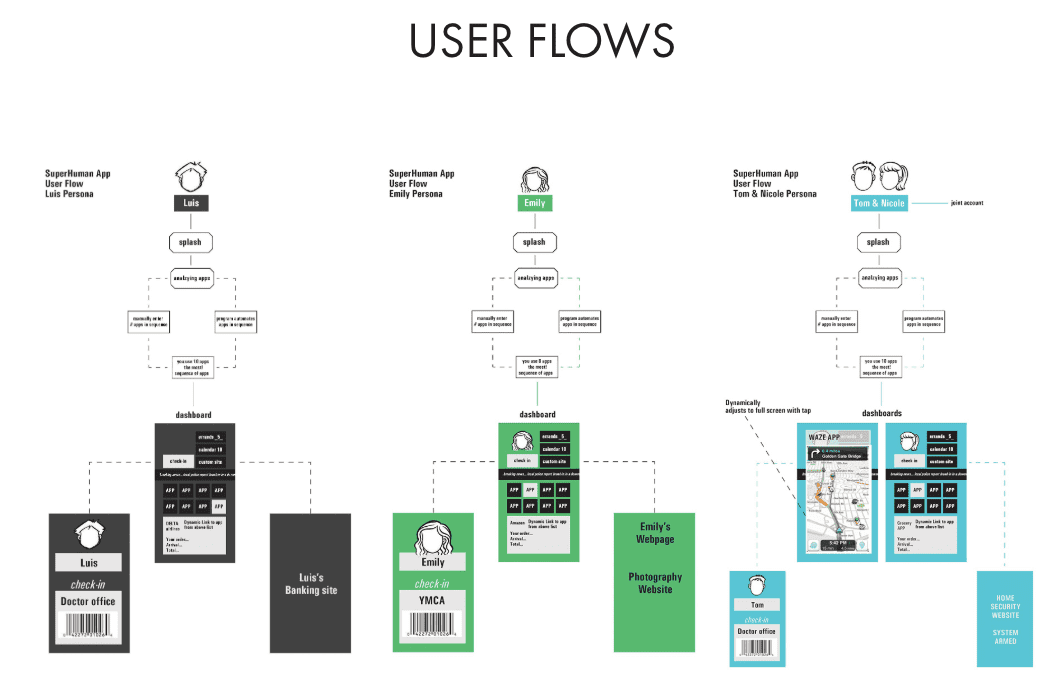
 Personal Identifiability Of User Tracking Data During
Personal Identifiability Of User Tracking Data During
 Google Tag Manager Vs Google Analytics Fully Explained 2021
Google Tag Manager Vs Google Analytics Fully Explained 2021
 Custom Variables Web Tracking Ga Js Analytics For Web
Custom Variables Web Tracking Ga Js Analytics For Web
 Set Up Google Analytics For Your React App In 3 Easy Steps
Set Up Google Analytics For Your React App In 3 Easy Steps
 Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
 What Is Intelligent Tracking Prevention Itp Versions 1 0
What Is Intelligent Tracking Prevention Itp Versions 1 0
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
![]() Behind The One Way Mirror A Deep Dive Into The Technology Of
Behind The One Way Mirror A Deep Dive Into The Technology Of
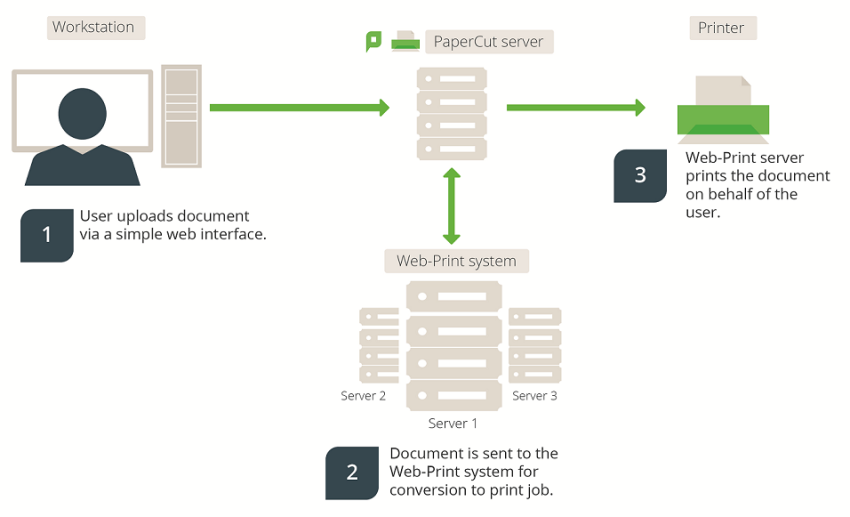
 Web Print Driver Less Printing Via A Web Browser
Web Print Driver Less Printing Via A Web Browser
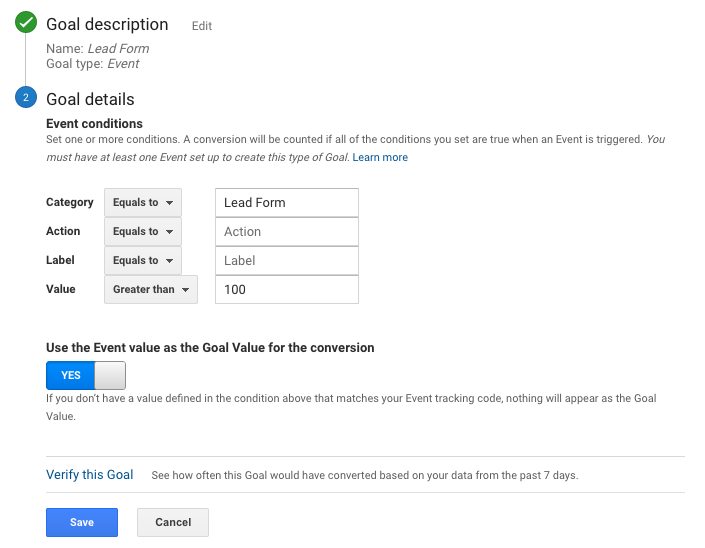
 Using Events As Goals In Google Analytics Bounteous
Using Events As Goals In Google Analytics Bounteous
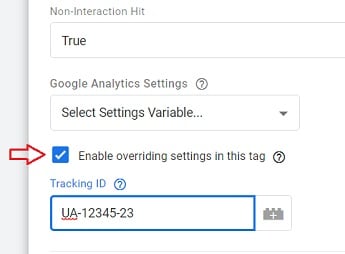
![]() Using Google Analytics Event Tracking Setting Up Event
Using Google Analytics Event Tracking Setting Up Event
![]() Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
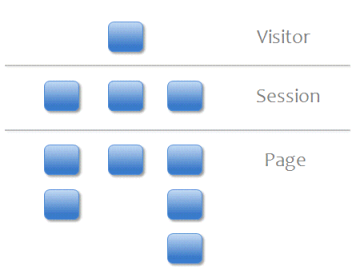
 How Do Web Sessions Work Hazelcast
How Do Web Sessions Work Hazelcast

 Tracking User Behaviours In A React Web Application By
Tracking User Behaviours In A React Web Application By
 Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
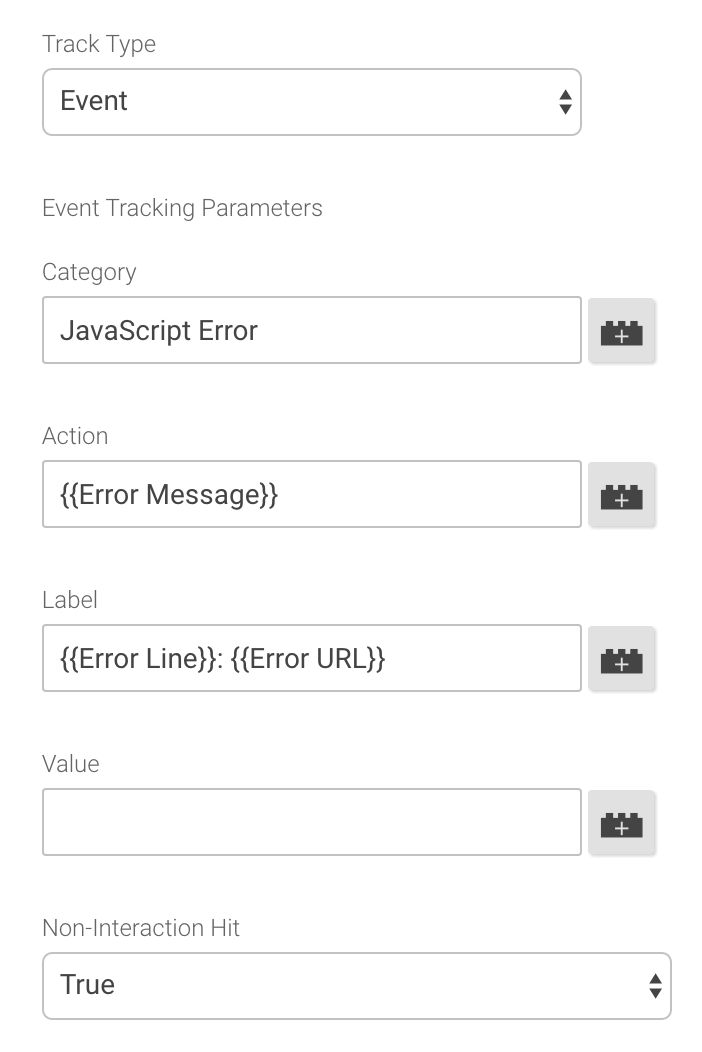
 Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
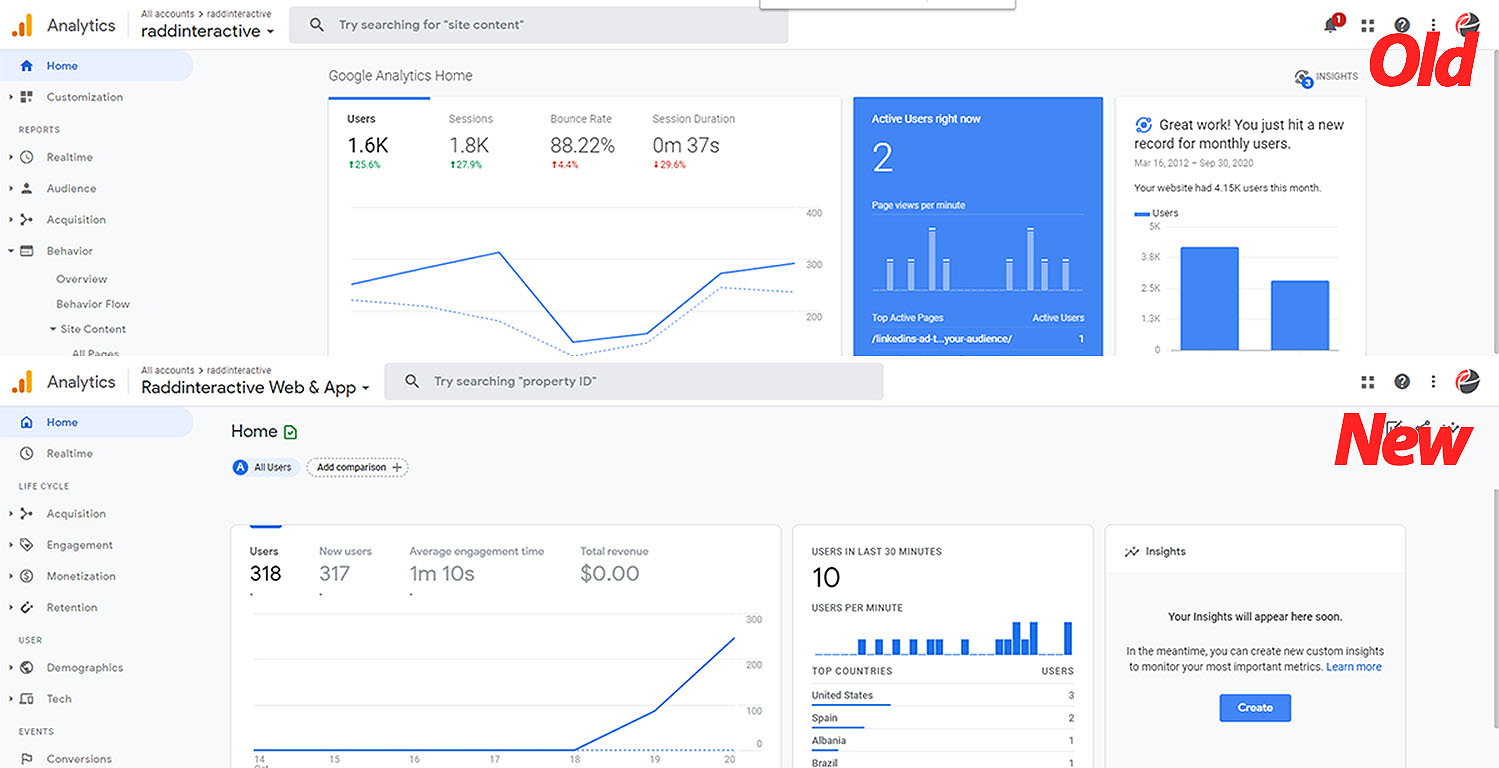
 What Is Google Analytics 4 Setting Up The New Google Analytics
What Is Google Analytics 4 Setting Up The New Google Analytics
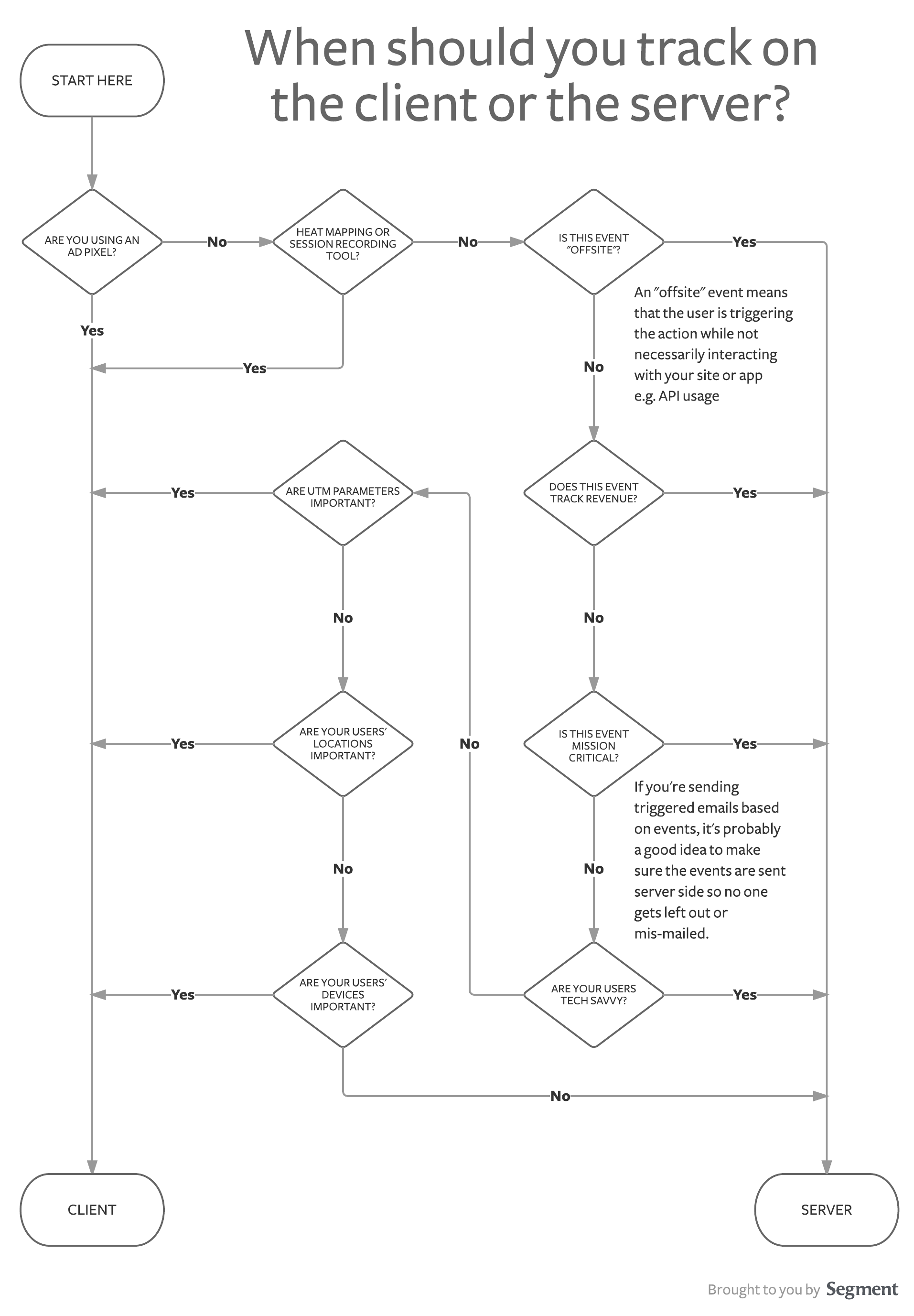
 When To Track On The Client Vs Server
When To Track On The Client Vs Server
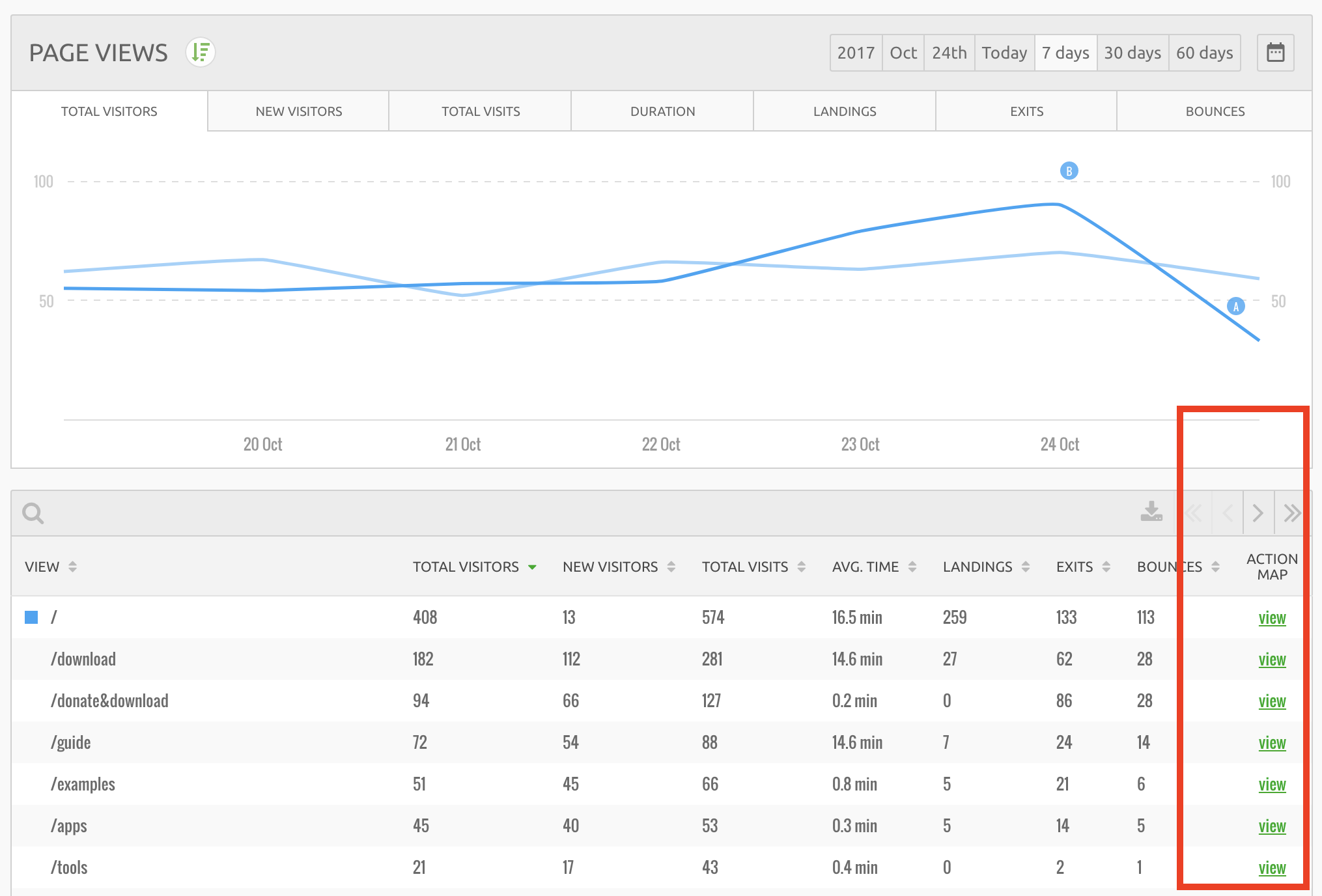
Google Analytics Education Setting Up Event Tracking Pt1
 Web Analytics Javascript Countly
Web Analytics Javascript Countly
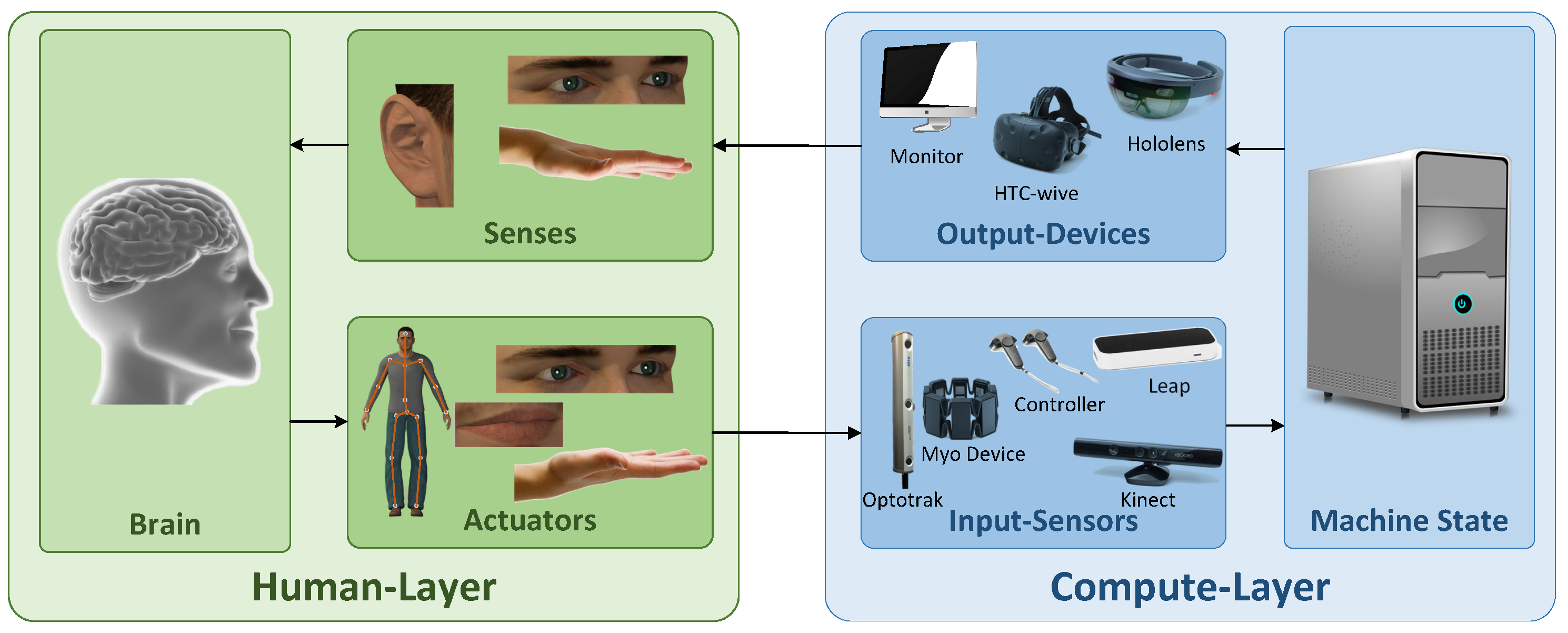
 Sensors Free Full Text Review Of Three Dimensional Human
Sensors Free Full Text Review Of Three Dimensional Human
 How To Track Mobile Apps Usage Clicks Phones Errors Etc
How To Track Mobile Apps Usage Clicks Phones Errors Etc
 Tracking Errors With Google Tag Manager 5 Things To Measure
Tracking Errors With Google Tag Manager 5 Things To Measure


0 Response to "28 Javascript Track User Interaction"
Post a Comment