22 Javascript Text To Speech Example
Text:. The text property gets and sets the text that will be synthesized when the utterance is spoken. The text can be provided as plain text. In our case, the text property must be set when the start button is clicked. Let's add a click listener to the button. Contact us if you have a specific need for speech recognition or speech-to-text. ResponsiveVoice is perfect for use with queue management systems for announcing tickets with voice. ... ResponsiveVoice is a JavaScript library, it will work in any WebView in an App.
 Javascript Speech Recognition Javascript30 20 30
Javascript Speech Recognition Javascript30 20 30
May 29, 2019 - Introduction to the Web Speech API's synthesis feature.

Javascript text to speech example. IBM Watson Speech JavaScript SDK Examples. The watson-speech library allows you to easily add voice recognition and synthesis to any web app with minimal code.. Complete source code for these examples is available on GitHub. Speech to Text Microphone Input. Transcribe from Microphone We do Speech Synthesis with JavaScript in today's lesson. Grab all the exercises and starter files over at https://JavaScript30 Text to Speech in Javascript example for Web. Text to speech in HTML5 ,JavaScript which runs on all browser. Using Speech Synthesis in HTML5 we can convert Text to Audio (text to speech) in Javascript. It works in Chrome 33 (mobile and desktop). The basic code speechSynthesis.speak() allow us to perform this task.
The Speech SDK provides consistent native Speech-to-Text and Speech Translation APIs. Install the npm module. Install the Cognitive Services Speech SDK npm module. npm install microsoft-cognitiveservices-speech-sdk Example. The following code snippets illustrates how to do simple speech recognition from a file: 26/3/2013 · Another option now may be HTML5 text to speech, which is in Chrome 33+ and many others. Here is a sample: var msg = new SpeechSynthesisUtterance('Hello World'); window.speechSynthesis.speak(msg); With this, perhaps you do not need to use a web service at all. 11/6/2020 · JavaScript Speech to Text. In the code example below, we will use the SpeechRecognition object. We haven't used too many properties and are relying on the default values. We have a simple HTML webpage in the example, where we have a button to initiate the speech recognition.
Speech Recognition API. Speech Recognition API allows websites to listen to audio using microphone and covert the speech to text. At present only chrome browsers support this API. In future ofcourse other browsers will support it. Let's have a look at the API View Demo A javascript text to speech (TTS) library. Originally from and used by https://talkify . Give a voice to your website in a matter of minutes. Talkify library provides you with high quality text to speech (TTS) voices in many languages. To use our backend services (our hosted voices) you will require an api-key. This basically just gets the necessary HTML fields, and checks if speech recognition is supported on the browser. C - When the user clicks on the "speak" button, the start() function will run. We basically create a new speech recognition object here, and populate the search box with the transcripted spoken text.
In this quickstart, you learn how to convert text to speech using the Speech service and cURL. For a high-level look at Text-To-Speech concepts, see the overview article. Prerequisites. This article assumes that you have an Azure account and Speech service subscription. If you don't have an account and subscription, try the Speech service for free. Basic text to speech player using HTML5 SpeechSynthesis API and Materialize... 27/8/2018 · In this tutorial we will create a Convert Text to Speech using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application.
It is mostly used for translating text information into audio information and as an assistive technology for helping vision-impaired individuals in reading text content. Web Speech API. It is a JavaScript API that enables web developers to incorporate speech recognition and synthesis into their web pages. Note: Before you can use Speech client libraries, you must have a subscription key. Get started. In this section we will walk you through the necessary steps to load a sample HTML page. The sample is located in our github repository. You can open the sample directly from the repository, or open the sample from a local copy of the repository. Aug 26, 2018 - The HTML5 Speech Recognition API allows JavaScript to have access to a browser’s audio stream and to convert it to text. I’m going to show you how to use the web speech API so that you can invite your users to talk with your current or future web application.
A JavaScript library that brings you world class text to speech to your website - in a matter of minutes. ... All this is backed up by two text to speech players, one that works with a Talkify backend and another one that works with the Web Speech API. A top of the line language engine is included, this means that Talkify will automatically ... 6/12/2018 · SpeechSynthesis object is a part of the Web Speech API, that performs text to speech service in the browser. This is exposed through the global window.speechSynthesis object. speak () : This method will add a speech to a queue called utterance queue. This speech will be spoken after all speeches in the queue before it have been spoken. Library for using the IBM Watson Speech to Text and Text to Speech services in web browsers. - speech-javascript-sdk/text-to-speech-custom-voice.html at master · watson-developer-cloud/speech-javas...
May 23, 2020 - But if you're not in a hurry, this article explains everything you need to know about converting text to speech (spoken words) on the web with JavaScript. ... In a previous article, we'd explored the Web Speech API and also how to convert Speech To Text Another amazing feature of the Web Speech ... Using the Web Speech API. The Web Speech API provides two distinct areas of functionality — speech recognition, and speech synthesis (also known as text to speech, or tts) — which open up interesting new possibilities for accessibility, and control mechanisms. This article provides a simple introduction to both areas, along with demos. Step 1 — Building the Text-to-Speech App. We have seen the basic aspects of the SpeechSynthesis interface. We will now start building our text-to-speech application. Before we begin, ensure that you have Node and npm installed on your machine. Run the following commands on your terminal to set up a project for the app and install the ...
Text-to-speech. Converting text to speech is the easiest of them both. There is an in-built api and we just need to call it to. Let's see how it works step-by-step with code. SpeechSynthesisUtterance() is the class we will be working with to generate speech. Lets make a function the takes the text as an argument and renders the voice as output. Speech recognition can be implemented in the browser using JavaScript Web Speech API. The Web Speech API enables the web app to accept speech as input through the device's microphone and convert the speech into text by matching the words in the speech against the words in its vocabulary. Speech synthesis is the artificial production of human speech. A computer system used for this purpose is called a speech computer, speech synthesizer, or text-to-speech (TTS) system. Speech synthesis organizes sentences by concatenating prerecorded words saved in a database. The following diagram is an overview of a typical TTS system: Image ...
Speech to Text. The Web Speech API is actually separated into two totally independent interfaces. We have SpeechRecognition for understanding human voice and turning it into text (Speech -> Text) and SpeechSynthesis for reading strings out loud in a computer generated voice (Text -> Speech). We'll start with the former. Apr 23, 2020 - This should add compatibility to newer versions of WebKit and Chrome. ... Initial upload. ... speak.js is 100% clientside JavaScript. "speak.js" is a port of eSpeak, an open source speech synthesizer, which was compiled from C++ to JavaScript using Emscripten. In this video we will be making an app using vanilla javascript and web speech api which will be a text to speech converter app and we will see how to conver...
The Text-to-Speech conversion in JavaScript is easy to implement. It is based on browsers and feasible on almost popular browsers such as Chrome, Edge, and Firefox. On the contrary, our previous article about speech recognition in JavaScript discusses the topic of Speech-to-Text in details. Demo: JavaScript Speech Recognition. Read JavaScript Speech Recognition. Allow access to your microphone and then say something -- the Speech Recognition API may echo back what you said! Also: check out the Dev Tools console to follow events: Start Listening. Oct 10, 2019 - In this post, I’ll be covering how to integrate native speech recognition and speech synthesis in the browser using the JavaScript WebSpeech API. ... The Web Speech API enables you to incorporate voice data into web apps. The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), ...
Pass text to the Text-to-Speech API. Demonstrates how to pass text to the Text-to-Speech API to synthesize audio. Go Java Node.js PHP Python. View sample. View in documentation. Creating voice audio files. If you're new to Google Cloud, create an account to evaluate how Speech-to-Text performs in real-world scenarios. New customers also get $300 in free credits to run, test, and deploy workloads. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under ... The Web Speech API has two functions, speech synthesis, otherwise known as text to speech, and speech recognition, or speech to text. We previously investigated text to speech so let's take a look at how browsers handle recognising and transcribing speech with the SpeechRecognition API.
25/9/2018 · In this video, I have demonstrated with a code example how the Web Speech Api of JavaScript can be used to convert text to speech in web sites and web pages.... In this article, we will learn to convert speech into text using HTML and JavaScript. ... We use the SpeechRecognition object to convert the speech into text and then display the text on the screen. We also added WebKit Speech Recognition to perform speech recognition in Google chrome and Apple safari. Javascript. 2 weeks ago - JavaScript Text to Speech using SpeechSynthesis Interface with running code example for webpages. Use this Javascript code to implement text to speech.
Sep 08, 2020 - A small JavaScript library that provides a text to speech conversion using tts-api service. Feb 23, 2016 - Learn how to use the webkitSpeechRecognition API to convert The HTML and CSS are quite trendy so we are going to pass them and go immediately to the JavaScript. To view the total supply code go to the Download button near the pinnacle of the page. Speech to Text. The Web Speech API is certainly separated into two completely unbiased interfaces.
 Using The Web Speech Api Web Apis Mdn
Using The Web Speech Api Web Apis Mdn
 Javascript Speech Recognition Example Speech To Text
Javascript Speech Recognition Example Speech To Text
 Using Html5 Speech Recognition And Text To Speech Stephen
Using Html5 Speech Recognition And Text To Speech Stephen
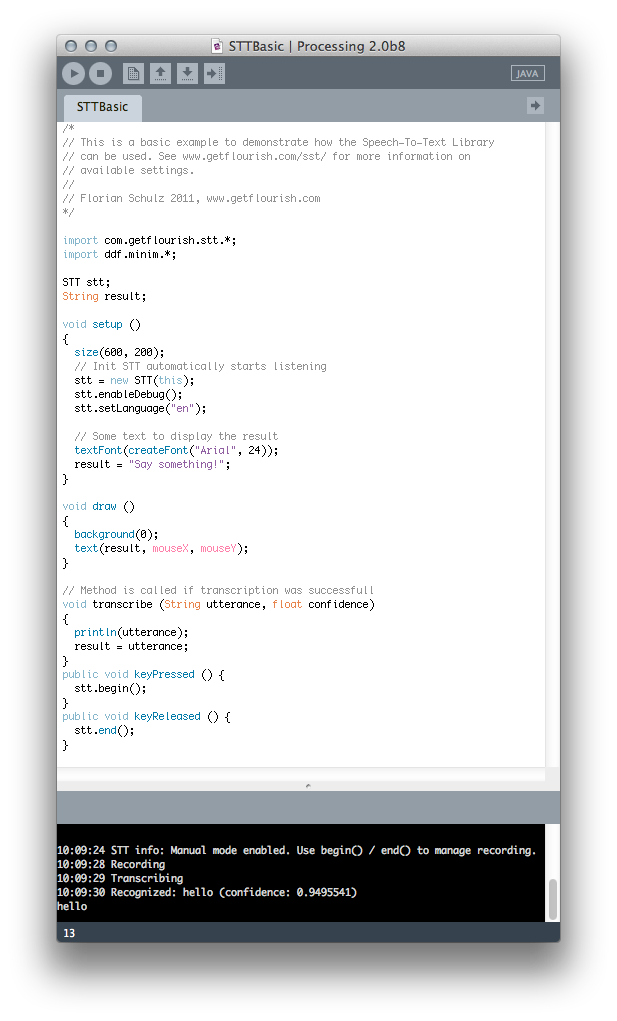
 Speech To Text Library For Processing Stt
Speech To Text Library For Processing Stt
 Best Text To Speech Voice Converter Software Javascript Tutorial
Best Text To Speech Voice Converter Software Javascript Tutorial
 Free Text To Speech Tts Synthesis Api Pure Vanilla
Free Text To Speech Tts Synthesis Api Pure Vanilla
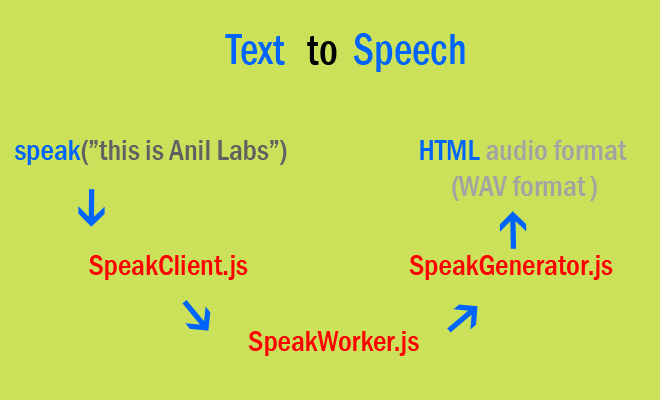
 Jquery Plugin For Text To Speech Anil Labs
Jquery Plugin For Text To Speech Anil Labs
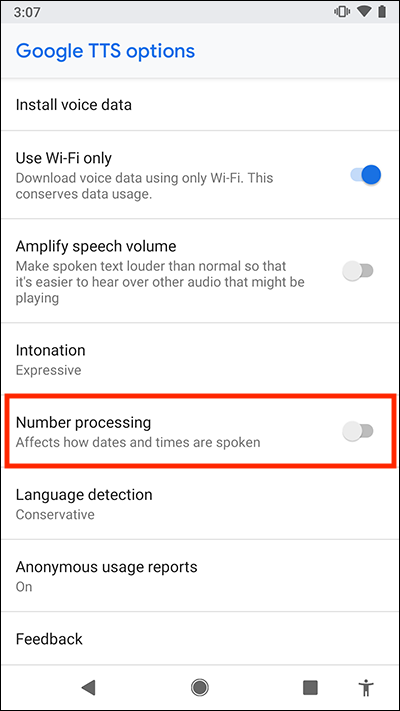
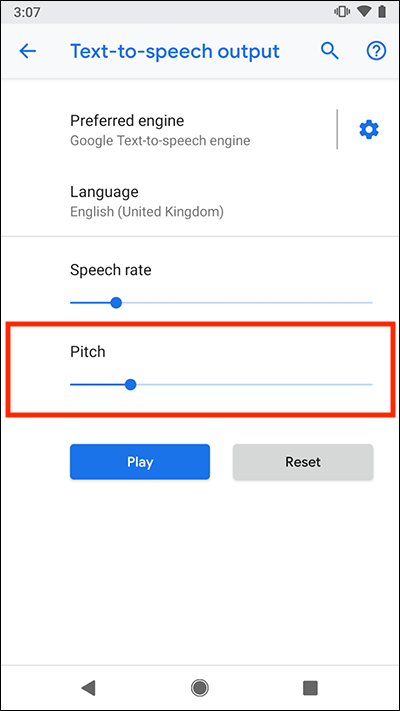
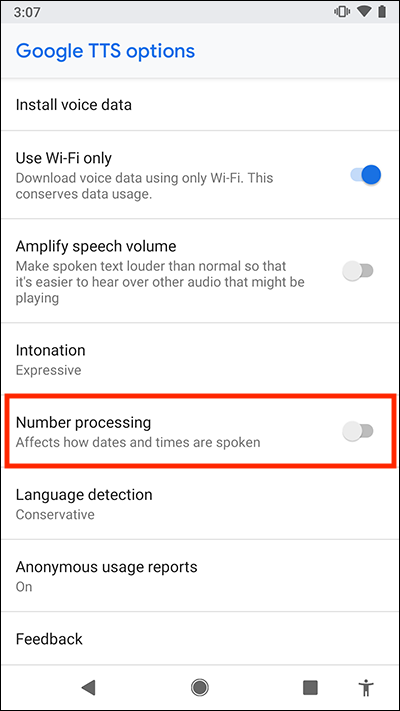
 How To Change The Text To Speech Tts Settings For Screen
How To Change The Text To Speech Tts Settings For Screen

Sitepal Technical Note Using The Text To Speech Api
Github Corentinj Real Time Voice Cloning Clone A Voice In
 Speech Recognition And Synthesis With Simple Javascript
Speech Recognition And Synthesis With Simple Javascript
 Text To Speech Js Examples Codesandbox
Text To Speech Js Examples Codesandbox
 Vanilla Javascript Text To Speech
Vanilla Javascript Text To Speech
 How To Change The Text To Speech Tts Settings For Screen
How To Change The Text To Speech Tts Settings For Screen
 Javascript Text To Speech Using Speechsynthesis Interface
Javascript Text To Speech Using Speechsynthesis Interface
 Programmable Voice Javascript Sdk Twilio
Programmable Voice Javascript Sdk Twilio
 Text To Speech In Nodejs As Promised Today We Will Speak
Text To Speech In Nodejs As Promised Today We Will Speak
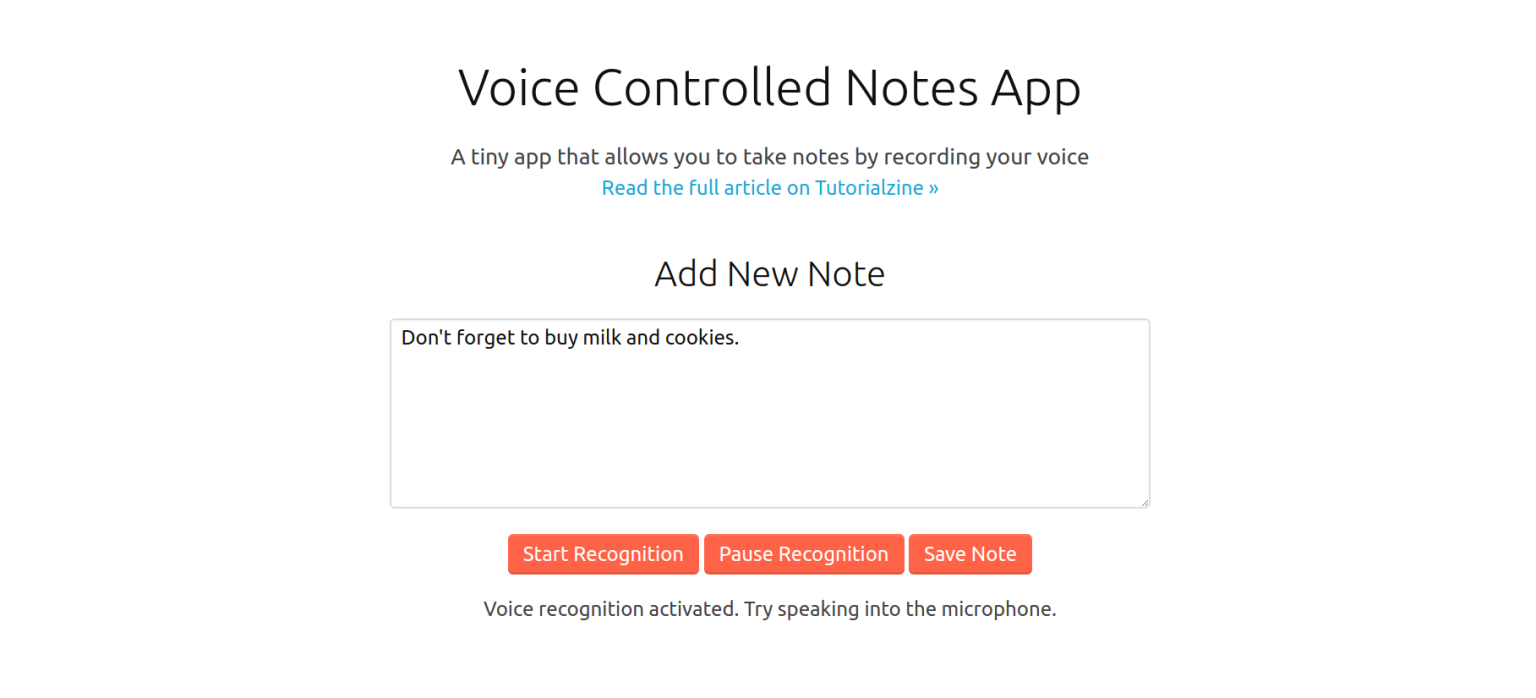
 Converting From Speech To Text With Javascript Tutorialzine
Converting From Speech To Text With Javascript Tutorialzine
 Text To Speech With Javascript Blog Codecoda
Text To Speech With Javascript Blog Codecoda
 Speech To Text Conversion In React Native Using Hooks Use
Speech To Text Conversion In React Native Using Hooks Use
0 Response to "22 Javascript Text To Speech Example"
Post a Comment