28 How To Add Label In Javascript
JavaScript label statement. JavaScript label is a statement used to prefix a label as an identifier. You can specify the label by any name other than the reserved words. It is simply used with a colon (:) in code. A label can be used with a break or continue statement to control the flow of the code more precisely. The label is applied to a block of code or a statement. I've manage to change my label's text using Javascript @ client-side.. Now, I need to take in the TEXT VALUE of the ASP LABEL from the SERVER side, is there anyway to do it? I've tried label.text but it doesn't give me the right text value as JAVASCRIPT has changed it at the client side.
Arcgis Pro Label Expression Javascript Esri Community
If your component uses a known set of dynamically constructed labels, you can avoid a server roundtrip for the labels by adding a reference to the labels in a JavaScript resource. The framework sends these labels to the client when the component is requested.

How to add label in javascript. Hey guys, hope you can lend a hand… I am trying to add role="navigation" aria-label="main navigation" to my main navigation using jquery. All the other code should be intact within the <nav ... 21/7/2021 · Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Step 2: The CSS. Copy following CSS in your HTML file. You may want to include a separate CSS file for this. .text-label { color: #cdcdcd ; font-weight: bold; } Code language: CSS (css) The above CSS class is applied to the Textbox when user has not entered anything in it. Once the user starts typing in Textbox the CSS class is removed.
Here, I’ll show you how you can do this using plain JavaScript. ID. However, no value has been assigned to it yet. ... The label above shows nothing on the browser, since lblName has no value (a name in this context). However, you can assign a value dynamically in JavaScript. Label Object Properties. Property. Description. control. Returns the labeled control. form. Returns a reference to the form that contains the label. htmlFor. Sets or returns the value of the for attribute of a label. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
addMarker(bangalore, map); } // Adds a marker to the map. function addMarker(location, map) { // Add the marker at the clicked location, and add the next-available label // from the array of alphabetical characters. visualforce - Custom Label in Javascript - Salesforce Stack Exchange. Stack Exchange Network. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. Visit Stack Exchange. Use "label" element when adding labels to form control and those labels should be explicitly associated with the input using "for" attribute. Using label element, then simply add padding to it as required.
See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ... Dec 18, 2020 - The HTML element represents a caption for an item in a user interface. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. Here, I'll show you how you can do this using plain JavaScript. Sep 04, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 9 Apr 2014 Code language: HTML, XML (xml) Also, wrapping a checkbox within a label increases usability and accessibility. Checking if a checkbox is checked. To get the state of a checkbox, whether checked or unchecked, you follow these steps:
The aria-label attribute is used to define a string that labels the current element. Use it in cases where a text label is not visible on the screen. If there is visible text labeling the element, use aria-labelledby instead. This attribute can be used with any typical HTML element; it is not limited to elements that have an ARIA role assigned. How to set the title, legend-entries, and axis-titles in javascript D3.js-based charts. Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest ... Jun 24, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
I am currently working on a website where i can add a new text field with a label with a click. once i have this working i am going to have it so i can have multiple tables in a database so a user can have multiple phone numbers. im using a table of phone numbers with a ID that will connect ... The place for client-side programming discussions, including CSS, DHTML, Javascript, etc. ... Discussions on using VS, VS Code, and VWD Express for ASP.NET development. Questions for all versions are welcome here. ... Re: Using Javascript to Change a Radio Button's label (value) with a button ... The first part of aidin Tajadod comment is good - the easiest way for you to do this is by giving your label an Id. However, though I would strongly advise you look at doing this using jQuery before you go too far with it, if you want to do it old school you should use something like this:
Javascript - Adding new label and data to existing array. Ask Question Asked 5 years, 7 months ago. Active 5 years, 6 months ago. Viewed 6k times 2 As I know, it is possible to push more data into an array. Fe, I have an array: G = [12, 34, 5]. Right now, I can access the nth element like this: ... I am sharing two different examples here in this post showing how to change the text of a label on button click using JavaScript or jQuery. To change the label text I need a value. Since I want to change the label text on button click, I’ll add a button on my webpage. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The Label object supports the standard properties and events · The code above is rendered as follows: I ave tried the same code by adding master page and content page where i put both script and control in content page where whole content page is in update panel from master container, and it worked in both cases. ... Asp.Net How to hide label using javascript. Set value of label using jquery. How to Show Date in Label using Javascript ? Feb 16, 2011 - And for leaving out the most important part of a label which is the 'for' to associate it with a form element. – Rafe Mar 15 '13 at 17:50 ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... I recently became an EU national from a country different of the one I live. How do I get insured...
I am having one web control label on webform. On chnage of textbox i am settting label.value = "change in textbox" after on chnage event fire i am able to see label text is "change in textbox" But on click of button when i see label.value Its empty. can anybody tell how i set my label value in javascript HTML <label> Tag. The <label> tag defines a text label for the <input> tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The <label> tag is also used to define keyboard shortcuts and jump to ... To change the label text I need a value. Since I want to change the label text on button click, I'll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript
You can use a label to identify a loop, and then use the break or continue statements to indicate whether a program should interrupt the loop or continue its execution. Note that JavaScript has no goto statement, you can only use labels with break or continue. In strict mode code, you can't use "let" as a label … Definition and Usage. The <label> tag defines a label for several elements: <input type="checkbox">. <input type="color">. <input type="date">. <input type="datetime-local">. <input type="email">. <input type="file">. <input type="month">. One approach for flexible label formatting would be to allow callbacks to JS methods, passed in as a parameter, similar to the way GD::Graph works in PERL, what that does is allow people to write their own more complex formatting routines in any way they want, rather than the developer trying to accommodate lots of different unique requests, one way to handle this is to wrap the parameter to ...
We can now add a text label to the input field. While any element can be used, a <label>element is the best choice. Labels provide accessibility and focus on their associated <input> when clicked. Remember to add an id to the input and matching for attribute to the label. Here is a javascript that was packed to the static resource Scripts in the mytest.js file: function testMe () { var scriptElement = document.getElementById ('myScript'); var label = scriptElement.getAttribute ("data-testme"); alert (label); } So if you click on the button a javascript function is executing and a popup will be show with a ... Jul 20, 2021 - A JavaScript statement. break can be used with any labeled statement, and continue can be used with looping labeled statements. ... You can use a label to identify a loop, and then use the break or continue statements to indicate whether a program should interrupt the loop or continue its execution.
JavaScript function to Display (Copy) TextBox value to Label When the Copy Button is clicked, the CopyToLabel JavaScript function is called. First the TextBox and then the Label elements are referenced and then the value of the TextBox is assigned to the Label element using JavaScript. I want to create label and check box dynamically. when i enter text in text box and give submit button,a check box and label with the text i entered in text box should be created..How to create ? javascript
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
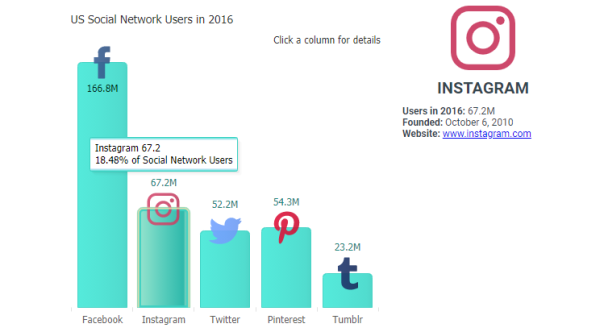
 Javascript Label Chart Gallery Jscharting
Javascript Label Chart Gallery Jscharting
Add A Disclaimer That Floating Label Only Works Without
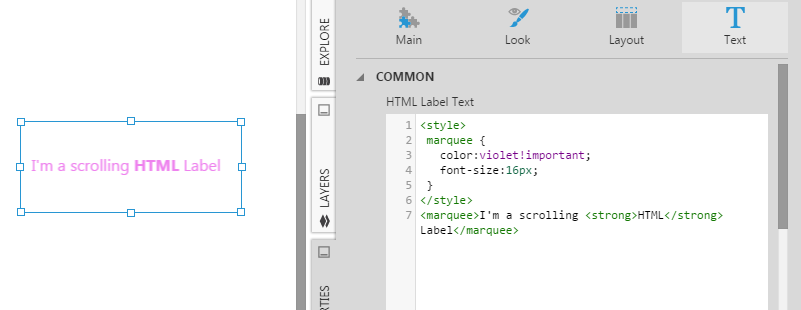
 Using The Html Label Component Create Amp View Content
Using The Html Label Component Create Amp View Content
 32 Change Label Text Javascript Labels For Your Ideas
32 Change Label Text Javascript Labels For Your Ideas
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Create Label Required Html Helper With Required Symbol
Create Label Required Html Helper With Required Symbol
 Label Markers For You Arcgis Javascript Apps Esri Community
Label Markers For You Arcgis Javascript Apps Esri Community

 How To Change The Text Of A Label Using Javascript
How To Change The Text Of A Label Using Javascript
 Javascript Is The Most In Demand It Skill Channel Asia
Javascript Is The Most In Demand It Skill Channel Asia
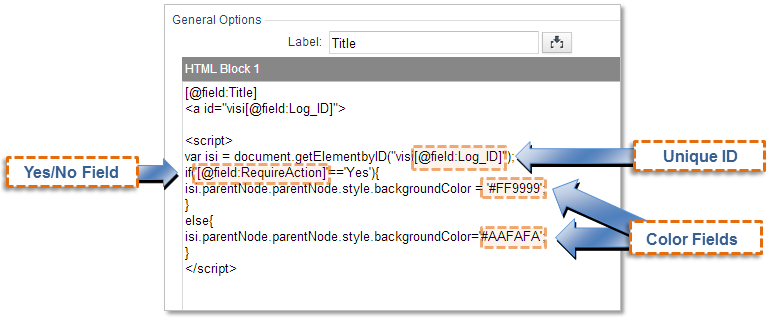
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 How To Add Javascript On Smartforms Dudelisdev Blog
How To Add Javascript On Smartforms Dudelisdev Blog
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
 How To Change The Label Of The Header In Repeating Table
How To Change The Label Of The Header In Repeating Table
 Adding Label Or Javascript Notification Dynamics 365 Online
Adding Label Or Javascript Notification Dynamics 365 Online
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Google Map Api V3 Multiple Marker With Labels Text Stack
Google Map Api V3 Multiple Marker With Labels Text Stack
 5 Top Picks For Javascript Chart Libraries Logrocket Blog
5 Top Picks For Javascript Chart Libraries Logrocket Blog
Kb84836549 Webcenter How To Use The Javascript Button In
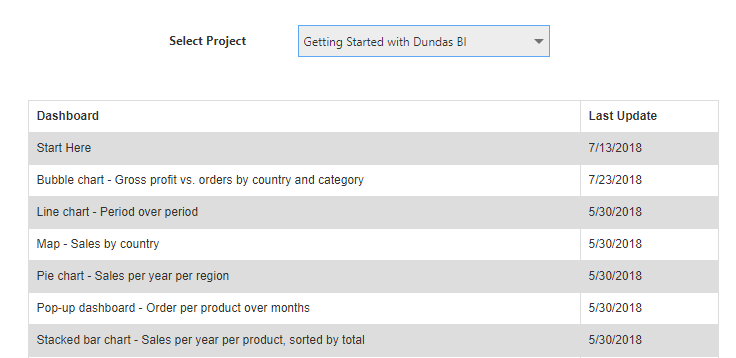
 Use Javascript To Create A Custom Business Intelligence
Use Javascript To Create A Custom Business Intelligence
 How To Setup Eventmag Blogger Template Templatesyard Sora
How To Setup Eventmag Blogger Template Templatesyard Sora
How To Add A Delay Before Executing A Portion Of Javascript
 Add Checkbox Dynamically In Javascript Code Example
Add Checkbox Dynamically In Javascript Code Example
 Using Libstick To Print Labels In Alma Ex Libris Developer
Using Libstick To Print Labels In Alma Ex Libris Developer
 Below Is The Html Css And Javascript To Perform Chegg Com
Below Is The Html Css And Javascript To Perform Chegg Com
 Generating Qr Codes On The Client Side Using Javascript
Generating Qr Codes On The Client Side Using Javascript
0 Response to "28 How To Add Label In Javascript"
Post a Comment