21 Angularjs Call Scope Function From Javascript
5/3/2021 · For that I would need to call a function from a JavaScript file inside another file, that is, a function from the tests.js file to be executed inside openCamera.js. Knowing that both functions are declared within a controller, both have the prefix $scope in their name, for example: openCamera.js. angular.module('ui.bootstrap.contextMenu', []) .controller("OpenCameraCtrl", function($scope, $http, $cookies) { //(...) rest of the code $scope.saveInfo = function… 30/5/2014 · You can add jquery plugin that will return scope: $.fn.scope = function() {return angular.element(this[0]).scope();}; and you will be able to use: $('[ng-controller]:eq(0)').scope().someFunction();
Angularjs Watch Digest And Apply
AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!

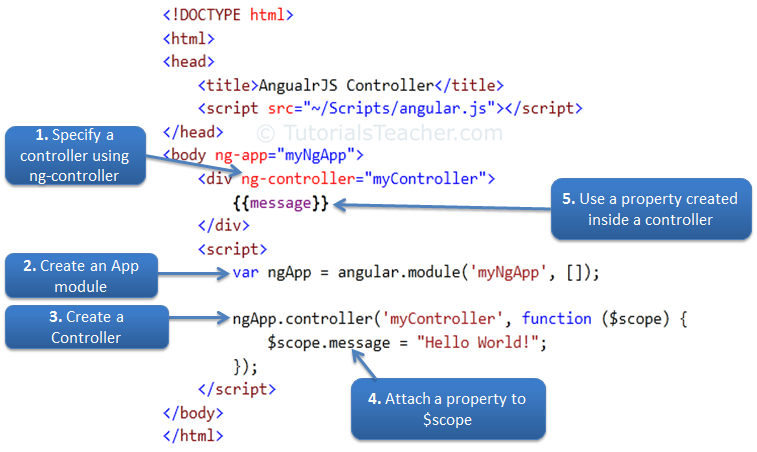
Angularjs call scope function from javascript. This tutorial explain the $scope object in AngularJS. The $scope in an AngularJS is a built-in object, which can contains application data & methods. 26/6/2015 · You can do this using one line of code calling angularJS scope into your javascript block. Let's see how can we do this with a short example. Angular JS Controller. Below is the simple angularJS controller where I have created a simple function which will open an alert box. var app; (function { app = angular.module("TestApp", []);})(); 5 days ago - What is $scope in AngularJS? The scope is a JavaScript object which basically binds the "controller" and the "view". One can define member variables in the scope within the controller which can then b
2/1/2013 · AngularJS Tutorial - Call scope function in expression. The following code shows how to call scope function in expression. 14/7/2015 · This will be done using the $rootScope of AngularJs. AngularJs provides a very helpful feature that can be used to call $scope values, functions of one page using some other page. This feature helps greatly in those cases where you want to access the $scope value of various pages on one page or vice versa. 7/4/2018 · This post is to show how to call Angular code from JavaScript. Firstly, include the Angular js file in the html page. I put a bottom on the page. Incentive Create the JavaScript in the same page. function OnSuccessData(myData, myPeriod) { angular.element(document.getElementById('divID')).scope().Calling(myData, myPeriod);…
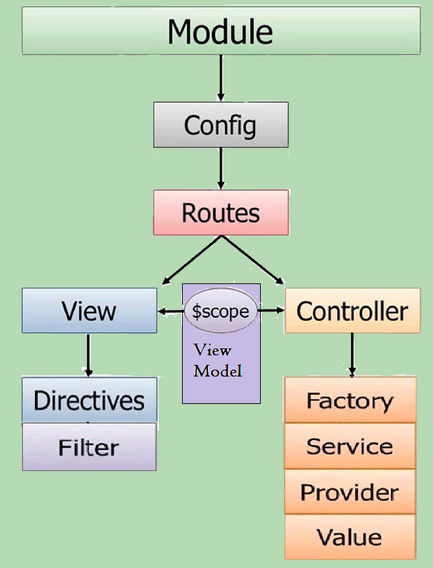
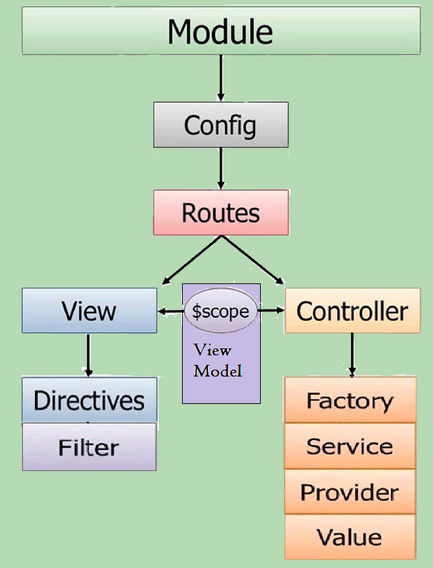
Jan 15, 2014 - I moved the following HTML from a controller to a directive, as part of HTML I wanted subbed in when a button was clicked. The problem is that now the save button(below) does nothing. I tried cha... Nov 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Understanding the Scope. If we consider an AngularJS application to consist of: View, which is the HTML. Model, which is the data available for the current view. Controller, which is the JavaScript function that makes/changes/removes/controls the data. Then the scope is the Model.
AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript! Created on Plnkr: Helping developers build the web. 3. I have angular controller and Javascript function in that function , i am calling angular function. I am getting error: $scope.Name is not a function, $scope.dates is not a function. function validation () { $scope.pageload = true; $scope.Name (); $scope.dates (); } $scope.Name = function () { // do something } $scope.dates = function ...
3/11/2017 · Questions: I’m trying to see if there’s a simple way to access the internal scope of a controller through an external javascript function (completely irrelevant to the target controller) I’ve seen on a couple of other questions here that angular.element("#scope").scope(); would retrieve the scope from a DOM element, but my attempts are currently yielding no ...
 Angularjs Ng Repeat Directive With Example
Angularjs Ng Repeat Directive With Example
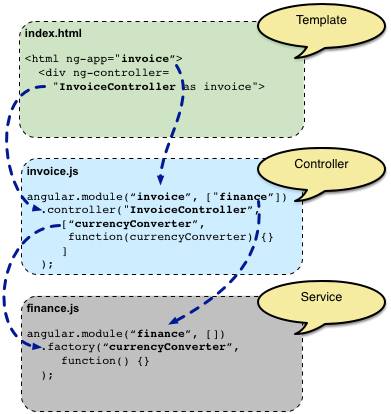
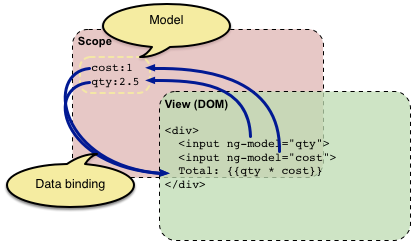
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
 Call Function Scope Model Of One Page From On Second Page
Call Function Scope Model Of One Page From On Second Page
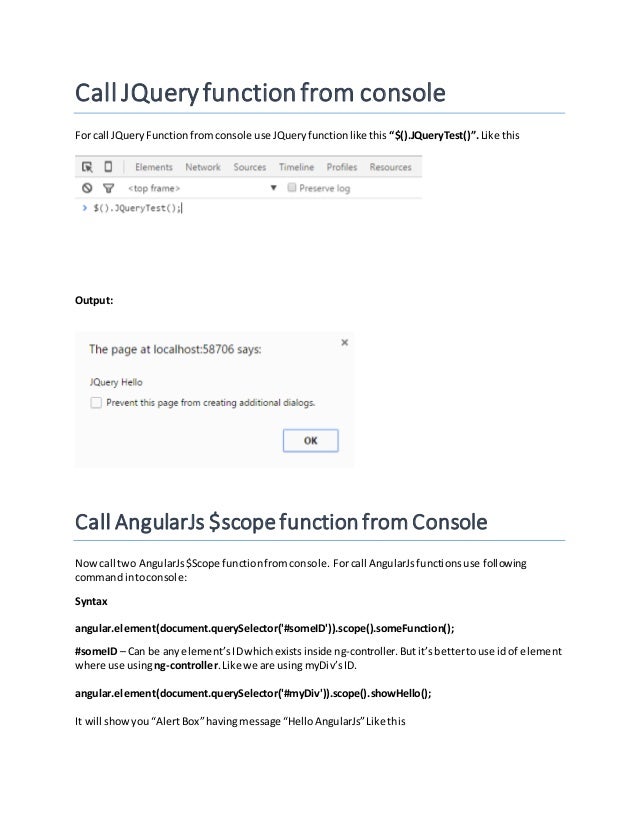
 How To Call Scope Function From Console
How To Call Scope Function From Console
 Quickstart With Angularjs Hello Angularjs
Quickstart With Angularjs Hello Angularjs
 Angularjs Data Is Not Set In Scope Return Undefined Stack
Angularjs Data Is Not Set In Scope Return Undefined Stack
 How To Call Scope Function From Console
How To Call Scope Function From Console
 Types Of Angularjs Services With Examples Creating
Types Of Angularjs Services With Examples Creating
Use Broadcast Emit And On In Angularjs
 Scope In Angularjs For Beginners
Scope In Angularjs For Beginners
 What Is Scope In Angularjs Tutorial With Example
What Is Scope In Angularjs Tutorial With Example
 Angularjs Edit Scope Function From Dev Tools Stack Overflow
Angularjs Edit Scope Function From Dev Tools Stack Overflow
 Building A Web App From Scratch In Angularjs
Building A Web App From Scratch In Angularjs
 How To Call Scope Function From Console
How To Call Scope Function From Console
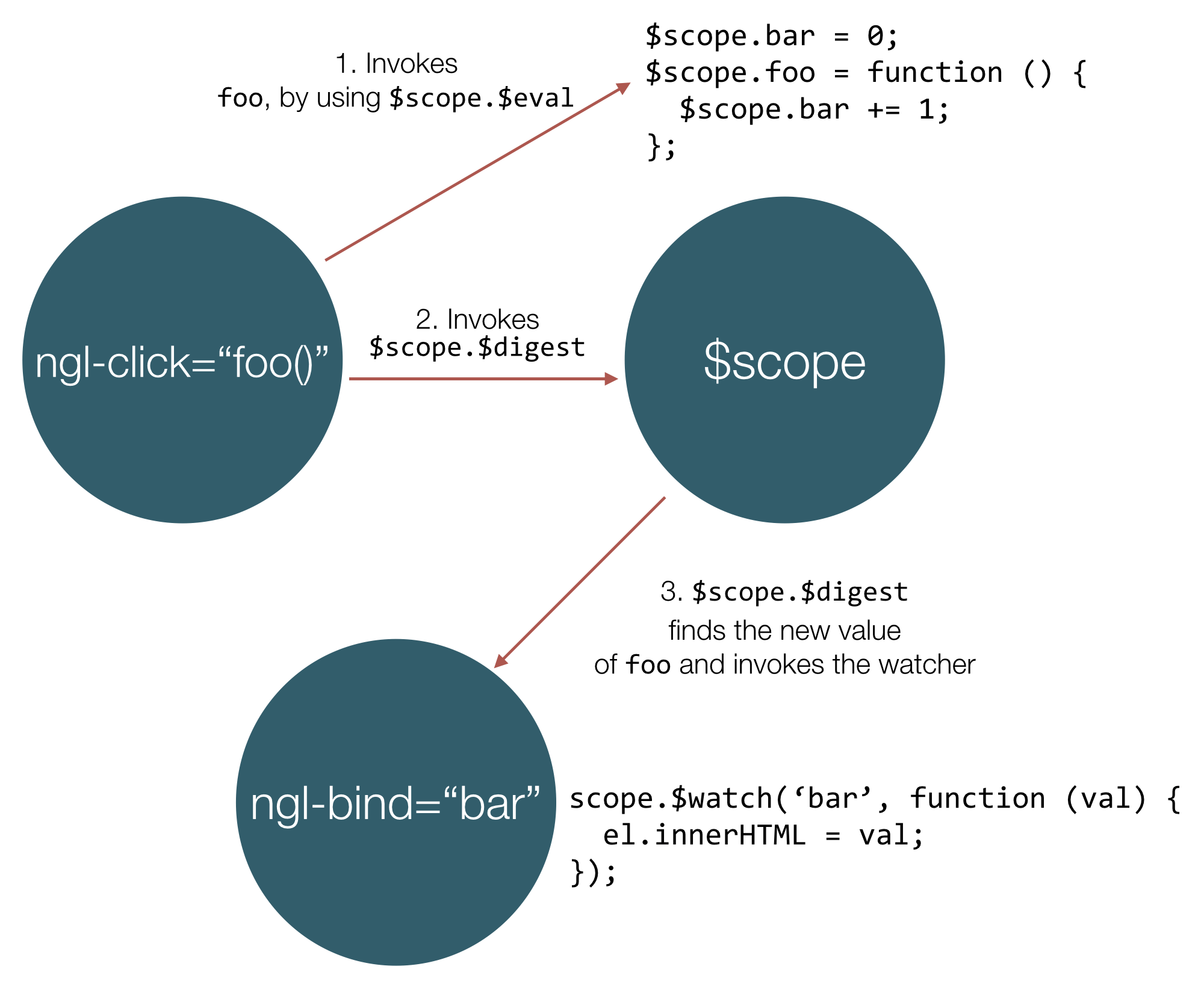
 Build Your Own Simplified Angularjs In 200 Lines Of
Build Your Own Simplified Angularjs In 200 Lines Of
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
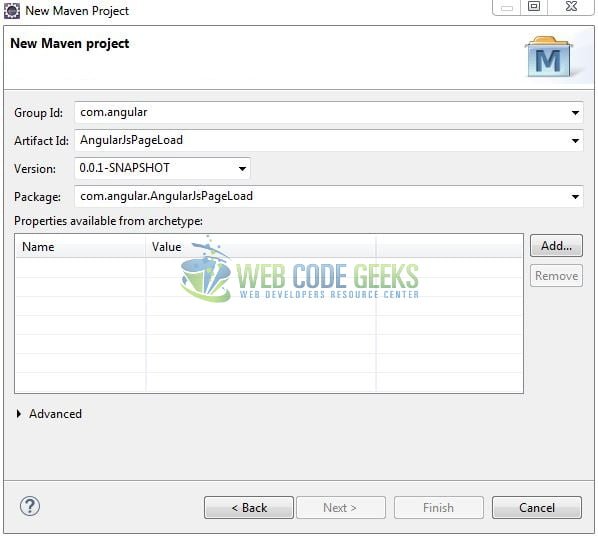
 Angularjs Call Function On Page Load Example Web Code Geeks
Angularjs Call Function On Page Load Example Web Code Geeks
 Angularjs Tutorial Scope A Glue Between Javascript Code
Angularjs Tutorial Scope A Glue Between Javascript Code
 Angularjs Performance Optimization With One Time Bindings
Angularjs Performance Optimization With One Time Bindings

0 Response to "21 Angularjs Call Scope Function From Javascript"
Post a Comment