21 Javascript Preloader For Website
Feb 14, 2018 - For even more examples of creative loaders, you can also explore this showcase of the best website preloaders made with animated Gifs, CSS3, Canvas, or other Javascript-based techniques, learn from this post about creating animated loaders using nothing but CSS, and read through this post about ... 11/9/2018 · It will make a user to think that this website might not be working or not up to date But if you used Preloader then instead of the empty page the preloader will appear till the whole page loads. So with this user at least think ya website is working and it may be because of the network it takes time. See How simply preloader makes our user happy.
 Progress Bar Preloader Jquery Pace Js Tutorial Html Css Amp Jquery
Progress Bar Preloader Jquery Pace Js Tutorial Html Css Amp Jquery
This preloader can be flash or gif image, you can make icon base preloader or text etc.. Sometimes the website takes time to load so preloaders help viewers attention. This free Preloaders and animated spinners will help you to make your website more attractive to the user.

Javascript preloader for website. Video: Page Loading Screen Document Preloader Tutorial. This tutorial resides in the JavaScript video index under the General Programming section. If you find this lesson useful, we have many more exercises that are sure to please you. Pre-loader is one of the must-have features that you should add to your site. It makes your site load smooth and makes it more user-friendly. Especially when you have a lot of images and JavaScript files and your site load unlovely. This tutorial will teach you to step by step how to add CSS preloader to your site. Jul 01, 2021 - PRE-LOADER A preloader — or what some call a loading screen — is the what you see on some sit... Tagged with css, html, javascript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 26, 2016 - While most markup-based resources are discovered fairly early by the browser’s preloader, not all resources are markup-based. Some of the resources are hidden in CSS and in JavaScript, and the browser cannot know that it is going to need them until it is already fairly late. May 14, 2011 - The how, how you do it best or what the best solution is for it is another question, and i would test it (1st visit, browser caches website, no more preload animation), so you have normally not to do it with a cookie, it just works fine (normally) – Daniel Ruf May 14 '11 at 20:42 ... <script type="text/javascript...
Sep 26, 2017 - Now a days every websites are powered by jQuery Preloader. It will add interactivity to a webpage with some sort of animations. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called heavyimagefile.jpg ... How to add a Preloader in Website using HTML, CSS and Javascript | CSS3 Preloader Animation ScreenAdding a preloader animation screen created using pure css3...
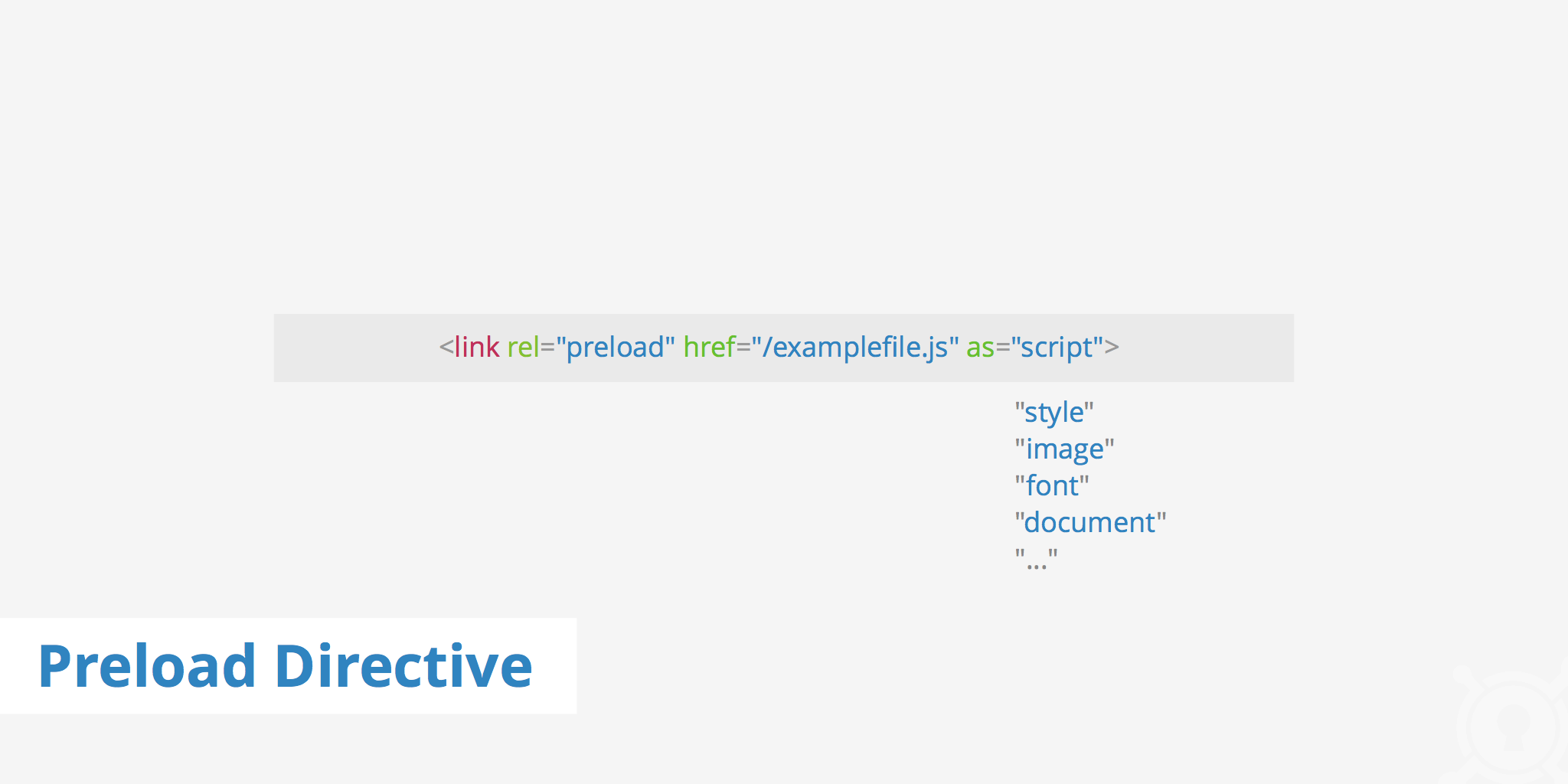
Check out my courses and become more creative!https://developedbyed How to create a CSS Preloader Animation With Javascript Tutorial | Javascript Preloade... Javascript. How to handle JavaScript Syntax Error: The only valid numeric escape in strict mode is '\0' Top 5 : Best webpage preloader plugins April 08 2016; 18.1K; Read this article in other language Español English. The preload value of the <link> element's rel attribute lets you declare fetch requests in the HTML's <head>, specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in.
Preloading and prefetching allows you to control how resources are loaded and helps boost web performance. With this tutorial, you implemented resource hints to preload and prefetch resources like CSS, fonts, and JavaScript. This will help you to create faster progressive web apps. Covers the entire screen, great if you want to hide @font-face fout -- by mimoYmima ... Learn JavaScript - Add an AJAX preloader. Example. Here's a way to show a GIF preloader while an AJAX call is executing.
The preloader on this page is a box element. The preloader overlays the content elements. The slow load is simulated by using a JavaScript setTimeout function. When the content loads, the preloader is hidden using the FadeOut animation. 1. To do this, Turn On your Developer Tools in your Wix Editor (found under Code in top menu). 2. 16/2/2015 · The first thing you’ll need is a loading gif. There are several websites where you can download and/or create free preloader gifs. HTML. Add the following code to your HTML on the page you would like the preloader to appear: <div class="preloader"><span class="preloader-gif"></span></div> Feb 20, 2021 - Here we preload our CSS and JavaScript files so they will be available as soon as they are required for the rendering of the page later on. This example is trivial, as the browser probably discovers the <link rel="stylesheet"> and <script> elements in the same chunk of HTML as the preloads, ...
Preloading modules. By Sérgio Gomes. Web DevRel @ Google. Browsers are finally starting to natively support JavaScript modules, both with static and dynamic import support. This means it's now possible to write module-based JavaScript that runs natively in the browser, without transpilers or bundlers. 16/4/2020 · Any Resources Preloader JavaScript Library – Loader.js. Loader.js is a pure JavaScript preloader that preloads web resources (text, JSON, images, audios, videos, etc) and triggers certain events while loading and after loaded. Nov 15, 2019 - Hi, great idea, I was looking for something like this. I had a couple of questions – couldn’t you use css keyframes and an infinitely repeating animation instead of Javascript? – would it make sense to hide spinner on document load? Probably take the. preloader class off the element too, ...
In our last article we have listed the best CSS preloader kits to use as loading animations for website.In this article let's know how to add a CSS preloader to your website.We assume that you have the basic knowledge of HTML/CSS and jQuery. In this tutorial we will add one of the CSS spinner from CSS Spinkit to your website. Dec 18, 2018 - In order for this to work, you'd need to get the URLs to all of the images you want to load, and then do something like this: # on index.html, our preloader <script type='text/javascript'> // add all of your image paths to this array var images = [ '/images/image1.png', '/images/image2.png', ... Definition and Usage. The preload attribute specifies if and how the author thinks that the video should be loaded when the page loads.. The preload attribute allows the author to provide a hint to the browser about what he/she thinks will lead to the best user experience. This attribute may be ignored in some instances. Note: The preload attribute is ignored if autoplay is present.
Basically, preloaders or loaders are what you first see on the page when the rest of the site's content didn't load yet. Preloaders are mostly animated simple illustrations, they are created in order to entertain visitors while the server keeps processing. 14/8/2019 · Webpages have large images, heavy JavaScript, CSS files that take time to load. You can use this jQuery pre-loader to add a smooth experience to your website users. This page loader with JavaScript will show overly with a gif animated loader until your page loads completely. Step 01 – Add below HTML part just after the opening body tag <body> Starting in Chrome 73, the browser can preload the right variant of responsive images specified in srcset before it discovers the img tag! Depending on your site's structure, that could mean significantly faster image display! We ran tests on a site that uses JavaScript to lazy-load responsive images.
Preload critical assets to improve loading speed. When you open a web page, the browser requests the HTML document from a server, parses its contents, and submits separate requests for any referenced resources. As a developer, you already know about all the resources your page needs and which of them are the most important. For even more examples of creative loaders, you can also explore this showcase of the best website preloaders made with animated Gifs, CSS3, Canvas, or other Javascript-based techniques, learn from this post about creating animated loaders using nothing but CSS, and read through this post about ... Put everything you need for your animation in a div with an id and everything you need for your content in another. Give your content display: none in your stylesheet. Now you can use window.onload to change the styles document.getElementbyId().style.display = none/inline
A preloader is one of the important elements of the user-friendly interface. It indicates that contents are still loading with an animated icon or text. In this tutorial, you will come to know how to create a preloader on the HTML page. Besides this, you can also download the complete source code of this preloader project. Preloader is a small code which can be added to your website to produce and visual effect. Most importantnly it allow time for assets (Images, CSS, etc.) to load in website. I have created a light weight preloader without using any library. This Simple Page Preloader is designed with CSS and JavaScript. A suite of modular libraries and tools which work together or independently to enable rich interactive content on open web technologies via HTML5.
Aug 31, 2020 - The resources you suggested of imagesloaded and pxloader seem so verbose for the simple functionality I require. And, what is packaged javascript anyhow (I sorta get it, but I’m not a js developer soooo not really)? Could you please show how to implement your preloader for a typical image ... Web Notification Improvements in Chrome 50: Icons, Close Events, Renotify Preferences and Timestamps Web Push Payload Encryption Device Orientation Changes Are Coming to Chrome 50 A better way to preload images for web galleries. The canonical javascript image preloader attempts to maximize the browser's ability to load resources in parallel. While this is a good strategy for certain resources, it is not necessarily the best strategy for loading a gallery full of high resolution images, especially if you can predict ...
In your JavaScript file, add the following code: $(window).load(function() { $('.preloader').fadeOut('slow'); }); The code above will display the preloader, on load. Once the page has fully loaded, the preloader screen will disappear and your site's content will be displayed. That's all, folks! PreLoadMe is a lightweight preloader for any webcontent. Powered by jQuery and CSS it is fully responsive and will run on all modern desktop- and mobil... 16/8/2021 · How to Add Preloader in Website Using HTML CSS and JavaScript With Code | Preloader in HTML Page. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. To avoid this, cancel and sign in to YouTube on your computer.
28 Frames. 256×256. Spinning arrows. Free. Download. Loading GIF or, so called loader gif is an animation that indicates a loading process on a web-site or an application. Being an critically important part of web-site and application design and usability, mostly the animations are used to show that something is loading on the background (e.g ... 28/11/2018 · In your JavaScript file, add the following code: $(window).load(function { $('.preloader').fadeOut('slow'); }); The code above will display the preloader, on load. Once the page has fully loaded, the preloader screen will disappear and your site’s content will be displayed. Checkout our latest product - the ultimate tailwindcss page creator 🚀 Make Preloader Animation On Website with CSS & Javascript. By Rahmad Ade Akbar. September 30, 2019. Membuat Animasi Loading saat membuka tampilan website. See the Pen Make Preloader on Website by Rahmad Ade Akbar (@kodingasyik) on CodePen. For More Source Click Link : ...
 What Is The Preload Directive Keycdn Support
What Is The Preload Directive Keycdn Support
 Personal Portfolio Website Design Website Preloader Html Css Js
Personal Portfolio Website Design Website Preloader Html Css Js
 How To Make Website Preloader Using Html Css Js Page
How To Make Website Preloader Using Html Css Js Page
 Preload Critical Assets To Improve Loading Speed
Preload Critical Assets To Improve Loading Speed
 Preload Web Pages When Hovering Over Links Prerender Js
Preload Web Pages When Hovering Over Links Prerender Js
 30 Css Page Preload Animations Simbyone Com
30 Css Page Preload Animations Simbyone Com
How To Add Css Preloader To Your Website Tutorial
 Page Loading Screen Document Preloader Tutorial Javascript Css Html
Page Loading Screen Document Preloader Tutorial Javascript Css Html
 Windows Preloader Using Html Amp Css Dev Community
Windows Preloader Using Html Amp Css Dev Community
 Top 8 Free Amp Beautiful Css Amp Javascript Snippets For Creating
Top 8 Free Amp Beautiful Css Amp Javascript Snippets For Creating
 Creating A Preloader For Gatsby Site Dev Community
Creating A Preloader For Gatsby Site Dev Community
 Free Download Page Preloaders Jquery Plugin With Preload
Free Download Page Preloaders Jquery Plugin With Preload
 How To Make An Official Website Using Html And Css And Add A
How To Make An Official Website Using Html And Css And Add A
 How To Add Preloader To Website Using Html Css And Javascript
How To Add Preloader To Website Using Html Css And Javascript
 How To Add Preloader In Website Using Html Css
How To Add Preloader In Website Using Html Css
9 Javascript And Animated Gif Loading Animation Solutions
 Basic Loading Screen Resources Three Js Forum
Basic Loading Screen Resources Three Js Forum
 Jquery Plugin For Easy Image Preloading Depreload Js Free
Jquery Plugin For Easy Image Preloading Depreload Js Free


0 Response to "21 Javascript Preloader For Website"
Post a Comment