31 Javascript Fetch Json Example
Dec 05, 2020 - But, as we’re going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data. ... We can also submit binary data with fetch using Blob or BufferSource objects. In this example, there’s a <canvas> where we can draw by moving a mouse ... The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. Parameters: This method accept two parameters as mentioned above and described below:
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
A practical guide to learning how to use native JavaScript Fetch API to get and post data from a server. ... any of the above methods returns a new promise. Since our API response is a JSON string, the one we want to use is the json(): fetch (url). then (res => res. json () ... Here is an example of a POST request:

Javascript fetch json example. In this post you'll learn how to use the fetch API to POST JSON data to a backend service.. For the purposes of this article we're going to create a form and submit it and POST that data off to a backend service using fetch.. First, let's create the form with a name attribute to capture the data we'll POST: Aug 07, 2020 - JavaScript read JSON from URL tutorial shows how to read data in JSON format from the provided URL. We use JQuery, Fetch API, and XMLHttpRequest. 17/2/2018 · A fetch API is provided in the global window scope in javascript, with the first argument being the URL of your API, it's Promise-based mechanism. Simple Example // url (required) fetch('URL_OF_YOUR_API', {//options => (optional) method: 'get' //Get / POST / ... }).then(function(response) { //response }).catch(function(err) { // Called if the server returns any errors …
A Promise that resolves to a JavaScript object. This object could be anything that can be represented by JSON — an object, an array, a string, a number... ... In our fetch json example (run fetch json live), we create a new request using the Request() constructor, then use it to fetch a .json ... JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. Fetch is called on a resource, examples/example.json. Fetch returns a promise that will resolve to a response object. When the promise resolves, the response object is passed to validateResponse....
Further, if you want to make an asynchronous HTTP request, then we can do that using promises or async-await in JavaScript which was introduced in ES6. Asynchronous: JavaScript HTTP Request JSON. Asynchronous HTTP requests are more efficient way and user-friendly way. HTTP GET Request using fetch() method Example code If you've never used Promises before, check out Introduction to JavaScript Promises. Basic Fetch Request. Let's start by comparing a simple example implemented with an XMLHttpRequest and then with fetch. We just want to request a URL, get a response and parse it as JSON. XMLHttpRequest In our fetch json example (run fetch json live), we create a new request using the Request () constructor, then use it to fetch a.json file. When the fetch is successful, we read and parse the data using json (), then read values out of the resulting objects as you'd expect and insert them into list items to display our product data.
The fetch() method allows you to make network requests similar to XMLHttpRequest (XHR).. The main difference between the Fetch API and XMLHttpRequest which was otherwise known as XHR is that the Fetch API uses Promises, which makes you write cleaner API calls, strictly avoiding callback hell and reducing the complexity of XMLHttpRequest. Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. Fetch and promises can be tricky to work with and understand ... Cross-origin requests made by JavaScript methods on the other hand are an exception. For example, fetch ('http://another ') does not send any cookies, even those (!) that belong to another domain.
The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR).Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server. Jul 20, 2021 - In this tutorial, you'll learn about the JavaScript Fetch API to make asynchronous HTTP requests in the web browsers. 2 weeks ago - The HTTP response body is considered ... or "text/javascript". If the HTTP response body is not JSON, fetch-json passes back through the promise an object with a bodyText string field containing response body text. In addition to the bodyText field, the object will have the fields: ok, status, statusText, and contentType. For example, an HTTP response ...
This example is structured to match your example, but ideally, you would return response.json () on that first.then block and proceed on the next block. Here is a similar example that proceeds on the next block. In your particular case, you can view the Fetch API as a json aware wrapper for "XMLHttpRequest"s. Since we are sending the JSON data to the server so JSON.stringify( ) converts the Javascript object into the JSON text and stores that JSON text into a string. Basically, in a more simple way, we can say that it simply converts the Javascript object to the JSON string. Promise Version of PUT using Fetch The Fetch API Response object has a number of useful properties and methods. For example, to check the status of the request, use the response.status property, to see the response headers, check the response.headers property. If you are expecting JSON as a result of your request, call the response.json() method.
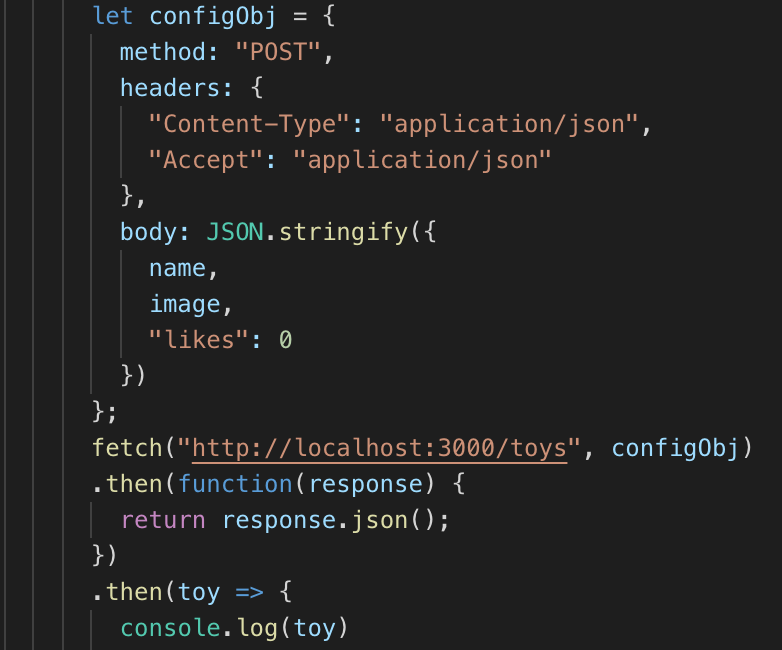
May 29, 2019 - If you've never used Promises before, check out Introduction to JavaScript Promises. ... Let's start by comparing a simple example implemented with an XMLHttpRequest and then with fetch. We just want to request a URL, get a response and parse it as JSON. 20/4/2015 · var headers = new Headers(); headers.append('Accept', 'application/json'); // This one is enough for GET requests headers.append('Content-Type', 'application/json'); // This one sends body return fetch('/some/endpoint', { method: 'POST', mode: 'same-origin', credentials: 'include', redirect: 'follow', headers: headers, body: JSON.stringify({ name: 'John', surname: 'Doe' }), }).then(resp => { ... Available in Chrome 42+ | View on GitHub | Browse Samples · This sample shows how the Fetch API can make POST requests
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The Fetch API's fetch function initiates each HTTP request. The fetch function returns a Promise object, which contains an HTTP response represented as a Response object. A common pattern is to extract the JSON response body by invoking the json function on the Response object. JavaScript updates the page with the details from the web API's ... JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
In this quick post we'll go over using the Fetch API to GET or POST some JSON data to an external resource. We'll also go over proper error handling. Best JavaScript code snippets using node-fetch. Response.json (Showing top 15 results out of 315) A logger for just about everything. Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. Aug 24, 2020 - Before JSON took over the world, the primary format of data exchange was XML. XMLHttpRequest() is a JavaScript function that made it possible to fetch data from APIs that returned XML data.
Fetch + Async/Await. Since Fetch is a promise-based API, using async functions is a great option to make your code even easier to reason about and synchronous-looking. Here for example is an async/await function that performs a simple GET request and extracts the usernames from the returned JSON response to then log the result at the console ... But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects. In this example, there's a <canvas> where we can draw by moving a mouse over it. A click on the "submit ... The resp parameter takes the value of the object returned from fetch(url). Use the json() method to convert resp into JSON data: fetch(url) .then((resp) => resp.json()) The JSON data still needs to be processed. Add another then() statement with a function that has an argument called data:.then(function(data) { }) })
22/8/2020 · But passing a JSON object to the “headers” property should work for most cases. fetch('https://api.github /users/manishmshiva', { method: "GET", headers: {"Content-type": "application/json;charset=UTF-8"} }) .then(response => response.json()) .then(json => console.log(json)); .catch(err => console.log(err)); fetch ('http://example /movies.json'). then (response => response. json ()). then (data => console. log (data)); Here we are fetching a JSON file across the network and printing it to the console. The simplest use of fetch() takes one argument — the path to the resource you want to fetch — and does not directly return the JSON response body but instead returns a promise that resolves with a Response object. await fetch ('/api/names') starts a GET request, and evaluates to the response object when the request is complete. Then, from the server response, you can parse the JSON into a plain JavaScript object using await response.json () (note: response.json () returns a promise!). By default fetch () performs a GET request.
The code above uses Bootstrap and includes the retrieve-resources and display-resources ids needed for the click event and placeholder for the data retrieved from JSON. Once a user clicks the retrieve-resources link, the JS code above will begin. See the Pen JavaScript Fetch JSON for a demo using the above code. (Note in this codepen demo I am ... fetch('https://api.github /orgs/nodejs').then(response => response.json()).then(data => { console.log(data) // Prints result from `response.json ()` in getRequest }).catch(error => console.error(error)) Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ...
Using the Fetch API it's super easy to retrieve JSON in your web applications. In this video I'll demonstrate how to do so with a basic example.Support me on...
 Unable To Get Json Using Fetch Api But Can Using Jquery
Unable To Get Json Using Fetch Api But Can Using Jquery
 How To Loop Through Json Response In Javascript To Get
How To Loop Through Json Response In Javascript To Get
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
 Javascript Fetch Api How To Save Output To Variable As An
Javascript Fetch Api How To Save Output To Variable As An
 Fetch Json Data Using Jquery Ajax Method Getjson
Fetch Json Data Using Jquery Ajax Method Getjson
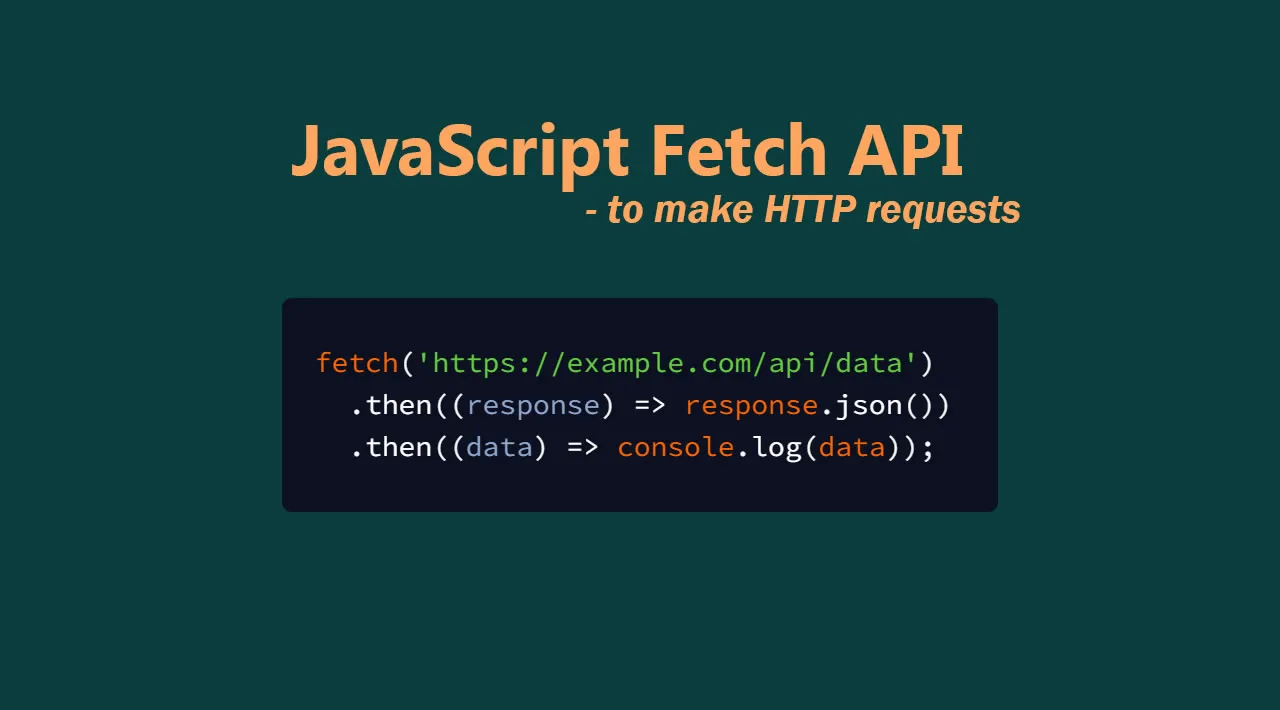
 Javascript Fetch Api To Make Http Requests
Javascript Fetch Api To Make Http Requests
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Javascript What Is Fetch Interacting With Apis By
Javascript What Is Fetch Interacting With Apis By
 Javascript Fetch Check If Response Is Json Code Example
Javascript Fetch Check If Response Is Json Code Example
 Talking To Python From Javascript Flask And The Fetch Api
Talking To Python From Javascript Flask And The Fetch Api
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
 Next Js Usestaticprops Usestaticpaths Static Json Data
Next Js Usestaticprops Usestaticpaths Static Json Data
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Javascript Fetch How To Use Fetch Api To Get The Data W3path
Javascript Fetch How To Use Fetch Api To Get The Data W3path
 Fetching Api Data With React Js If You Ve Used Fetch To
Fetching Api Data With React Js If You Ve Used Fetch To
 Json Stringify Fetch Api Code Example
Json Stringify Fetch Api Code Example
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript



0 Response to "31 Javascript Fetch Json Example"
Post a Comment