21 How To Get Selected Value From Dropdownlist In Javascript
Get dropdownlist selected value in jQuery. In web application we need to get dropdown value at client side. We will see the example of how to get dropdown value in jQuery. We will explain hot to retrieve the selected element using javascript. e.options[e.selectedIndex].value will return the value of the selected element where e is the variable obtained with document.getElementById
 How To Get The Selected Value Of Dropdown In Javascript With
How To Get The Selected Value Of Dropdown In Javascript With
Get the selected value from a dropdown list using JavaScript - HTML consists of an HTML Select DropDownList and a Button. The HTML Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed.

How to get selected value from dropdownlist in javascript. Asp Get Dropdown Selected value and text in JavaScript By: Suresh Dasari Sep 1, 2012 Categories: Asp , Code Snippets , DropdownList , Javascript Get selected Text and Value of ASP.Net DropDownList on Button click using JavaScript The following HTML Markup consists of an ASP.Net DropDownList and a Button. The Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example.
Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. ... Get the selected value of dropdown list using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 30/5/2019 · The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option’s value can be found by using the value property.
12/4/2015 · When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box. Select Fruit: <select id="ddlFruits">. <option value=""></option>. <option value="1">Apple</option>. <option value="2">Mango</option>. What you did, is you selected your textbox and JS returned you a DOM element of that text box and you wanted to populate it by passing the DOM of the textBox inside the getElementById() function. Here is where it broke: document.getElementById(textboxId).value = strUser; To use getElementById() method, you pass a string value of the id of an ... 7/7/2016 · A dropdownlist is a list of items from which user can select one or multiple values at the same time.every dropdownlist contain two items one is a value and another is text. here in the given example,there is a list of student names in which student id is the value and student name is the text.to get the text/value from dropdownlist, let's take an example:first, open your database and ...
8/11/2013 · You can use a HiddenField to store the Client Id of the DropDownList and access in ClientSide. ASPX: <telerik:GridTemplateColumn HeaderText="ShipCountry">. <EditItemTemplate>. <asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="SqlDataSource2"DataTextField="ShipCountry" DataValueField="ShipCountry">. I have radgrid containing reddropdown inside it with autopostback=false. when user selects value from dropdown inside grid how that value can be get through javascript. 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value :
This post will discuss how to get selected value from a dropdown list in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val() method to get the selected value from a dropdown. This can be done in several ways using the :selected property to get the selected option, as shown below: Programmatically Preselect Dropdown Using Javascript. This page describes how to set the selected item on an HTML dropdown list after the page has been rendered using javascript. Basics. A dropdown list can contain a range of items. For the purposes of this example we will use... Selecting and Displaying Dropdown Values with JavaScript. First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ( "fruits" ); Now that our dropdown is selected we can get the value of the currently selected option. This by default is the first option.
But this is the way to get the selected value of a dropdown list: document.getElementById('dropdown').value - Avi Y Apr 8 '12 at 7:44 To add to Avi Y's comment, selectedIndex of 2 is the 3rd item in the list, since the index starts at 0. The .val() method is mainly used to get the values of form elements such as input, select and textarea. It will return undefined if it is called on an empty set. When the first element in the set is a select-multiple, val() returns an array that contains the value of each selected option. If no option is selected, it will return an empty array ... Getting a value from a ASP:DROPDOWNLIST from javascript[Answered] RSS ... Harrison.Sco... ... Iv been looking at this all morning and for some reason unknown to me i cant figure it out, i have a ASP:DROPDOWNLIST on my HTML page where it has 3 selection options each have a value 1,2,214 as seen below
29/10/2019 · In this video tutorial, you will learn how to get selected option value from dropdownlist using javascript Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... In this post, we will discuss the various method in jQuery and JavaScript to get value selected in DropDown.In Javascript, it becomes a bit tricky to fetch selected values, but in jQuery, we have some predefined and easy methods to fetch values from form fields like drop down.. Let's explore some of the best ways to get Selected Value and Option Text in JavaScript and jQuery
In the above example, the text (also known as options) in the drop-down list, is the name of a Bird and the value is a code. To get the selected text (or the selected option), I am using the text() method of the options collection. ele. options [ele.selectedIndex]. text. Using jQuery to get the Selected texts of SELECT Element. The jQuery method is also simple. Jan 21, 2018 - Vue.js get dropdown selected value - You can get seelcted text or selected option value of a select box in vue.js using v-model. Here in this tutorial, we are going to explain how you can get selected option value and text in vue.js. You can use our online editor to edit and run the code online. JavaScript Function To Set DropDownList Selected Value Following is the function for JavaScript that will return the selected value or text from the dropdown list: < script type ="text/javascript">
How to get the value of a select. To get the value of a select or dropdown in HTML using pure JavaScript, first we get the select tag, in this case by id, and then we get the selected value through the selectedIndex property. The value "en" will be printed on the console (Ctrl + Shift + J to open the console). Drop down list. We can obtain a reference to this type of element using its name: oSelectOne = oForm.elements ["select_one_element_name"]; To get the index of the selected option in the JavaScript options array of the select element, we can use the selectedIndex property of the select element object: index = oSelectOne.selectedIndex; How can I get the values selected in the drop-down list, using a JavaScript function? User can select multiple values from both the elements. Following are the elements I'm using. Thanks in ad...
Here is a JavaScript code line: var x = document.form1.list.value; Assuming that the dropdown menu named list name="list" and included in a form with name attribute name="form1". When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Inside the function, the HTML Select DropDownList object is referenced and then the selected Text and Value is determined and displayed using JavaScript alert message box. Save DropDownList value into a javascript variabale. 0. Using images / links to switch form select (dropdown) Related. 1656. JavaScript post request like a form submit. ... Get selected value in dropdown list using JavaScript. 1692. Convert form data to JavaScript object with jQuery. 2400. Get selected text from a drop-down list (select box ...
As you can see that, I've passed dropdownlist event object as this in GetSelectedSubject() method and that is needed here to get selected value or text from the dropdownlist. Also make sure you that have added ClientIDMode="Static" propery of dropdown to access in JavaScript with it's unique name. 18/5/2020 · var gettext = value.options [value.selectedIndex].text; alert ("value:-" +" "+ getvalue + " "+ "Text:-" +" "+ gettext); } Then use this function to dropdown on onchange event as: <asp:DropDownList ID="ddlMaster1" runat="server" onchange="GetMaster1Details ()">. </asp:DropDownList>. How do I get the selected value from a dropdown list using JavaScript? I tried the methods below, but they all return the selected index instead of the value: var e = document.getElementById(" ... Get value selected in dropdown list using Javascript (displays null) 0. See which option was selected. See more linked questions. Related.
Feb 13, 2021 - Therefore, value is 2 and text is 'orange' . Watch for Changes. We can listen to the change event of the dropdown to watch for changes in the choice of the selected item.. For example, if we have the same select element of the previous 2 examples, we can write: const select = document.quer... 13/7/2011 · function GetSelectedValue(selectItem) { var index = document.getElementById(selectItem).selectedIndex; alert(" value =" + document.getElementById(selectItem). value); alert(" text =" + document.getElementById(selectItem).options[index].text); }
 How To Set Selected Value Of Dropdown In Javascript Errorsea
How To Set Selected Value Of Dropdown In Javascript Errorsea
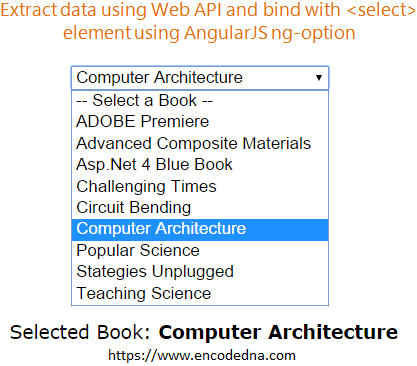
 Data Binding Angularjs Ng Options With Select Dropdown List
Data Binding Angularjs Ng Options With Select Dropdown List
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
 Jquery Select Value How Does Jquery Select Value Work
Jquery Select Value How Does Jquery Select Value Work
 How To Get Selected By Only Value For Multi Select In React
How To Get Selected By Only Value For Multi Select In React
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Learn Javascript How To Get A Select Value In A Dropdown
Learn Javascript How To Get A Select Value In A Dropdown
Mvc Dropdownlistfor Fill On Selection Change Of Another
 Get Selected Value In Dropdown List Using Javascript Stack
Get Selected Value In Dropdown List Using Javascript Stack
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 Not Able Pick A Value From A Drop Down List General
Not Able Pick A Value From A Drop Down List General
 C Java Php Programming Source Code Javascript Get
C Java Php Programming Source Code Javascript Get
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 How To Get Selected Option Value From Drop Down List Using
How To Get Selected Option Value From Drop Down List Using
 Get Selected Text And Value From Drop Down List In Asp Net
Get Selected Text And Value From Drop Down List In Asp Net
 Php Insert Drop Down List Selected Value In Mysql Database
Php Insert Drop Down List Selected Value In Mysql Database
 Sharepoint Css And Javascript Examples Enjoysharepoint
Sharepoint Css And Javascript Examples Enjoysharepoint
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 Setting Length Of Dropdown List When Selected Html Amp Css
Setting Length Of Dropdown List When Selected Html Amp Css
0 Response to "21 How To Get Selected Value From Dropdownlist In Javascript"
Post a Comment