29 How To Create Dynamic Calendar In Javascript
The code for the calendar and the default events is: In the code below I substitute the dummy events with my json object and I am trying with a for loop to create custom events. The object comes normally but the events are not represented on the calendar. EDIT. I iam posting the original template of the calendar that i am trying to use. 2. Creating the overlay. Let's start by creating the transparent background that you will see behind the active modal window. This will be injected onto the page at the very end of the body tag. The main function that will handle the logic, will accept a single argument and that will be the id of the div that you are targeting.
 Dynamic Calendar In Javascript With Example Code Example
Dynamic Calendar In Javascript With Example Code Example
A tutorial that shows how to create a PHP reservation system for hotel rooms with JavaScript/HTML5 frontend. The user interface includes a visual scheduling calendar with drag and drop support. MySQL and SQLite databases.

How to create dynamic calendar in javascript. Sep 22, 2020 - Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... Click here for comprehensive JavaScript tutorials, and over 400+ free scripts! Jan 10, 2018 - Admittedly, Javascript is the most important part in making an accurate and dynamic calendar. That doesn’t mean that it is an especially difficult part, though. Before we get to the code, we have to mention that we will base our work largely on a built in Javascript object, that is the Date ...
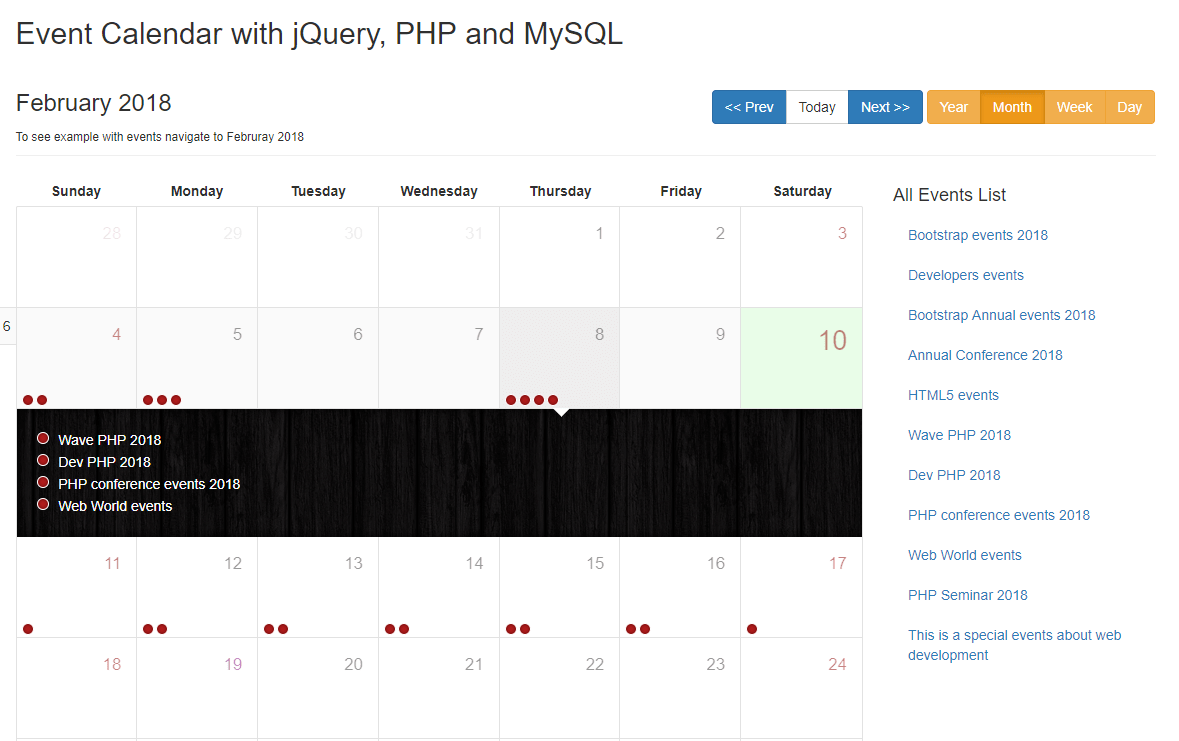
We will use jQuery Calendar plugin to create event calendar with dynamic data from MySQL database using PHP. We will cover this tutorial in easy steps to create live demo of jQuery event calendar with dynamic data. Also, read: Create Dynamic Bar Chart with JavaScript, PHP & MySQL; So let's create example to create dynamic event calendar with ... Aug 28, 2016 - As I'm new to HTML + CSS + JS I've been building a calendar (which I think anyone can use as a basis) but would like to get your suggestions on how I could improve my code specifically from the In this project we will make a simple calendar using HTML5 CSS3 and JavaScript.
This example large calendar code provides a quick and easy way to integrate a dynamic event calendar with PHP and MySQL. The jQuery and Ajax are used to load the events without page refresh on the date change. This event calendar can be used for many purposes, like booking calendar, holiday calendar, etc. You can easily build a user-friendly ... The idea behind the demo was whether or not I could create a simple dynamic calendar system with a static web site. My presentation was all about adding dynamic aspects back into a static site, so this fit right in. For the demo, I made use of FullCalendar. FullCalendar is a simple little jQuery plugin that renders a nice full screen (well, "as ... How to create a dynamic calendar in html. So if you are a person who wishes to develop a website, you have to know how to create that properly. How to create a dynamic calendar in html. We are here to solve your problem. In this article we discuss how to create these elements.
Mar 11, 2020 - Want to create a dynamic calendar without any plugin? Check out this jQuery Dynamic Calendar Program With CSS, Basic jQuery Calendar. Get source code now. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Creating Dynamic Calendar from a Database using Ajax Event Calendar Inster events easily and directly into the database table using a simple add event page With this movie we will show you how to create a dynamic Ajax Event Calendar that retrieves its events from a database.
Dynamic Calendar - JavaScript Made Easy: Free JavaScripts Tutorials Example Code ... This calendar allows you to select a month and year and automatically display the a complete calendar for that month in Dynamic HTML. Great! You can create a new event by double-clicking on the proper calendar area. Resizing an event will change its duration. Drag-and-drop event reordering is available as well. To create a long-term... The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The three views - scheduler, calendar, agenda - can be combined to create the perfect user experience on mobile, desktop and everything in-between.. The capabilities like recurring events, all-day, multi-day events, responsiveness are supported by all three views.
The combination of Node.js and MongoDB is a useful tool for quick development of dynamic sites. In this tutorial, we will explain how dhtmlxScheduler, an embeddable JavaScript calendar, can be used to create an online event calendar with Node.js backend. ... we'll get a calendar with events that we can create, edit and delete. What is more ... This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. May 24, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
1. Include jQuery library and the jQuery e-calendar's CSS and Javascript in your web page. 2. Create an empty element that will be served as a calendar container. 3. Initialize the plugin with options and add your own events using JS array object. JavaScript function to create dynamic Table in HTML at runtime. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row. Jul 14, 2020 - Caleandar.js is a simple JavaScript library used for generating a themeable inline calendar on the webpage that supports custom events.
JavaScript dynamic calender. Contribute to nunawa/dynamic-calendar development by creating an account on GitHub. This dynamic datepicker calendar will allow users to click on a date and see the events. It's easy to create and very useful. The best part is that only the dates from the calendar that contain events are the clickable ones. Only by watching you will quickly see in what days of the month you have events. Now let's begin! To create a jquery ... how to create a simple calendar view with JavaScript; how to tie the calendar to an HTML element for rendering; how to add next/previous month controls; how to add date picker functionality; Part One: a basic calendar display. We're ready to start laying the groundwork for our calendar widget. Here are the steps we'll be taking:
How to create a Calendar with JavaScript Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a Calendar with JavaScript Show a week calendar instead of a monthly calendar view to save space. By setting the calendarType to 'week' and passing the count in the weeks option you can simply enable a week view. You can dynamically change the number of weeks or switch between month and week view without the need for recycling the whole component. Now that we have covered all the basics of JavaScript, we will use its implementation in this tutorial in some good JavaScript Problems along with a brief use of HTML. In this tutorial, we will create a dynamic table using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... Learn how to create a Calendar with CSS. One potentially powerful use case scenario for creating dynamic functions, is the ability to be able to store your JavaScript externally in some type of database or repository and then to be able to regenerate this function on the fly. Essentially, it's how the browser works pretty much. In this tutorial you'll learn how to create a very useful Dynamic Calendar in Excel: For any Month in Any Year. You'll be able to switch from one month to an...
Coding A Calendar In JavaScript: Part 2. The following is the follow up to the ever so popular Coding a Calendar in JavaScript, in which I created a calendar widget in JavaScript. Before you continue with this post, you should head on over to that post and get familiar with that process as I will be using the same code to render the following. In this tutorial we will code the jQuery and CSS3 Calendar that you can find in Futurico UI Pro. To do it we will use CSS for all the styling and for "functionality" we will use jQuery and jQuery UI.From jQuery UI we will only use the "Datepicker" script. So you don't have to download all the components available in jQuery UI and the file size will be lower. Sep 22, 2020 - How do I create a dynamic calendar in HTML · How do I disable running an app on the local network when using vue-cli · You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included ...
How to create a calendar widget Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a calendar widget Mar 01, 2017 - You can customize each jsCalendar instance by defining data-* parameters on its HTML element or by passing them on the dynamic javascript creation of the calendar. 1. HTML Calendar based on DynAPI. 2. JavaScript Date Picker based on ComboBox. 3. Calendar Control - Single-Select Implementation.
Step 1: Creating UI —. Creating the UI part is pretty simple. Our calendar UI does not contain a lot of elements. Here are the main things we need to create. Create a table with 7 columns ... May 22, 2017 - I am programming a dynamic javascript calendar on which events can be added by two persons, the manager and the associate. But, only the text box with the mentioned date appears on the browser. Is... Dynamic Calendar. 13 Years Ago essential. Making a calendar is a bit more complex than making a timer or clock but mostly because any calendar script is going to be generating HTML to display the calendar and whenever you have programs writing programs things always get a bit funky! We'll do this as a prototype so all you have to do is create a ...
The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed.
 Reactjs Fullcalendar With Dynamic Events Therichpost
Reactjs Fullcalendar With Dynamic Events Therichpost
 Create Event Calendar With Jquery Php And Mysql Phpzag Com
Create Event Calendar With Jquery Php And Mysql Phpzag Com
 10 Vanilla Javascript Amp Css Calendar Code Snippets New To
10 Vanilla Javascript Amp Css Calendar Code Snippets New To
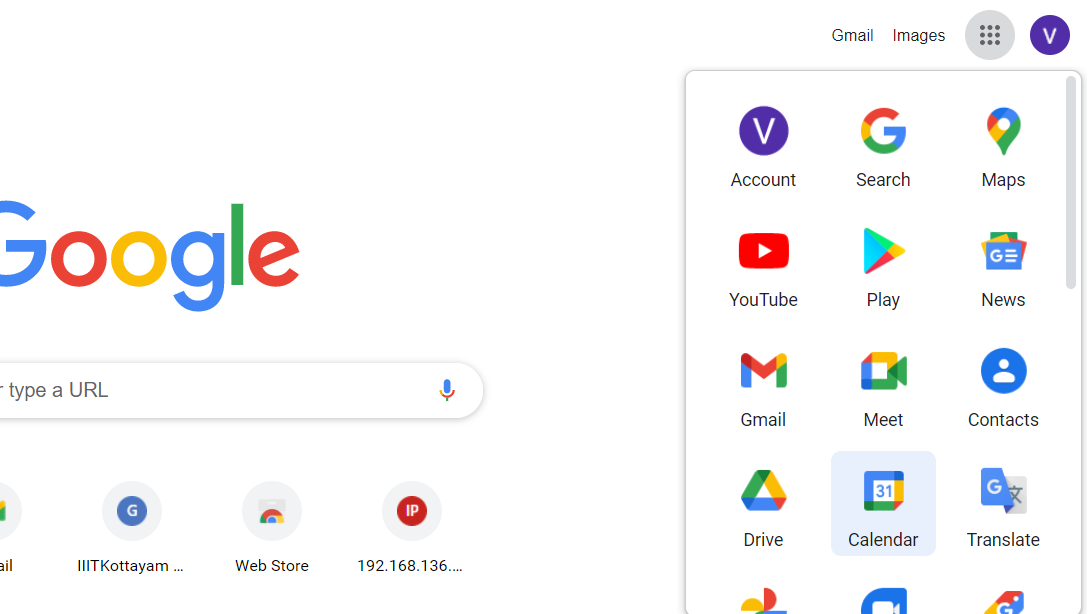
 How To Create A Google Calendar And Embed Into Your Website
How To Create A Google Calendar And Embed Into Your Website
 Discourse Calendar Plugin Discourse Meta
Discourse Calendar Plugin Discourse Meta
 Javascript Dynamic Calendar Css Glassmorphism Calendar Ui Design
Javascript Dynamic Calendar Css Glassmorphism Calendar Ui Design
 How To Create A Google Calendar And Embed Into Your Website
How To Create A Google Calendar And Embed Into Your Website
 How To Create Calendar Using Jquery And Css3 Designmodo
How To Create Calendar Using Jquery And Css3 Designmodo

React For Confluence Atlassian Marketplace
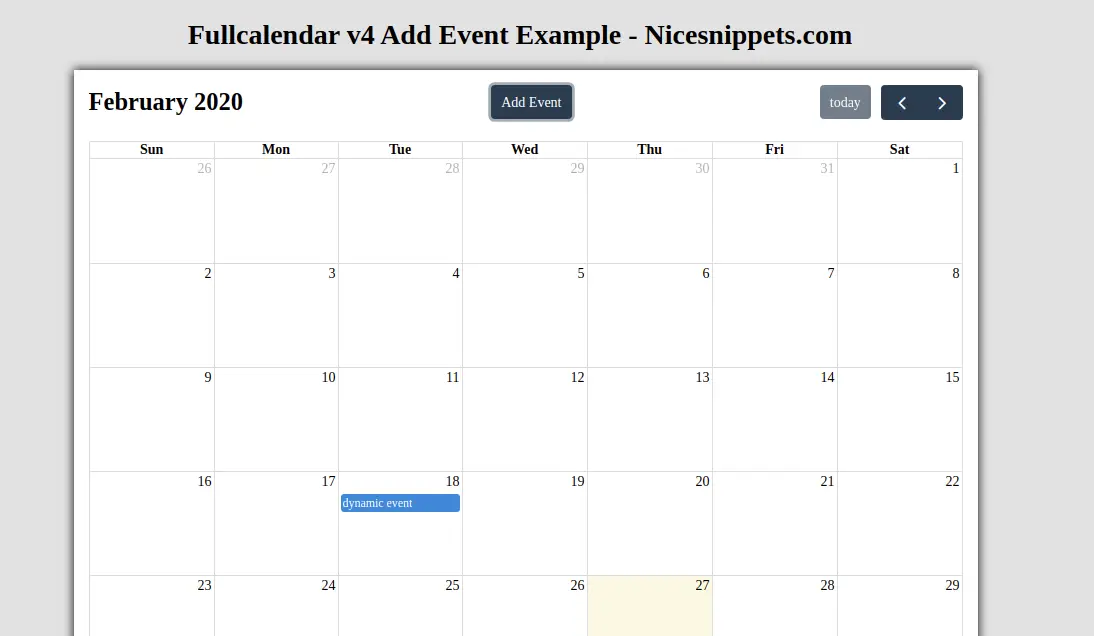
 Fullcalendar 4 Add Event Example
Fullcalendar 4 Add Event Example
 Html5 Javascript Event Calendar Open Source Daypilot Code
Html5 Javascript Event Calendar Open Source Daypilot Code
 Create A Calendar Web Component With Stencil Js By Patric
Create A Calendar Web Component With Stencil Js By Patric
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Build A React Calendar Component From Scratch Programming
Build A React Calendar Component From Scratch Programming
 Challenge Of Building A Calendar With Pure Javascript By
Challenge Of Building A Calendar With Pure Javascript By
 Php Calendar Event Management Using Fullcalendar Javascript
Php Calendar Event Management Using Fullcalendar Javascript
 Addevent Com Add To Calendar And Event Tools For Websites
Addevent Com Add To Calendar And Event Tools For Websites
 Build An Event Calendar In Codeigniter Using Jquery Codexworld
Build An Event Calendar In Codeigniter Using Jquery Codexworld
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 Dynamic Calendar In Javascript Code With Demo Calender Js
Dynamic Calendar In Javascript Code With Demo Calender Js
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
 Power Bi Creating A Dynamic Calendar Table Lt Article Lt Blog
Power Bi Creating A Dynamic Calendar Table Lt Article Lt Blog
Microsoft Excel Project Calendar Template Clearly And Simply
 10 Best Calendar Components For React Amp React Native Apps
10 Best Calendar Components For React Amp React Native Apps
 Dynamically Generated Calendar
Dynamically Generated Calendar


0 Response to "29 How To Create Dynamic Calendar In Javascript"
Post a Comment