24 Raise Click Event Javascript
The event constructor also accepts an object that specifies some important properties regarding the event. bubbles. The bubbles property specifies whether the event should be propagated upward to the parent element. Setting this to true means that if the event gets dispatched in a child element, the parent element can listen on the event and perform an action based on that. 31/7/2019 · The dispatchEvent() method is used on this element to fire the click event. The dispatchEvent() method dispatches an Event at a specified target. This simulates a click on the element selected. Syntax: click_event = new CustomEvent('click'); btn_element = document.querySelector('#element'); btn_element.dispatchEvent(click_event);
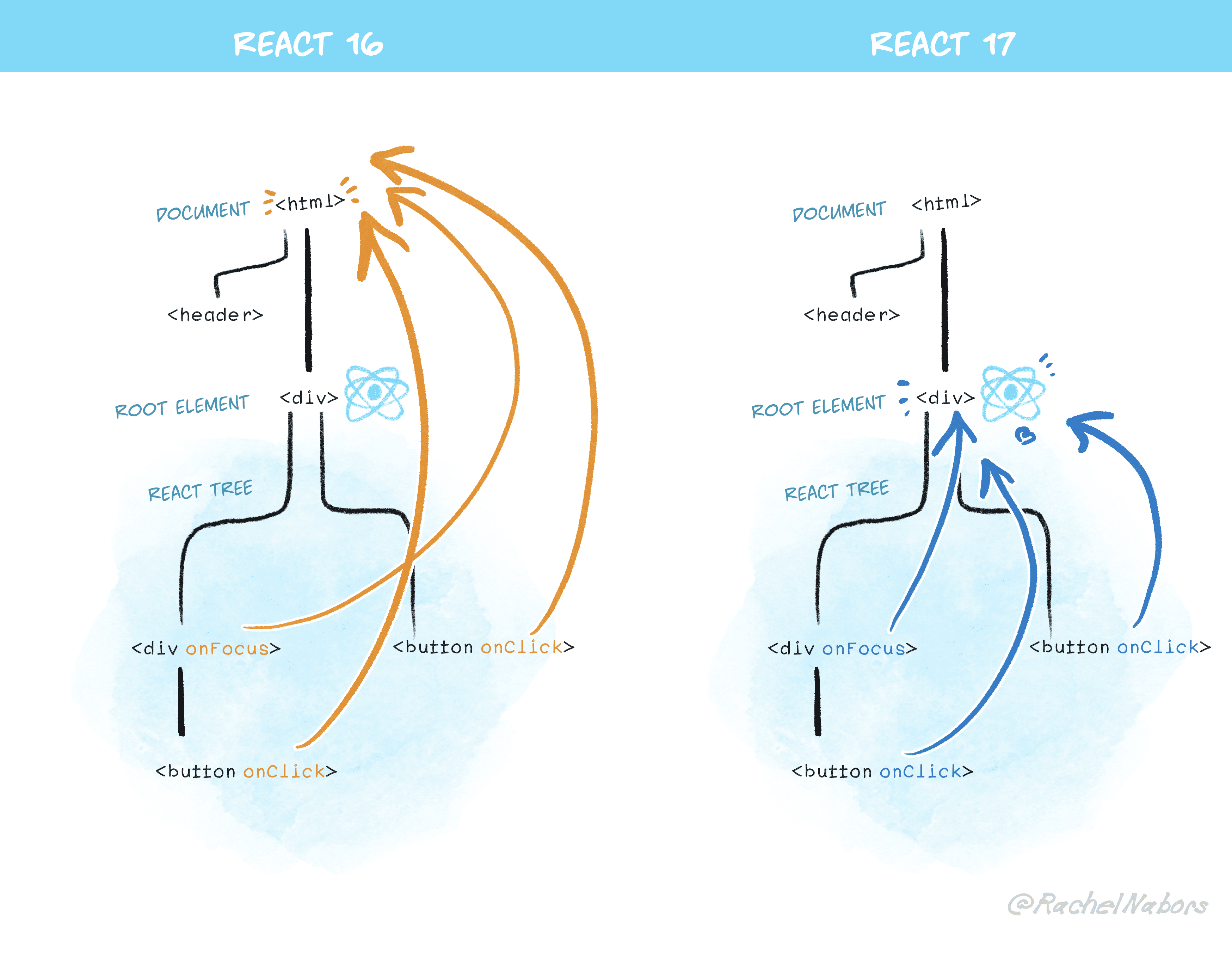
 React V17 0 Release Candidate No New Features React Blog
React V17 0 Release Candidate No New Features React Blog
Using javascript events and listeners are very simple. If you've been programming in javascript you're probably already familiar with listening to click events like the following: document.getElementById('my-button').addEventListener('click', function { console.log('do something awesome!'); });

Raise click event javascript. A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code to an HTML event attribute: How do I raise a custom event in my custom object and then listen to that event in the parent? Is this kind of thing even possible in Java script? javascript javascript-events. Share. Improve this question. Follow edited Jul 29 '11 at 1:50. David Kethel. asked Jul 29 '11 at 0:13. First you need a control that have autopostback active (even if hidden) so that in the page is written a javascript function __doPostBack (eventTarget,eventArgument) that raise a postback event. This is a little dirty but work.
Since you've asked a Javascript solution, I'll start with that: You can do this in two ways: Javascript: By calling the function as an attribute: [code]<button id ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Examples of using JavaScript to react to events. Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange ... Click Events. Acting to the onclick event onclick - When button is clicked ondblclick - When a text is double-clicked.
After an event object is created, we should "run" it on an element using the call elem.dispatchEvent (event). Then handlers react on it as if it were a regular browser event. If the event was created with the bubbles flag, then it bubbles. In the example below the click event is initiated in JavaScript. Using Vanilla JavaScript: We will use the native dispatchEvent in order to create keyboard events as follows. We add an event listener to the button to trigger a series of events that will show 'Hey Geek' in the display division that we created. for this we have used dispatchEvent(new KeyboardEvent(…)). JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed....
Triggering click event in javascript works, but actual asp event is not fired. 0. Why does the method run without calling in script tag? 0. ... Why do mechanics give the wheels a spin after raising a car for inspection? Composite fraction? ... 17/11/2020 · Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don’t use it for click and contextmenu events, because the former happens only on left-click, and the latter – only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button … Create and dispatch events in a component's JavaScript class. To create an event, use the CustomEvent() constructor. To dispatch an event, call the EventTarget.dispatchEvent() method. The CustomEvent() constructor has one required parameter, which is a string indicating the event type. As a component author, you name the event type when you ...
The dispatchEvent delivers an Event at the specified EventTarget, synchronously executing the affected EventListeners in an appropriate order. Unlike native events that are fired by the DOM and call event handlers asynchronously with the help of the event loop, the dispatchEvent execute event handlers synchronously. When click () is used with supported elements (such as an <input>), it fires the element's click event. This event then bubbles up to elements higher in the document tree (or event chain) and fires their click events. There we have it, we can dispatch a custom event and then listen to it elsewhere in the code. Bubbling Events . Going back up to the demo where we looked at the way the click event worked, we saw that the event bubbled up through the parents of the originating element. We can do this ourselves as well, but we need to explicitly tell the custom event tha we want to have it bubble because by ...
@AleksanderLech Just firing an event does not guarantee that the action will take place. It does for click, it does not for change. The use case for events where change doesn't work is when you want to make a change to its value, but you want all the change event handlers to be called (whether they were set with jQuery or not). I can provide more meaningful help if you ask a new question with ... 14/9/2010 · Sep 08, 2010 04:23 AM|VMTCO|LINK. Hi. I want to raise click event on linkbutton, when press "Enter ↵" on textbox. I wrote this code: LinkButton1.Attributes.Add("onclick", myscript); but, can not call LinkButton1.onclick() , my linkbutton: href='javascript:WebForm_DoPostBackWithOptions(new%20WebForm_PostBackOptions("ctl00$ContentPlaceHolder1$L ... Some elements provide specific methods for triggering an event. For example, to trigger a click event on any element, you use the click() method: el.click (); ... Code language: JavaScript (javascript) To trigger other events such as the mousedown or change, you use the following triggerEvent() ...
16/3/2011 · Copy Code. Button button = new MyButton (); Timer MyTimer //... //... void MyClickAction () { /* do whatever you need */ } button.Click += (sender, eventArfs) => { MyClickAction (); } Timer.Tick += (sender, eventArfs) => { MyClickAction (); }; //Timer.Tick. This is actually what Albin suggested his Answer when he questioned "why raising event?" Events Module. Node.js has a built-in module, called "Events", where you can create-, fire-, and listen for- your own events. To include the built-in Events module use the require() method. In addition, all event properties and methods are an instance of an EventEmitter object. JavaScript Events. An event in JavaScript simply means that something has happened. The mouse has moved, or a key has been pressed, and JavaScript has been notified by the raising of an event. onclick Event. When the user clicks on something, the onclick event is raised, allowing you to trigger some JavaScript code when an element is clicked.
As of jQuery 1.3, .trigger()ed events bubble up the DOM tree; an event handler can stop the bubbling by returning false from the handler or calling the .stopPropagation() method on the event object passed into the event. Although .trigger() simulates an event activation, complete with a synthesized event object, it does not perfectly replicate a naturally-occurring event. In this blog, I will try to make clear the fundamentals of the event handling mechanism in JavaScript, without the help of any external library like Jquery/React/Vue. I will be explaining the following topics in this article: The document and window objects, and adding Event Listeners to them. The Event.preventDefault() method and it's usage. Creating custom events. Events can be created with the Event constructor as follows: const event = new Event('build'); elem.addEventListener('build', function (e) { }, false); elem.dispatchEvent( event); Copy to Clipboard. The above code example uses the EventTarget.dispatchEvent () method. This constructor is supported in most modern browsers ...
What you should have done is, created a JavaScript function on the client-side and used that to handle the event. JavaScript. Copy Code. function button87 () { // Code to execute here. } This will be executed one your table description cell gets a click on it. Can I wrap a JavaScript event in a jQuery event? Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? The onchange event is not working in color type input with JavaScript; How do I manually throw/raise an exception in Python? How can I move an existing MySQL event to another database? How can I show image ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... onclick event. HTML DOM reference: onmousedown event. HTML DOM reference: onmouseup event DOM Events MouseEvent. NEW. We just launched W3Schools videos. Explore now.
Returns a string that can be used in a client event to cause postback to the server. This is normally used for writing the onclick attributes on controls like the <asp:linkButton>, but you can use it in your jQuery callback as well: var succeededAjaxFn = function (result) { //Raise server side button click event Liam's right: click() doesn't set the focus by default, but you can explicitly call focus() just before click() if necessary. The example code on that page shows this. 10 posts JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 How To Programmatically Trigger Click Event In Angular 4
How To Programmatically Trigger Click Event In Angular 4
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Raise Your Hand Amp Support Her Education Infos Global
Raise Your Hand Amp Support Her Education Infos Global
 How To Simulate A Click With Javascript Geeksforgeeks
How To Simulate A Click With Javascript Geeksforgeeks
Shiny How To Send Messages From The Browser To The Server
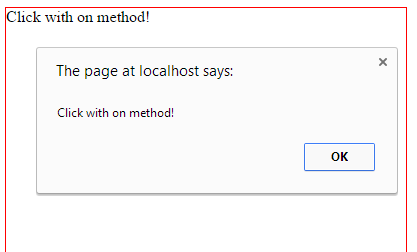
 Click Event Javascript Code Example
Click Event Javascript Code Example
 Jquery Click With 8 Easy To Understand Examples And Free Code
Jquery Click With 8 Easy To Understand Examples And Free Code

 Onclick Is Not A Reserved Word So How Does Javascript Know
Onclick Is Not A Reserved Word So How Does Javascript Know
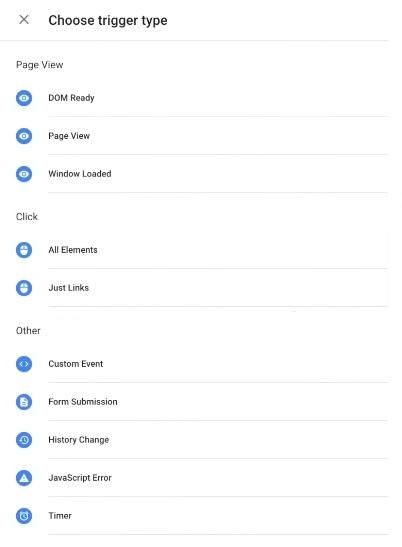
 Track Events With Google Analytics 4 Ga4 And Google Tag Manager
Track Events With Google Analytics 4 Ga4 And Google Tag Manager
 How To Trigger Events In Javascript Geeksforgeeks
How To Trigger Events In Javascript Geeksforgeeks
 How To Set Up Event Tracking In Google Analytics Search
How To Set Up Event Tracking In Google Analytics Search
 Aws Lambda Tutorial A Guide To Creating Your First Function
Aws Lambda Tutorial A Guide To Creating Your First Function
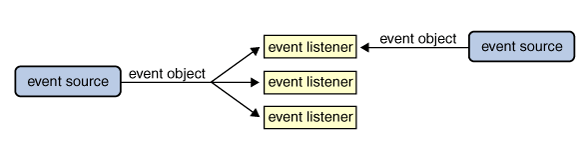
 Introduction To Event Listeners The Java Tutorials
Introduction To Event Listeners The Java Tutorials
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 How To Dynamically Create Javascript Elements With Event
How To Dynamically Create Javascript Elements With Event
 Passing Onclick Event Into Template Literals Without Global
Passing Onclick Event Into Template Literals Without Global
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via

0 Response to "24 Raise Click Event Javascript"
Post a Comment