30 Get Csrf Token Javascript
If you have any JavaScript that’s creating POST requests, you will need to make sure those are passing the CSRF token as well. You will need to set the token name and value in JavaScript before any scripts are loaded that will need to use it, so your main layout template might look something ... JavaScript Guidance for Auto-inclusion of CSRF tokens as an AJAX Request header¶ · The following guidance considers GET, HEAD and OPTIONS methods are safe operations. Therefore GET, HEAD, and OPTIONS method AJAX calls need not be appended with a CSRF token header.
Cross Site Request Forgery Challenges And Solutions
Aug 13, 2012 - Get CSRF Token from cookie for AJAX calls against Django views - gist:3338679

Get csrf token javascript. Apr 10, 2019 - Logic behind CSRF token creation and verification. Read Understanding-CSRF for more information on CSRF. Use this module to create custom CSRF middleware. Stealing CSRF tokens with XSS; Mon 13th Nov 17. Hidden tokens are a great way to protect important forms from Cross-Site Request Forgery however a single instance of Cross-Site Scripting can undo all their good work. Here I show two techniques to use XSS to grab a CSRF token and then use it to submit the form and win the day. 8/2/2021 · It’s also not advisable to transmit CSRF tokens through “GET” requests, since leakage is possible through several locations, such as the browser history, log files, Referrer headers if the protected site links to an external site. CSRF tokens should be transmitted through: Hidden fields used in forms; Headers used in AJAX calls
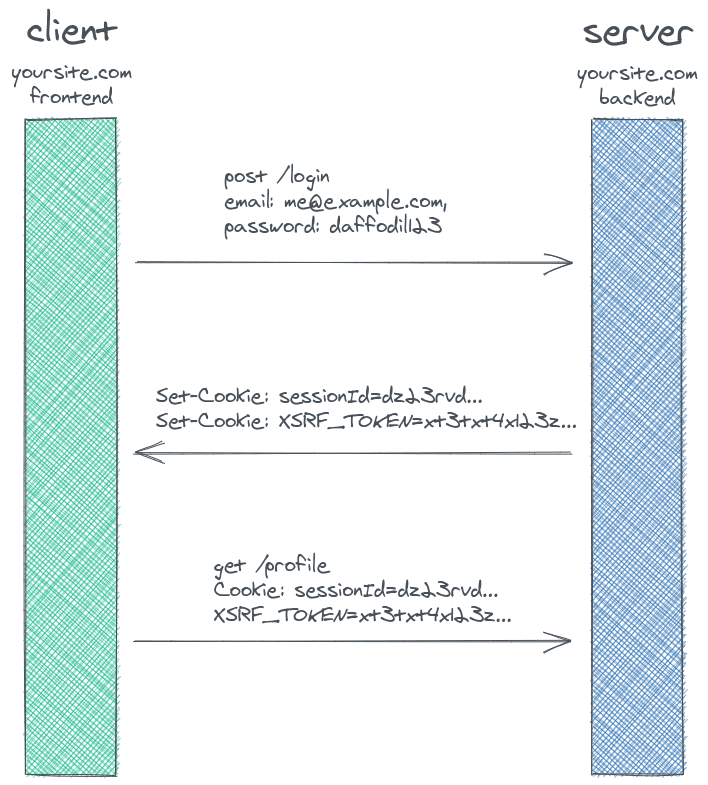
The defense against a CSRF attack is to use a CSRF token. This is a token generated by your server and provided to the client in some way. However, the big difference between a CSRF token and a session cookie is that the client will need to put the CSRF token in a non-cookie header (e.g., XSRF-TOKEN) whenever making a POST request to your backend. 6) Without the cookie, there is no way to tie back to the session ID. Without the session ID, there is no way to retrieve the CSRF token. Without the CSRF token, there is no way we can verify. The system falls apart. Nothing to do with Javascript. We don't want to keep the CSRF token in the cookie. CSRF token not required to send with AJAX GET request. If you have enabled the CSRF token regenerate then you need to update the token after each request as I do in the example. Set app.CSRFRegenerate = false if you want to use the same token for all AJAX calls.
Sep 25, 2020 - For an in-depth defense against CSRF, you can combine CSRF tokens with other approaches. For example, you can use custom headers to verify Ajax requests. This technique works because under same-origin policy, only JavaScript from the same origin can be used to add request headers. Today, we will learn about Cross-Site Request Forgery attacks and how to prevent them in ASP.NET Core, JavaScript, and Angular. Introduction Cross-Site Request Forgery, also known as CSRF (pronounced as "See-Surf"), XSRF, One-Click Attack, and Session Riding, is a type of attack where the attacker forces the user to execute unwanted actions ... Apr 25, 2017 - Browse other questions tagged javascript jquery ajax or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Django - 403 (Forbidden): CSRF token missing or incorrect with Ajax call.
To do that, you can either fetch ... security/grant-csrf-token, or better yet, harvest the token from view locals using the exposeLocalsToBrowser partial. ... Use the exposeLocalsToBrowser partial to provide access to the token from your client-side JavaScript, e.g.... To further defend against an attacker who manages to predict or capture another user's token, insert the CSRF token in the custom HTTP request header via JavaScript. This approach is particularly well suited for AJAX or API endpoints. Browsers usually don't allow custom headers to be sent cross-domain. For this reason, there is an ... CSRF_HEADER_NAME setting) to the value of the CSRF token. This is often easier because many JavaScript frameworks provide hooks that allow headers to be set on every request. First, you must get the CSRF token....
28/6/2017 · Yes so long as you observe the usual precautions; request it once at the start of the session then keep it within the application, secure the api request with SSL, ensure the token is created properly (cyrptographically strong random, or encrypted claims etc) There's more information on the OWASP page on CSRF prevention here: https://www.owasp. As mentioned earlier, MVC will inject CSRF tokens in all action-less forms. For AJAX requests initiated through JavaScript, you will need to provide your own CSRF token. In this example, I'm using jQuery but similar solutions can be used for other frameworks. The first step is to get CSRF token which can be retrieved from the Django csrftoken cookie (will be set only if you enabled CSRF protection in Django). Now from the Django docs you can find out how to get the csrf token from the cookie by using this simple JavaScript function:
This will get the CSRF token from a header meta data tag and include it in the headers of each ajax request. Then you need to add the metadata and token into your Laravel templates, eg. <head> <title>My Page</title> <meta name="csrf-token" content="<?= csrf_token() ?>"> Javascript; How to how to get csrf token in javascript (Javascript Scripting Language) By: Rochelle Doble. editAnswer. call_missed_outgoingFollow. report Report. Answer(s) available: 1. Surya xifk, SUPERVISOR BURLING AND JOINING, Banking, Small Business, Ordering, Strategic Direction. 1. Logic behind CSRF token creation and verification. Read Understanding-CSRF for more information on CSRF. Use this module to create custom CSRF middleware.
16 Dec 2020 — csrftoken = document.mainform.csrftoken.value; # Do something with the CSRF token, like add dynamic values, like sha256(csrftoken + ... 3. Spring Security Configuration. In order to use the Spring Security CSRF protection, we'll first need to make sure we use the proper HTTP methods for anything that modifies state ( PATCH, POST, PUT, and DELETE - not GET). 3.1. Java Configuration. CSRF protection is enabled by default in the Java configuration. Opening this back up, I have a suggestion: the react_component view function take in a csrf_token field, that uses the default value of form_authenticity_token, so the actual function is therefore:. react_component(csrf_token: form_authenticity_token, component_name, props) Additionally, you could now always have access to the token via some attribute, or have the react-rails gem come with a ...
Jul 15, 2016 - So, how do I place {% csrf_token %} in my javascript? Please advice. Thank you. 7 Oct 2018 · 2 answersYour django seems to create an input element holding your token, so just select that using querySelector and read its value : var csrfToken ... Apr 28, 2015 - If you’re in doubt about AJAX requests, because for some reason you cannot check for a header like X-Requested-With, simply pass the generated CSRF token to your JavaScript and add the token to the AJAX request. There are several ways of doing this; either add it to the payload just like ...
Assuming the script requests to send the token in a header called X-CSRF-TOKEN, configure the antiforgery service to look for the X-CSRF-TOKEN header: services.AddAntiforgery(options => options.HeaderName = "X-CSRF-TOKEN"); The following example uses JavaScript to make an AJAX request with the appropriate header: Recent in Laravel. How can I obtain a list of all files in a public folder in laravel? Dec 8, 2020 ; Required_if laravel with multiple value Dec 8, 2020 ; How to get all the users except current logged in user in laravel eloquent? Site B requires a CSRF token to be sent in via a hidden input, so on page load, I make a JSONP call to //siteB /getCSRFToken, which sends back the valid token. I use javascript to insert the hidden input element into the form, the user is none-the-wiser, and the form submits properly.
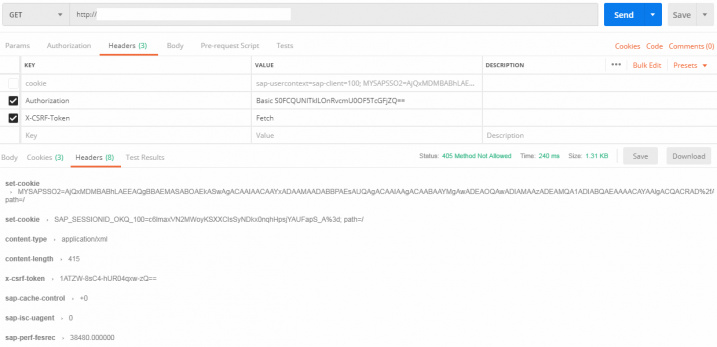
Hello, i use the following javascript code to fetch the x-csrf-token from a server. In postman the value is showed in the header response. How can i access the response header using javascript. How can i get the x-csrf-token value and save it in a variable to be reused? function test2(){ var myHeaders = new Headers(); myHeaders.append("x-csrf-token", "FETCH"); myHeaders.append("Authorization ... In addition to checking for the CSRF token as a POST parameter, the App\Http\Middleware\VerifyCsrfToken middleware will also check for the X-CSRF-TOKEN request header. You could, for example, store the token in an HTML meta tag: Aug 19, 2018 - From a usability perspective, if ... a way to get CSRF tokens via AJAX, your website is probably going to be hellish to use because anyone who has multiple tabs open is going to run into errors about mismatching CSRF tokens. On a website that uses CSRF tokens it’s a much nicer experience for users if you have a JavaScript onSubmit hook ...
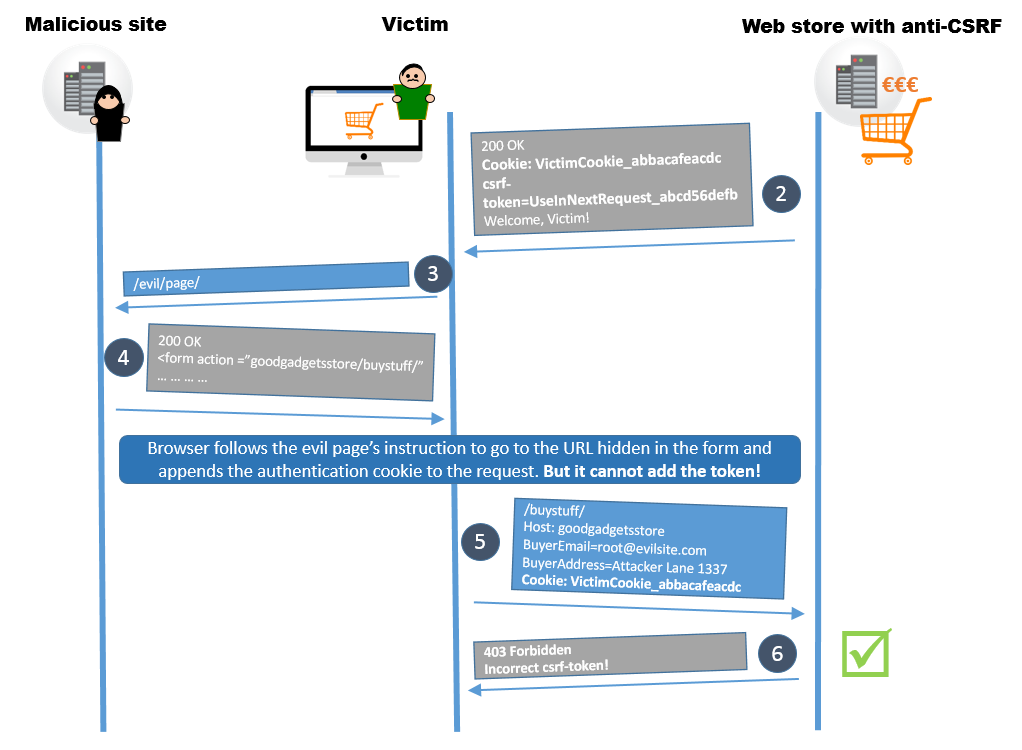
An anti-forgery token, also called CSRF token, is a unique, secret, unpredictable parameter generated by a server-side application for a subsequent HTTP request made by the client. When that request is made, the server validates this parameter against the expected value and rejects the request if the token is missing or invalid. csrf_exempt(view): It marks a view as exempt from the CSRF protection. requires_csrf_token(view): This ensures that the template tag csrf_token works. Its function is similar to crsf_protect, but it doesn't reject an incoming request. ensure_csrf_cookie(views): This enforces a view to set a CSRF cookie, even if the csrf_token template tag isn't ... Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
7/8/2021 · 40 Get Csrf Token Javascript. Written By Joan A Anderson Saturday, August 7, 2021 Add Comment. Edit. Get csrf token javascript. Cross Site Request Forgery Csrf Xsrf Race Condition In. Anti Csrf Tokens To Prevent Cross Site Request Forgery Csrf. Regarding Cookie Manipulation In Cl Http Client To Avoid Csrf. 11/4/2016 · The {% csrftoken %} template tagoutputs the actual form tag (e.g. <input type='hidden'... />. If you just want the value of the token, use { { csrf_token }} instead. If you are submitting the form with an ajax request, you might find it easier to send the CSRF token as a … A CSRF token is a unique, secret, unpredictable value that is generated by the server-side application and transmitted to the client in such a way that it is ...
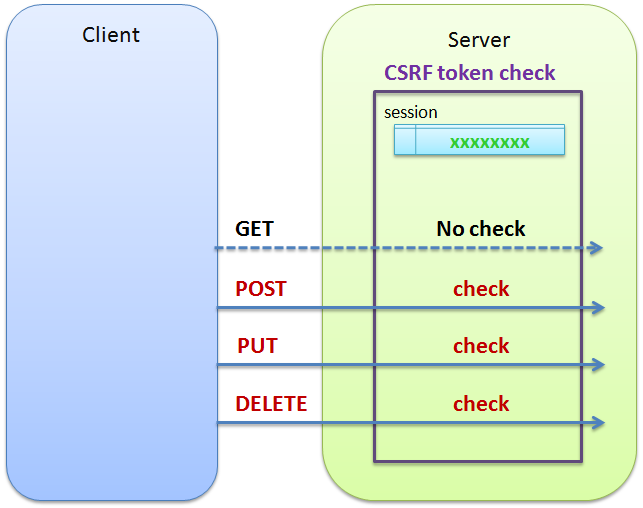
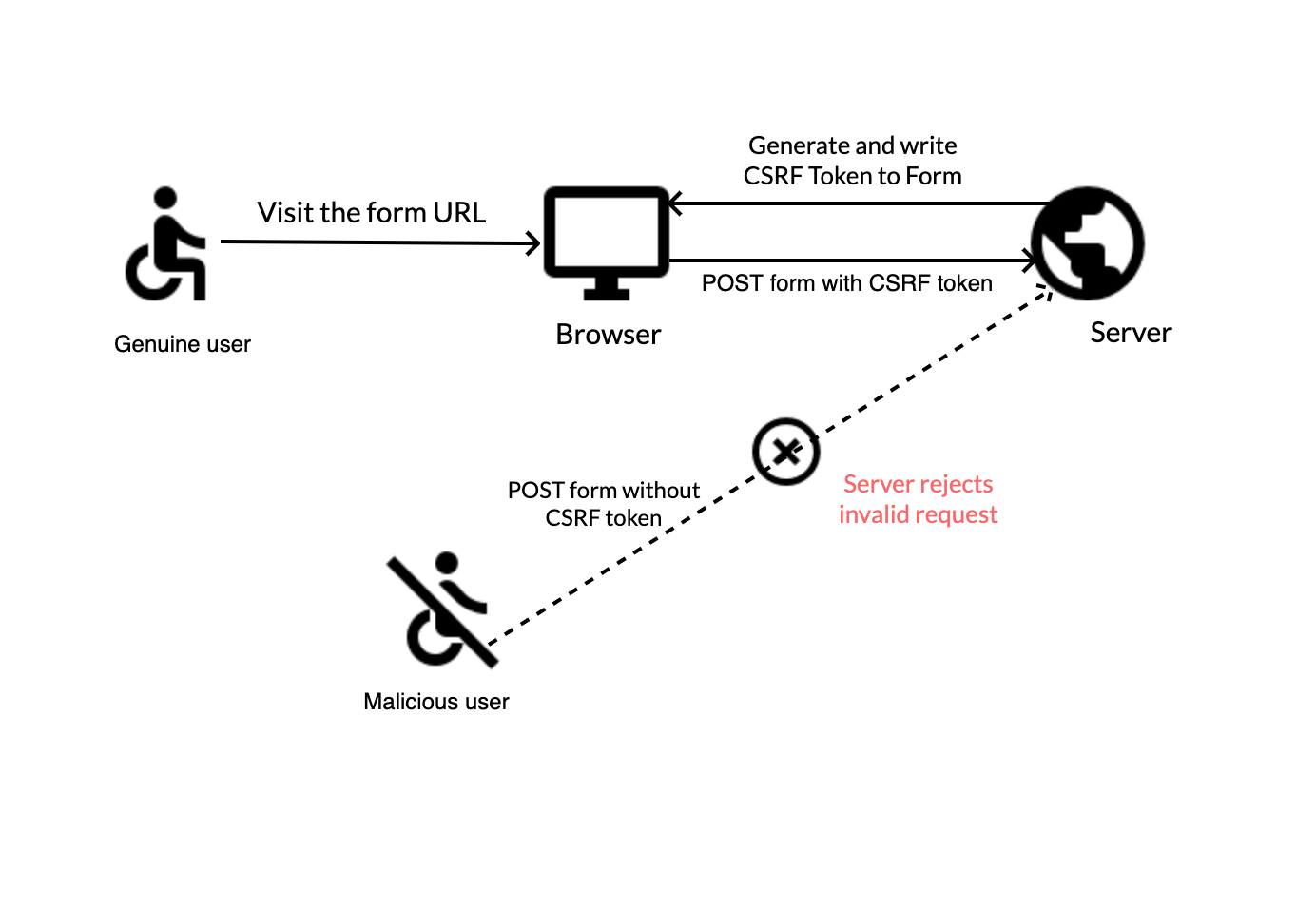
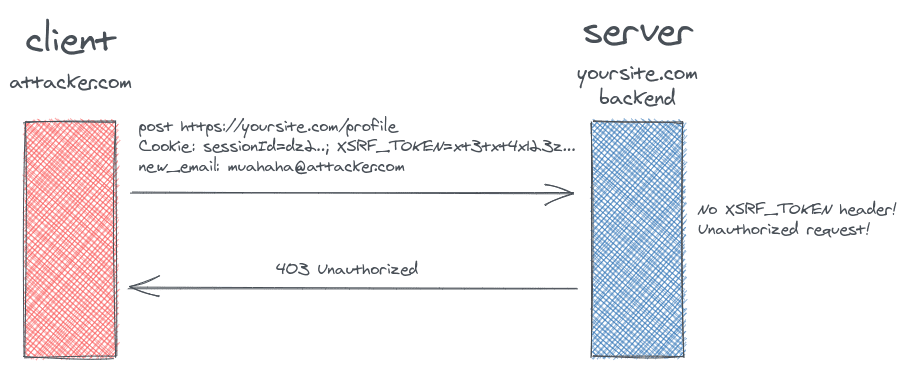
CSRF Tokens. Alas, the final solution is using CSRF tokens. How do CSRF tokens work? Server sends the client a token. Client submits a form with the token. The server rejects the request if the token is invalid. An attacker would have to somehow get the CSRF token from your site, and they would have to use JavaScript to do so. My own experiments showed that a Roblox cookie has to be available in order to get a CSRF token in return. 1 Like airttq (air) January 7, 2021, 10:25pm To fix the idempotent problem, with a repeated GET request and with the same CSRF token supplied, you could display the cached response from the first request, without making any state change. However, you're still violating the standard if you make state changes at all, see rfc7231 :
In CodeIgniter, CSRF security isn't empowered as a matter of course. In the event that it is been empowered, at that point CodeIgniter creates a hash for every dynamic client and this is utilized to confirm the solicitation. 9/9/2015 · I get my CSRF Token by this way, By adding function : $.get('CSRFTokenManager.do', function(data) { var send = XMLHttpRequest.prototype.send, token =data; document.cookie='X-CSRF-Token='+token; XMLHttpRequest.prototype.send = function(data) { this.setRequestHeader('X-CSRF-Token',token); //dojo.cookie("X-CSRF-Token", ""); return send.apply(this, arguments); }; }); May 13, 2020 - Protect Express applications from cross-site request forgeries with a minimum of hassle and middleware.
CSRF token middleware. Contribute to expressjs/csurf development by creating an account on GitHub. Contents 1. Submitting a form 2. Using JavaScript or jQuery 3. Using CSRF for all forms and Ajax requests 4. Disabling CSRF Token Laravel automatically generates a CSRF "token" for each user session. It is stored in user's session so any malicious request can be blocked. Laravel implements this using a middleware called VerifyCsrfToken.php. Here […] When building JavaScript driven applications, it is convenient to have your JavaScript HTTP library automatically attach the CSRF token to every outgoing request. By default, the Axios HTTP library provided in the resources/js/bootstrap.js file automatically sends an X-XSRF-TOKEN header using ...
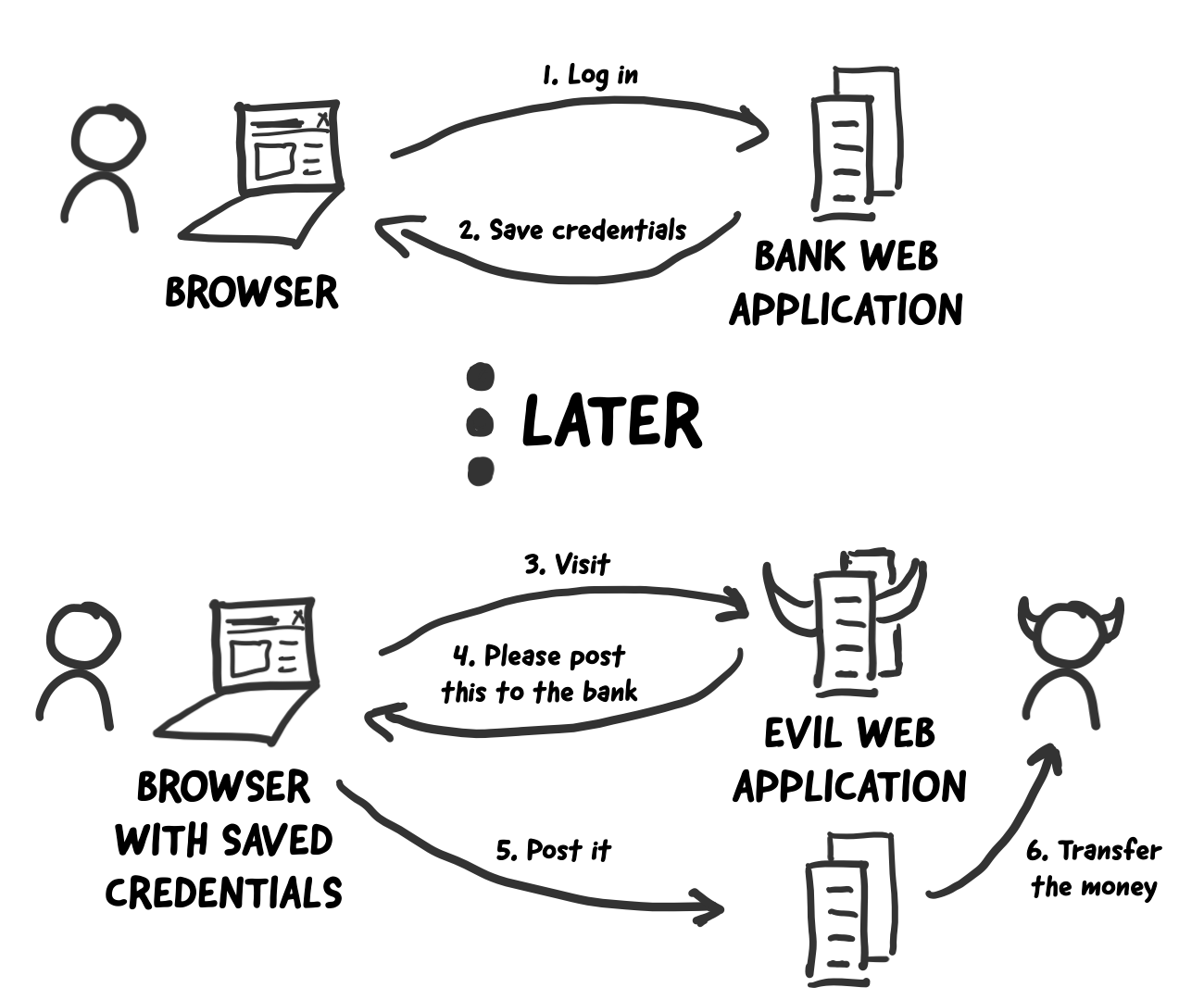
15/5/2020 · csrftoken = document.mainform.csrftoken.value; # Do something with the CSRF token, like add dynamic values, like sha256(csrftoken + "dynamicvalue"); document.mainform.csrftoken.value = … Cross Site Request Forgery protection¶ The CSRF middleware and template tag provides easy-to-use protection against Cross Site Request Forgeries. This type of attack occurs when a malicious website contains a link, a form button or some JavaScript that is intended to perform some action on your website, using the credentials of a logged-in ... csrf_exempt. c by Pleasant Partridge on Jun 26 2020 Comment. 6. #first you need to import this from django.views.decorators.csrf import csrf_exempt #now use @csrf_exempt dacorator as follows @csrf_exempt def exampleview (request): pass #now this view will not require csrf_token to handle post requests. xxxxxxxxxx.
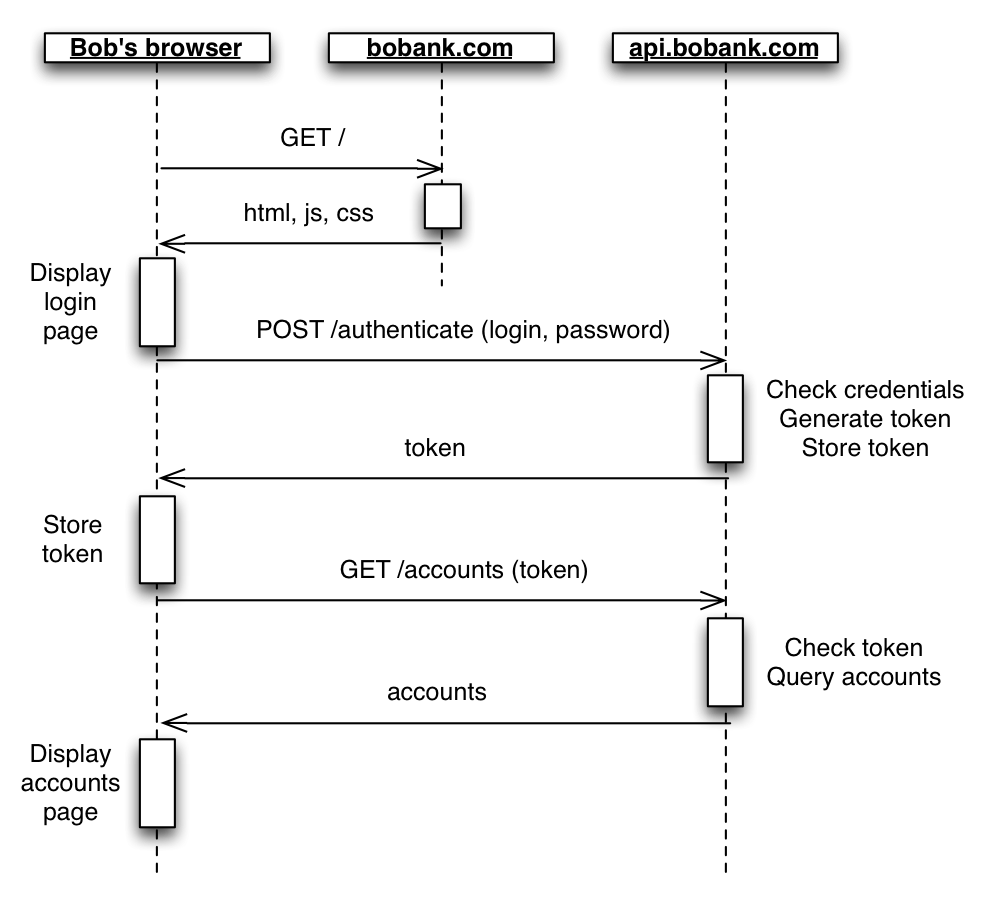
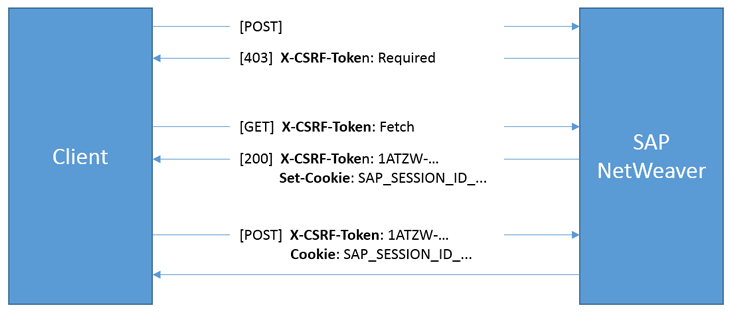
To fetch a CRSF token, the app must send a request header called X-CSRF-Token with the value fetch in this call. The server generates a token, stores it in the user's session table, and sends the value in the X-CSRF-Token HTTP response header. The app reads the value of the X-CSRF-Token HTTP response header and stores it for later use.
 How To Get Csrftoken In Vue Js Stack Overflow
How To Get Csrftoken In Vue Js Stack Overflow
 Mitigating Csrf Attacks In Single Page Applications By
Mitigating Csrf Attacks In Single Page Applications By
 Csrf Attacks Anatomy Prevention And Xsrf Tokens Acunetix
Csrf Attacks Anatomy Prevention And Xsrf Tokens Acunetix
 Your Api Centric Web App Is Probably Not Safe Against Xss And
Your Api Centric Web App Is Probably Not Safe Against Xss And
 Csrf Cross Site Request Forgery Hacktricks
Csrf Cross Site Request Forgery Hacktricks
 Issues With Csrf Token And How To Solve Them Sap Blogs
Issues With Csrf Token And How To Solve Them Sap Blogs
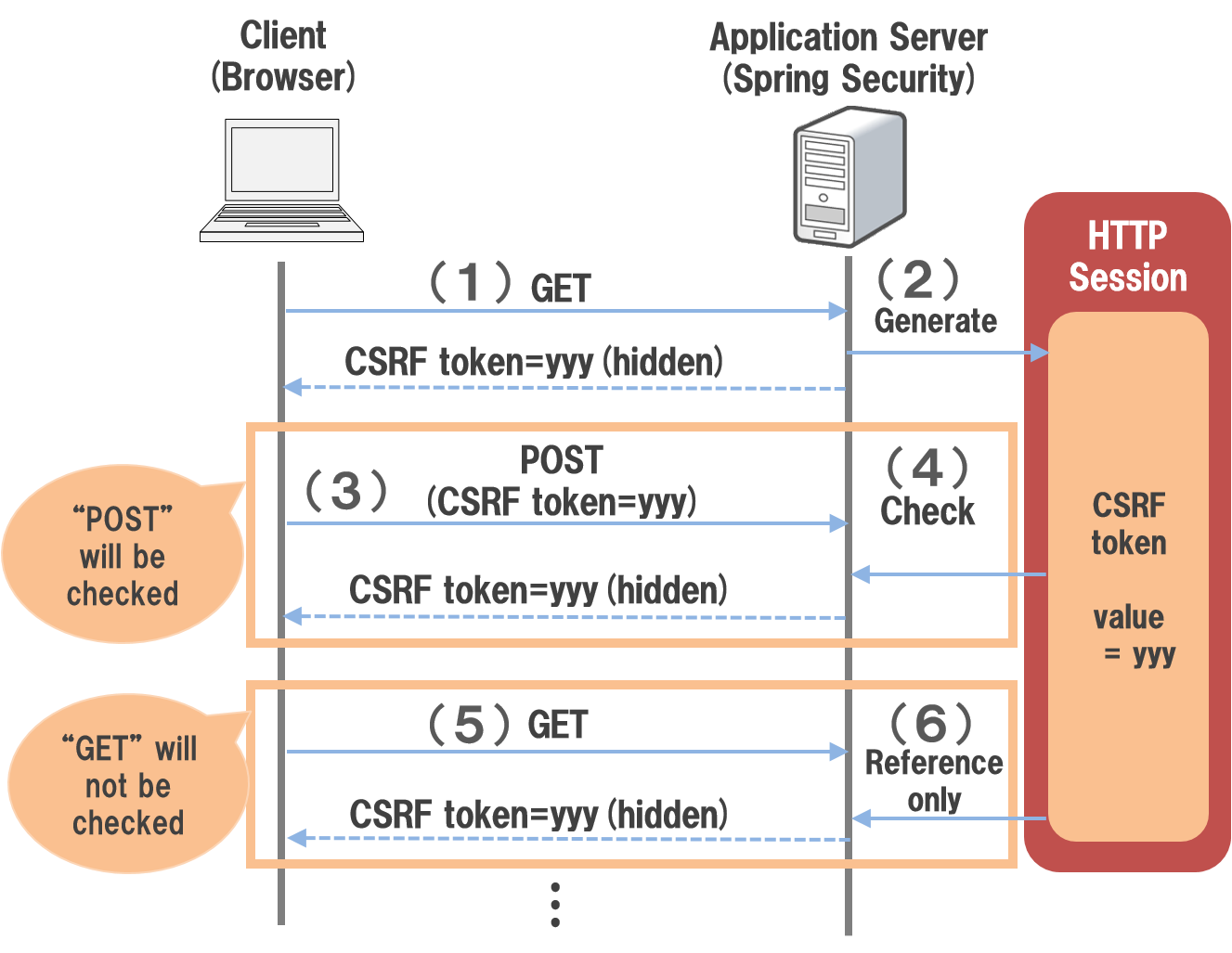
 6 7 Csrf Countermeasures Terasoluna Server Framework For
6 7 Csrf Countermeasures Terasoluna Server Framework For
 Csrf Token Not Being Validated On Some Tasklist Xhr Cockpit
Csrf Token Not Being Validated On Some Tasklist Xhr Cockpit
 Cross Site Request Forgery Anti Csrf Protection In Php Phppot
Cross Site Request Forgery Anti Csrf Protection In Php Phppot
 Going Surfing Protect Your Node Js App From Cross Site
Going Surfing Protect Your Node Js App From Cross Site
 Things That Security Auditors Will Nag About Part 3
Things That Security Auditors Will Nag About Part 3
 Fix Missing Csrf Token Issues With Flask Nick Janetakis
Fix Missing Csrf Token Issues With Flask Nick Janetakis
 Csrf Attack And Csrf Tokens App Security Mantra
Csrf Attack And Csrf Tokens App Security Mantra
How To Load Test Csrf Protected Web Sites Blazemeter
 Do Your Anti Csrf Tokens Really Protect Your Web Apps From
Do Your Anti Csrf Tokens Really Protect Your Web Apps From
 Using Cookie Based Csrf Tokens For Your Single Page
Using Cookie Based Csrf Tokens For Your Single Page
 Using Cookie Based Csrf Tokens For Your Single Page
Using Cookie Based Csrf Tokens For Your Single Page
 How Csrf Tokens Work In Sap Web Services
How Csrf Tokens Work In Sap Web Services
Anti Csrf Tokens To Prevent Cross Site Request Forgery Csrf
 How To Add Django S Csrf Token To The Header Of A Jquery Post
How To Add Django S Csrf Token To The Header Of A Jquery Post
 Complete Guide To Csrf Xsrf Cross Site Request Forgery
Complete Guide To Csrf Xsrf Cross Site Request Forgery
 How Csrf Tokens Work In Sap Web Services
How Csrf Tokens Work In Sap Web Services
 Issues With Csrf Token And How To Solve Them Sap Blogs
Issues With Csrf Token And How To Solve Them Sap Blogs
 Csrf Token Mismatch Need Help Cake Software Foundation Inc
Csrf Token Mismatch Need Help Cake Software Foundation Inc
 6 6 Csrf Countermeasures Terasoluna Server Framework For
6 6 Csrf Countermeasures Terasoluna Server Framework For
 Csrf Cookie Is Not Set With React Frontend Using Django
Csrf Cookie Is Not Set With React Frontend Using Django
 Securing Your Php Web Application Using Synchronizer Token
Securing Your Php Web Application Using Synchronizer Token
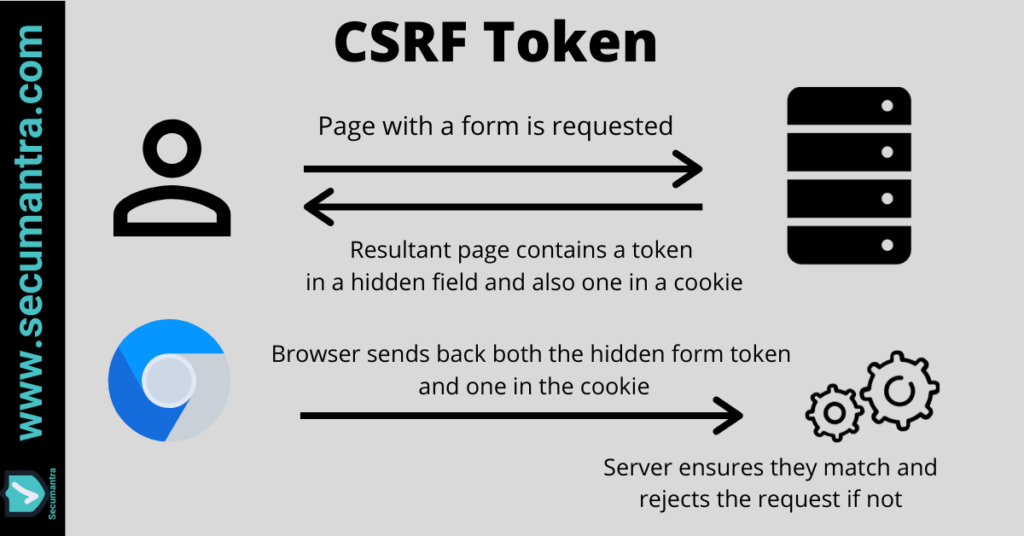
 Csrf Tokens What Is A Csrf Token And How Does It Work
Csrf Tokens What Is A Csrf Token And How Does It Work
 How To Validate Csrf Tokens Stack Overflow
How To Validate Csrf Tokens Stack Overflow
0 Response to "30 Get Csrf Token Javascript"
Post a Comment