21 How To Get Screen Width In Javascript
Either way, you will need to detect the resolution first, which you can do in most browsers using screen.width and screen.height. Detecting WINDOW width, height gets a little trickier, thanks ... Javascript has provided window.screen object that contains information regarding the user's screen. The information includes height and width, and also many other features. To find the height and width of the screen the methods provided by javascript are screen.height and screen.width respectively.
Answers: original answer Yes. window.screen.availHeight window.screen.availWidth update 2017-11-10 From Tsunamis in the comments: To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio.

How to get screen width in javascript. The width property returns the total width of the user's screen, in pixels. Tip: Use the height property to get the total height of the user's screen. The screen.availWidth and screen.availHeight property can be used to get the width and height available to the browser for its use on user's screen, in pixels. The screen's available width and height is equal to screen's actual width and height minus width and height of interface features like the taskbar in Windows. Answer: Use the window.screen Object You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button.
Use window.screen.width for device width and window.screen.height for device height..availWidth and.availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. Document: How to get document size. How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed window.innerHeight - height of the area within which the webpage is displayed 1/2/2018 · You can get device screen width in vuejs simply as below- Example: <div id="app"> <p>{{result}}</p> <button @click="myFunction()">Click Me</button> </div> <script> new Vue({ el: '#app', data: { result:"" }, methods:{ myFunction: function () { this.result = screen.width+"px"; } } }); </script>
You can detect screensize and the useable are of the screen by using the " screen " object. screen is the object of window, but sometimes it might not work for all browsers. In that case we utilize the DOM. Using document.body you can get the height and width of the browser window. Lots of answers already but if you say WHY you want the screen width, you will probably find help with the CSS, which is how you should usually handle screen size issues - Robert Seddon-Smith Jun 8 '13 at 6:13 Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. Using availHeight and availWidth We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels.
28/6/2019 · The task is to find the width of the working screen device using JavaScript. Example 1: This example uses window.innerWidth to get the width of device screen. The innerWidth property is used to return the width of the device. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. The window.screen object has provided many features to get the information regarding the browser screen. It has provided screen.availWidth and screen.availHeight to get the available height and available width of the screen. Let's discuss them individually. Available Width Example. The screen.availWidth property returns the true width of the visitor's screen that means it subtracts the width ...
If pageHeight is bigger than the window inner height, then a vertical scrollbar is displayed.. 4. Summary. Hopefully, now you have a better idea of how to determine different kinds of sizes. The screen size is the size of your entire screen (or monitor), while the available screen size is the size of the monitor excluding the OS taskbars or toolbars.. The window outer size measures the entire ... Note that not all of the width given by this property may be available to the window itself. When other widgets occupy space that cannot be used by the window object, there is a difference in window.screen.width and window.screen.availWidth.See also screen.height.. Internet Explorer will take into account the zoom setting when reporting the screen width. 8/8/2010 · To get your screenWidth variable, just use screen.width, same with screenHeight, you would just use screen.height. To get your window width and height, it would be screen.availWidth or screen.availHeight respectively. For the pageX and pageY variables, use window.screenX or Y. Note that this is from the VERY LEFT/TOP OF YOUR LEFT/TOP-est SCREEN.
There are many ways to get the size of an HTML element in JavaScript. Even we can use jQuery here. So I will show you most of those methods to get the height and width of an HTML element. In this post, we are going to learn the following things. get the height and width of an HTML element or div element from the CSS style height and width using ... To get the height and width of the Display Screen we must use screen.height and screen.width javascript properties respectively. The screen property is available in the Window Object, we don't need to prefix it with the screen though. 27/3/2020 · So, how do you get the width of the window in React.js. Thankfully, this is the same as any other JavaScript application. We can accomplish this using the following: class Main extends React.Component { constructor (props) { super (props); this .state = { windowWidth: window .innerWidth }; } const handleResize = (e) => { this .setState ( { ...
16/12/2019 · How to get the screen width and height using JavaScript # The screen resolution of a device can be determined using the screen object. screen.width returns the width of the screen, while screen.height returns the height of the screen. If it's not in a component and you want to know the screen size on the startup of your app for example you can use the following: import { Screen } from 'quasar' Screen.lt.sm ? console.log('screen small') : console.log('screen large') I hope this helps someone. In this tutorial, you'll learn how to get the user's screen (or browser) size using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit....
Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ... Get the Screen, Window, and Webpage Sizes in JavaScript In Web development, to get the size of the screen, window, or web page shown on the screen, we use the width and height properties. The width represents the horizontal axis, and the height represents the vertical axis. window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0).
Window Screen Width. The screen.width property returns the width of the visitor's screen in pixels. Example. Display the width of the screen in pixels: document.getElementById("demo").innerHTML =. "Screen Width: " + screen.width; Result will be: Screen Width: 800. Try it Yourself ». The document.documentElement is the JavaScript version of the HTML html element. It has properties we need to get the width of the browser's screen. For instance, we can write: const getWidth = () => { return Math.max ( document.body.scrollWidth, document.documentElement.scrollWidth, document.body.offsetWidth, document.documentElement ... Getting Browser Window Size with JavaScript. javascript. Updated on September 24, 2019 Published on July 5, 2019. Use-Cases of this Tutorial. Get dimensions of the entire browser window. Get dimensions of section of the browser where pages are displayed. Detect a change in window size.
in this video, you will learn how to get screen size, window size, content size using javascript. I have used chrome browser in tutorial so results might var...
 Check Screen Width With Javascript And Display Css Youtube
Check Screen Width With Javascript And Display Css Youtube
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 How To Detect The Screen Resolution With Javascript Stack
How To Detect The Screen Resolution With Javascript Stack
 What Are The Best Screen Sizes For Responsive Web Design
What Are The Best Screen Sizes For Responsive Web Design
 Windows 7 And 8 Making Text Larger My Computer My Way
Windows 7 And 8 Making Text Larger My Computer My Way
 How To Configure Display Scaling In Windows 10
How To Configure Display Scaling In Windows 10
 How To Get The Image Size Height Amp Width Using Javascript
How To Get The Image Size Height Amp Width Using Javascript
 How To Get The Diagonal Length Of The Device Screen Using
How To Get The Diagonal Length Of The Device Screen Using
 Jquery Check Screen Width Code Example
Jquery Check Screen Width Code Example
 Javascript Cheatsheet By Antonio Califa Issuu
Javascript Cheatsheet By Antonio Califa Issuu
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Php Screen Resolution City Of Bath College Moodle
Php Screen Resolution City Of Bath College Moodle
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Get Image Width And Height Using Javascript
Get Image Width And Height Using Javascript
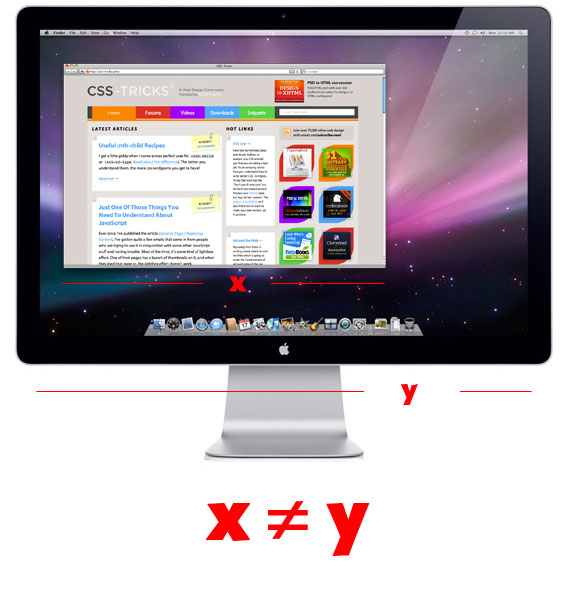
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 The Beginner S Guide To Responsive Web Design In 2021
The Beginner S Guide To Responsive Web Design In 2021
 How To Get The Real Screen Size Screen Resolution By Using
How To Get The Real Screen Size Screen Resolution By Using
Html5 Tutorials Using Screen Width To Swap Responsive Content
0 Response to "21 How To Get Screen Width In Javascript"
Post a Comment