34 Get Textbox Value On Button Click Javascript
Here is a snippet of how you could get a value of a textbox using JavaScript. In this example once the value is retrieved it is alert in the message box. <html> <head> <title>Get value of text box in Jun 14, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Get Text Value From A Button And Set It To Form Input Text
11/10/2020 · get value of input element on button click react. javascript by Clear Coyote on Oct 11 2020 Comment. 1. const input = props => { let textInput = React.createRef (); function handleClick () { console.log (textInput.current.value); } return ( <div> <input ref= {textInput} placeholder="Type a message..."

Get textbox value on button click javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Channel.selectedIndex. Even I know very little about js, I know enough the script above is capturing drop down value only. So, what can I change for the code to get the value from the buttons instead. Thanks! Replies continue below. I want to reach by selector the value in the (input type:text) or the lable using the button in the created row (save projekt) to save this value in my Sharepoint hosted list. How can I do that please.
When the Button is clicked, first the Repeater Item is referenced using the NamingContainer property. Then the Label and the TextBox controls are referenced from the Repeater Item using the FindControl method. Finally the values of Label and TextBox controls are displayed using JavaScript Alert Message Box. Change form text field color and value in j... Change text color for input element in jQue... Change the button text with replaceWith met... Check the check box in jQuery Click the button to enable the input next t... Create a button clone and insert it after t... Dec 03, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 25 Jun 2014
Aug 27, 2012 - i need to alert entered textbox value so i am doing it as follow. Html code: JQuery code: $(document).ready(function () { var get = $("# 4/6/2015 · I'm trying to get textbox inputs in my JS function on the click of a button. For some reason my console.log does not show the textbox inputs. How do I accomplish this? Index.php: <input placeholder="Name" type='text' name='username' id='username' maxlength="50" /> <input placeholder="Password" type='password' name='password' id='password' ... When the button corresponding to a row is clicked, the row's data is displayed using alert. Approach: We get the row id of the row whose button was clicked using "event.target.parentNode.parentNode.id". Here, "event.targent" returns the element that triggered the event (clicking the button), which in this case is <input>.
Mar 16, 2021 - How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... Definition and Usage. The value property sets or returns the value of the value attribute of an input button. The value attribute defines the text that is displayed on the button. May 22, 2017 - I have this text box here... and I also have this submit
Dec 29, 2011 - I have one text input and one button (see below). How can I use JavaScript to trigger the button's click event when the Enter key is pressed inside the text box? There is already a different submit Aug 01, 2018 - The <label> tag associates a piece of document with an input field. Clicking anywhere on the label will activate the field, which focuses it and toggles its value when it is a checkbox or radio button. Please tell us why you want to mark the subject as inappropriate. (Maximum 200 characters) · Hi there, 3 problems: 1) ".after().html()" does not do the trick. ".after()" needs an argument, for example, the content you want to be inserted after the element. for example: ".after('<span>Hogl...
Depending on how you declare the button, you need to either use innerHTML, or the childNodes, or the value property of the button. Note: this tutorial has been tested with IE6 and Netscape 6.2 and 7, Firefox 1.04, and Opera 8 on the PC. I don't know how it behaves on other browsers. Button Declared with <input type="button"> Hey guys, today in this post we are going to learn about How to reset lightning input field value on button click dynamic JavaScript method function Uses of "lightning-record-edit-form" & "lightning-input-field" in Lightning Web Component — LWC. 21/5/2014 · Only you need to change <input type="submit"> to <input type="button">. if you need to submit the form in future you can update your Javascript as follows which will submit form1: <script> function setValue() { document.getElementById('bbb').value = "new value here"; document.getElementById("form1").submit(); } </script>
jQuery val () method is used to get the value of an element. This function is used to set or return the value. Return value gives the value attribute of the first element. In case of the set value, it sets the value of the attribute for all elements. This element is mostly used with HTML forms. Example 1: This example is implemented where a ... When the Button is clicked, the JavaScript Validate function gets called. First all the HTML INPUT elements are fetched from HTML Table and then a loop is run over the fetched elements. Inside the loop, a check is performed to determined, whether the HTML INPUT element is a TextBox and also whether it has a CssClass named required. In typescript component code, using native html API, document.getElementById returns HTMLInputElement and return value property. getElementById is to select the html element with id selector in javascript this.myusername = (<HTMLInputElement>document.getElementById ("username")).value; formControlName to read input text element on button click
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I am sharing two different examples here in this post showing how to change the text of a label on button click using JavaScript or jQuery. 4.3 (24) When you want onClick clear input field using JavaScript. Or when you want onBlur get back original values by JavaScript. As JavaScript is a very powerful scripting language for your HTML pages. We are going to explain different methods in this article to clear default value or get Read More...
How to Get the Value of Text Input Field Using JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the value Property. You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. The HTML Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Inside the function, the HTML Select DropDownList object is referenced and then the selected Text and Value is determined and displayed using JavaScript alert message box. passing html input value to javascript; html send input to js; send input text to javascript function on button click; how to pass value in javascript function call; javascript do on parameter; how to pass input field value in javascript function; get value of input passed to function; arguments javascript function; how to ask a function ...
i have a textbox (not asp text box. normal one) in aspx file . i wanna get the value of it in the .aspx.cs file on button click. how to do it. pls help We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. 10/1/2017 · You can easily get textbox or form elements value using javascript. You can use one of the the following method to get the textbox value. document.getElementById; document.getElmentsByTagName; document.getElementsByName; document.getElementsByClassName; document.reg_frm.fname //where reg_frm is your form name; fname is your textbox name; Example: Get Input Content. Your Entered Content is: The above example showing the input box with the button. You have to just enter any text in the textbox and click the 'Get Input Content' button. The entered text content prints out in the output. Get Textarea Value with jQuery. Textarea is the input text field where you can enter multiple line ...
In the above javascript code, we created a function in which we selected the input field using the getElementById () DOM selector and changed its value using . value property. After that we set that function onclick event of a button. Here, we set a predefined string value which was stored in a JS variable. How ever, we can also pass dynamic ... All Languages >> Javascript >> react get input value on button click functional component "react get input value on button click functional component" Code Answer. react get input value on button click functional component . javascript by Muddy Mallard on May 29 2020 Comment . 1 Source: stackoverflow ... Perhaps the most intriguing application of the DOM in JavaScript is the ability to let the user communicate with the program through the HTML5 web page, without all those annoying dialog boxes. Here is a page with a web form containing two textboxes and a button.
Does anyone have an idea of how to get the "value" attribute (or name or anything else) of the lightning:button that triggers an action ? I tried to grab the button element from the event.current... Reactjs is a Javascript Library to build user interface. In this post, I made simple form and input field and input button. On button click, I am getting the input box value and this is tricky and in future post, I will do more this form. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: 26/12/2020 · JavaScript code for validating TextBox on Button Click When the Validate Button is clicked, the ValidateTextBox JavaScript function is called. Inside the function, first the TextBox is referenced using JavaScript and then its value is trimmed and compared with an Empty string. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
The above code will do our motto in a manner , when we click on button add new , the JavaScript function addButton will called , as defined above this function will dynamically create all four element and append to our html blank div by id object_data respectively textbox, button, and two break lines , and append as much controls as much or how ... Example. To run the above program, save the file name anyName.html (index.html) and right click on the file and select the option open with live server in VS code editor. Jquery: code to get HTML element inside (TD ) table cell value on button click. First we bind click event on our select button and using jquery .html () method we get HTML content. Earlier we use .text () method which returns on text data of table cell td value. So to return HTML data,here we use .html () method which fetch all the html data ...
To get and set the value of a input Text element you can use the jQuery val() function . Here is how to use ... To get the textbox value ... If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . Aug 30, 2012 - I have to box and One two button ... Paste option then that value will be pasted on the second box.Will u tell me how to do it without using pluggin .. Thanx in advanse ... I have one problem,actually when i click on submit button and show the textbox value to any label,it is ...
Nov 02, 2017 - In this article, I am going to share how you can get the value of all textboxes using the JQuery Each funtion Then to set the textbox value on click of button by calling the method which returns the value :-JavaScript ... Passing ASP.NET textbox value to javascript function. Insert data to textbox by button click , alongside data inside text box. javascript button and textboxes.
 Html Input Button Onclick Code Example
Html Input Button Onclick Code Example
 How To Get Value Of Input Field In Form Web Testing
How To Get Value Of Input Field In Form Web Testing
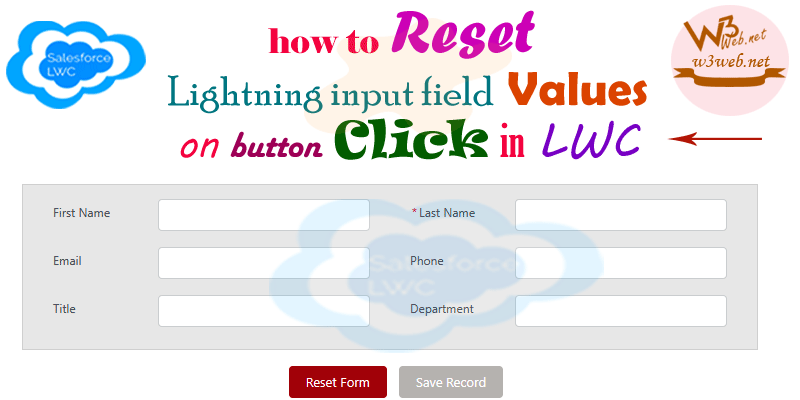
 How To Reset Lightning Input Field Values On Button Click
How To Reset Lightning Input Field Values On Button Click
 Getting Started Numerictextbox Asp Net Webforms Syncfusion
Getting Started Numerictextbox Asp Net Webforms Syncfusion
 How To Get Value Of Input Field In Form Web Testing
How To Get Value Of Input Field In Form Web Testing
 Add Remove Input Fields Dynamically Using Jquery Codexworld
Add Remove Input Fields Dynamically Using Jquery Codexworld
How To Pass An Html Form One Input Value Into Another Input
 Onclick Function To Fetch Button Value To Text Box Working
Onclick Function To Fetch Button Value To Text Box Working
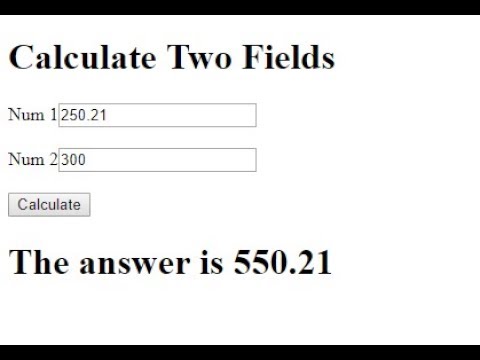
 How To Calculate Two Textbox Values In Javascript Html
How To Calculate Two Textbox Values In Javascript Html
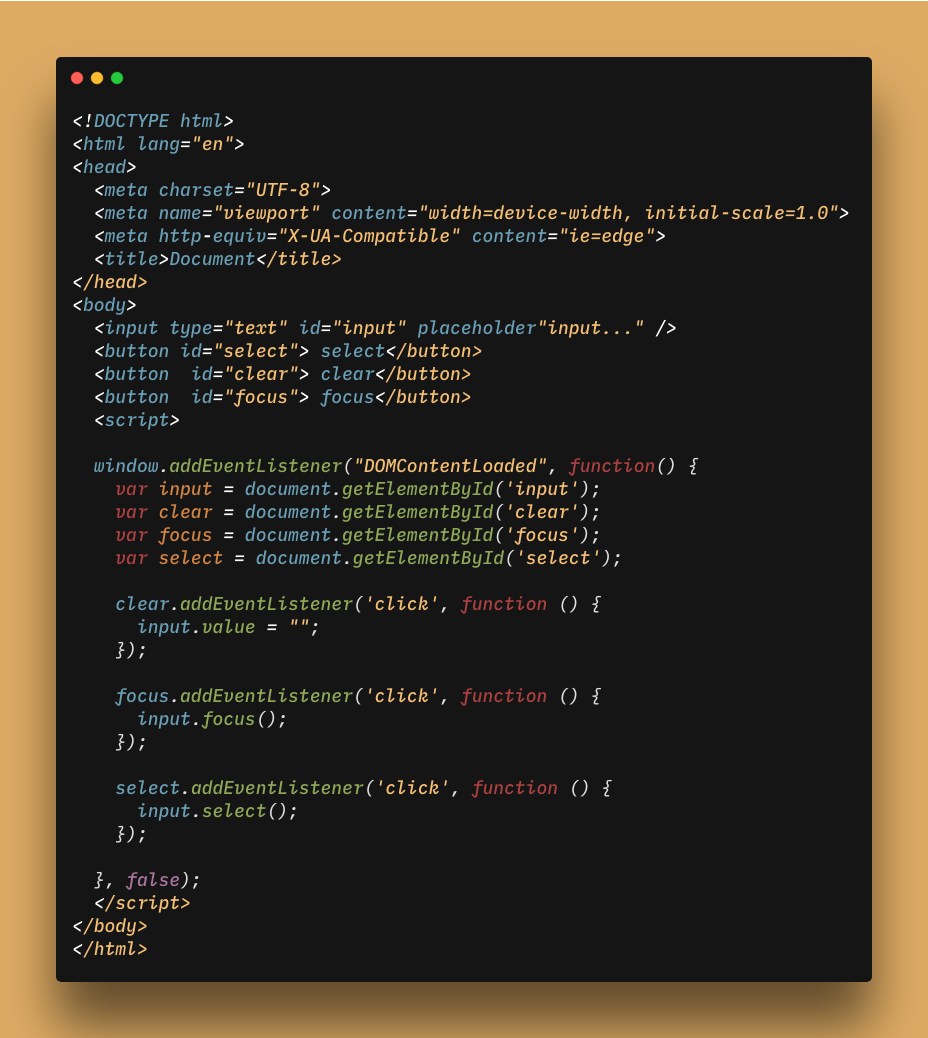
 Selecting Clearing And Focusing On Input In Javascript
Selecting Clearing And Focusing On Input In Javascript
 What S The Best Way To Get Textbox Values On Button Click In
What S The Best Way To Get Textbox Values On Button Click In
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Get Input Field Value On Button Click In Reactjs
How To Get Input Field Value On Button Click In Reactjs
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 Solved Javascript Put A Calculated Value And Put It In A
Solved Javascript Put A Calculated Value And Put It In A
 How Can I Add The Value Of A Button To A Textarea When
How Can I Add The Value Of A Button To A Textarea When
 React Input Set Value Code Example
React Input Set Value Code Example
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Angular 4 Ways To Fetch The Value Of Input In The Controller
Angular 4 Ways To Fetch The Value Of Input In The Controller
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
Handling User Input In React Crud By John Kagga The
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
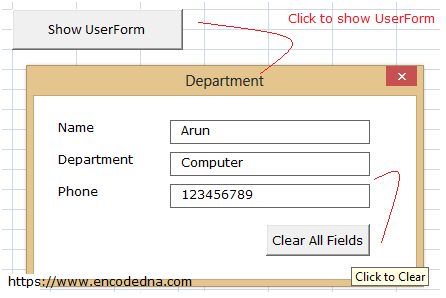
 Excel Vba Loop Through All Textboxes In Userform And Clear
Excel Vba Loop Through All Textboxes In Userform And Clear
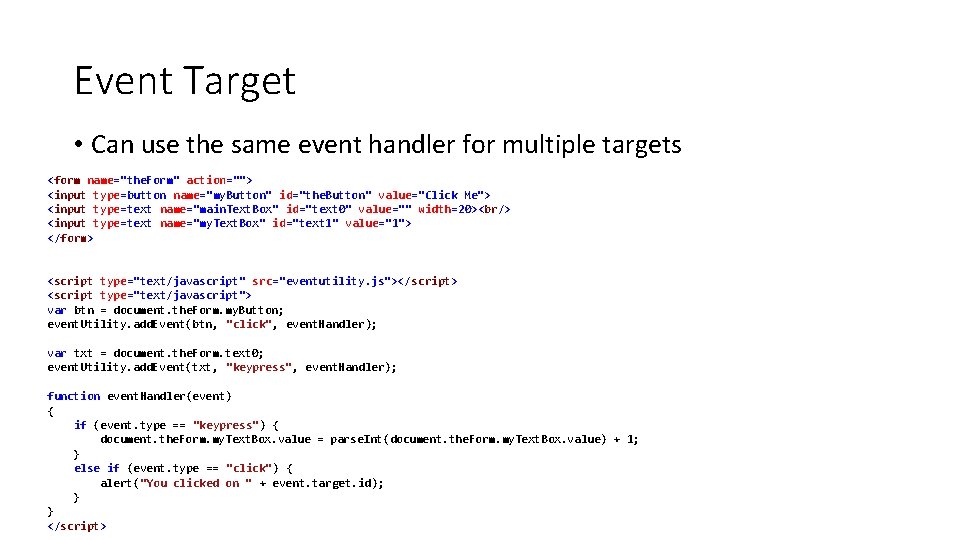
 Intro To Java Script Events Java Script Events
Intro To Java Script Events Java Script Events
 Retrieve Textinput Entered Value On Button Click Onpress In
Retrieve Textinput Entered Value On Button Click Onpress In
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
Solved Create Dialog Box Dynamically Get User Input Value
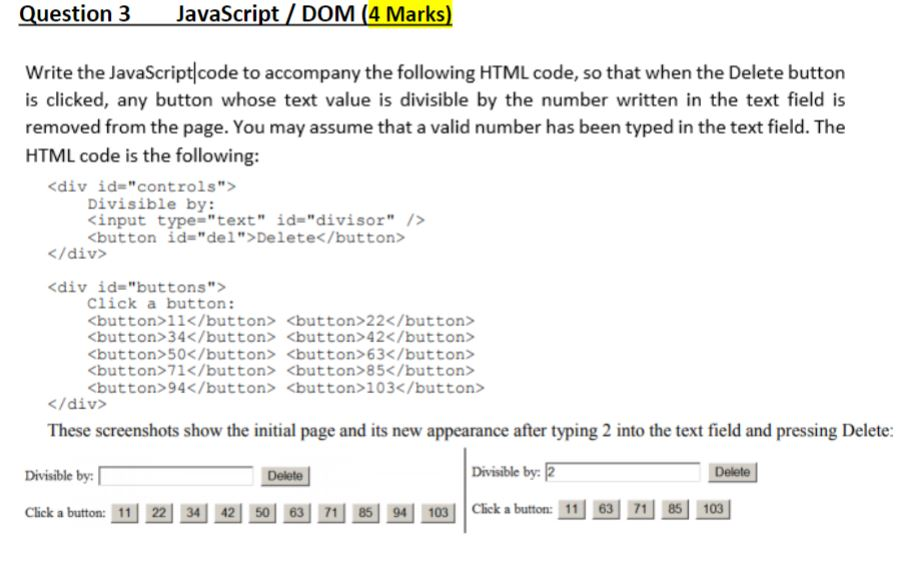
 Question 3 Javascript Dom 4 Marks Write The Chegg Com
Question 3 Javascript Dom 4 Marks Write The Chegg Com
 Get Validate Textbox Controls Inside Gridview Using
Get Validate Textbox Controls Inside Gridview Using
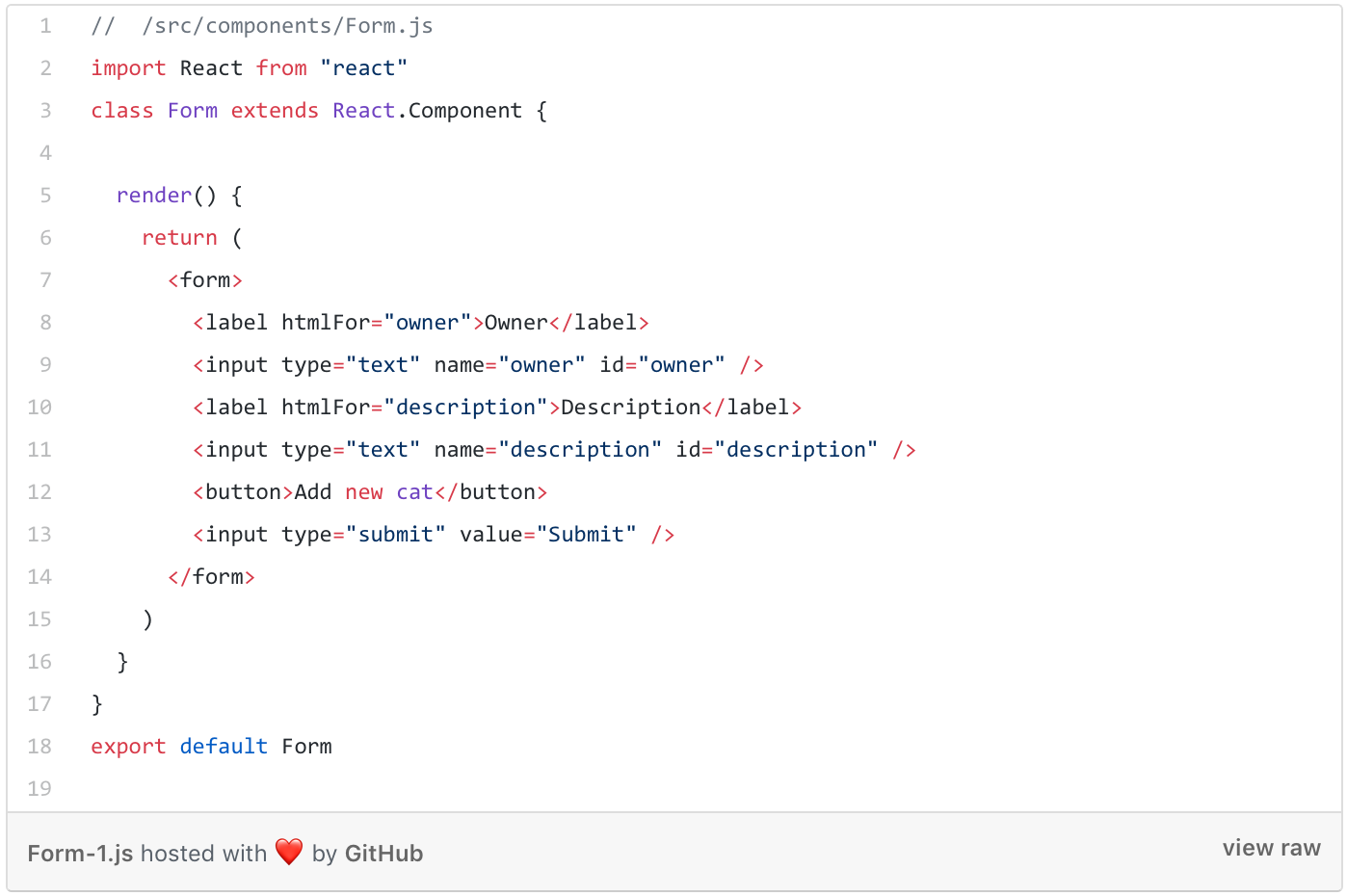
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
0 Response to "34 Get Textbox Value On Button Click Javascript"
Post a Comment