34 Open Bootstrap Modal Using Javascript
31/8/2021 · open bootstrap modal using javascript modal-sm; modal-lg; modal-xl; Getting Started. Open bootstrap modal using javascript. But then bootstrap needs to attach one more load event itself that will check for the show class to be present on the modal and then open it javascript by Amit Halder on Oct 07 2020 Comment A minimal, flexible ... You can simply use the modal ('show') method to show or open the modal window in Bootstrap using jQuery. Other related Bootstrap's modal methods are modal ('hide') and modal ('toggle'). Let's try out this example which programmatically open Bootstrap modal on a button click:
 Bootstrap Modal Is Added To The Page Instead Showing As Modal
Bootstrap Modal Is Added To The Page Instead Showing As Modal
The catch is, the modal stores a property looking like 'jQuery331042511280243656492' on the modal DOM object. This property has all the modal methods inside! Just open this modal first, then run the code in console. UPDATE: that jQuery object is only attached on 1st opening of the modal, and is present from then on.

Open bootstrap modal using javascript. By using "modal" property we can show bootstrap modal popup on button click easily using jQuery with example. ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL Server ... "open bootstrap 4 modal using jquery" Code Answer. open bootstrap modal using javascript . javascript by sujay on Nov 11 2020 Comment Example Explained. The "Trigger" part: To trigger the modal window, you need to use a button or a link. Then include the two data-* attributes: data-toggle="modal" opens the modal window data-target="#myModal" points to the id of the modal The "Modal" part:
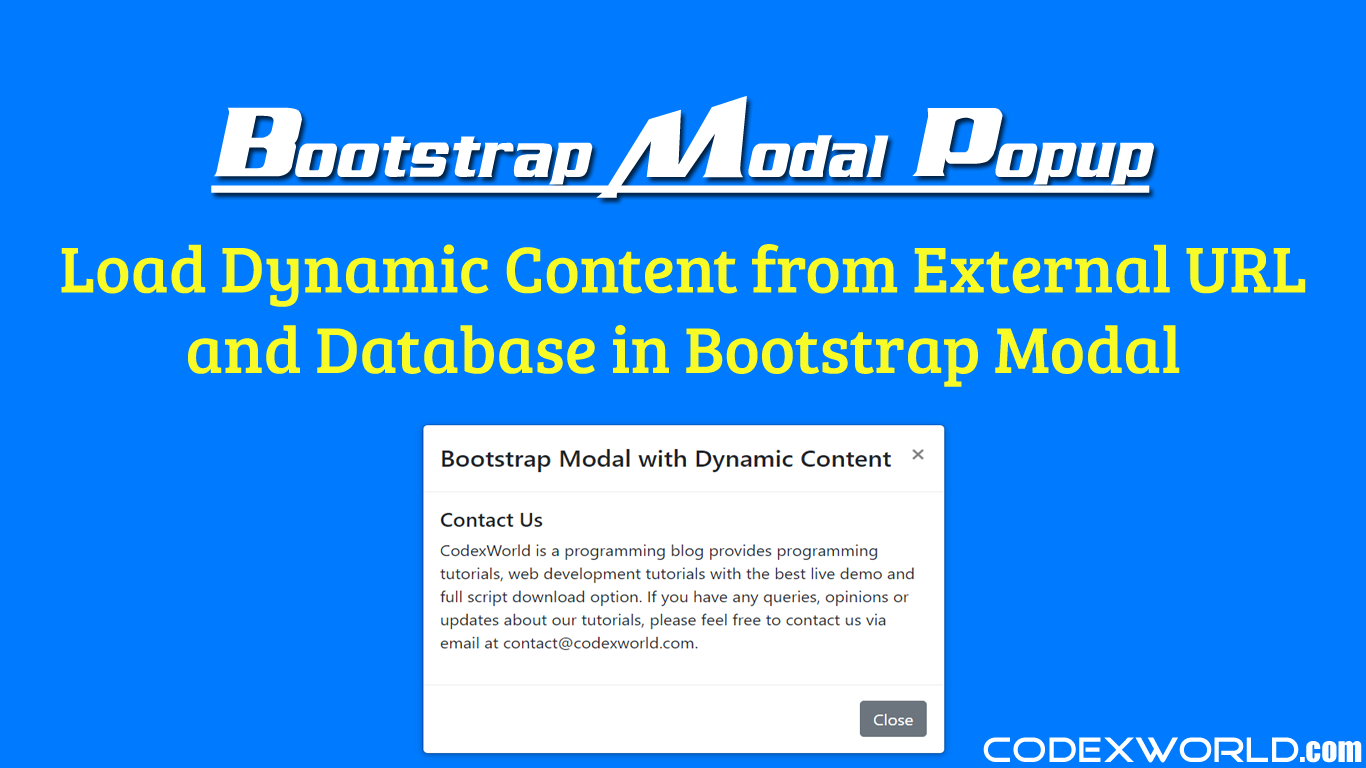
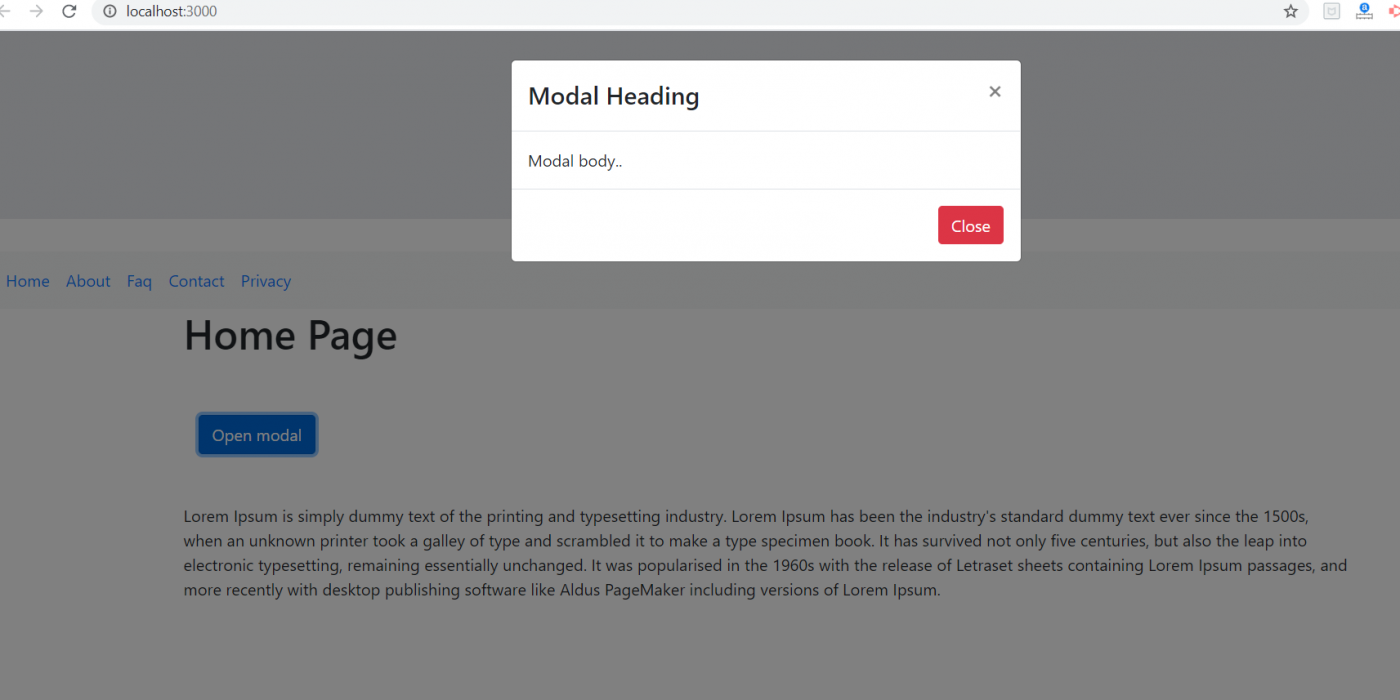
With the modal open in the browser window, use the browser's console to try. $ ('#myModal').modal ('hide'); If it works (and the modal closes) then you know that your close Javascript is not being sent from the server to the browser correctly. If it doesn't work then you need to investigate further on the client what is happening. // Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block";} // When the user clicks on <span> (x), close the modal JavaScript Code: By clicking the Open Modal (.openBtn) button, the dynamic content is loaded from another PHP file (getContent.php) based on the ID and shows on the modal popup (#myModal).
open bootstrap modal using javascript . javascript by sujay on Nov 11 2020 Comment . 1 ... Specifies whether the modal should have a dark overlay: true - dark overlay; false - no overlay (transparent) If you specify the value "static", it is not possible to close the modal when clicking outside of it. Using JS Using data: keyboard: boolean: true: Specifies whether the modal can be closed with the escape key (Esc): true - the modal can be closed with Esc Bootstrap modal box is a window that pops up when user perform action such as button click. It works much like JavaScript alert box but is more advanced in features. It can be used to display either a simple message or to perform more complex operation such as receiving input from user. Bootstrap modal box has three parts as shown in following ...
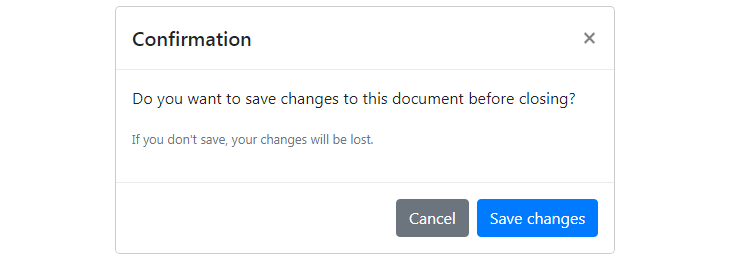
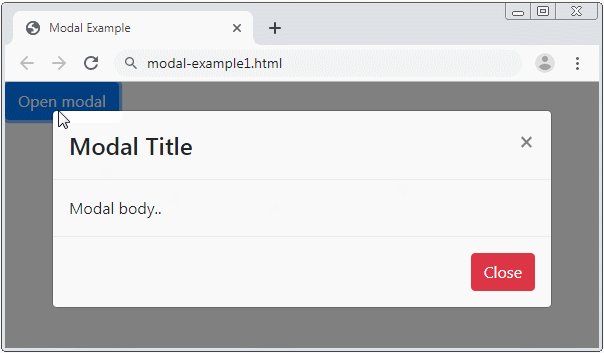
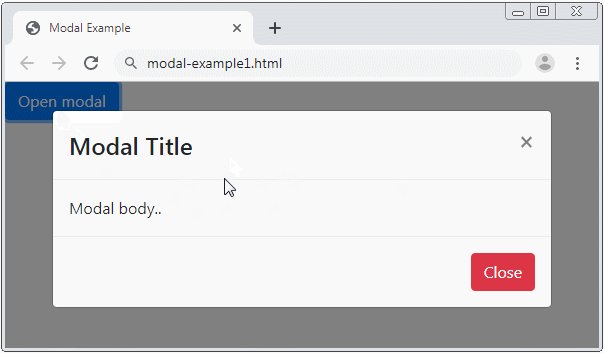
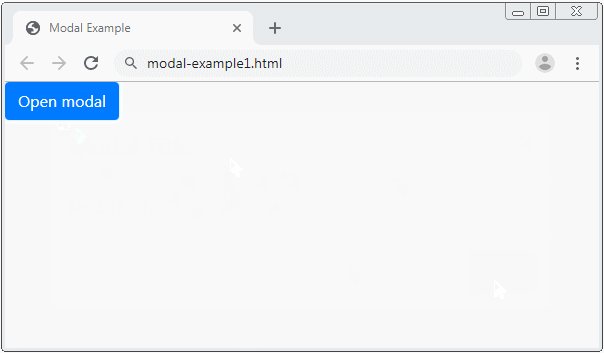
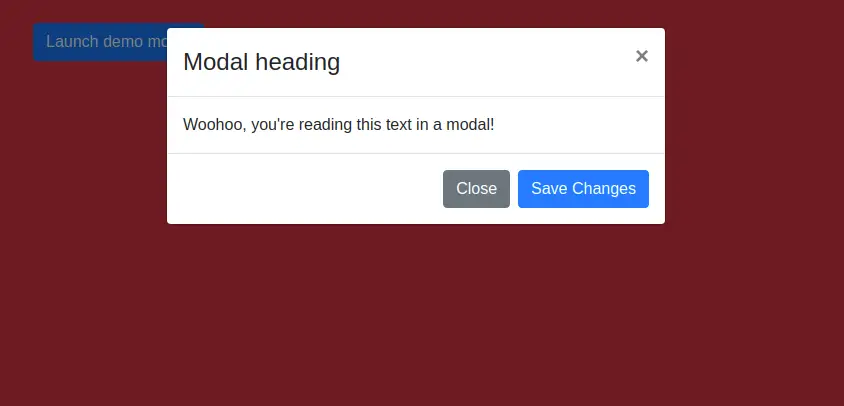
In the following section, we will review a button/modal example without additional JavaScript. The modal can be opened by the user with a click on the button. It can be closed again by clicking on "Close" or on "x". To implement additional behaviors (like when the user clicks on "Save"), we need custom JavaScript. All Languages >> Javascript >> Next.js >> open bootstrap modal using pure javascript "open bootstrap modal using pure javascript" Code Answer's. open bootstrap modal using javascript . javascript by sujay on Nov 11 2020 Comment ... If you specify the value "static", it is not possible to close the modal when clicking outside of it. Using JS Using data. keyboard. boolean. true. Specifies whether the modal can be closed with the escape key (Esc): true - the modal can be closed with Esc. false - the modal cannot be closed with Esc.
Example. <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Show Modal via JavaScript Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn /bootstrap/4.3.1/css/bootstrap.min.css"> <script … About transitions. For simple transition effects, include transition.js once alongside the other JS files. If you're using the compiled (or minified) bootstrap.js, there is no need to include this—it's already there. What's inside. Transition.js is a basic helper for transitionEnd events as well as a CSS transition emulator. It's used by the other plugins to check for CSS transition support ... Display Bootstrap Modal using javascript onClick. Ask Question Asked 7 years, 9 months ago. ... Viewed 208k times 33 6. I need to be able to open a Twitter bootstrap modal window using the onClick="" or similar function. Just need the code to go into the onClick="". I am trying to make a click-able div to open the modal. Code Excerpts: Div Code
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript. It also adds.modal-open to the <body> to override default scrolling behavior and generates a.modal-backdrop to provide a click area for dismissing shown modals when clicking outside the modal. My bootstrap modal wont open on page load I do not know why. The button to open the modal works tho. ... Browse other questions tagged javascript html css bootstrap-4 bootstrap-modal or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs ... Toggle a modal via JavaScript by clicking the button below. It will slide down and fade in from the top of the page. ... Bootstrap's modal class exposes a few events for hooking into modal functionality. Event Description; show: ... If you'd like it to default open, add the additional class in.
Bootstrap modal. Bootstrap Modals offer a lightweight, multi-purpose JavaScript popup to add dialogs to yours. Learn how to customize Bootstrap Modals easily. Multiple examples and tutorial. On this page: How it works; Examples. Modal components; Live preview; Scrolling long content; Vertically centered; Tooltips and popovers; Using the ... 11/11/2020 · Javascript queries related to “how to open a bootstrap modal using javascript” bootstrap 4 modal open event; bootstrap open modal; bootstrap modal js library; bootstrap modal with jstl; how to open a component in bootstrap modal; js modal bootstrap codepe; open bootstrap modal or open separate window; bootstrap click open modal; bootstap modal source code I'm using Twitter Bootstrap modal window functionality. When someone clicks submit on my form, I want to show the modal window upon clicking the 'submit button' in the form. jQuery:
Disclaimer: This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other. The content posted here is free for public and is the content of its poster. The site does not provide any warranties for the posted content. This article will tell us how the bootstrap executes when the .modal (modal window) gets closed. At some point of time, the modal window - whenever it gets opened (along with the class modal), it is going to get closed. You need to use. jQuery (document) .ready (function (e) { // Your Modal } Answer 2. you should include bootstrap.min.js file after jquery-1.12.4.js. in php. using Javascript. bootstrap modal. javascript in. modal using.
12/2/2020 · open bootstrap modal using javascript. javascript by sujay on Nov 11 2020 Comment. 2. $ ("#myModal").modal (); //open modal $ ('#myModal').modal ('toggle'); //open modal $ ('#myModal').modal ('show'); //open modal $ ('#myModal').modal ('hide'); … Get code examples like"open bootstrap modal with javascript". Write more code and save time using our ready-made code examples. $("#myModal").modal("toggle") To open or close the modal with id myModal. If the above is not working then it means bootstrap.js has been overridden by some other js file. Here is a solution. 1:- Move bootstrap.js to the bottom so that it will override other js files. 2:- Make sure the order is like below
Browse other questions tagged javascript jquery html angularjs twitter-bootstrap or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization
 How To Get Value From Bootstrap Modal Using Jquery In Asp Net
How To Get Value From Bootstrap Modal Using Jquery In Asp Net
 How To Open A Modal Box In Website On Page Load Using Javascript Javascript Cookie
How To Open A Modal Box In Website On Page Load Using Javascript Javascript Cookie
 How To Use Bootstrap Modal In Angular Itsolutionstuff Com
How To Use Bootstrap Modal In Angular Itsolutionstuff Com
 How To Create Modals With Bootstrap 4 Tutorial Republic
How To Create Modals With Bootstrap 4 Tutorial Republic
 How Do I Create Scheduled Bootstrap Modal Popup In Laravel
How Do I Create Scheduled Bootstrap Modal Popup In Laravel
 18 Bootstrap Modal Window Examples Code Snippet Onaircode
18 Bootstrap Modal Window Examples Code Snippet Onaircode
 How To Get Selected Row In Bootstrap Modal Using Knockout Js
How To Get Selected Row In Bootstrap Modal Using Knockout Js
Angular Bootstrap Modal Example Using Boostrap Ui
 Create Modal Dialog Form Bootstrap With Pure Css3
Create Modal Dialog Form Bootstrap With Pure Css3
 Bootstrap Modal Form Examples Vegibit
Bootstrap Modal Form Examples Vegibit
 Bootstrap 4 Modal Tutorial And Example
Bootstrap 4 Modal Tutorial And Example
 How To Load Dynamic Content In Bootstrap Modal Codexworld
How To Load Dynamic Content In Bootstrap Modal Codexworld
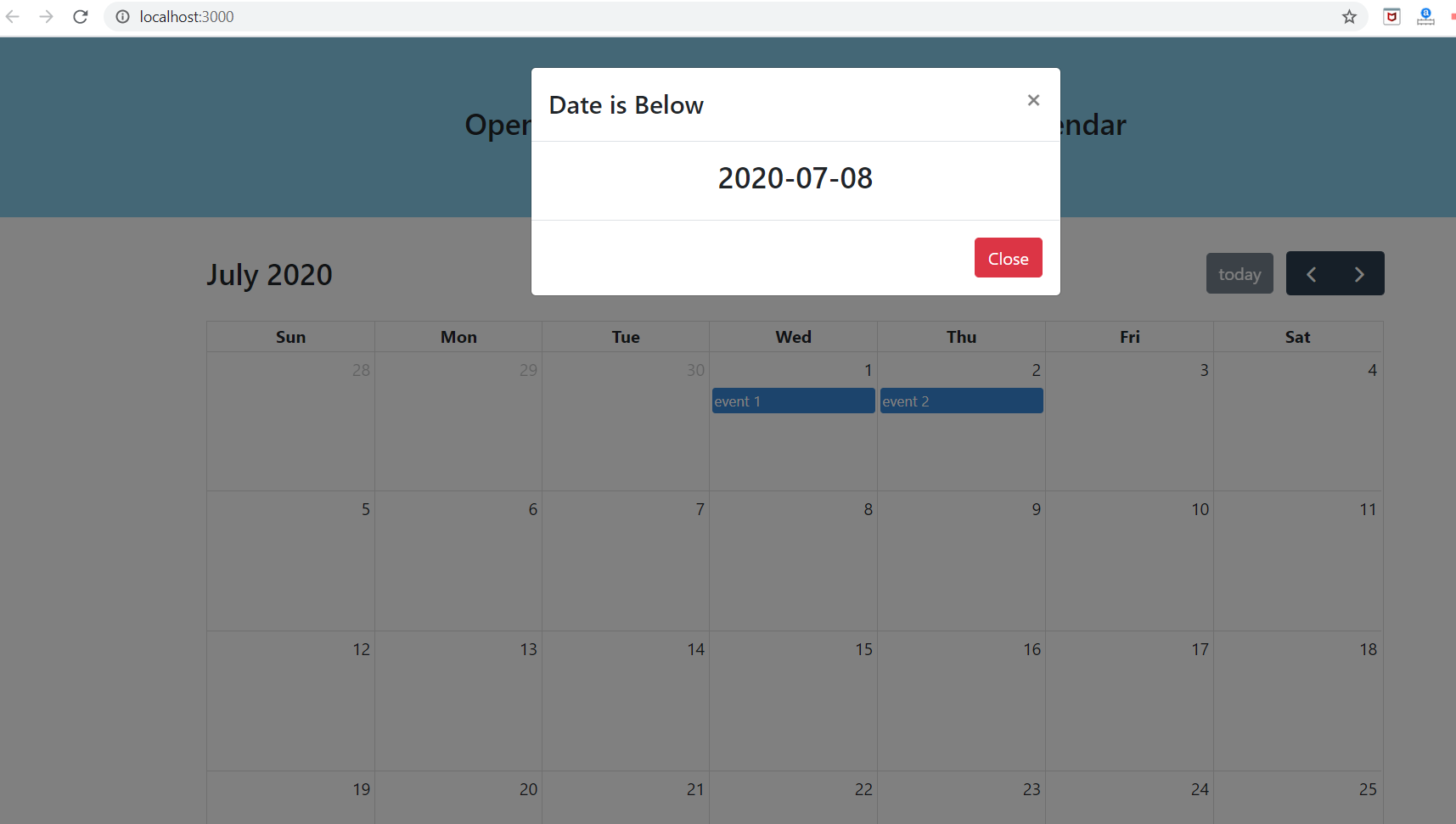
 How To Open Bootstrap Modal Popup On Date Click Fullcalendar
How To Open Bootstrap Modal Popup On Date Click Fullcalendar
 Answer Open Bootstrap 4 Modal Via Javascript By Clicking A
Answer Open Bootstrap 4 Modal Via Javascript By Clicking A
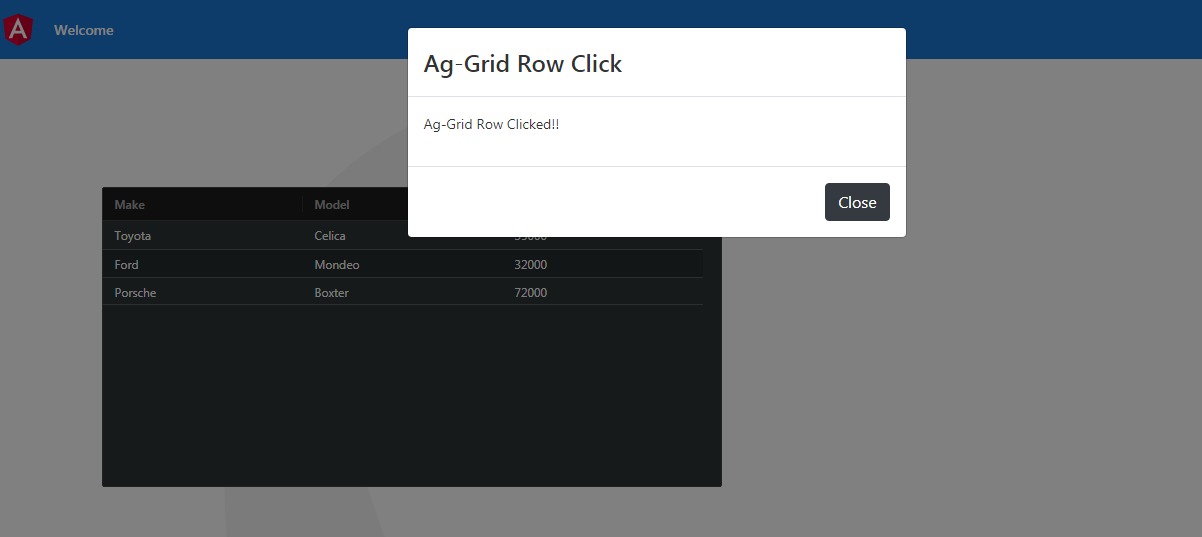
 Angular 9 10 Ag Grid Open Bootstrap Modal On Row Click
Angular 9 10 Ag Grid Open Bootstrap Modal On Row Click
 Pass Data To Bootstrap Modal Javascript Send Jquery
Pass Data To Bootstrap Modal Javascript Send Jquery
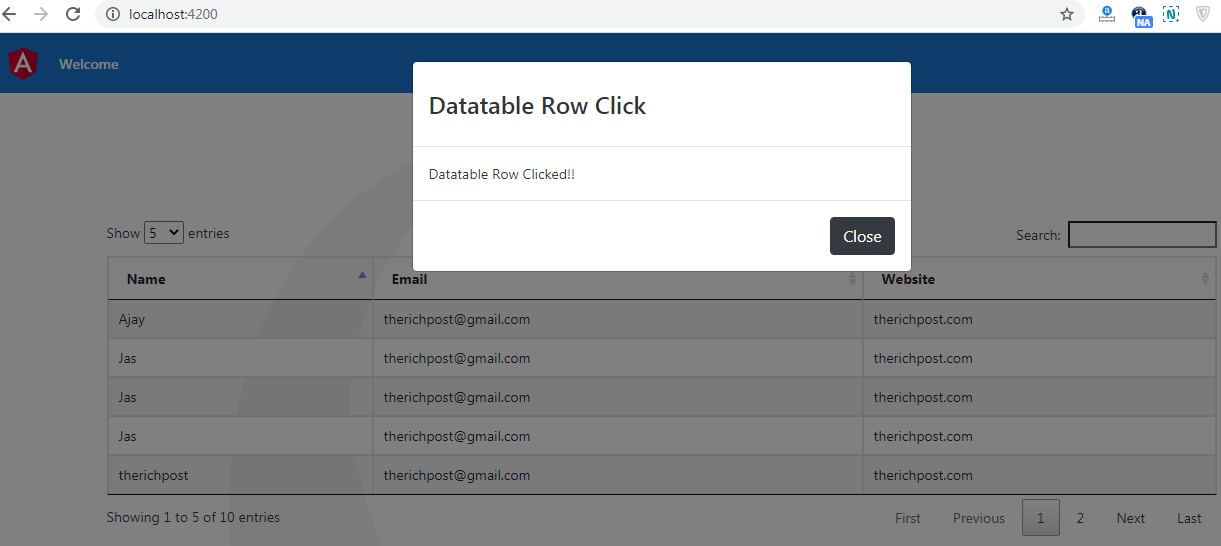
 Angular 9 10 Datatable Row Click Open Bootstrap Modal
Angular 9 10 Datatable Row Click Open Bootstrap Modal
 How To Create Modal Dialog In Bootstrap 4
How To Create Modal Dialog In Bootstrap 4
June Rockwell Fullstack Software Developer For Websites Ios


 How To Bootstrap Modal In Reactjs Application Therichpost
How To Bootstrap Modal In Reactjs Application Therichpost
 Update Database From Bootstrap Modal Using Ajax Stack Overflow
Update Database From Bootstrap Modal Using Ajax Stack Overflow
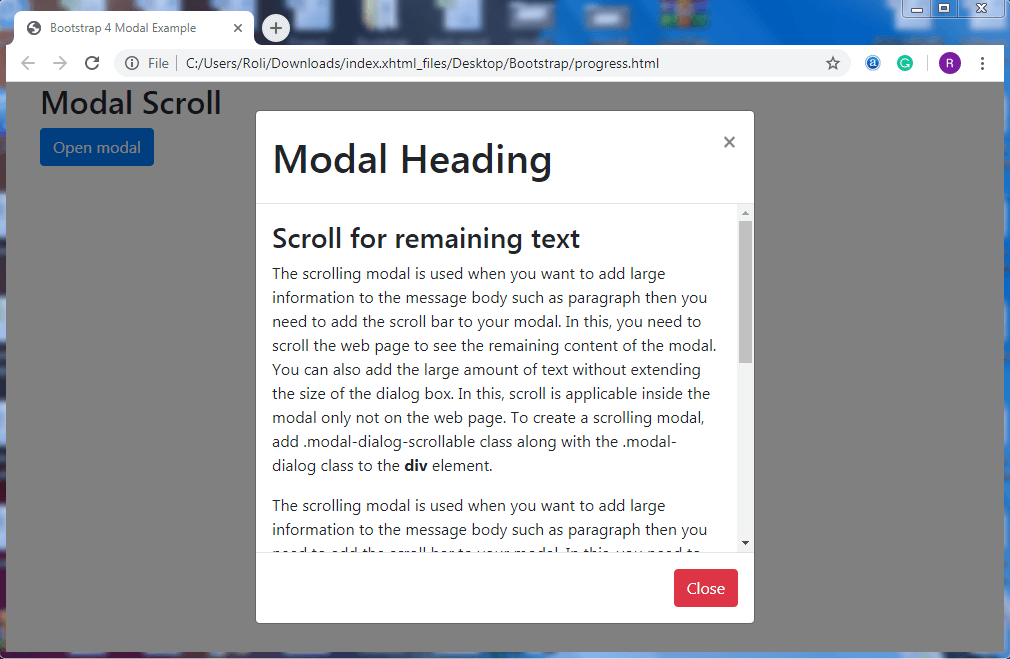
 Bootstrap Modal Scrollable Does Not Work Stack Overflow
Bootstrap Modal Scrollable Does Not Work Stack Overflow
 Bootstrap Modal Dialog Showing Under Modal Background Rick
Bootstrap Modal Dialog Showing Under Modal Background Rick
 Jquery Show Bootstrap Modal Popup On Button Click With
Jquery Show Bootstrap Modal Popup On Button Click With
Twitter Bootstrap Modals And Knockout Js
 Bootstrap Snippet Centered Processing Modal Using Html Css
Bootstrap Snippet Centered Processing Modal Using Html Css
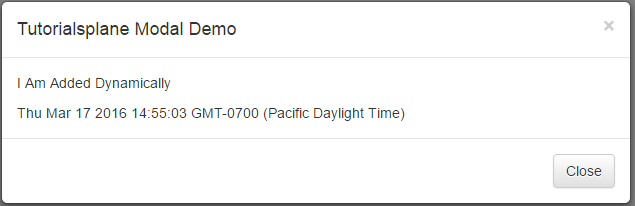
 Create Bootstrap 5 Dynamic Modal Box From Javascript
Create Bootstrap 5 Dynamic Modal Box From Javascript
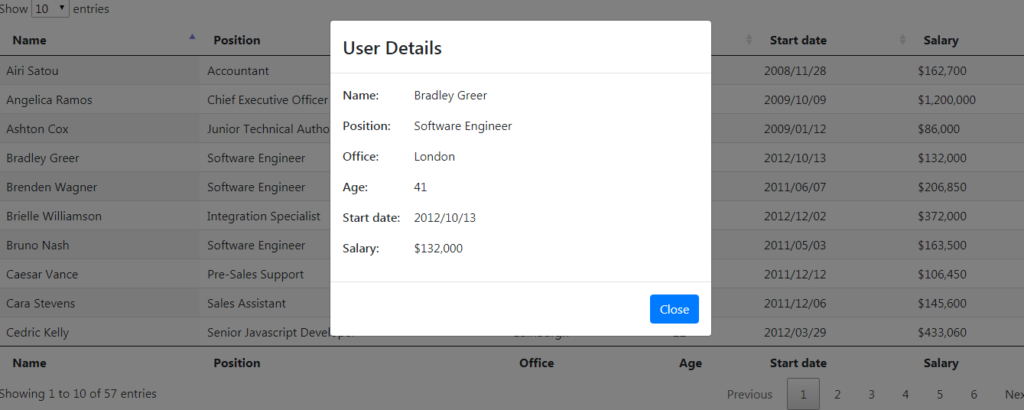
 Open Bootstrap Modal Pop On Datatable Row Click Event
Open Bootstrap Modal Pop On Datatable Row Click Event



0 Response to "34 Open Bootstrap Modal Using Javascript"
Post a Comment