34 Javascript Function Onclick With Parameters
Javascript queries related to "typescript react onclick pass parameter" why the event is pass onclick react; passing arguments in onClick event react js how to pass in an html element to javascript function as parameter; how to pass value from javascript to html input; using string as parameter in js; javascript arguments w3schools; as a parameter is used in javascript; js passing arguments to function; javascript onclick pass input value in alert; access form input value from a javascript function

Aug 25, 2020 - If we forget that the code is inside the attribute and use double quotes inside, like this: onclick="alert("Click!")", then it won’t work right. An HTML-attribute is not a convenient place to write a lot of code, so we’d better create a JavaScript function and call it there.

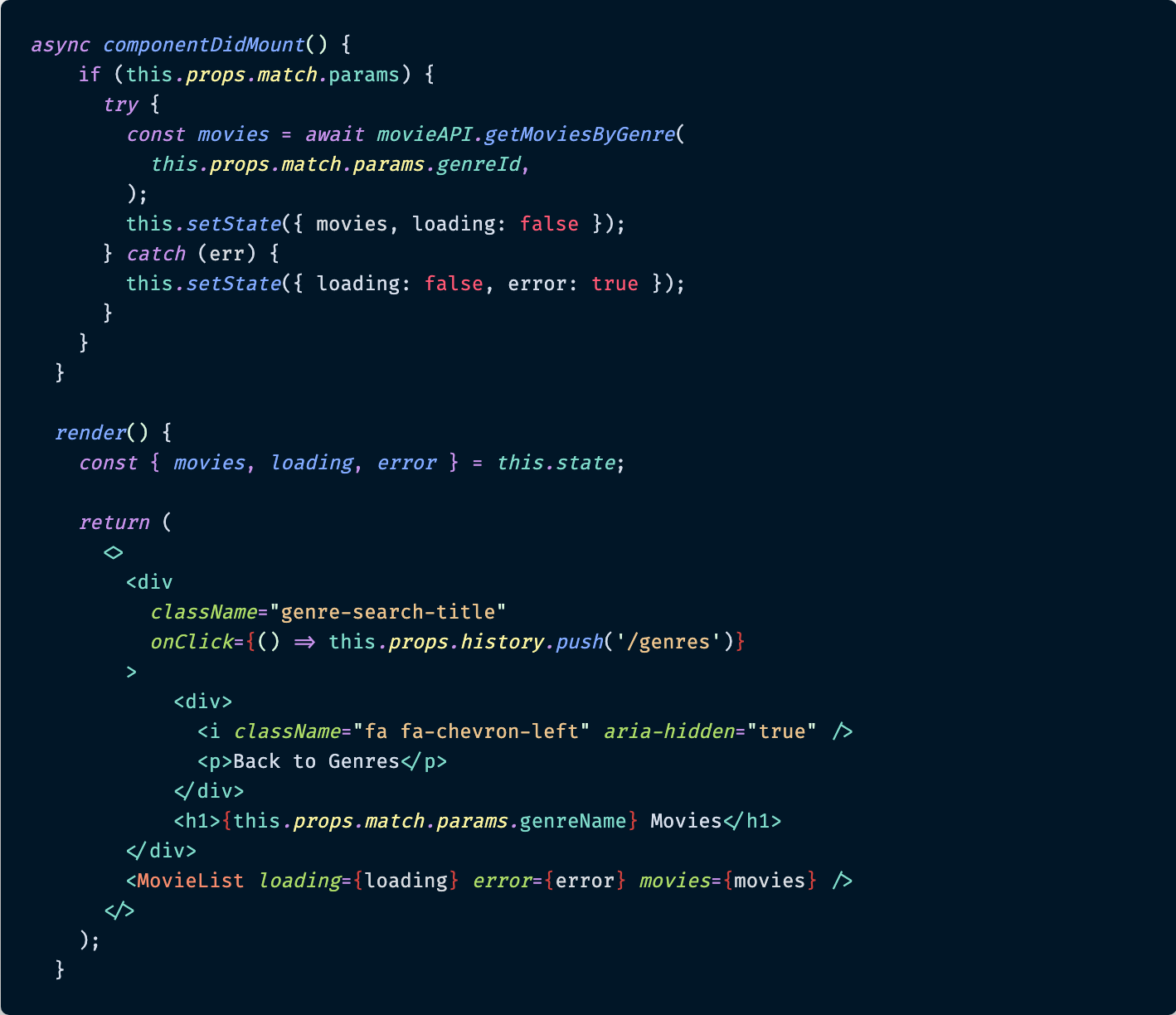
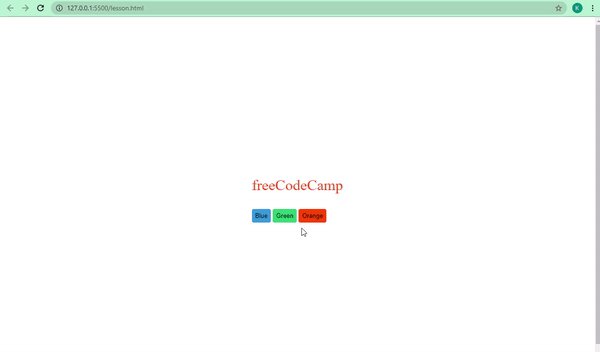
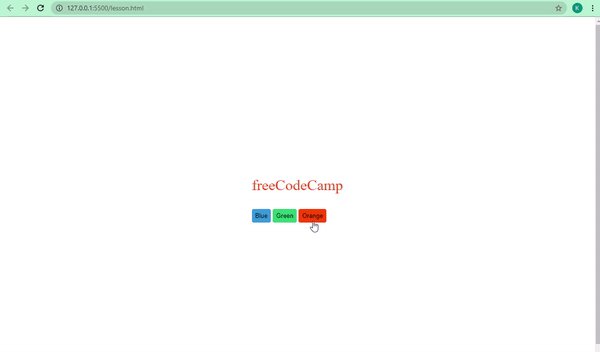
Javascript function onclick with parameters. Jul 29, 2021 - Events are signals fired inside the browser window that notify of changes in the browser or operating system environment. Programmers can create event handler code that will run when an event fires, allowing web pages to respond appropriately to change. Blazor will invoke GreetMe when the button is clicked, and the user will see a friendly (if somewhat unimaginative) greeting. Your onclick event handler can optionally accept a MouseEventArgs parameter which Blazor will automatically include when it invokes the handler. So, what we want to do is change the text to blue, green, and orange-red. This time around, the onclick functions in our HTML take the values of the color we want to change the text to. These are called parameters in JavaScript. The function we'll write takes its own too, which we will call "color".
Aug 17, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails 12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari. It means that onclick = "function1 (), function2 ()" is also a valid syntax. There is a drawback in using multiple functions passed into an onclick event. If any of the methods passed as parameters fails due to some exception, it breaks the entire chain. And all the functions following it will not get executed.
Sep 11, 2020 - Get code examples like "How to pass a parameter in onclick function" instantly right from your google search results with the Grepper Chrome Extension. Hi All, I am trying to pass model through the javascript function call on input type=submit button. This javascript function calls Action of controller by ajax post method. While passing it I am ge... Use Function#bind: button.onclick = doThis.bind(button, arg); Function#bind creates a new function that, when called, will call the original with a specific this value (the first argument, button in our case) and any arguments you give it (followed by any arguments the new function is called with). Use a wraper function:
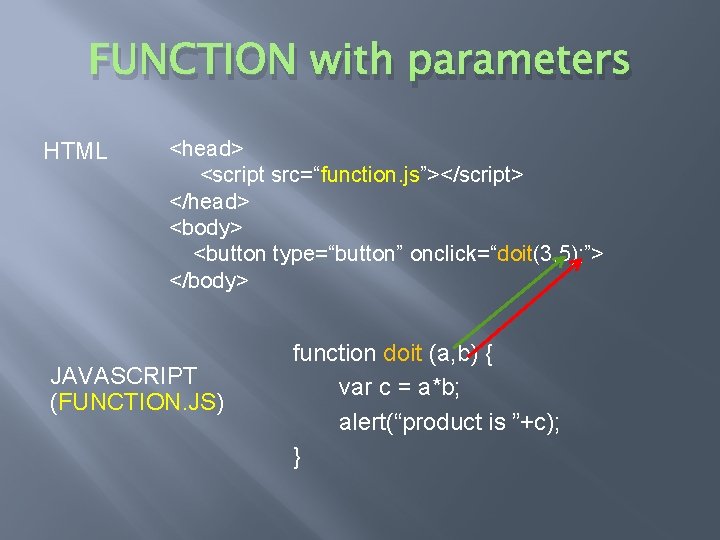
So, there are we pass one parameter in the JavaScript function using the Html button onClick function. After that, pass an argument with the onClick event function. Then we implement this function script code in the below section of the body. Secondly, mention in the script tags the function coll and then get parameter. 3/10/2020 · Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button. and this javascript function: function delMeal(pid) { ..... Now, instead of passing one parameter "item.MealID", I need to pass second parameter "item.MDate" (which is datatime value), how can I change my code to pass two parameters above? something like this:
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...) The code to be executed, by the function ... For passing multiple parameters you can cast the string by concatenating it with the ASCII value like, for single quotes we can use '. var str= "'"+ str+ "'"; the same parameter you can pass to the onclick () event.In most of the cases it works with every browser. Questions: You can pass string parameters to JavaScript functions like the below code: I passed three parameters where the third one is a string parameter. var btn ="<input type='button' onclick='RoomIsReadyFunc("+ID+","+RefId+",\""+YourString+"\");' value='Room is Ready' />"; // Your JavaScript function function RoomIsReadyFunc(ID, RefId, YourString) { alert(ID); alert(RefId); …
2/12/2020 · It’s very easy to Pass parameter to JavaScript function using the onClick () function. If sending a string value then use double” ” or single ” quote in the function. 1. Example Pass string parameter in onClick function. You just need to add some … JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters. Sep 11, 2020 - import React from 'react'; const ExampleComponent = () => { function sayHello(name) { alert(`hello, ${name}`); } return ( <button onClick={() => sayHello('James')}>Greet</button> ); } export default ExampleComponent; how to pass a value to a react funtion without immediately firing it · javascript ...
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Today, We want to share with you pass parameter to javascript function onclick.In this post we will show you how to pass id in javascript function?, hear for javascript set onclick function with parameters what is a function parameter and multiple arguments pass with the onClick event using JavaScript function. we will give you demo and example for implement.In this post, we will learn about call javascript function from html with an example. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
How to pass parameter in javascript onclick function? Problem: How to pass parameter in javascript onclick function? asked Jul 10 Chi Omega 201k points. javascript. html. 0 votes. 1 answer 13 views. 13 views. How to pass an array to a function in c++? Problem: How do we pass an array as an argument to a function? asked Apr 19 Humaira ahmed 50 ... In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. Jun 04, 2020 - var but = document.createElement('button'); var my_string = '123-45-lol , @%# '; var but.setAttribute('onclick', 'my_function( " '+my_string+' " )'); // Or to use addEventListener() instead of setAttribute()
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... 21/6/2019 · JavaScript | Pass string parameter in onClick function. Last Updated : 21 Jun, 2019. The task is to pass a string as a parameter on onClick function using javascript, we’re going to discuss few techniques. Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as ... The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. In my controller code contain html code in appened form.When i pass the parameters to the onclick function, I didn't get the parameters in the corresponding function. controller foreach ($ In JavaScript, whether using traditional event handlers, or DOM events, event handlers are attached to their relevant object as a reference to the function. In standards compliant browsers, when the event fires, the function is executed as a method of the object, and passed a single parameter; the ...
Supports all valid parameters for $() except functions. ... The original DOM event object. ... The index of the target object in the Minified list . ... A Minified list containing the target element as only item (same element as event.target). ... a function to be called instead of a regular event handler with ... Sep 05, 2020 - React component refers to a value, but is being used as a type here. Did you mean 'typeof Counter'?ts(2749) · Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous ... call a javascript function from onclick and pass arguments to the function from anchor tag issue [Answered] RSS 3 replies Last post Feb 11, 2020 12:24 PM by polachan
The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array. This will call the function with the specified arguments array. Dec 03, 2020 - Javascript can't pass parameters between functions · Swift - How can I pass a function with parameters in parameters of a function? Can't pass a variable as an argument in a onClick function 1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element.
To understand how to pass a value as a parameter through an onClick event handler, take a look at the line of code inside of the return statement. It's a single button with one event handler: onClick. Typically, to call a function when we click a button in React, we would simply pass in the name of the function to the onClick handler, like so: Sep 25, 2020 - How to check whether a string contains ... to an Onclick function. jquery onchange() - how to put a variable in quotes? How to convert JSON string to array of JSON objects using JavaScript ? OP is not asking about a constant value. if to use for generation of a set of buttons with different parameters of ... 17/2/2017 · About 'th:onclick' add a function with an parameter #574. Closed Idiot-Alex opened this issue Feb 17, 2017 · 4 comments Closed ... It seems all you need is to escape the quotes you need for turning your JS function's argument into a real JavaScript literal, like: th:onclick…
Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers.
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 How Do I Find Out What Javascript Function Is Being Called By
How Do I Find Out What Javascript Function Is Being Called By
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 How To Pass More Than One Parameter In React
How To Pass More Than One Parameter In React
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 Javascript Setattribute Onclick Function With Parameters Code
Javascript Setattribute Onclick Function With Parameters Code
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In

 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Javascript Functions Java Script Functions Collection Of
Javascript Functions Java Script Functions Collection Of
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 Pass Parameter To Function Onclick Jquery Semicolonworld
Pass Parameter To Function Onclick Jquery Semicolonworld
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
 Javascript Pass Value To Parameters Of Fuction Krumony
Javascript Pass Value To Parameters Of Fuction Krumony
 Onclick Not Calling Function Onclick Not Calling Function React
Onclick Not Calling Function Onclick Not Calling Function React
 Add Function To Onclick With String Parameter That Contains
Add Function To Onclick With String Parameter That Contains
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
How To Pass Parent Objects S Id To Custom Button Dynamically
 Pass Parameter To Jquery Function Onclick
Pass Parameter To Jquery Function Onclick
 Javascript Onclick Event Tutorial With Examples Poftut
Javascript Onclick Event Tutorial With Examples Poftut
 Event Handlers In React How To Determine What Action Will Be
Event Handlers In React How To Determine What Action Will Be
 Function Parameters Onclick Javascript
Function Parameters Onclick Javascript



0 Response to "34 Javascript Function Onclick With Parameters"
Post a Comment