30 Javascript To Copy Text To Clipboard
Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select() to select the contents of the <textarea> element. Use Document.execCommand ... The answer to that is very straightforward, we can only call select () on textarea and input elements. If you are implementing copy to clipboard on a comment field, for example, which may be already using a textarea element, then you can call select () directly onto it, without having to create a new DOM element as we are doing in this tutorial.
 Copy To Clipboard In Javascript With Zeroclipboard Flash For
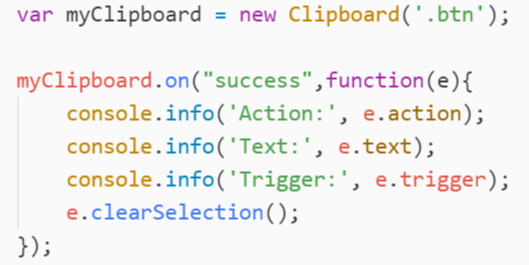
Copy To Clipboard In Javascript With Zeroclipboard Flash For
In Firefox you can't select text or focus an input field in background pages, so you can't write to the clipboard with execCommand from a background page. The Clipboard Web API doesn't have this limitation. From version 57 onward, you can copy images to the clipboard using the clipboard.setImageData() API.

Javascript to copy text to clipboard. 30/8/2021 · Copying Text to the Clipboard in JavaScript. August 30, 2021 - 1 minute read. The Clipboard API now has impressive browser support. One way that we can interact with it is through the browser’s window.navigator interface. So, here is a simple function that uses the clipboard’s writeText() method to copy any given string of text to the user ... 2. Navigator.clipboard.writeText. The Clipboard API adds to the Navigator interface the read-only clipboard property, which returns the Clipboard object used to read and write the clipboard's contents. writeText is used for writing contents to clipboard. Access is asynchronous and uses promises. Only supported on pages served over HTTPS. JavaScript Copy to Clipboard is a core functionality with ability to copy text to clipboard. This is one of the functionality we use many times but lacks in client side API. One main thing that comes up often in website building is the ability to copy text to clipboard, without selecting the text manually.
Access is asynchronous and uses JavaScript Promises, can be written so security user prompts (if displayed) don't interrupt the JavaScript in the page. Text can be copied to the clipboard directly from a variable. Only supported on pages served over HTTPS. In Chrome 66 pages inactive tabs can write to the clipboard without a permissions prompt. In this short blog post, we will go over my simple JavaScript method which implements the "copy text to clipboard" functionality. Even though the code is written under the Angular framework, you can apply the idea to any JavaScript/TypeScript projects. The full project can be found in this GitHub repository and the demo is here. /* Get the text field */ var copyText = document.getElementById("myInput"); /* Select the text field */ copyText.select(); copyText.setSelectionRange(0, 99999); /* For mobile devices */ /* Copy the text inside the text field */ navigator.clipboard.writeText(copyText.value); /* Alert the copied text */ alert("Copied the text: " + copyText.value);}
Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select () to select the contents of the <textarea> element. Use document.execCommand ('copy') to copy the contents of the <textarea> to the clipboard. Clipboard.js is a modern approach to copy text to clipboard without Flash, it has no dependencies and is lightweight. To initialize clipboard.js, use the following code: How to Copy Any Text By Creating a Selection Range in JavaScript. Since selecting all of the text in a text box using select() will only work with a text box, if you want to copy all text to the clipboard of a specific ID or class name, you will have to create a text selection range instead.
How to copy to clipboard with Vanilla JavaScript's Clipboard APIpermalink. All we really need is an input or textarea or plain element to copy text from. Then, for the JavaScript part, we can use the clipboard API as follows: First, we add an eventListener on the click event. 12/7/2021 · Copy/Paste text into Clipboard can be done using Navigator. A Navigator is an interface in JavaScript that gives the information about the user agent (here browser), helps to manage browser permissions, and comes with some really useful utility functions to know the state and … Create the textarea element and add it to the DOM. Populate its value with the text from the paragraph - or any other element. Use the above execCommand ('copy') - method to copy the textual content Remove the element again.
First, download clipboard.js library and include clipboard.min.js in your page. Now initialize Clipboard by specifying selector to the Clipboard Object. Add data-clipboard-target attribute to the element which targets from where the text is being copied. Or you can use data-clipboard-text attribute which contains copying text. This post will discuss how to copy some text from DOM to the clipboard using JavaScript. 1. Using Document.execCommand ('copy') method. To copy a text from an input element or a textarea on DOM, you can use the document.execCommand method. The idea is to create a fully transparent textarea and attach it to the document's body. --> < script src = " ZeroClipboard.js " > </ script > </ head > < body > < button id = " copy-button " data-clipboard-text = " Copy Me! " title = " Click to copy me. " > Copy to Clipboard </ button > < script > var client = new ZeroClipboard (document. getElementById ("copy-button")); // Wrap the events inside the ready event of the swf clipboard client. on ("ready", function (readyEvent) {// alert( "ZeroClipboard …
A very common need when building websites is the ability to copy text to clipboard with a single button click. Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... A less used feature of JavaScript is to interact with the clipboard of the client computer. This page is intended to provide a demonstration of how to use JavaScript to copy and paste from the clipboard. Browser Issues Google Chrome. This no longer works in Google Chrome. Internet Explorer
Find out how to copy to the clipboard using JavaScript using the Clipboard API. 🏠 Go back to the homepage How to copy to the clipboard using JavaScript Find out how to copy to the clipboard using JavaScript using the Clipboard API ... Anyway, they let you click inside a box, and the text inside it is copied to the clipboard, so I can ... 26/7/2021 · Copy Text using Clipboard API. In this last method, we’ll be using the new and improved Clipboard API. const copyToClipboard = (elementId) => { const text = document.getElementById(elementId).innerHTML; navigator.clipboard .writeText(text) .then(() => { console.log(`"$ {text}" was copied to clipboard.`); }) .catch((err) => { console.error(`Error ... This page has many answers explaining how to copy text to your clipboard using both JavaScript and text-areas. Best methods for your issue: Method 1: This method uses an HTML text-area and button connected to an Event Listener ( addeventlistener ).
Now the question is, what JavaScript will allow me to copy whatever text is in the <p> tag. I am new to JavaScript. I am new to JavaScript. I have no idea how to go about this. function copy (text) { open ('copy.html?' + encodeURIComponent (text), '', 'width=1,height=1') } (Setting width and height forces opening a window, not a tab, in order to preserve the user's tab selection and reduce visual impact.) There is another way if you want to copy the text to the clipboard in javascript by directly clicking or performing an action on them. The Clipboard API is available on the navigator.clipboard object. The Clipboard API is relatively recent and not all browsers implement it. It works on Chrome, modern Edge (chromium-based), Firefox and Opera.
Copy Text to Clipboard Using Document.execCommand () Method in JavaScript This is the most popularly used method of interacting with the clipboard. Using this method, you can perform the below 3 operations. Copy the text to the clipboard using Document.execCommand ('copy') 27/1/2020 · The copyText element (remember it's the input tag) gives us access to the select () method and as you might guess it selects the content of the input text field. And finally, we execute the copy command with document.execCommand ("copy") and get the text on the clipboard. It's too easy. Copying the text to clipboard makes it easier to use the web page, so users will definitely like this functionality. You can achieve it using JavaScript, and we're here to help you. There are two methods that the browser extensions can interact with the system clipboard: the Document.execCommand () method and the asynchronous Clipboard API.
 How To Copy Text Content Code From A Website To A Clipboard Clipboard Js
How To Copy Text Content Code From A Website To A Clipboard Clipboard Js
 Copy Text Tool In Js Archives Readymadecode
Copy Text Tool In Js Archives Readymadecode
 The Definitive Guide To Copying And Pasting In Javascript
The Definitive Guide To Copying And Pasting In Javascript
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com
 How To Install Clipboard Js Installmd
How To Install Clipboard Js Installmd
How To Copy Text To Clipboard In Wordpress Using Javascript
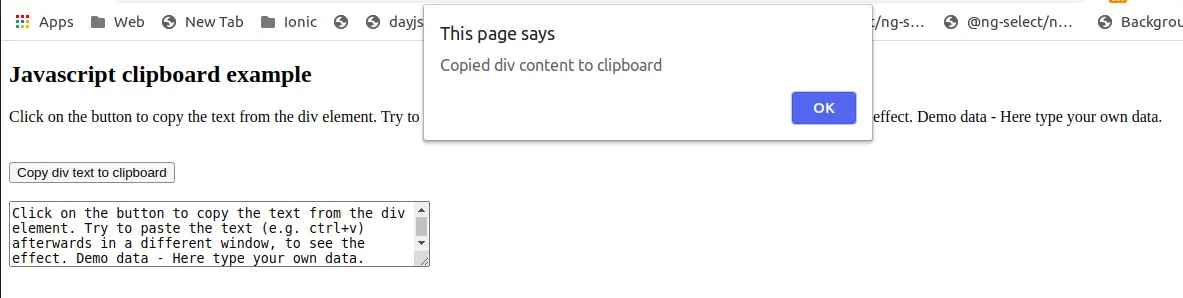
 Javascript Clipboard Example To Copy Text From Div To Clipboard
Javascript Clipboard Example To Copy Text From Div To Clipboard
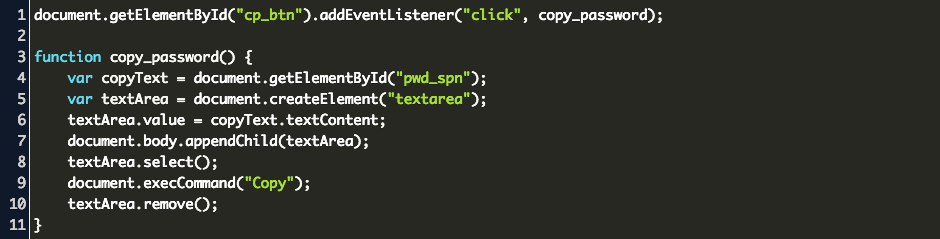
 Js Copy Span Text To Clipboard Code Example
Js Copy Span Text To Clipboard Code Example
 Copy Text To Clipboard Using Javascript And Clipboardjs
Copy Text To Clipboard Using Javascript And Clipboardjs
 Javascript Copy To Clipboard From Div Example Mywebtuts Com
Javascript Copy To Clipboard From Div Example Mywebtuts Com
 Javascript Copy To Clipboard Text With Css Copy On Click
Javascript Copy To Clipboard Text With Css Copy On Click
 Copy Text To The Clipboard In Reactjs Clue Mediator
Copy Text To The Clipboard In Reactjs Clue Mediator
 Copy Text To Clipboard Using Vue Clipboard2 Vue Js
Copy Text To Clipboard Using Vue Clipboard2 Vue Js
 Javascript For Optimizers 12 Copy To Clipboard Button
Javascript For Optimizers 12 Copy To Clipboard Button
 React Copy Text To Clipboard Example Tuts Make
React Copy Text To Clipboard Example Tuts Make
 How To Copy To Clipboard In Javascript Codeforgeek
How To Copy To Clipboard In Javascript Codeforgeek
 Copy To Clipboard Copied Text Using Html Css Amp Javascript
Copy To Clipboard Copied Text Using Html Css Amp Javascript

 Copy Texts To Clipboard Using Vue Clipboard2 Vue Js Feed
Copy Texts To Clipboard Using Vue Clipboard2 Vue Js Feed
 How Can I Copy Text To The Clipboard Without Flash In Html5
How Can I Copy Text To The Clipboard Without Flash In Html5
 How To Copy Text To Clipboard With Javascript Easily Our
How To Copy Text To Clipboard With Javascript Easily Our
 How To Copy Text To Clipboard With Javascript
How To Copy Text To Clipboard With Javascript
 Copy Text To Clipboard On Button Click In Javascript Codobee
Copy Text To Clipboard On Button Click In Javascript Codobee
 Copy Text To Clipboard Using Javascript By Changhui Xu
Copy Text To Clipboard Using Javascript By Changhui Xu
 How To Copy To The Clipboard Using Js And The Clipboard Api
How To Copy To The Clipboard Using Js And The Clipboard Api
 Easy Copy To Clipboard Library With Javascript Good Selects
Easy Copy To Clipboard Library With Javascript Good Selects
 Javascript Copy Text To Clipboard Not Working Code Example
Javascript Copy Text To Clipboard Not Working Code Example
 Copy To Clipboard Copy Text To Clipboard Using Css Amp Javascript
Copy To Clipboard Copy Text To Clipboard Using Css Amp Javascript
 Javascript Copy To Clipboard Without Input Or Textarea
Javascript Copy To Clipboard Without Input Or Textarea
0 Response to "30 Javascript To Copy Text To Clipboard"
Post a Comment