30 Javascript Enlarge Image Onclick
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. Additional Javascript onclick zoom image selection. ... ANI, etc. Incorporated with fast and high quality image decoding/encoding engine, you can stretch, tile, flip, rotate, resize, zoom, or print any image easily.Some other features are drag'n drop support, clipboard support, powerful files management capability, list box feature, wallpaper ...
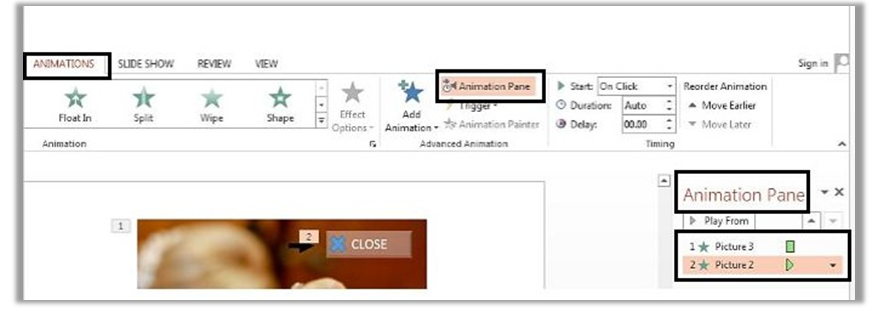
 How To Create Click To Zoom Effect In Powerpoint The
How To Create Click To Zoom Effect In Powerpoint The
Jun 01, 2015 - Making a picture enlarge on click. JavaScript, CSS and HTML ... Found a guide here to make a picture enlarge by click but it´s not quite working. When I click to enlarge the image the small ones stay in front.

Javascript enlarge image onclick. Aug 22, 2020 - You can cover the whole webpage ... clicked on the image, and pass the image in it, then display: block it. Make the image take full width / height, by max-height or max-width css property. And, when the div is clicked (note that, initially the image was clicked, and div was display: none), hide the div again, and thus enlarged image will ... hi, i want to display an enlage view of an image in a new window, when user clicks on the images small view displaying on a webpage. i want it to do with javascript. anybody has solution? plz help.... As the name suggests JavaScript Image Slideshow (increment preload image) is a JavaScript to A plugin to enlarge images on touch, click, or mouseover.
using the iFrame version, but cannot get the image on click to display the title used in the img tag. i.e. 1. <img src="images/image_02_tn.jpg" alt="image_02.jpg" title="image name" />. Using the Addendum: information posted the title that gets displayed is ‘image_02.jpg’ when I want ‘Image … Here you will learn the resizing of image and show preview with resizing the image. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. Resizing an Image with Javascript is fairly simple. Let's take an example of that: If you use this below example that shows to preview the of ... how to create show image use onclick event in javascript. how to create show image use onclick event in javascript.
It allows users to view the image more clearly in detail. This image can be a product or a general-purpose photo. There are multiple ways to allow users to see the full image. One of them shows the full zoom image in a modal popup. So, in this tutorial, we are going to create image zoom modal popup on click using HTML, CSS, and JavaScript. how to enlarge image on click of the same image hello, i have an images on my page and my requirement is that on click of the image the image should en. I'll cover the following topics in the code samples below: ASP.NET, Module, Image, OnClick Event, Width Height, HEAD, and OW. Set the ratio by which the image needs to be enlarged using.style.transform = "scale (value)". Animation effect can be added using.style.transition to give an appealing look. When the function is called using the.onclick () method on the image tab, the size of the image will increase proportionately as per the given scale.
A: You can start VisualLightBox gallery onClick. 2) Specify the onClick event for the image or link: 3) Set the ID for any image in your gallery (id="firstImage"), for example add it to the first image: 4) Use 'display: none;' property for your gallery in engine\css\ vlightbox1 .css. Just change the following code: How to use it: 1. Download the plugin and include the following CSS & JavaScript files on the HTML page. 2. Attach the function to your image within the document. Done. 3. Apply the image zoom functionality to all images in a gallery. ... Magic Thumb utilizes a technology commonly called "JavaScript lightbox". You can enlarge images on click or on hover. It has many useful uses like: image galleries, product image galleries, sign up forms Magic Thumb comes bundled with a plethora of expand and transition effects, different navigation buttons and several caption styles.
31/8/2021 · Javascript code to enlarge image onclick. Want To Have Jquery Lightbox Html Content Enlarge Onclick How Can I Incorporate Css To Expand My Image On Click Html Super Simple Click To Enlarge Image With Jquery Bootstrap Onclick Events To Open Window Opens All Windows In Same Small Highslide Js Javascript Thumbnail Viewer Resizing images with JS is particularly useful for creating online product galleries, in which users can zoom in or out of images according to the maximum settings you specify with only one click. The resizing task takes two functions, which you can either insert directly into your HTML source with <script> tags or into a standalone JS file. First, the script fetches all <a> elements that link to an image file, and then looks for an <img> child element. If it finds one, it appends the "click to enlarge image" text in parentheses to the title attribute, and registers a click handler that prevents the link from firing to instead toggle the expanded class (see CSS) on our <img>.
Another solution is changing z-index on divs, with z-index you could locate an image over another and build a custom header layout too. Higher values put the image on the top. This is the trick: getElementById (--id--).style.zIndex += 1. I've enclosed the source code again with new modifications. Share. Apr 29, 2017 - I'm trying to make a stack of images using HTML and CSS, that if I hover or click on any of them, it will be enlarged in the same page. This is what I've been able to do: Showing A Larger Image OnClick With JavaScript / DOM Revisited < br /> Example 1: With Thumbnails On Same Page </ h1 > < p > Click on an image thumbnail at left to see the larger image and …
In this tutorial we will create a Simple Resize Image using JavaScript. This code can resize the image properties when the user input a value in the form. The code itself use onclick() function to resize the image by tweaking the image style properties when called in the form. This is helpful for the student that needed to know the amount of ... Click the picture to enlarge, and your webpage can do it too!, Programmer Sought, the best programmer technical posts sharing site. Showing A Larger Image OnClick With JavaScript / DOM Example 2: With IFramed Thumbnails - iframe-thumbnail.html
You can use either width or height JavaScript property to proportionally increase and decrease the dimension of an image like zoom-in and zoom-out feature. Enlarge Image On Click (javascript) 2009-03-01 13:45:32. Hi, I'm a fairly new member to these forums, but I have quick question about some javascript code I just can't seem to figure out. I'm sort of a novice in javascript right now so please keep it as simple as possible in the explanation :) I have used javascript to create an onclick button to change the items' image according to its colour. However, the new image followed the width and height of the original image after clicking the button. Is there a way to enlarge the image after clicking on the button? These are my html, css and javascript codes.
Over 38 options for the PERFECT image enlarge! Step-by-step instructions for big images on-click. Smooth effect, gallery, arrows, text & HTML. Try now! // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Adding Javascript OnClick Events to ASP.NET RadioButtonList Controls; DIV Layer Popup onClick; Best Ways to Preload Image JavaScript with CSS, AJAX; Responsive Images: How They Can be Created and Implemented Using CSS; Enlarge Image 2; Rotating Image script; Simple Auto Image Rotator with jQuery; 4 Simple Solutions To Preload Images using CSS ...
Aug 03, 2016 - I have an image in my html page. How can I show it enlarged in the same page... When an image is clicked, it will shrink all images and then restore the clicked image to its original size. Clicking the image again will just keep the image big (doesn't toggle it back to small size), but clicking on a different image will cause it to be shrunk again. Note, this just tries to overwrite the event handlers. From the Insert tab, click "Action." In the Action Settings dialog box, click the "Mouse Over" tab. Select "Hyperlink to:" and then select the slide containing the larger image for the thumbnail (Slide 2 in our case). Click "OK" when you're done.
Sep 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Sep 25, 2019 - First time poster. I'm trying to get a simple, if possible, single function in HTML & JS to resize an image up and then scale it back down to its initial size between different pictures on a single page. So: If an image isn't enlarged, enlarge the clicked image. In the example above, we applied the same value both to the id attribute of the <input> tag and for attribute of the <label> tag. The label onclick is restyled with the :checked pseudo-class.. Example of adding an onclick event for resizing the image:¶
JavaScript. I put all the images inside the images variable and also put the modal element in it's own variable. ... Switch an image based on click coordinate. 0. Making an image slideshow. 1. Continuously update position of div with click event. 2. JavaScript change image every three seconds. online photo slideshow, html photo slideshow, web photo slideshow, javascript slideshow, html slideshow, jquery slideshow, online slideshow, slideshow script, web slideshow, jquery photo, jquery photo gallery, html slideshow code, html image enlarge on click, image galley code onclick, css ... We start, as always, with the HTML. Key to it are an IMG element that we will change, to show a full-sized image when a thumbnail is clicked; we will ID that element as currentImg. We also need all the thumbnails linked to the same JavaScript function, but passing the name of the full-sized image to the function. More on that in a moment.
16/7/2020 · Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. <div> <h2>Change image onClick event here...</h2> <img src="imageName1.jpg" id="getImage"> </div> <div> <button onclick="imagefun()">Image Change</button> </div> Feb 18, 2020 - In this post, I'll show you how I added support for "click to enlarge" to the images here on my blog. Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images.
jQuery for the picture to enlarge and click on the image to enlarge the picture appears in the pop-up layer., Programmer Sought, the best programmer technical posts sharing site.
 3 Ways To Do Javascript Injection Explained For Beginners
3 Ways To Do Javascript Injection Explained For Beginners
 How To Enlarge Pictures When Clicked In Html
How To Enlarge Pictures When Clicked In Html
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 React How To Expand An Element And Hide Others On Click
React How To Expand An Element And Hide Others On Click
 5 Ways To Allow Only One Click In Javascript Simple Examples
5 Ways To Allow Only One Click In Javascript Simple Examples
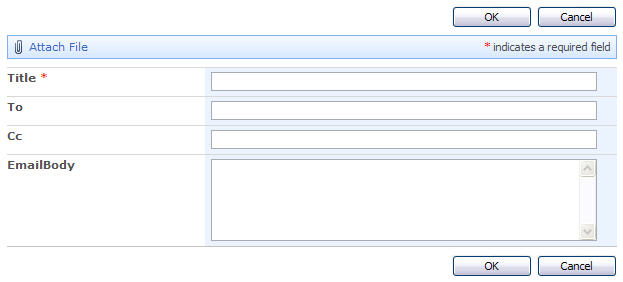
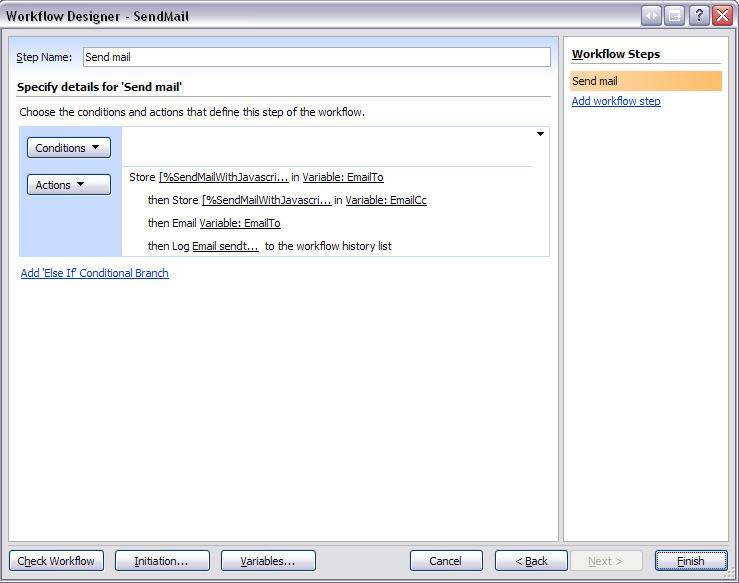
 Send Email With Javascript With The Help Of A Workflow In A
Send Email With Javascript With The Help Of A Workflow In A
 Menu Button Expand To Navigation Menu On Click Codemyui
Menu Button Expand To Navigation Menu On Click Codemyui
Javascript Issuesssss Sololearn Learn To Code For
 Enlarge Image Onclick Html How To Increase And Decrease
Enlarge Image Onclick Html How To Increase And Decrease
 Create A New Submit Button And Hide The Original One From My
Create A New Submit Button And Hide The Original One From My
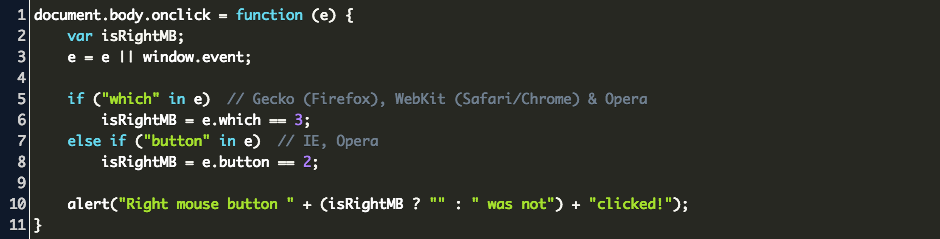
 Javascript Detect Right Click Code Example
Javascript Detect Right Click Code Example
 Send Email With Javascript With The Help Of A Workflow In A
Send Email With Javascript With The Help Of A Workflow In A
 Jquery Expanding Search Bar With Css Search Input Expand
Jquery Expanding Search Bar With Css Search Input Expand
 Div To Fullscreen On Click Codemyui
Div To Fullscreen On Click Codemyui
 Image Zoom Or Enlarge Using Asp Net Gridview Control Asp
Image Zoom Or Enlarge Using Asp Net Gridview Control Asp
 Html Image Zoom On Click Using Javascript Codeconvey
Html Image Zoom On Click Using Javascript Codeconvey
 Is There A Way To Enlarge An Image On Mouse Click In Google
Is There A Way To Enlarge An Image On Mouse Click In Google
 Javascript Functions For A Html Video Element Youtube
Javascript Functions For A Html Video Element Youtube
 How To Enlarge A Image Using Javascript Stack Overflow
How To Enlarge A Image Using Javascript Stack Overflow
 Clicking Javascript Button In Ie Autoit General Help And
Clicking Javascript Button In Ie Autoit General Help And
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Javascript Onclick Select Coordinates Code Example
Javascript Onclick Select Coordinates Code Example
Changing Of Images In Javascript Tech Funda
 Pop Up An Image On Click Using Jquery And Css
Pop Up An Image On Click Using Jquery And Css
 Enlarge Image Amp Video Javascript Html Plugin Magic Thumb
Enlarge Image Amp Video Javascript Html Plugin Magic Thumb
 How Can I Incorporate Css To Expand My Image On Click Html
How Can I Incorporate Css To Expand My Image On Click Html
 Onclick Image Popup Jquery Lightbox Plugin Codehim
Onclick Image Popup Jquery Lightbox Plugin Codehim
Jquery Cover Flow Like Itunes Codeproject
 Javascript Built In Object And Dom Operation
Javascript Built In Object And Dom Operation
0 Response to "30 Javascript Enlarge Image Onclick"
Post a Comment