29 Javascript Method With Parameter
JavaScript | Rest parameter Last Updated : 16 Apr, 2019 Rest parameter is an improved way to handle function parameter, allowing us to more easily handle various input as parameters in a function. The rest parameter syntax allows us to represent an indefinite number of arguments as an array. Function Parameters. A function can have one or more parameters, which will be supplied by the calling code and can be used inside a function. JavaScript is a dynamic type scripting language, so a function parameter can have value of any data type.
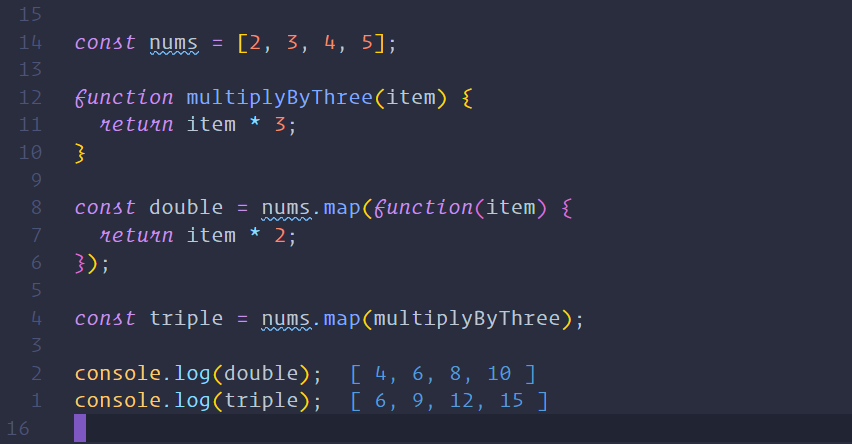
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.

Javascript method with parameter. Add parameters to the .NET method invocation. In the following example, a name is passed to the method. Add additional parameters to the list as needed. <script> window.sayHello2 = (dotNetHelper, name) => { return dotNetHelper.invokeMethodAsync('GetHelloMessage', name); }; </script> Provide the parameter list to the .NET method. In order for JavaScript functions to be able to do the same thing with different input, they need a way for programmers to give them input. The difference between parameters and arguments can be confusing at first. Here’s how it works: Parameters are the names you specify in the function ... In JavaScript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function.
JavaScript function with default parameter | Set Default Parameters example. Assign a default value to the parameter is called a function with the default parameter in JavaScript. A default value is required if no value or undefined is a passed-in function. Best practice: Provide defaults for optional parameters. We can also use destructuring in the parameter list with objects, together with a default: This gives you the best of both worlds. You can pass in parameters easily as an object, but the properties for the object can be easily seen from the function's signature. The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Default Parameters. If a function in JavaScript is called with missing arguments (less than declared), the missing values are set to undefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter:
Parameters & Arguments in JavaScript. Javascript Web Development Object Oriented Programming Function parameters are the names of variables present in the function definition. Function arguments are the real values that are passed to the function and received by them. Dec 14, 2015 - I could get around it using eval(), but it's not the best practice, according to what I've read. How can I pass a function as a parameter in JavaScript? ... This then passes the function without executing it first. Parameters are specified after the method name, inside the parentheses. You can add as many parameters as you want, just separate them with a comma. The following example has a method that takes a String called fname as parameter. When the method is called, we pass along a first name, which is used inside the method to print the full name:
19/1/2010 · It's easy to check if a value is undefined and fill it in with a default parameter if it is: function connect(hostname, port, method) { if (hostname === undefined) hostname = "localhost"; if (port === undefined) port = 80; if (method === undefined) method = "HTTP"; } However, there's a prettier shortcut: To declare optional function parameters in JavaScript, there are two approaches: Using the Logical OR operator ('||'): In this approach, the optional parameter is Logically ORed with the default value within the body of the function. Note: The optional parameters should always come at the end on the parameter list. Syntax: Aug 20, 2016 - This will merge the context object with the defaults and fill in any undefined values in your object with the defaults. ... Underscore's _.defaults() method is a very nice alternative to merge specified and default arguments. ... It is preferable to use rest parameter syntax as Ramast pointed out.
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. 7/3/2019 · Defaults Parameter: The default parameters is used to initialized the named parameters with default values in case of when no value or undefined is passed. Syntax: function Name(paramet1 = value1, paramet2 = value2 .. .) { // statements } Example: This example use default parameters and perform multiplication of numbers. 14 Answers14. No, JavaScript is not a statically typed language. Sometimes you may need to manually check types of parameters in your function body. While you can't inform JavaScript the language about types, you can inform your IDE about them, so you get much more useful autocompletion.
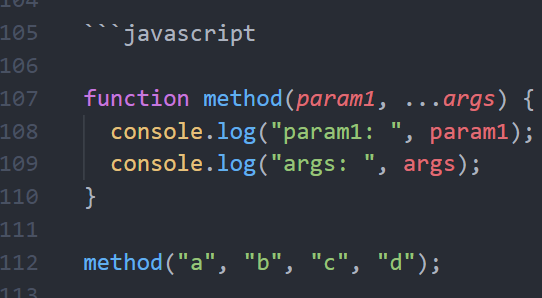
15/11/2016 · const isRequired = => { throw new Error('param is required'); }; const hello = (name = isRequired()) => { console.log(`hello ${name}`) }; // This will throw an error because no name is provided hello(); // This will also throw an error hello(undefined); // These are good! JavaScript does not enforce a function’s arity: you can call it with any number of actual parameters, independent of what formal parameters have been defined. Hence, the number of actual parameters and formal parameters can differ in two ways: Sep 01, 2019 - But the downside is that although arguments is both array-like and iterable, it’s not an array. It does not support array methods, so we can’t call arguments.map(...) for example. Also, it always contains all arguments. We can’t capture them partially, like we did with rest parameters.
JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters. thisArg. The value to be passed as the this parameter to the target function func when the bound function is called. The value is ignored if the bound function is constructed using the new operator. When using bind to create a function (supplied as a callback) inside a setTimeout, any primitive value passed as thisArg is converted to object. Positional parameters are mapped by position: The first actual parameter is mapped to the first formal parameter etc. Named parameters use names (labels) to perform the mapping. Names are associated with formal parameters in a method definition and label actual parameters in a method call.
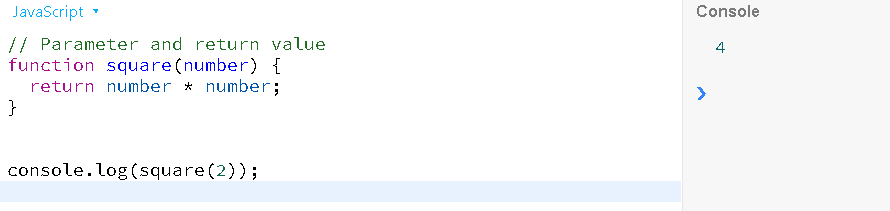
Aug 20, 2016 - Developers are using ECMAScript 6 features more and more, and soon these features will be unavoidable. In this tutorial, you’ll learn how ECMAScript 6 has upgraded parameter handling in JavaScript, and more. 16/6/2020 · Here, we explain what is a function parameter in JavaScript. So, as we know about parameters. Generally, a value of the element like name any other multiple types of value defining particular values. that are function parameters. function myfunctionName( parameters ){ /// pass any values } Hence, you can see a parameter of functions using javascript. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
Introduction to JavaScript Function Arguments. JavaScript arguments can be passed through functions within the function keyword. Arguments can be given with any name, but it should meet the JavaScript naming convention per better understanding of the code. We must aware of the difference between arguments and parameters for a better ... Feb 02, 2016 - This video covers JavaScript Callback Functions. Specifically, this video covers: a) Passing JavaScript Functions as Variables Revisited and b) JavaScript Callback Functions. object[functionName](); object: refers to the name of the object. functionName: is a variable whose value we will use to call a function. by putting the variable used to refer to the function name inside the [] and the outside the bracket we can dynamically call the object's function using the variable. Dot notation does not work because it thinks that 'functionName' is the actual name of the ...
is basically calling its composition f (...g (o)) where I am using the spread syntax and g is a "binding" map connecting the object values with their parameter positions. The binding map is precisely the missing ingredient, that can be represented by the array of its keys: Jul 20, 2021 - It is array-like in that it has a numbered index and a length property. However, it does not possess all of the array-manipulation methods. See the Function object in the JavaScript reference for more information. ... Starting with ECMAScript 2015, there are two new kinds of parameters: default ... In the above program, the greet function is declared with a name parameter. The user is prompted to enter a name. Then when the function is called, an argument is passed into the function. Note: When a value is passed when declaring a function, it is called parameter. And when the function is called, the value passed is called argument.
21/4/2019 · Javascript is a functional language meaning that functions are the primary modular units of execution. Functions are obviously very important in Javascript. When talking about functions, the terms parameters and arguments are often interchangeably used as if it were one and the same thing but there is a very subtle difference. For example, in the getcube () function, the number is the parameter. On the other hand, the arguments are nothing but the values the function receives from each parameter at the time the function is called. In the case of the getcube () function, the 4 number is the argument. The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows:
Beyond the basic usage, JavaScript offers lots of useful features when working with function parameters. You can easily default a parameter when it's missing. All the power of JavaScript destructuring can be applied to parameters. You can even combine destructuring with default parameters. Dec 02, 2018 - A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function… Jul 20, 2021 - The function.arguments property refers to an array-like object corresponding to the arguments passed to a function. Use the simple variable arguments instead. This property is restricted to non-strict functions.
Jun 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Calling Smart Contract Functions Using Web3 Js Call Vs Send
Calling Smart Contract Functions Using Web3 Js Call Vs Send
 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply

 How To Pass An Object Into Javascript As Method Parameter
How To Pass An Object Into Javascript As Method Parameter
 A Creative Way To Have Required Arguments In Javascript Dev
A Creative Way To Have Required Arguments In Javascript Dev
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
 Passing Default Parameter Objects In Javascript Blog
Passing Default Parameter Objects In Javascript Blog
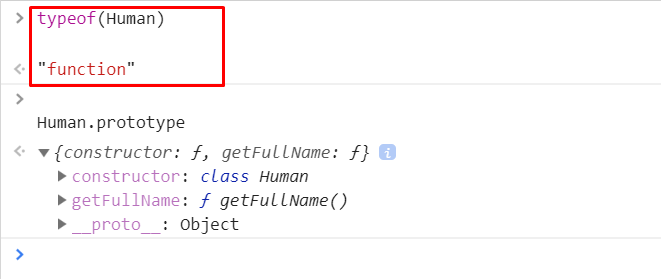
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 How To Use This Parameter Inside A Javascript Object That
How To Use This Parameter Inside A Javascript Object That
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Kuby Block Blog About Programming Tech Society And More
Kuby Block Blog About Programming Tech Society And More
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Introduction To Javascript Callbacks By Mahendra Choudhary
Introduction To Javascript Callbacks By Mahendra Choudhary
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 Set Type For Function Parameters Stack Overflow
Set Type For Function Parameters Stack Overflow
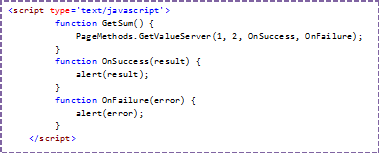
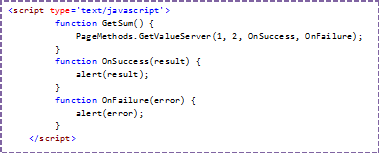
 How To Call Server Side Function With Javascript Codeproject
How To Call Server Side Function With Javascript Codeproject
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
/-program-code-html-and-javascript-on-lcd-screen-182772277-57505e773df78c9b46c6f201.jpg)



0 Response to "29 Javascript Method With Parameter"
Post a Comment