29 Javascript Increment Variable Name
Global variables can be used (and changed) by all scripts in the page (and in the window). In the first example, a is a local variable. A local variable can only be used inside the function where it is defined. It is hidden from other functions and other scripting code. Global and local variables with the same name are different variables. JavaScript Increment/Decrement Operator. The increment/decrement operators are used to increment/decrement a variable's values of an operand. Operator. Name. Effect. ++x. Pre-increment. Increments x by one, then returns x. x++.
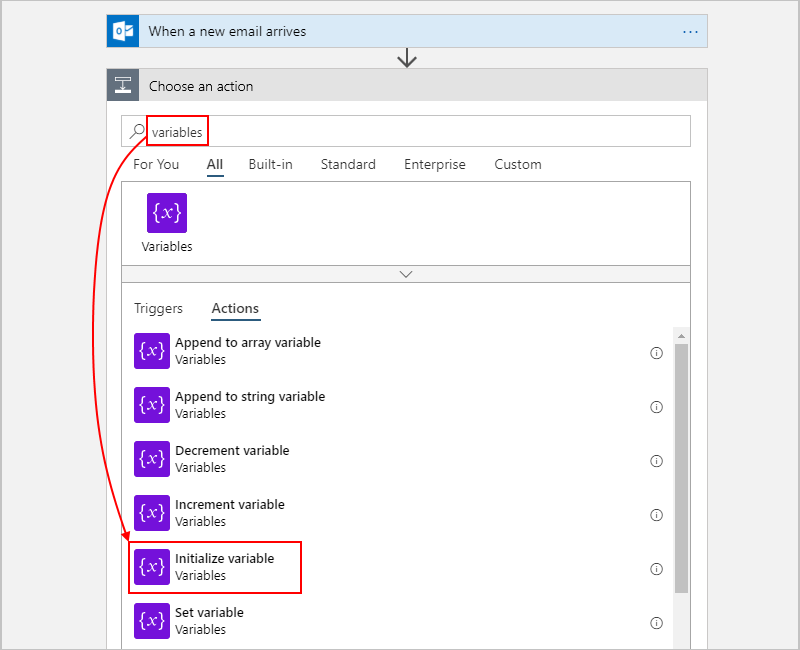
 Create And Manage Variables For Storing And Passing Values
Create And Manage Variables For Storing And Passing Values
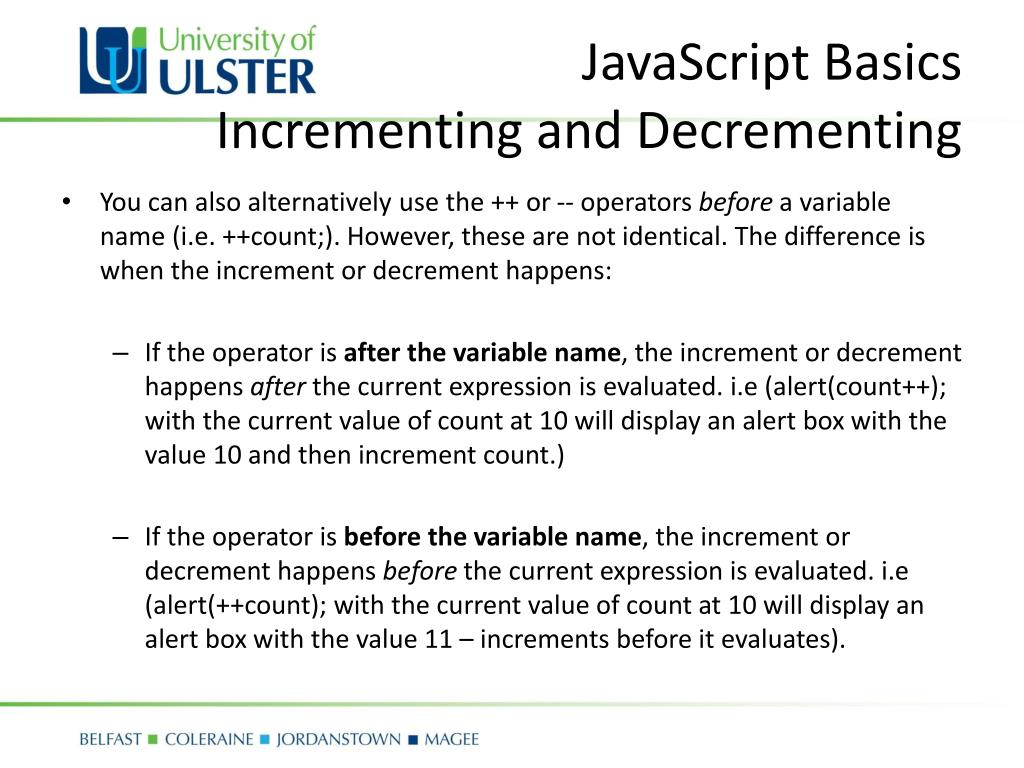
If used postfix, with operator after operand (for example, x ++ ), the increment operator increments and returns the value before incrementing. If used prefix, with operator before operand (for example, ++ x ), the increment operator increments and returns the value after incrementing.

Javascript increment variable name. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. To increment a global variable value, use the incrementVar function in a JavaScript script. This function increments the variable value and stores it on the server. Alternatively, you can use the getVar function to get the global variable value, increment the value in a script, and then use the setVar function to set that value on the server. The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable—just that the variable identifier cannot be reassigned. For instance, in the case where the content is an object, this means the object's contents (e.g., its properties) can be altered. All the considerations about the " temporal ...
4/2/2021 · Increment operators in JS programming used in For Loop, While loop, and Do While loops. ++i (Pre increment): It will increment the value of i even before assigning it to the variable i. i++ (Post-increment): The operator returns the variable value first (i.e, i value) then only i … JavaScript Variable. A JavaScript variable is simply a name of storage location. There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore ( _ ), or dollar ( $ ) sign. 6/5/2020 · Sort of, to be able to make variables in series, like: var1, var2, var3 ... simply by looping: // some random arr var arr = [ 2, 1, 4, 'cat', true, false, null ] ; // loop and generate dynamic variable names for( var i = 0; i < arr.length; i++) { var var+i = i * i; // >> this will surely fail, can't do that in JS }
So it the variable name would be "item"+count. So when count is 0 the row of data is stored into the variable item0. But when count gets incremented to 1…the row of data would be stored into the variable item1. In this tutorial, you will learn How To Dynamically Add And Increment Form Fields Using JavaScript in detail with the help of examples & codes. ... // Global Variable for Name var j = 1; // Global Variable for E-mail /* ===== Creating Text Box for name field in the Form. ... The ++ and --operators are unary operators. It works with either left or right operand only. When used with the left operand, e.g., x++, it will increase the value of x when the program control goes to the next statement. In the same way, when it is used with the right operand, e.g., ++x, it will increase the value of x there only. Therefore, x++ is called post-increment, and ++x is called pre ...
JavaScript : Increment & Decrement Variable Values. Using Javascript, you might want to define a variable when a page is loaded and change the value of that specific variable throughout the period of the interaction of the user with the page. You can define a variable in the HEAD section of the page like this : In such cases, JavaScript keeps the memory alive and attaches it to the inner function. This is called closure. The JavaScript keeps this in memory as long as someone has reference to the increment function. Hence, when we invoke the increment function using the counter variable, it will increment the count property. The keys are the variable names and the values are the variable values. There is another syntax, useful when you want to use variable templates or variable groups. This syntax should be used at the root level of a pipeline. In this alternate syntax, the variables keyword takes a list of variable specifiers.
12/6/2016 · Alternatively, you could access them based on the object they are contained within. Assuming they are global variables (hopefully not): for (i=0; i<5; i++) { window["slider_"+i] = function(){ //some code } dojo.addOnLoad(window["slider_"+i]); } window["something"] is another way to access a global variable named something. In javascript and php at least, it's extremely rare that variable variables are a better solution than arrays. disgracian August 30, 2014, 1:11pm #8 3/2/2021 · The increment operators in JavaScript will add one (+1) their operand, and then return a value. Operator: x++ or ++x JavaScript increment variable by 1 Example code HTML example codes, increasing variable values by 1.
Defining Variables When text programming, use the var keyword to define a new variable. The variable name must begin with either a letter or an underscore, and can contain letters, digits, and the _ character. Upper and lowercase letters are distinct because Javascript is case-sensitive. In Javascript, as in many other computer languages, the '&' symbol is the bit-wise AND operator. Javascript overloads the '+' operator to concatenate strings: 'item' + global_num There are several other things that I would do differently, including dropping the obsolete "<!--" and "-->" lines, specifying the type="text/javascript" attribute of the The $ is sometimes used for starting variable names in JavaScript (convention) The _ is sometimes used for starting variable names to denote it is private (convention) Good practice and convention are using camel-case, every word inside the variable name starts with a capitalization except the first word. Example : myFirstNameAndLastName
Unlike PHP, there is no special implementation of dynamic variable names in JavaScript. But similar results can be achieved by using some other methods. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. I would use "identifier" about the variable's name. A variable is something whose value can change, and it has a name for reference. Javascript variables contain a type indication at run-time, whereas Pascal ones do not, but their type is known at compile time. Javascript variables has no type, at compile or run-time, but the value the variable ... The JavaScript Increment and Decrement Operators useful to increase or decrease the value by 1. For instance, Incremental operator ++ used to increase the existing variable value by 1 (x = x + 1). The decrement operator - - is used to decrease or subtract the existing value by 1 (x = x - 1). In this example, we show you the working ...
ES6 provides a new way of declaring a constant by using the const keyword. The const keyword creates a read-only reference to a value. const CONSTANT_NAME = value; Code language: JavaScript (javascript) By convention, the constant identifiers are in uppercase. Like the let keyword, the const keyword declares blocked-scope variables. However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object. Setting a CSS Variable's Value. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used.
init() creates a local variable called name and a function called displayName().The displayName() function is an inner function that is defined inside init() and is available only within the body of the init() function. Note that the displayName() function has no local variables of its own. However, since inner functions have access to the variables of outer functions, displayName() can access ... Increment & Decrement. The increment and decrement operators in JavaScript will add one (+1) or subtract one (-1), respectively, to their operand, and then return a value. The term operand is used extensively in this article. An operand is the quantity on which an operation is to be done. For example in the math equation 1 + 2, both 1 and 2 are ... The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object.
I am trying to display a list of questions, one at a time, by the click of a button. After the first question loads it seems that javascript stops incrementing my counter variable that is stored as an attribute in the Lightning component. I tried just i++; like java, but that didn't work either. name is identifier and is used in http request sent by browser to server as a variable name associated with data contained in the value attribute of element. The id on the other hand is a unique identifier for browser, client side and JavaScript. We use the increment & Decrement operators to increase or decrease the value of the variable by one. Typescript uses the ++ (increment) & -- (decrement) to denote them. We can either prefix or Postfix these operators.
Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6.
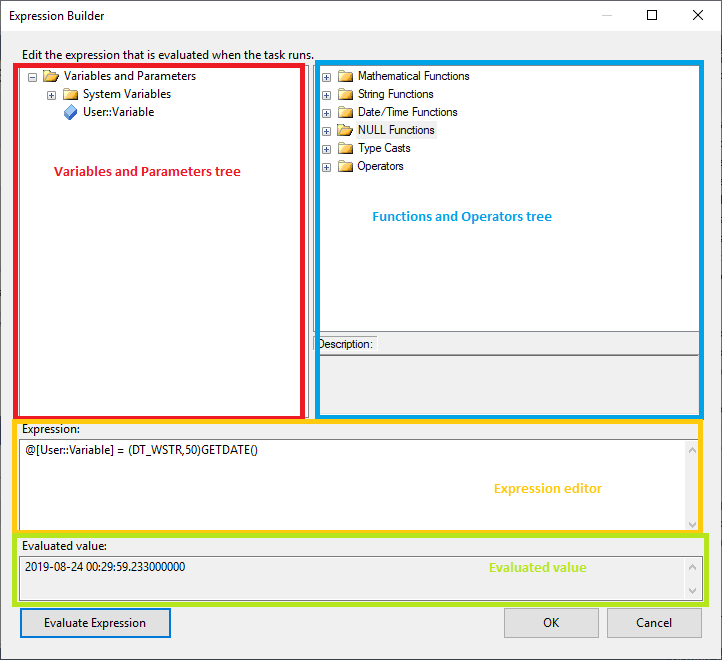
 Ssis Expression Tasks Vs Evaluating Variables As Expressions
Ssis Expression Tasks Vs Evaluating Variables As Expressions
 Jmeter How To Combine Variable Name Amp Counter Stack
Jmeter How To Combine Variable Name Amp Counter Stack
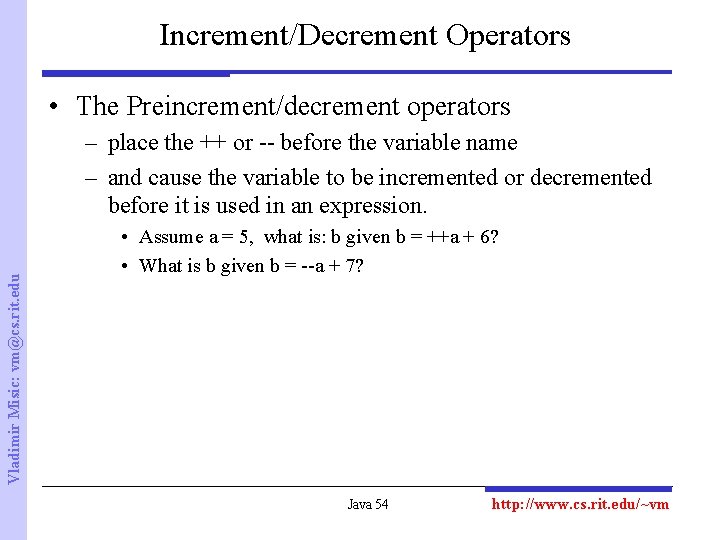
 Vladimir Misic Vmcs Rit Edu Week 2 Java
Vladimir Misic Vmcs Rit Edu Week 2 Java
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
Concurrency Model And The Event Loop Javascript Mdn
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
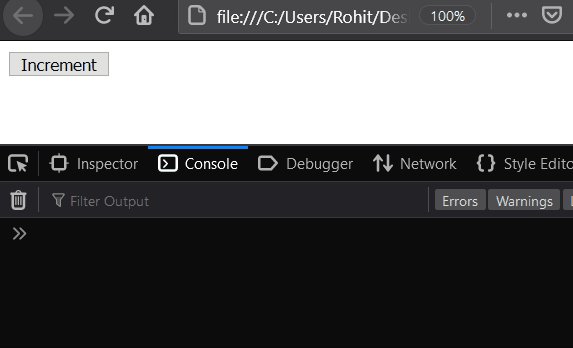
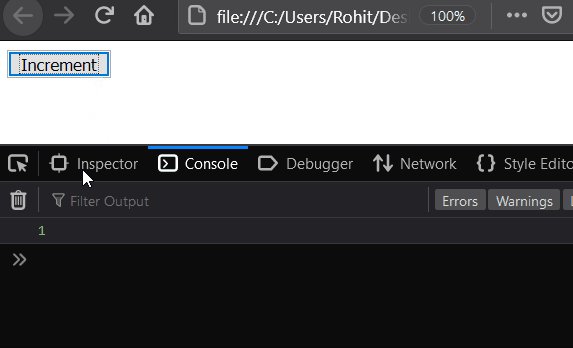
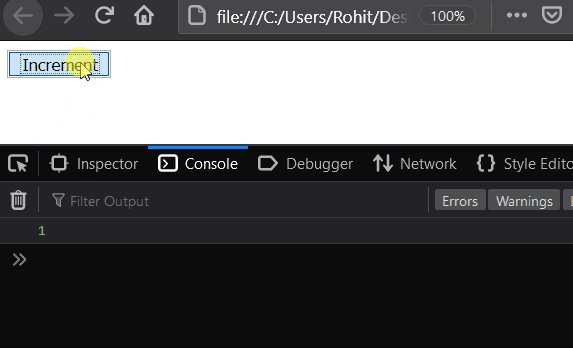
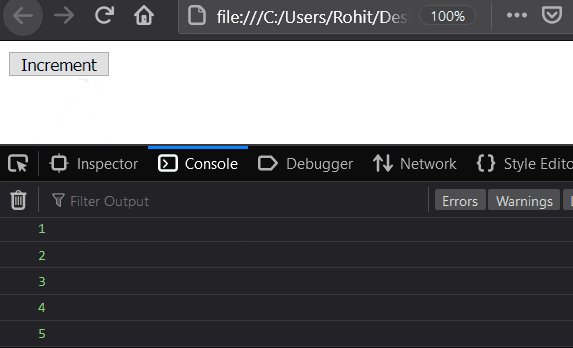
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
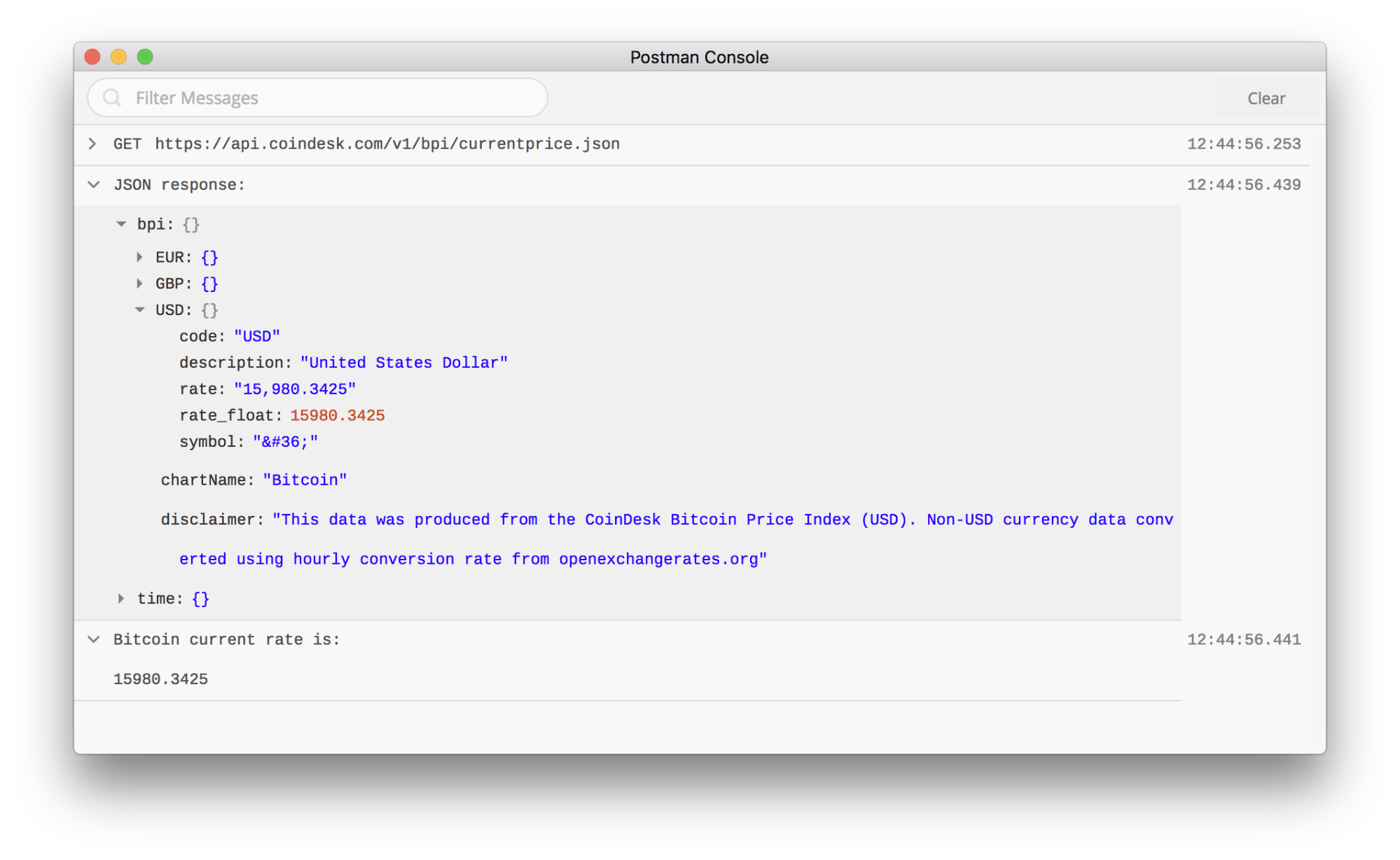
 10 Tips For Working With Postman Variables Postman Blog
10 Tips For Working With Postman Variables Postman Blog
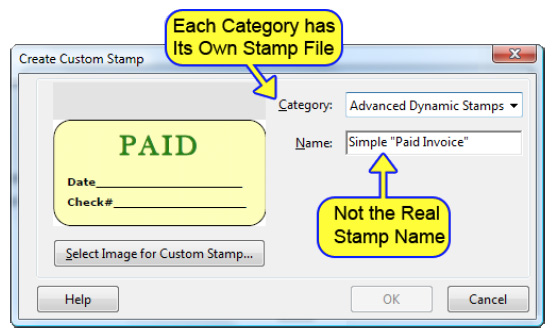
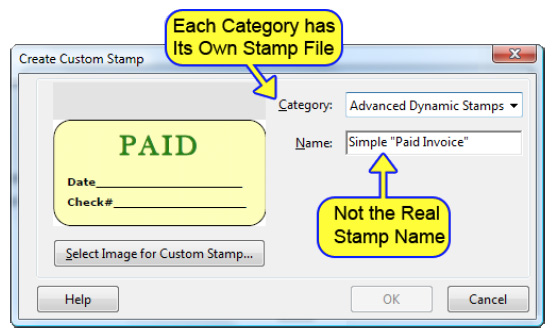
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Declare Variable In Javascript Class Code Example
Declare Variable In Javascript Class Code Example
 Dynamically Add Variable Name Value Pairs To Json Object
Dynamically Add Variable Name Value Pairs To Json Object
 Ppt Com621 Interactive Web Development Powerpoint
Ppt Com621 Interactive Web Development Powerpoint
 A User S Guide To Css Variables Increment Frontend
A User S Guide To Css Variables Increment Frontend
 Three Es6 Javascript Tricks You Should Know Newsletterest
Three Es6 Javascript Tricks You Should Know Newsletterest
 Variables In C And C A Complete Guide For Beginners
Variables In C And C A Complete Guide For Beginners
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
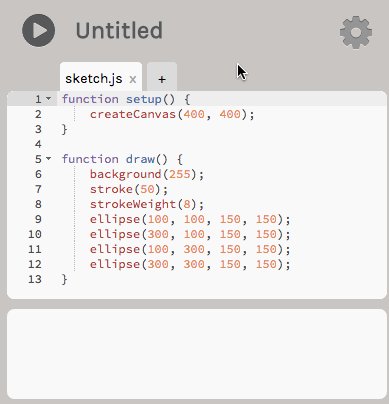
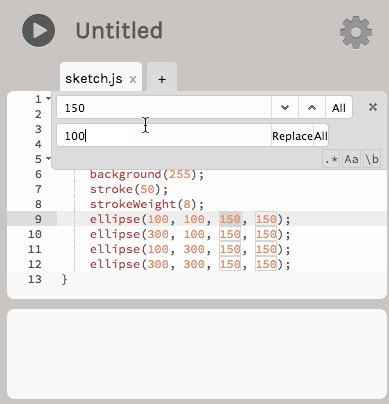
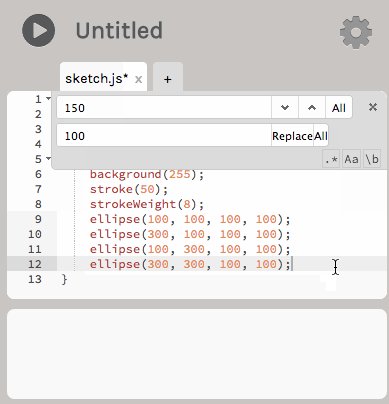
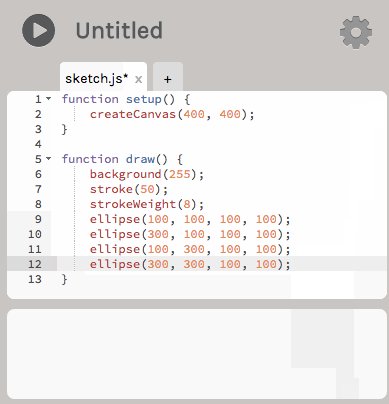
 Expressions Variables And Loops Creative Coding
Expressions Variables And Loops Creative Coding
 Loops In Javascript Performing Repeated Operations On A
Loops In Javascript Performing Repeated Operations On A
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
 How To Make Incremental And Decremental Counter Using Html
How To Make Incremental And Decremental Counter Using Html
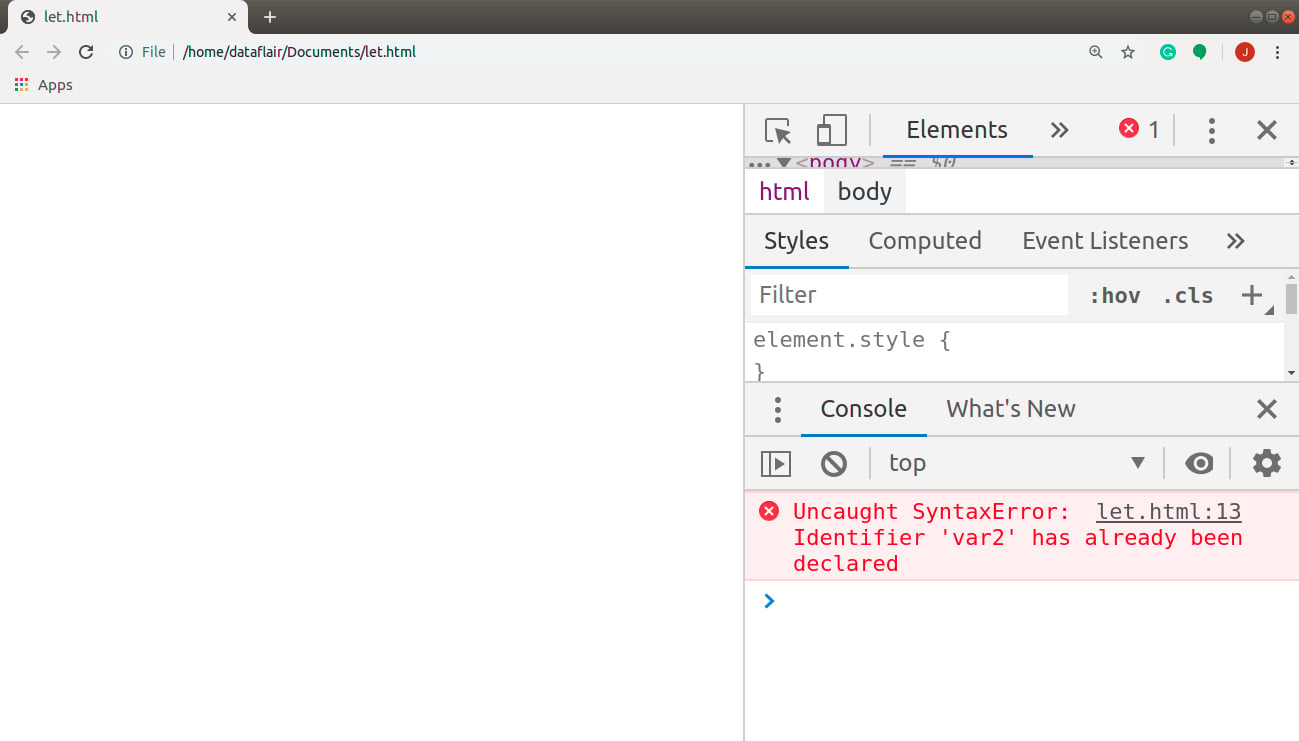
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Mule Dataweave Gt Reference To Variables Where The Variable
Mule Dataweave Gt Reference To Variables Where The Variable
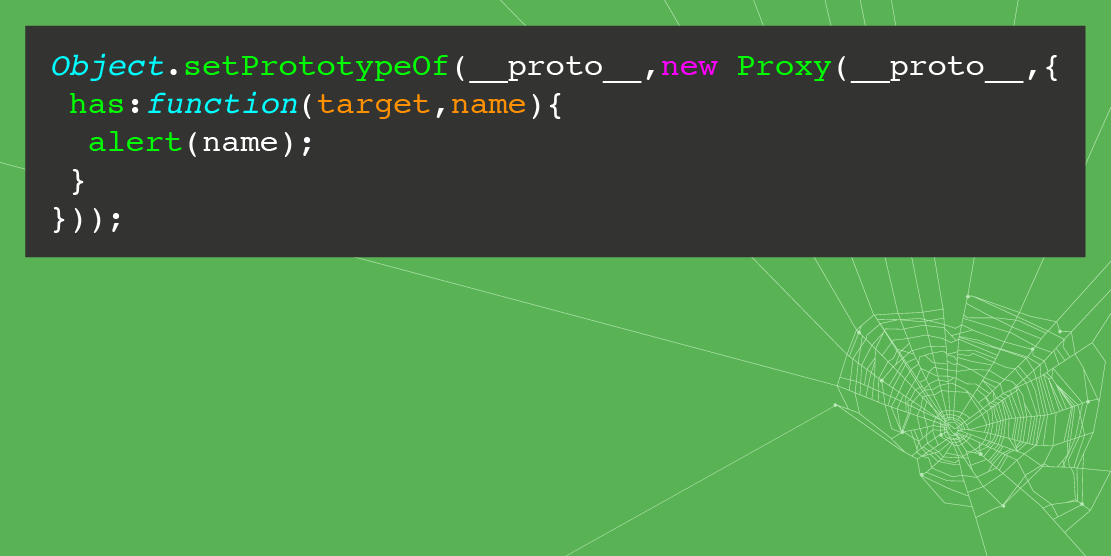
 Json Hijacking For The Modern Web Portswigger Research
Json Hijacking For The Modern Web Portswigger Research
 Jmeter User Defined Counter Not Incrementing For A Loop
Jmeter User Defined Counter Not Incrementing For A Loop
 Javascript Increment Of Variable Example
Javascript Increment Of Variable Example
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In

0 Response to "29 Javascript Increment Variable Name"
Post a Comment