26 How To Write Jquery In Javascript File
Answer #1: and when you clicked of a button it will write it all down to a file in driver c, or anything like that. Forget about it. For security reasons javascript that runs in a browser has no access to client and server files. Just think of the consequences if this was possible. The purpose of jQuery is to make it much easier to use JavaScript on your website. jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code. jQuery also simplifies a lot of the complicated things from JavaScript, like AJAX calls and DOM manipulation. The jQuery library contains the following features: HTML/DOM …
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
Create an external JavaScript file and add the jQuery code in it. Example. Let's say the name of the external file is demo.js. To add it in the HTML page, include it like the following −

How to write jquery in javascript file. Show & Hide using jQuery. jQuery is an open-source JavaScript library designed to simplify HTML DOM tree traversal and manipulation. It is widely used and famous among the front-end developers. It reduced the boilerplates code that we have done using vanilla JavaScript. To start with jQuery, we need to add the jQuery library first. Using javascript only it's not possible because javascript by itself cannot connect to MySQL. Take a look at jQuery.ajax() - jQuery API If you want the script to wait to get the results and ... Create a JavaScript file and add it to your Child Theme Folder. Using a code editor, create a new file and save it as a JavaScript file. For example, if you saved the file as a "js" type with the name "scripts", the complete file name would be "scripts.js". This is where you would add all of the js snippets you want added to Divi.
It is conventional to load CSS first, and then JS in <head>, not the other way around (JS and then CSS). It is conventional - and good practice - to write your JS in .js files, and load them from the HTML <head>. But you CAN just put your JS directly inline inside of <script></script> tags. jQuery: The Write Less, Do More, JavaScript Library. link jQuery Migrate Plugin. We have created the jQuery Migrate plugin to simplify the transition from older versions of jQuery. The plugin restores deprecated features and behaviors so that older code will still run properly on newer versions of jQuery. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file.
jQuery is very compact and well written JavaScript code that increases the productivity of the developer by enabling them to achieve critical UI functionality by writing very small amount of code. It helps to improve the performance of the application. It helps to develop most browser compatible web page. Create a script that handles the file reading and writing. This should be visible to the browser. Send jQuery ajax requests to that script that either write data or read data. You would need to pass all of your read/write information through the request parameters. It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it.
An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following: Javascript cannot write new files locally. I read this somewhere, as a security issue. However you can create, edit and delete files on the server side. When you are developing on localhost, it might be hard to know whether the file is being creat... Downloading jQuery. There are two versions of jQuery available for downloading: Production version - this is for your live website because it has been minified and compressed. Development version - this is for testing and development (uncompressed and readable code) Both versions can be downloaded from jQuery .
An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. You cannot write a file using jQuery alone, because jQuery is a front-end scripting language, and writing files is a server-side operation. So you need to use a server-side scripting language like PHP for this. You want to write jQuery in a separate javascript file. In general, it'll just save you a headache later on if you separate your languages into separate files. To link your HTML and javascript...
2.1 Use document.writeln() Function To Append jQuery Link In JavaScript File. Add below js code in the include-jquery.js file, and then import the include-jquery.js file in test.html. include-jquery.js // invoke javascript document object's writeln function to write 'import jquery lib js file string' in html page source code. examples/github/json.md. In the jQuery code we use the getJSON method to fetch the data.json file from the server. This means, first the HTML file that was generated from the Markdown file will be loaded. Then the browser will load jQuery followed by our code. Then, once everything is ready, our code runs and loads the JSON file from the server. 18/4/2020 · Writing Javascript and JQuery code in HTML document. Javascript is directly written between <script> tags. Javascript external file can also be included in HTML document. <script src="path/to/external/javascript-file.js"></script> <script> document.getElementById("myid").innerHTML = "Hello World"; </script> JQuery code is dependant on JQuery library. So you have to include JQuery library file or …
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. How to Include a JavaScript File in another JavaScript File. Topic: JavaScript / jQuery Prev|Next. Answer: Use the export and import Statement. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files. There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile: This is used to write content to file. Its syntax is below:
How to develop a Plug-in. This is very simple to write your own plug-in. Following is the syntax to create a a method −. jQuery.fn.methodName = methodDefinition; Here methodNameM is the name of new method and methodDefinition is actual method definition. The guideline recommended by the jQuery team is as follows −. Create a javascript file (.js) and put in the below code, and map this javascript file to all the pages (instead of mapping jquery file directly on the page), so when the jquery file link is updated on this javascript file it will reflect across the site. The below code is tested and it works good! Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ...
include jquery file in javascript file; how to import jquery in html code; load jquery inside js file; jquery import javascript; use jquery in js file; ... write a javascript function that converts the first letter of every word to uppercase; javascript capitalize string; update nodejs; An understanding of the fundamentals of programming. While it is possible to begin writing jQuery without an advanced knowledge of JavaScript, familiarity with the concepts of variables and datatypes as well as math and logic will help significantly. Setting Up jQuery. jQuery is a JavaScript file that you will link to in your HTML. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
Scroll back down until you see the settings for jQuery.. Check the jQuery version number that's currently selected.. If you have version 1.7 skip to the next step. If you have version 1.1 Where you see {% set oldjQueryVersion = 1.7 %} change the number 1.7 to 1.11. This ensures the correct version of jQuery will load on your site during testing.
 How To Use Jquery On Your Website 12 Steps With Pictures
How To Use Jquery On Your Website 12 Steps With Pictures
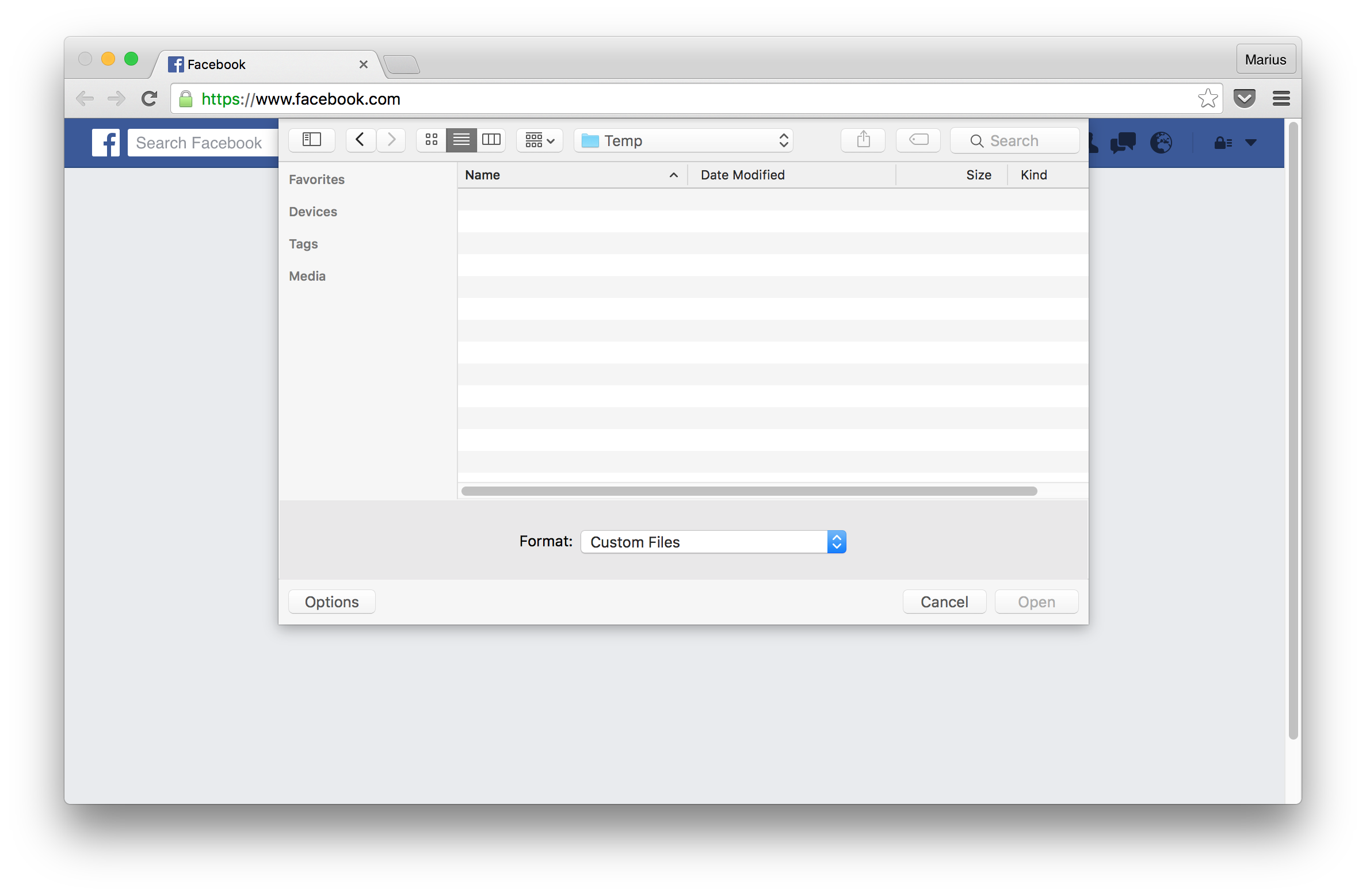
 Programmatically Opening A File Dialog With Javascript
Programmatically Opening A File Dialog With Javascript
 Add Javascript Your Way Part 2
Add Javascript Your Way Part 2
 Using An External Javascript File
Using An External Javascript File

 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 1 Jquery Jquery Is A Cross Browser Javascript Library
1 Jquery Jquery Is A Cross Browser Javascript Library
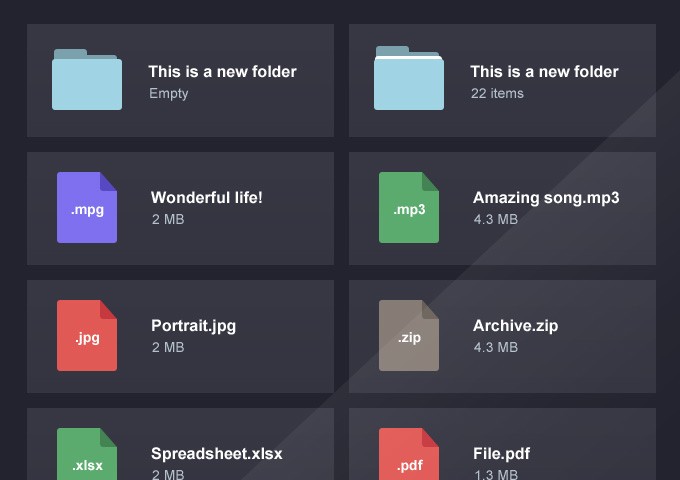
 Cute File Browser With Jquery And Php Tutorialzine
Cute File Browser With Jquery And Php Tutorialzine
 How To Write To File Using Javascript Code Example
How To Write To File Using Javascript Code Example
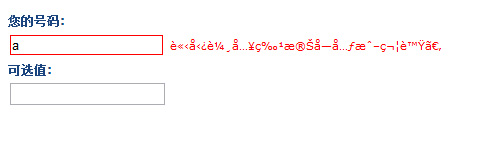
 How To Ensure That Your Javascript Is Able To Write Unicode
How To Ensure That Your Javascript Is Able To Write Unicode
Including Javascript In Your Page
Redkit Redirector Injected Into Legitimate Javascript Code
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
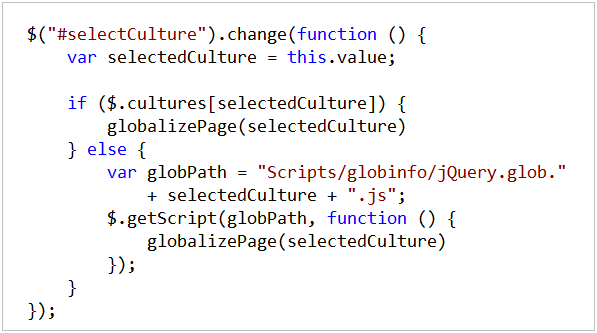
 Scottgu S Blog Jquery Globalization Plugin From Microsoft
Scottgu S Blog Jquery Globalization Plugin From Microsoft
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
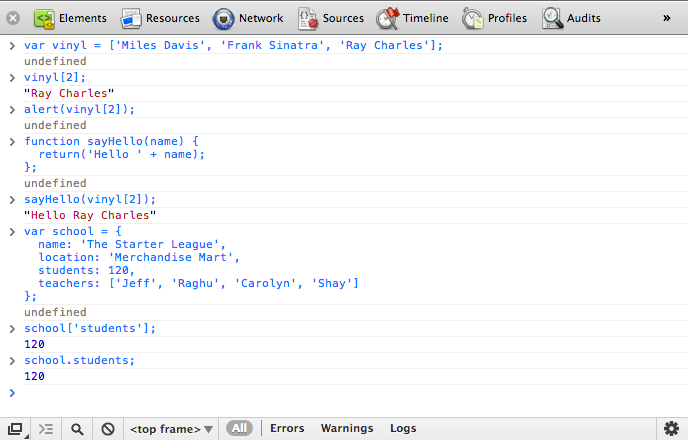
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Github Jquery Jquery Jquery Javascript Library
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
Upload Files Using Jquery Ajax And Javascript Interop In
 70 Best Jquery File Upload Plugins Amp Tutorials With Demo
70 Best Jquery File Upload Plugins Amp Tutorials With Demo
 Jquery Learn To Code Advanced Html Amp Css
Jquery Learn To Code Advanced Html Amp Css
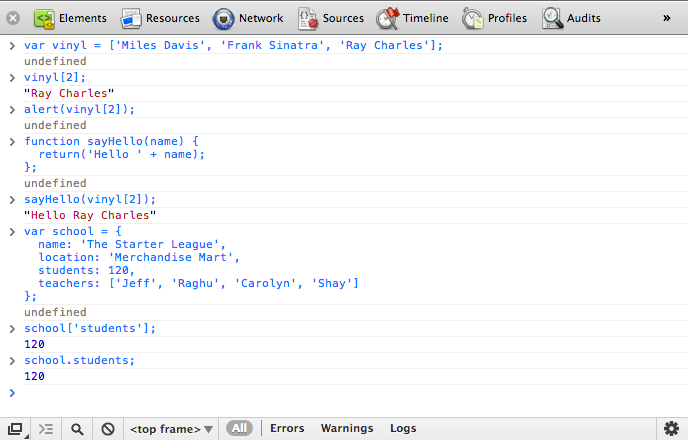
 Jumping Into Jquery And Javascript Syntax Adding Jquery And
Jumping Into Jquery And Javascript Syntax Adding Jquery And
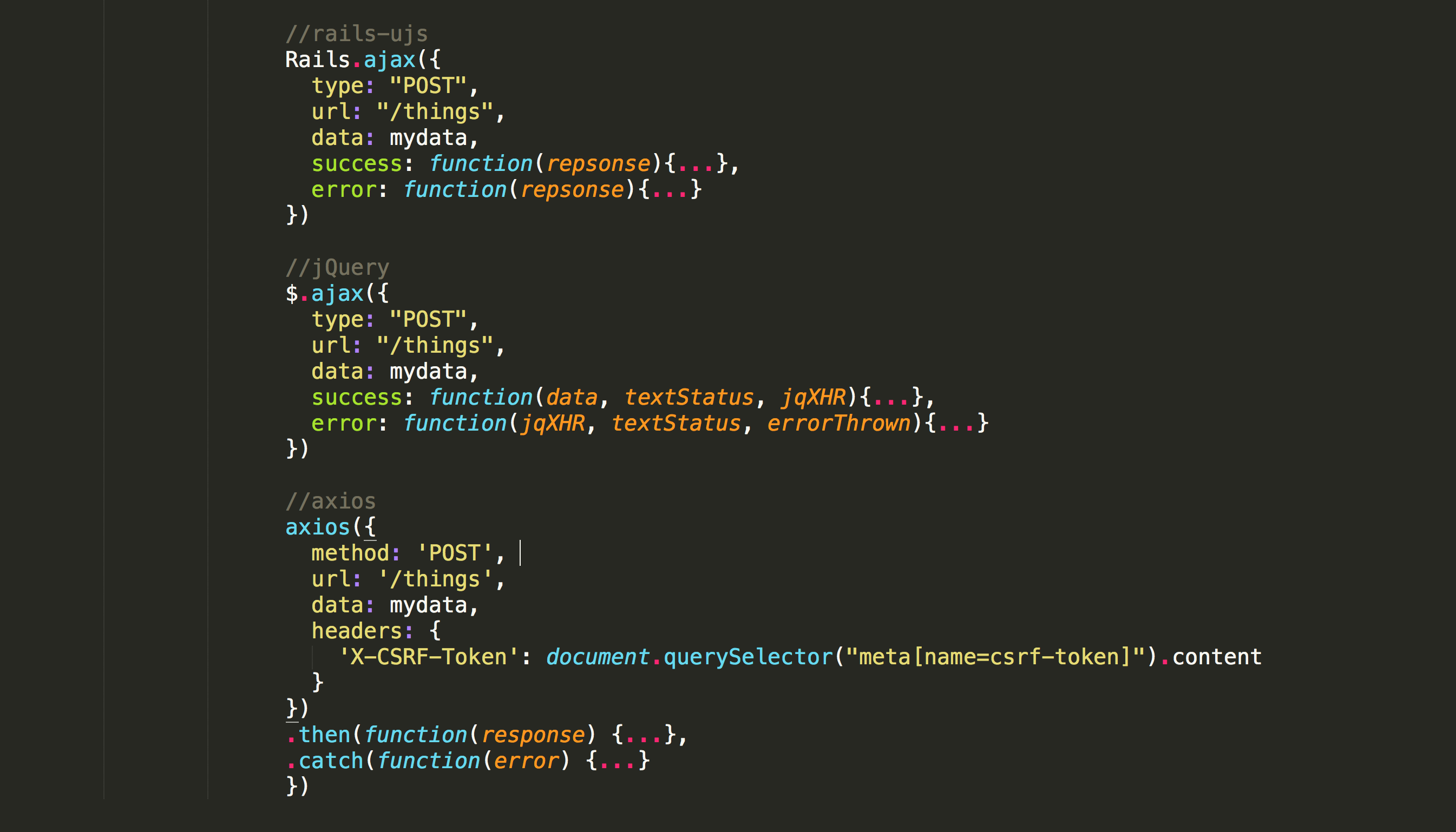
 How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
 Include Jquery In Web Pages Local Or Cdn
Include Jquery In Web Pages Local Or Cdn
0 Response to "26 How To Write Jquery In Javascript File"
Post a Comment