26 Development Tools For Javascript
Cloud9 IDE is an online integrated software development environment. It is one of the best software design tools that supports many programming languages like C, C++, PHP, Ruby, Perl, Python, JavaScript and Node.js. The Eclipse JavaScript Development Tools provide Eclipse Platform plug-ins that implement an IDE supporting the development of JavaScript applications and JavaScript within web applications. It adds a JavaScript project type and perspective to the Eclipse Workbench as well as a number of views, editors, wizards, and builders.
Introduction Modern browsers have development tools built in to work with JavaScript and other web technologies. These tools include the Console which is similar to a shell interface, along with tools to inspect the DOM, debug, and analyze network activity.

Development tools for javascript. The test function is used to create a new test. It takes three arguments. The first one is a line with the name of the test, which Jest will display in the report. The second is a function that contains the logic of your test. You can also use the 3rd argument - timeout. It is optional and the default is 5 seconds. Jan 14, 2019 - Most often, JavaScript works with HTML5 and CSS to build web front ends. But JavaScript also helps build mobile applications, and it has found an important place on the back end in the form of Node.js servers. Fortunately, JavaScript development tools—both editors and IDEs—are rising to ... Chrome Developer Tools include the standard JavaScript console, as well as tools for network and performance monitoring and security features. The majority of JavaScript debugging takes place in the Console and the Network activity tabs. React developer tools for Chrome
The JavaScript console is an incredibly useful tool for debugging JavaScript that isn't working as expected. It allows you to run lines of JavaScript against the page currently loaded in the browser, and reports the errors encountered as the browser tries to execute your code. To access the console in any browser: Improved speed, a better development experience, and higher-quality production builds are all focus areas of the new breed. Read on for an overview of the new stable of JavaScript tools. ESM ... The latest built-in JavaScript features (at time of writing), such as import. Useful development tools such as Prettier for formatting and eslint for linting. PostCSS to provide CSS nesting capabilities. Parcel to build and minify our code, and to write a bunch of configuration file content automatically for us.
Most developers lean towards Chrome or Firefox for development because those browsers have the best developer tools. Other browsers also provide developer tools, sometimes with special features, but are usually playing "catch-up" to Chrome or Firefox. So most developers have a "favorite" browser and switch to others if a problem is ... Jun 01, 2017 - Image source: Stack Overflow Today ... basis for lots of advanced web applications and websites. In capable hands of experienced JS developer, it can take user experience to the next level and provide with rich features and highly-functional components. Its ecosystem accounts dozens of JavaScript tools... DevTools provides a lot of different tools for different tasks, such as changing CSS, profiling page load performance, and monitoring network requests. The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel.
Nov 27, 2018 - For six years, JavaScript has remained the most popular front-end programming language. Just look at the results of the latest StackOverflow survey – 71.5 per Tool - a smaller assistant to make the development process easier, in terms of issues like performance, maintenance, etc. Things like compilers, image compressors, task runners, some JS examples are Browserify, JSLint, Mocha. The distinction can be tricky sometimes, but also helps navigate the JavaScript ecosystem. 10 must-know JavaScript tools Vue.js. Vue.js is one of the best front end tools for web developers. It is a JavaScript library for constructing diverse web interfaces. By merging it with a few other tools it even turns to a "front-end framework". As lastly checked it has 84,364 Github stars leaving many other top front-end development tools at the back.
The JavaScript Development Tools (JSDT) are broken down into three areas, which include: JSDT Core - includes the parser, compiler, DOM and more. JSDT UI - includes all of the user interface bits to create the JavaScript IDE (wizard, dialogs, preferences, etc). JSDT Debug - includes support for debugging JavaScript using Rhino and Crossfire Jan 07, 2020 - It also offers support in dozens ... developer tool for Stack Overflow’s 2018 Developer Survey. More information about VS Code can be found here. This free, open source IDE runs everywhere. SEE ALSO: JAX Magazine is out: The darlings of the JavaScript world... With its initial release in 1997, Visual Studio proved to be the leading tool for JavaScript development. According to the Stack Overflow 2019 Developer Survey, Visual Studio Code got to rank as the most popular developer environment tool with 50.7 percent of 87,317 respondents having mentioned how capable it is.
Feb 01, 2021 - JavaScript is a vital tool for any web developer. To help you get the best from this powerful programming language, you're going to want to enlist the help of some dedicated tools (and get your web hosting right). The good news is, you're not short of options here: there are plenty of JavaScript ... Oct 03, 2020 - All of the six tools I will discuss in this article are used by me on a daily basis. Some of them you may already use, some of them you maybe don’t even know about but all of them make me a more… Angular is a very popular Javascript framework created and maintained by Google. Angular is cross-platform and allows to build apps for web, mobile web, native mobile and native desktop.
How to Use the Developer Tool for JavaScript Development | JavaScript Tutorial | Learn JavaScript. In this JavaScript tutorial I will teach you about the bui... The most popular JavaScript front-end tools. Mitch Pronschinske Senior Editor and Content Manager, HashiCorp. Choosing a development tool based on its popularity isn't a bad idea. Popular tools are usually more stable, and they often have more resources and community support than less popular tools. Developer satisfaction is another key ... Oct 23, 2017 - Here are the most essential technologies in the JavaScript developers toolkit for developing browser-based web apps. [ Go deeper at InfoWorld: Beyond jQuery: An expert guide to JavaScript frameworks • The complete guide to Node.js frameworks • The 6 best JavaScript IDEs and 10 best JavaScript ...
May 13, 2017 - NetBeans IDE is FREE, open source, ... and developers. NetBeans IDE 8.1 provides out-of-the-box code analyzers and editors for working with the latest Java 8 technologies--Java SE 8, Java SE Embedded 8, and Java ME Embedded 8. The IDE also has a range of new tools for HTML5/JavaScript, in particular ... Jan 16, 2018 - ITNEXT is a platform for IT developers & software engineers to share knowledge, connect, collaborate, learn and experience next-gen technologies. Webstorm is another excellent option when you need to develop something in JavaScript. It is made by a well known IDE developer JetBrains and is offered alongside other products, specialized for languages different than JavaScript.
Apr 24, 2018 - And, legacy versions of their browsers (ahem, IE9) will still be out in the world for years to come. They will only run HTML, CSS and JavaScript. You have much less control over this side, and you need to conform to their standard. So, let’s get into the individual tools in a typical developer ... Best JavaScript Development Tools 1) Gulp Gulp is basically a task automation tool disguised as a package manager - if that sounds confusing, Gulp pretty much solves repetition in your workflow. Jan 17, 2020 - Today JavaScript serves as a powerful and stable basis for lots of advanced web applications and websites. In capable hands of experienced JS developer, it can take user experience to the next level and provide with rich features and highly-functional components. Its ecosystem accounts dozens of JavaScript tools...
Mar 01, 2019 - This is a list of well-known and popular tools for JavaScript, placed into categories that define important parts of the development process. 3 days ago - This free text editor offers built-in support for TypeScript, JavaScript, and Node.js. It’s autocompleted with IntelliSense features provides smart completions based on variable types, essential modules, and function definitions. ... NetBeans is an open-source code editor tool for developing with ... Editing Javascript using Chrome Developer Tools. 62. Using Google Chrome to debug and edit javascript embedded in HTML page. 26. Stop execution of Javascript function (client side) or tweak it. 19. is there a way to save css/js changes of remote resource between page reloads or map remote resource to local in devtools? 7.
Feb 12, 2020 - JavaScript development is catching steam fast. Therefore, the tools are also getting better as developers are running into more problems with productivity. Here are the best tools for JavaScript developers to boost their productivity. Aug 03, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 14, 2017 - But the thing I like best about type annotations is runtime type reflection, and the runtime developer tools that can be enabled using it. For an idea of what those tools could be like, read “The Future of Programming: WebAssembly and Life After JavaScript”.
Open the Rendering tab and select Emulate CSS media > print. How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more. The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Learn how to log messages to the Console. Sublime Text. 4. Foundation. 5. Chrome DevTools. 6. Visual Studio Code. Web development has long since left the grounds of having to individually code pages in HTML/CSS, JavaScript, PHP or another ... 5 days ago - TypeScript is an open-source front end scripting language. It is a strict syntactical superset of JavaScript which adds optional static typing. It is one of the best Web developer tools specially designed for development of large applications and compiles to JavaScript.
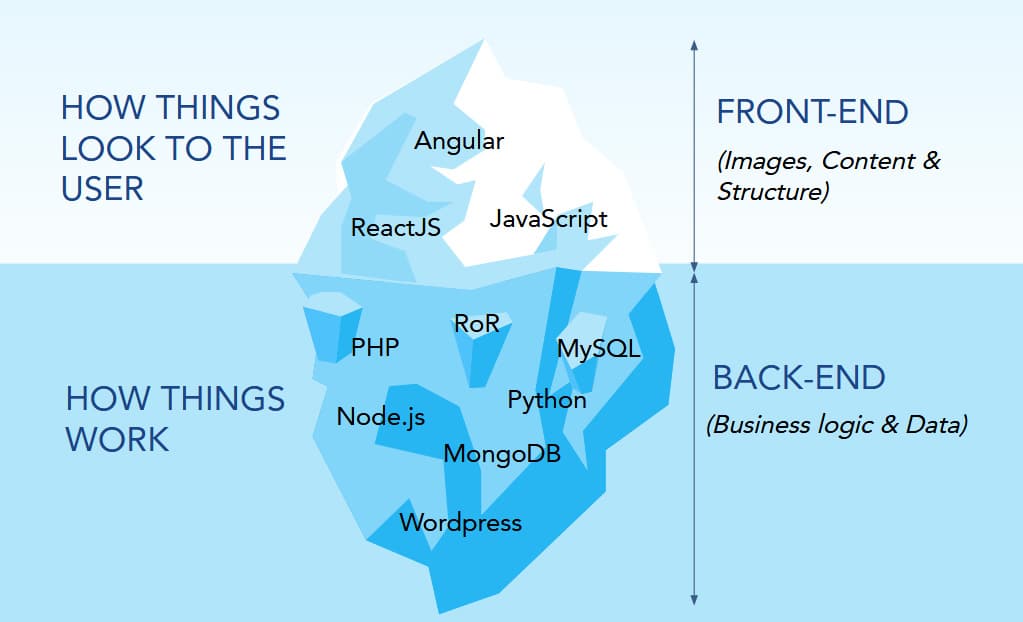
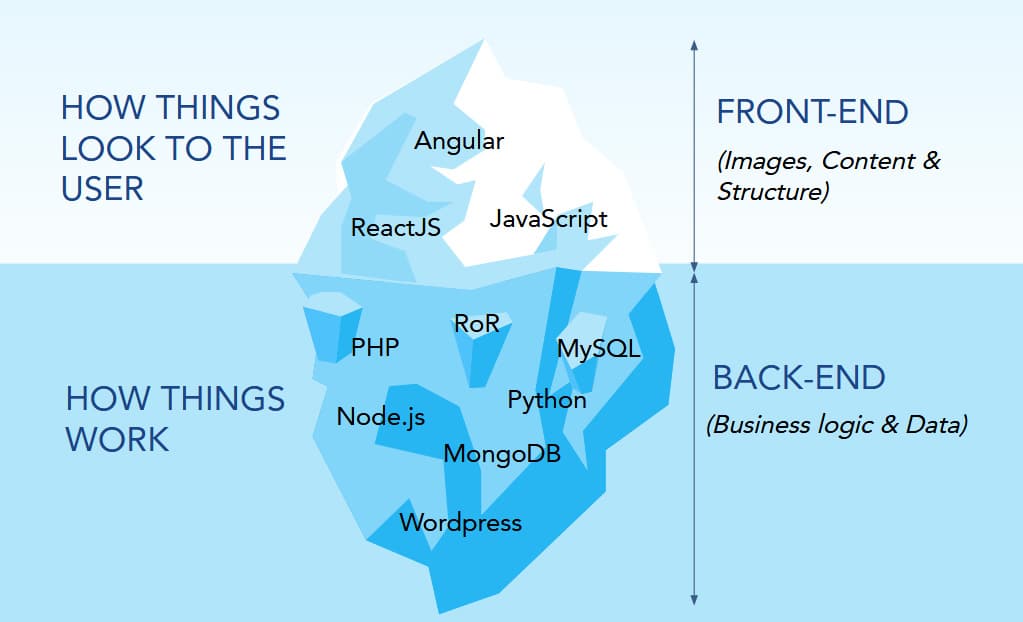
Today, we'll touch upon JavaScript and try to improvise a bit as we learn more about this third and final pillar of the web. JavaScript, as you might know, is ubiquitous in today's software development world. It is the foundation of frontend web development and is the key ingredient in frameworks like ReactJS, Angular, and VueJS. RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development. It supports not only JavaScript, but also PHP, ASP, HTML, and CSS.
 Best Tools For Javascript Development Geekboots
Best Tools For Javascript Development Geekboots
![]() The Most Popular Javascript Front End Tools Techbeacon
The Most Popular Javascript Front End Tools Techbeacon
 Web Development Tools Trends And Resources For 2019 Ncube
Web Development Tools Trends And Resources For 2019 Ncube
 Top 13 Best Front End Web Development Tools To Consider In 2021
Top 13 Best Front End Web Development Tools To Consider In 2021

 A List Of Foundational Javascript Tools
A List Of Foundational Javascript Tools
 4 Tools To Accelerate Javascript Development Techgig
4 Tools To Accelerate Javascript Development Techgig
 Brainhub Top 10 Javascript Development Tools
Brainhub Top 10 Javascript Development Tools
 Useful Tools In Vue Js Web Development Smashing Magazine
Useful Tools In Vue Js Web Development Smashing Magazine
 10 Great Tools For Node Js Software Development I Devteam Space
10 Great Tools For Node Js Software Development I Devteam Space
 Node Js Developer Tools Visual Studio
Node Js Developer Tools Visual Studio
 How Good Is Node Js For Backend Development
How Good Is Node Js For Backend Development
 Top Development Tools For Node Js Brainvire Com
Top Development Tools For Node Js Brainvire Com
 Javascript Development Tools Ppt Download
Javascript Development Tools Ppt Download

 Top 11 Front End Tools For Web App Development
Top 11 Front End Tools For Web App Development
 100 Awesome Web Development Tools And Resources Keycdn
100 Awesome Web Development Tools And Resources Keycdn
 Learning Web Development For Beginners Html Css And Js By
Learning Web Development For Beginners Html Css And Js By
 Top 10 Tools For Node Js Development
Top 10 Tools For Node Js Development
10 Best Javascript Ide Amp Source Code Editors To Use Updated
 Ppt Javascript Development Tools Powerpoint Presentation
Ppt Javascript Development Tools Powerpoint Presentation
 Top 10 Open Source Development Tools Tried And Tested Dev
Top 10 Open Source Development Tools Tried And Tested Dev
 Javascript And Web Development Infoq Trends Report
Javascript And Web Development Infoq Trends Report
 Debug Javascript Via Chrome Development Tools Sap Blogs
Debug Javascript Via Chrome Development Tools Sap Blogs
Javascript Debugger In Php Ide
This blog is really interesting and informative, We also share informative blogs on https://www.bluebash.co/blog/cloudcomputing . If you are interested in exploring then must visit our blog.
ReplyDelete