24 How Does One Submit A Form Using Javascript
May 31, 2021 - If you want to create a custom ... using JavaScript, you need to use · <input type="button">, or better still, a <button> element. If you choose to use <button> elements to create the buttons in your form, keep this in mind: if there's only one <button> inside the <form>, that button will be treated as the "submit" ... Using JavaScript on your Form. Inline JavaScript can be used in either the Custom Code section of your form (under Properties → Custom Code), or in a Text element (by selecting the element, and clicking on the HTML button). If you need your code available on all of your forms, then you can add it to your Custom Branding.
 How To Intercept Html Form Submit With Javascript For Your
How To Intercept Html Form Submit With Javascript For Your
Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ...

How does one submit a form using javascript. You could send the input to the server, process the data, find the missing input variable, and then send the form back to the user with an error message. This process takes time, so you can do a quick check for an empty first name text box using JavaScript. This is just one of the many reasons for using JavaScript validation in your HTML forms. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun (). Feb 16, 2018 - To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring.ExampleYou can try to run the following ...
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] Dec 04, 2019 - You must have filled out dozens of forms online over the years to create accounts for email and social networking services. Have you ever wondered what happens when you hit the submit button? As soon as you click on submit, the data in your form is checked once by JavaScript code for errors. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The <input type="submit"> defines a submit button which submits all form values to a form-handler. The form-handler is typically a server page with a script for processing the input data. The form-handler is specified in the form's action attribute. The contents of the form will be submitted twice. If there is no response to indicate the form was submitted, some users will click again and the form will get submitted again. ... The variable is one of the most fundamental concepts in any programming language. Dec 03, 2015 - I have a form with id theForm which has the following div with a submit button inside:
Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: May 29, 2020 - A beginners tutorial for learning JavaScript form submission. A web form submission generally means submitting details in an HTML format.
A button with a type attribute of submit will, when pressed, cause the form to be submitted. Pressing Enter when a form field is focused has the same effect. Submitting a form normally means that the browser navigates to the page indicated by the form's action attribute, using either a GET or a POST request. Guys: Thanks for getting back to me so quickly. Yesterday i googled jquery 1.11.1 and went to their website to get a copy. When I clicked on the link the whole jquery code appeared as code in my browser. If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form.
Jun 01, 1996 - Javascript wears many hats. You can use JavaScript to create special effects. You can use JavaScript to make your HTML pages "smarter" by exploiting its decision-making capabilities. And you can use JavaScript to enhance HTML forms. This last application is of particular importance. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
4 hours ago - When working with forms, to submit them input type=’submit’ or button type=’sub... In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ...
You can use the submit() method to submit an HTML form (i.e. <form>) using jQuery. Event fired up when the form is submitted and before the execution of the action. It can allow to determine if the action must be executed or not. ... To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and ... Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet. Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds. When your input type is submit, you should have an onsubmit event declared in the markup and then do the changes you want. Meaning, have an onsubmit defined in your form tag. Otherwise change the input type to a button and then define an onclick event for that button. How it works: First, call each individual function to validate username, email, password, and confirm password fields. Second, use the && operator to determine if the form is valid. The form is valid only if all fields are valid. Finally, submit data to the server if the form is valid specified the isFormValid flag.
The Submit Button The <input type="submit"> defines a button for submitting the form data to a form-handler. The form-handler is typically a file on the server with a script for processing input data. The form-handler is specified in the form's action attribute. 4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm") [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13. Mar 27, 2021 - This tutorial teaches how to submit a form using JavaScript
Demonstration: On IE 4+, a form like the following would normally get submitted when the user hits ENTER in either text input field. But here we have added JavaScript as above to prevent that. One might think that a simpler approach would work: define a JavaScript variable, say submitOK, and ... You may use the frmFormComplete event for a javascript or jQuery form submit callback after a success message is displayed. A basic example is shown below. Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations
Forms: event and method submit The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. There are a few approaches to this. One is to create a function, such as submitForm () which then calls your two other functions. Perhaps using those function calls as part of if statements to provide client side validation.
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 Modal Ajax Forms Don T Submit After Validation 3008919
Modal Ajax Forms Don T Submit After Validation 3008919
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
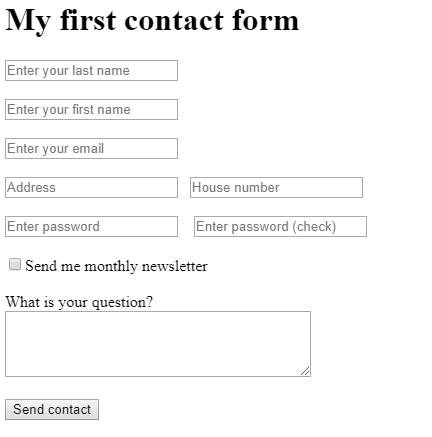
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
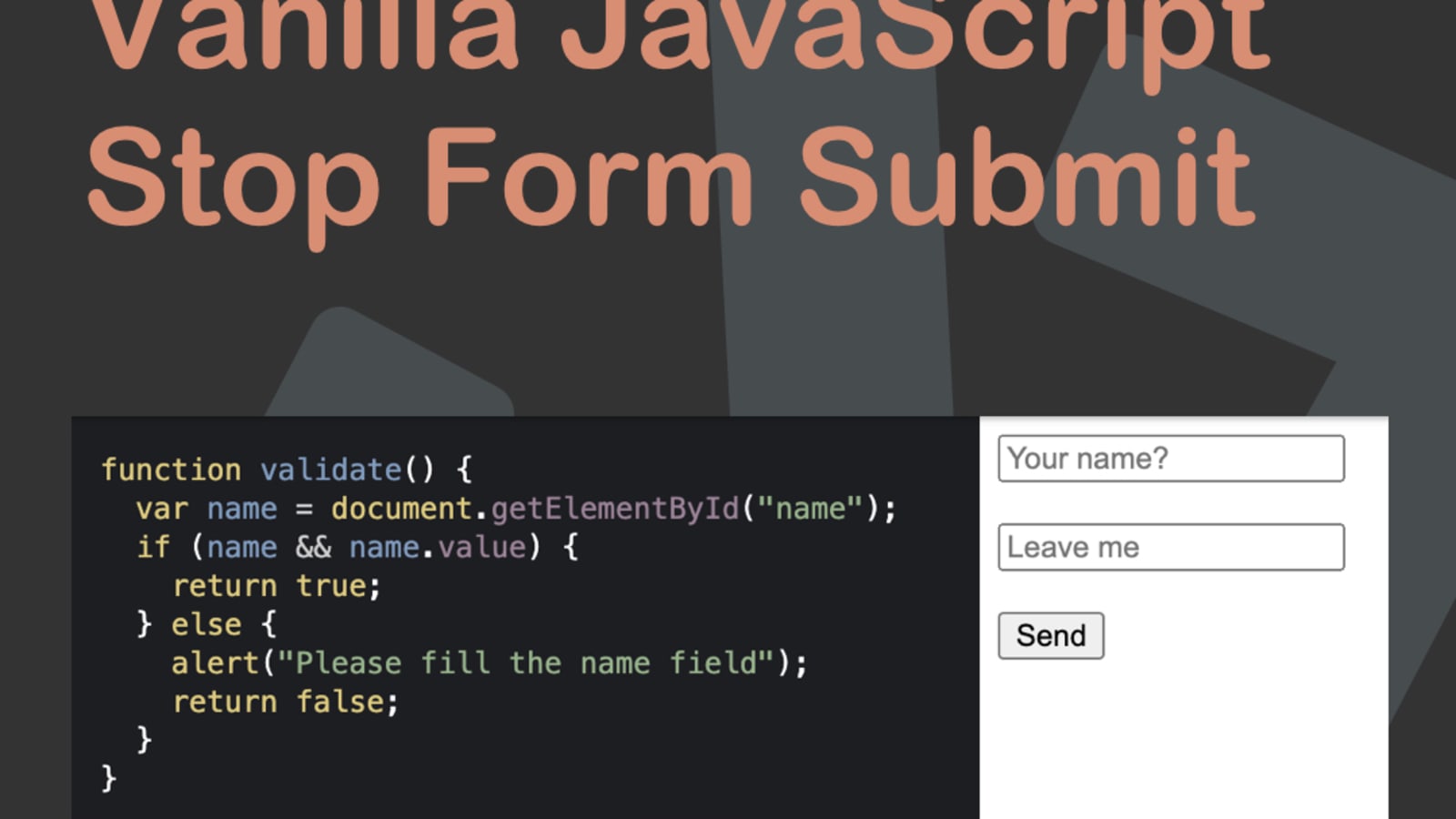
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community
 How To Prevent Form Submit Do Some Javascript And Then Run
How To Prevent Form Submit Do Some Javascript And Then Run
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
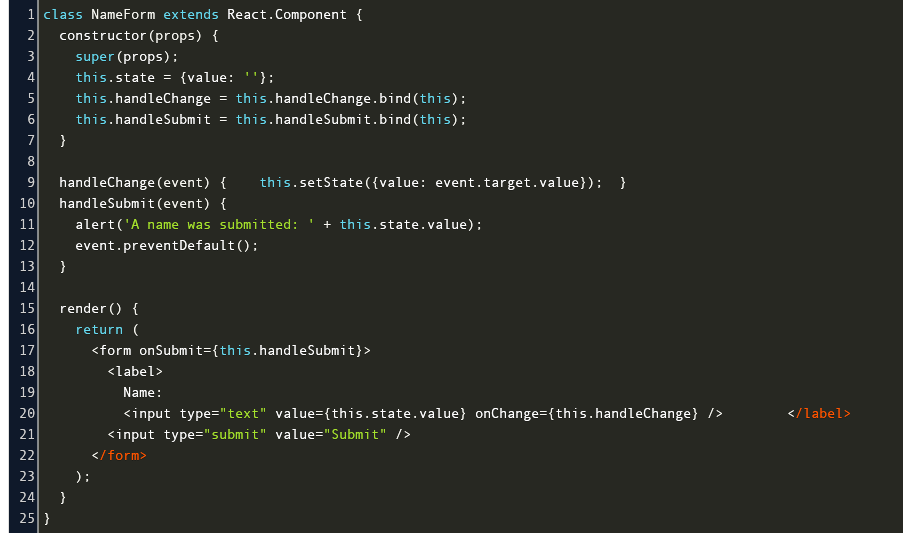
 Form Submit In Reactjs Code Example
Form Submit In Reactjs Code Example
 Javascript Auto Filling One Field Same As Other Geeksforgeeks
Javascript Auto Filling One Field Same As Other Geeksforgeeks
 How To Add React Form Validation
How To Add React Form Validation
 Submit The Form On Enter In Javascript Simple Code Eyehunts
Submit The Form On Enter In Javascript Simple Code Eyehunts
 How To Add React Form Validation
How To Add React Form Validation
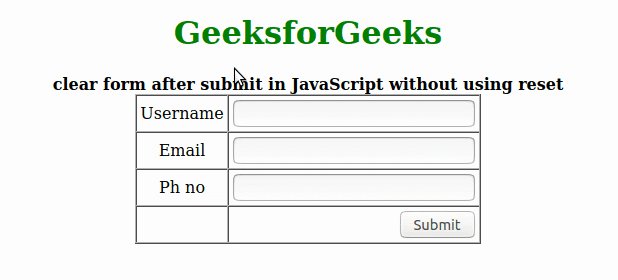
 How To Clear Form After Submit In Javascript Without Using
How To Clear Form After Submit In Javascript Without Using
 How To Submit A Form With Javascript By Clicking A Link Dc Blog
How To Submit A Form With Javascript By Clicking A Link Dc Blog
 Jquery Submit Vs Javascript Submit Stack Overflow
Jquery Submit Vs Javascript Submit Stack Overflow
Javascript Form Validation With Example Codingstatus
 Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Building Small Form Based Js Apps Step By Step With Es6
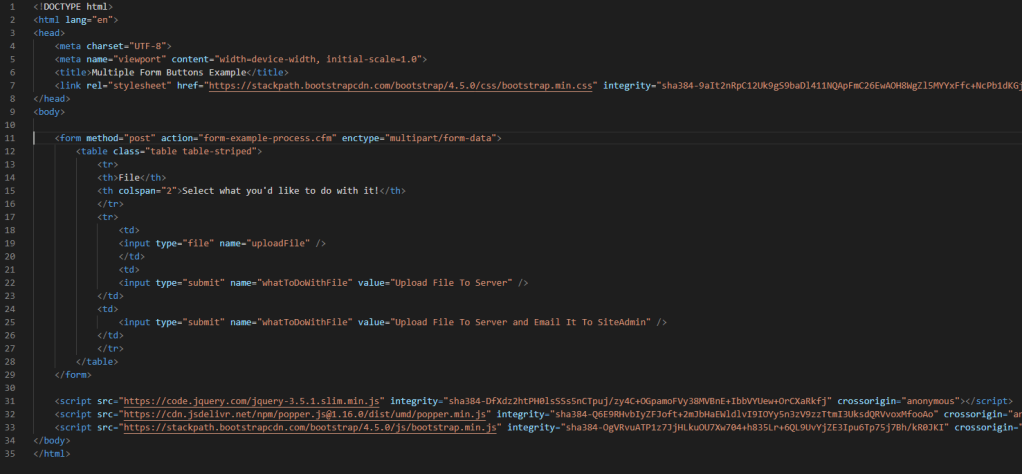
 One Form With Multiple Submit Buttons With Coldfusion
One Form With Multiple Submit Buttons With Coldfusion
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 Solved How To Submit Form Via Email And Make Subject Line
Solved How To Submit Form Via Email And Make Subject Line
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
0 Response to "24 How Does One Submit A Form Using Javascript"
Post a Comment