23 Javascript Window Location Search Substring
The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it. In this tutorial, we discussed the basics of strings in JavaScript. After that, we discussed three ways in which you can check if a string contains a substring in JavaScript: using includes(), indexOf(), and regex. The includes() method is arguably the most common way of checking if a string contains a substring.
 Optimizing A Javascript Driven Spa For Onpopstate Events
Optimizing A Javascript Driven Spa For Onpopstate Events
We can get Javascript query string URL parameters by using JavaScript split, ECMAScript 6 split, reduce or JavaScript URLSearchParams. To get javascript url parameter values by name use a regular expression.

Javascript window location search substring. window.location.search= "?s=flexbox" So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method. Even though it sometimes seems, window.location is not a string but an object. Therefore, we have to convert window.location into a string before we can use it with string functions such as.indexOf (). For converting window.location to a string, there are several possibilities: var s = window.location.toString (); Use window.location.origin + window.location.pathname to get the hostname and path. For example - http://site /foo/ Yep, and there are a lot more on getting the specific URL parts in Javascript. So let us walk through some examples in this guide - Read on!
20/6/2019 · location.search returns a query string including the initial question mark. The substr method is to remove the initial question mark from the returned query string. The reason why you're not getting any results in the alert() is because you're trying to read query string … Query string parameters have been incredibly useful on the server side since the internet took liftoff, but it wasn't until AJAX-driven web apps became popular that we relied too much on them on the client side. Window Location. The window.location object can be written without the window prefix. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again. 4.Using string.match () method: To check if a string contains substring or not, use the Javascript match method. Javascript match method accepts a regular expression as a parameter and if the string contains the given substring it will return an object with details of index, substring, input, and groups. The substring () method swaps its two arguments if indexStart is greater than indexEnd , meaning that a string is still returned. The slice () method returns an empty string if this is the case. If either or both of the arguments are negative or NaN, the substring () method treats them as if they were 0 . slice () also treats NaN arguments as 0 ...
24/4/2019 · The most common (and perhaps the fastest) way to check if a string contains a substring is to use the indexOf () method. This method returns the index of the first occurrence of the substring. If the string does not contain the given substring, it returns -1. The indexOf () method is case-sensitive and accepts two parameters. T he trick of this entire script is that the script on the framespage can access the entry that follows the ? through the javascript built-in window.location.search object. T hat is how the information is passed to tell the frameset page which subpage to load. ... (location.search) {subpage=location.search.substring(1)} else {subpage ... Definition and Usage. The search property sets or returns the querystring part of a URL, including the question mark (?). The querystring part is the part of the URL after the question mark (?). This is often used for parameter passing.
JavaScript substr() 方法 JavaScript String 对象 实例 抽取指定数目的字符: var str='Hello world!'; var n=str.substr(2,3) n 输出结果: llo 尝试一下 » 定义和用法 substr() 方法可在字符串中抽取从 开始 下标开始的指定数目的字符。 提示: substr() 的参数指定的是子串的开始位置和长度,因此它.. JavaScript String substring() substring() 方法跟 substr(), slice() 相似用來切割字串,可以從一段字串中擷取其中的一段,差異在於 substring() 的兩個參數都不能傳入負數。 語法: str.substring(indexStart[, indexEnd]) substring() 用來擷取兩個索引位置之間的字串,索引位置從 0 開始。 DOM-based XSS is a variant of both persistent and reflected XSS. In a DOM-based XSS attack, the malicious string is not actually parsed by the victim's browser until the website's legitimate…
11/12/2018 · Searching characters and substring in a String in Java. indexOf (char c) : It searches the index of specified character within a given string. It starts searching from beginning to the end of the string (from left to right) and returns the corresponding index if found otherwise returns -1. Instead of returning a boolean value indicating the presence of the substring, it actually returns the index location of the substring, or -1 if it isn't present. If the URL you need to parse is the URL of the page that you are currently on, then the URL is stored right inside of window.location. Better yet, location has a property called search, which will just give you the query string. 1 var queryString = window.location.search;
window.location.search Summary. The search property contains the query string portion of the current url. Property of apis/location apis/location. Syntax. Note: This property is read-only.. var result = window.location.search; Return Value. Returns an object of type StringString Explanation. var url = window.location.pathname; This declares the url variable and adds the current pathname as its value. var filename = url.substring (url.lastIndexOf ('/')+1); alert (filename); substring (method) - extract characters from start (parameter). url is the stringObject url.substring (start) lastIndexOf (method) - position of ... Solution 2. Accept Solution Reject Solution. Try the following. JavaScript. Copy Code. window. location .href = 'login.aspx'; It assumes that this page exist in the same folder as of the caller page. Permalink.
You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. The following example will display the current url of the page on click of the button. 1- Generate all substrings of string1 ("this is a test string") 2- For each substring, check whether the substring contains all characters of string2 ("tist") 3- Finally, print the smallest substring containing all characters of string2. Method 2 ( Efficient Solution ) First check if the length of the string is less than the length of ... 17/3/2021 · search javascript method Search is an inbuilt method in javascript, returns the position of a string in a given input string. It takes a string or a regular expression as a parameter. It returns the element’s location, or 01 if no element was found.
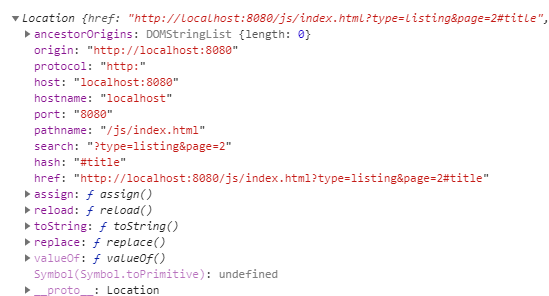
The search property of location is basically a search string that is also called query string. To get the values of parameters, we split the string and then store the parameters and their values in a dictionary. We can then easily use the dictionary to get all key and value pairs. The Location object represents the current URL of a page. It can be accessed via window.location or document.location. The Location object has a number of properties that represent the URL such as protocol, host, pathname, and search. To manipulate the location, you set its properties new values or use assign (), replace (), and reload () methods. JavaScript window.location.href property. The href is a property of the window.location object that is used to get the complete URL of the existing web page. You can also use window.location.href to set the URL of the current page. You may simply use the location.href as well instead window.location.href.
20/3/2019 · We can pick this up with some more JavaScript in our search.js and run the search against our index with it. function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i = 0; i ... function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i=0;i
 Implementing Oauth 2 0 With Go Golang
Implementing Oauth 2 0 With Go Golang
 How To Get Url Parts In Javascript Host Path File Query
How To Get Url Parts In Javascript Host Path File Query
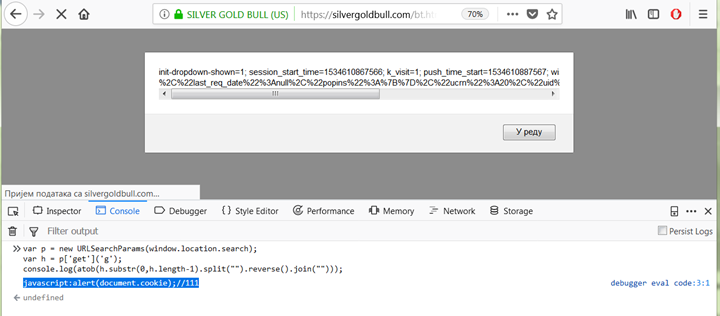
 Reflected Dom Xss And Clickjacking On Https Silvergoldbull
Reflected Dom Xss And Clickjacking On Https Silvergoldbull
 Lesson 8 Using Webviews Victor Matos Cleveland State
Lesson 8 Using Webviews Victor Matos Cleveland State
 Excel Substring Functions To Extract Text From Cell
Excel Substring Functions To Extract Text From Cell
 Using History Js With Ajax Carlo Fontanos
Using History Js With Ajax Carlo Fontanos

 If How To Remove Parameters In Url Using Javascript
If How To Remove Parameters In Url Using Javascript
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Adding Search To Your Site With Javascript
Adding Search To Your Site With Javascript
 Xrm Navigation Navigateto Gotchas Tricks And Limitations
Xrm Navigation Navigateto Gotchas Tricks And Limitations
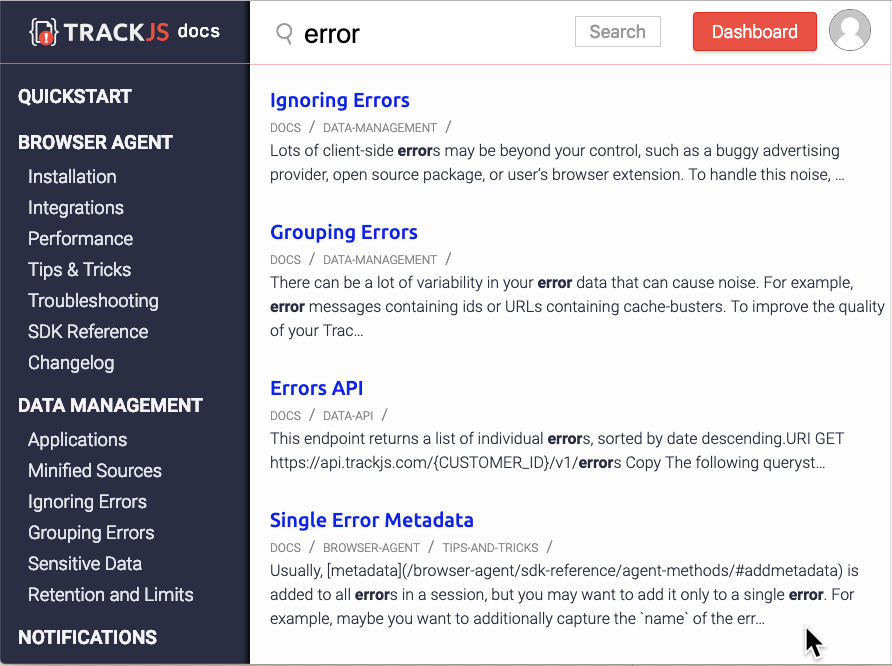
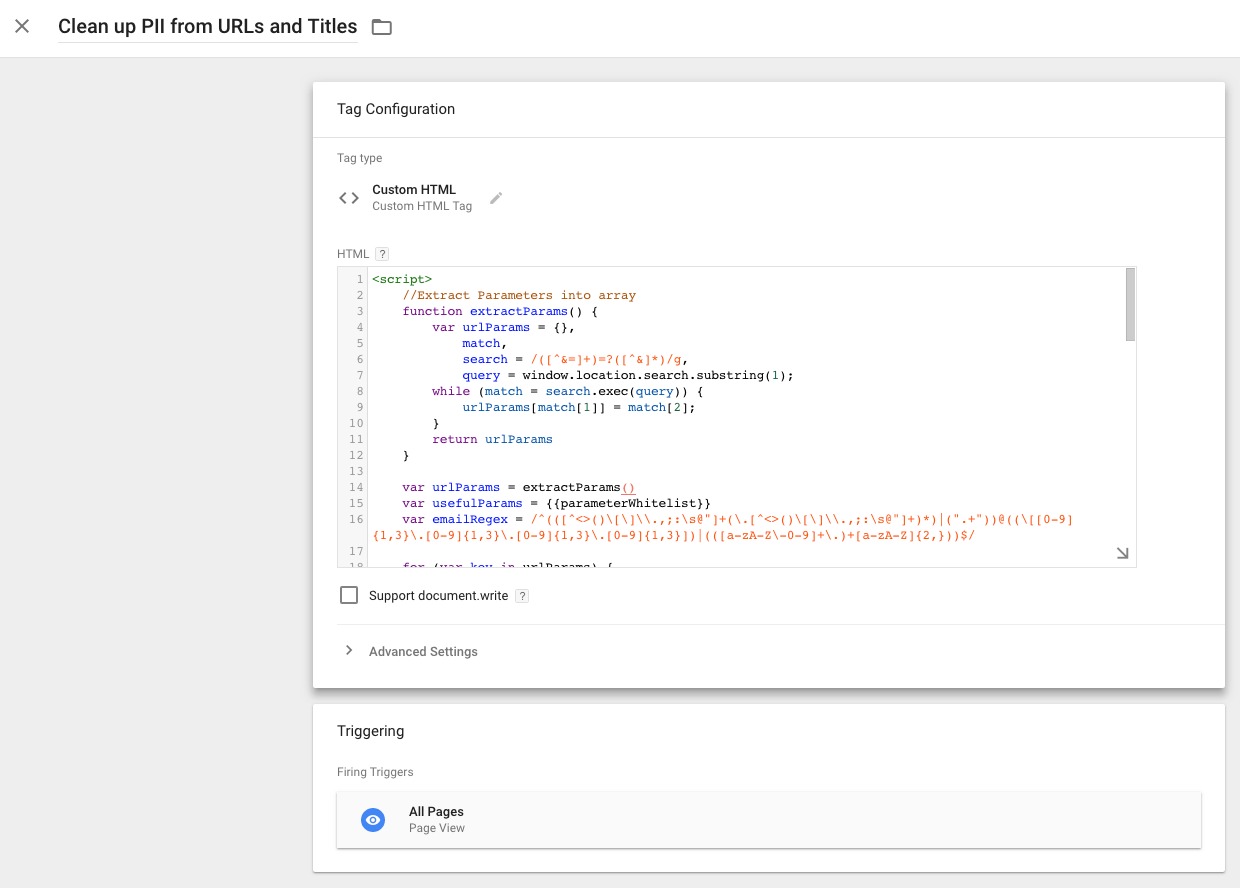
 How To Keep Personally Identifiable Information Out Of Google
How To Keep Personally Identifiable Information Out Of Google
 Install A Wait Page To Increase Profit From Google Adsense
Install A Wait Page To Increase Profit From Google Adsense
 Javascript Window Location And Document Location Objects
Javascript Window Location And Document Location Objects
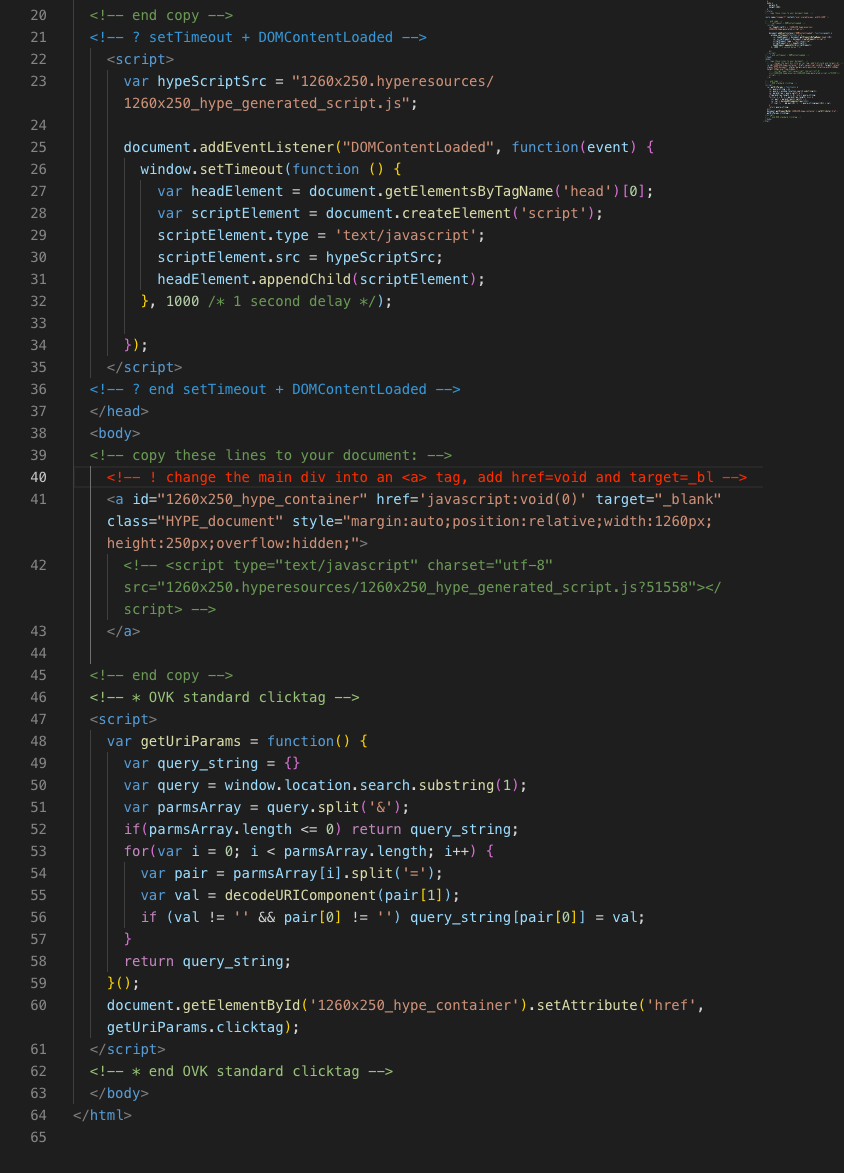
 New Iab Rule Initial And Subload Advertising Tumult Forums
New Iab Rule Initial And Subload Advertising Tumult Forums
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
Location Search Returns Empty When Query Params Are Not
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
 If Window Location Href Contains Code Example
If Window Location Href Contains Code Example
 How To Extract Part Of The Url Path With Google Tag Manager
How To Extract Part Of The Url Path With Google Tag Manager


0 Response to "23 Javascript Window Location Search Substring"
Post a Comment