23 How To Call A Javascript Function On Page Load
The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Oct 23, 2012 - Usually we call a function during page on load with following two methods. ... But how can we call a JavaScript function after page is loaded?. I solved it by using a very simple method, it did exactly what i want and call after page and content is loaded.
 How To Call Jquery Function In The Page Load Cs Web Form Asp
How To Call Jquery Function In The Page Load Cs Web Form Asp
This should give you a popup on page load to confirm that the script is working. Then swap out the alert() with the actual function you want to call. Also, make sure the function you want to call has been defined or included prior to this script.

How to call a javascript function on page load. The following code calls a JavaScript function named showDelay() on page load using window.onload event. function showDelay { //code goes here} // call function on page load window.onload = showDelay; The following code calls a JavaScript function with parameter on page load using window.onload event. In this article, we have seen that how to call JavaScript function on page load on asp . In this post, we pop up the alert box of java script on 5 sec. Source Code:- In a html page load can fire event after two type event. DOM load: Which ensure the entire DOM tree loaded start to end. But not ensure load the reference content. Suppose you added images by the img tags, so this event ensure that all the img loaded but no the images properly loaded or not. To get this event you should write following way ...
Definition and Usage. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the ... Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. Option Explicit On Partial Class _Default Inherits System.Web.UI.Page Protected Sub form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles form1.Load If Not IsPostBack Then ' THE FIRST JAVASCRIPT WILL BE EXECUTED ON LOAD. Page.ClientScript.RegisterClientScriptBlock _ (Me.GetType, "Server Time", "javascript:Script_CalledFrom ...
javascript do function on page load. hit the function on load javascript. run function on load in js. run function on load. javascrip on load. page load call function html. page load start function. run function when page has reloaded. fire a function when js loads. JavaScript onload with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. When the page has loaded, I want to run some JavaScript code to dynamically populate portions of the page with data from the server. I can't use the onload attribute since I'm using JSP fragments, which have no body element I can add an attribute to. Is there any other way to call a JavaScript function on load?
i have a simple problem but i don't know how solve it. I have a page(page1.jsp) that have a form and that open another page(page2.jsp) when click on a button. When page2.jsp is open, i need that it Jul 23, 2021 - There are cases when we are not sure whether the document is ready or not. We’d like our function to execute when the DOM is loaded, be it now or later. 7/7/2015 · As Javascript is excuted as it order on Page i.e If you put you javascript code at end of all your code it will automatically get call after page Load. If you are using Jquery try: $( document ).ready(function() {
Jul 10, 2020 - UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 6) [violation] forced reflow while executing javascript took 2. Call a JavaScript function declared in a .js file from the Content Page. If you have a .js file and want to call the function from your Content Page, then here's how to do so. Let's create a .js file called TestScript.js and add the following function in the .js file. function insideJS () {. Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way
regardless if the script is written to the page being rendered during the page_load event, the getData() function will be executed prior to the Javascript onLoad event being fired because the onLoad event does not execut until the page is loaded in the browser. I have written an javascript function. I need to call in page_load event. I have used master pages and update panel in my .aspx page. Mar 06, 2011 - For an experienced developer it is often easy to forget that once upon a time they too struggled with even the easiest of tasks and that not everyone has as
A function can be executed when the page loaded successfully. This can be used for various purposes like checking for cookies or setting the correct version of the page depending on the user browser. Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. The onload event occurs whenever the ... You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when document or page load is called "yourFunction". This can be done by calling the function on load event of the document. Please see the code below for more detail. How to call javascript function on page load in asp . 8. Execute javascript after page load is complete. 5. running javascript after page has been loaded. 2. how to call a javascript method soon after page load. 3. Why does alert show up before document.write? 0. Is it possible to call a function on pageload-3.
In Asp calling JavaScript function from code-behind C# after button click [server-side] is a quite easy code. About JavaScript function: JavaScript function is a set of code inside a block, which gets execute on client side. To defined JavaScript function we use the function keyword, followed by a name, and then followed by parentheses (). In this tutorial, we learn how to Execute the javascript function after the web page is loaded. Here you will learn two ways to call the call javascript function on page load. When you work with jQuery/javascript any project, sometimes you need to load the web page and after that jquery run script after everything loaded. 1. First Simple Way The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features.
Now double click on the form and the following code page load event. Protected Sub Page_Load (ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load. btnHide.Attributes.Add ("onclick", "return hideButton ()") End Sub. How to call a JavaScript function on ASP.NET page load Using VB.NET. Hi Silvers, According to your description and needs, i think you could put the button click event code to clickdownload function, then call the code from the page load. function clickdownload() { var element = $("#menuTD"); // global variable var getCanvas; // global variable. How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page ...
Answer: If you want the onload method to take parameters, you can do something similar to this: window .onload = function() { yourFunction (param1, param2); }; This binds onload to an anonymous function, that when invoked, will run your desired function, with whatever parameters you give it. And, of course, you can run more than one function ... May 29, 2020 - If I want to run my JavaScript code immediately after the HTML content is parsed and loaded, which method should I use. RE: calling javascript function when my jsp is loaded
Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. The onload Function. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript.
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Javascript queries related to "javascript how to call a function on page load" hit the function on load javascript; page load call function html; fire a function when js loads; frist api load then all javascript function call; doing something onload; invoke javascript function on page load; if i'm on a page run a fucntion html 17/9/2011 · Use the RegisterStartupScript function of the ClientScript class to call the js function. Try the below. ClientScript.RegisterStartupScript(Page.GetType(), "OnLoad", "test();", true);
To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The JavaScript function AlertName () takes a input parameter name to pass the employee name ... 4/11/2016 · How to Call JavaScript Function on Page Load. by MemoryNotFound · Published November 4, 2016 · Updated November 4, 2016. This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> Call ... The task is to execute/call a JS function on page load using AngularJS. This function can be used to perform initialization. Calling a function or initializing a single value on page load in AngularJS is quite easy. AngularJS provides us with a dedicated directive for this specific task. It's the ng-init directive. Syntax: <element ng-init ...
 Execute Javascript Function After Page Load Complete
Execute Javascript Function After Page Load Complete
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How Can I Call A Custom Function In A Page With Onload In
How Can I Call A Custom Function In A Page With Onload In
 Facelet Templating John Deringer
Facelet Templating John Deringer
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google

 Build A Multiplayer Air Hockey Board Game In Browser Using
Build A Multiplayer Air Hockey Board Game In Browser Using
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Run A Function Onload Javascript Sitepoint Forums Web
Run A Function Onload Javascript Sitepoint Forums Web
 How To Call Javascript Function On Page Load Memorynotfound
How To Call Javascript Function On Page Load Memorynotfound
 Asp Net Solution Kirit Kapupara How To Call C Web
Asp Net Solution Kirit Kapupara How To Call C Web
 Page Load Timing Process New Relic Documentation
Page Load Timing Process New Relic Documentation

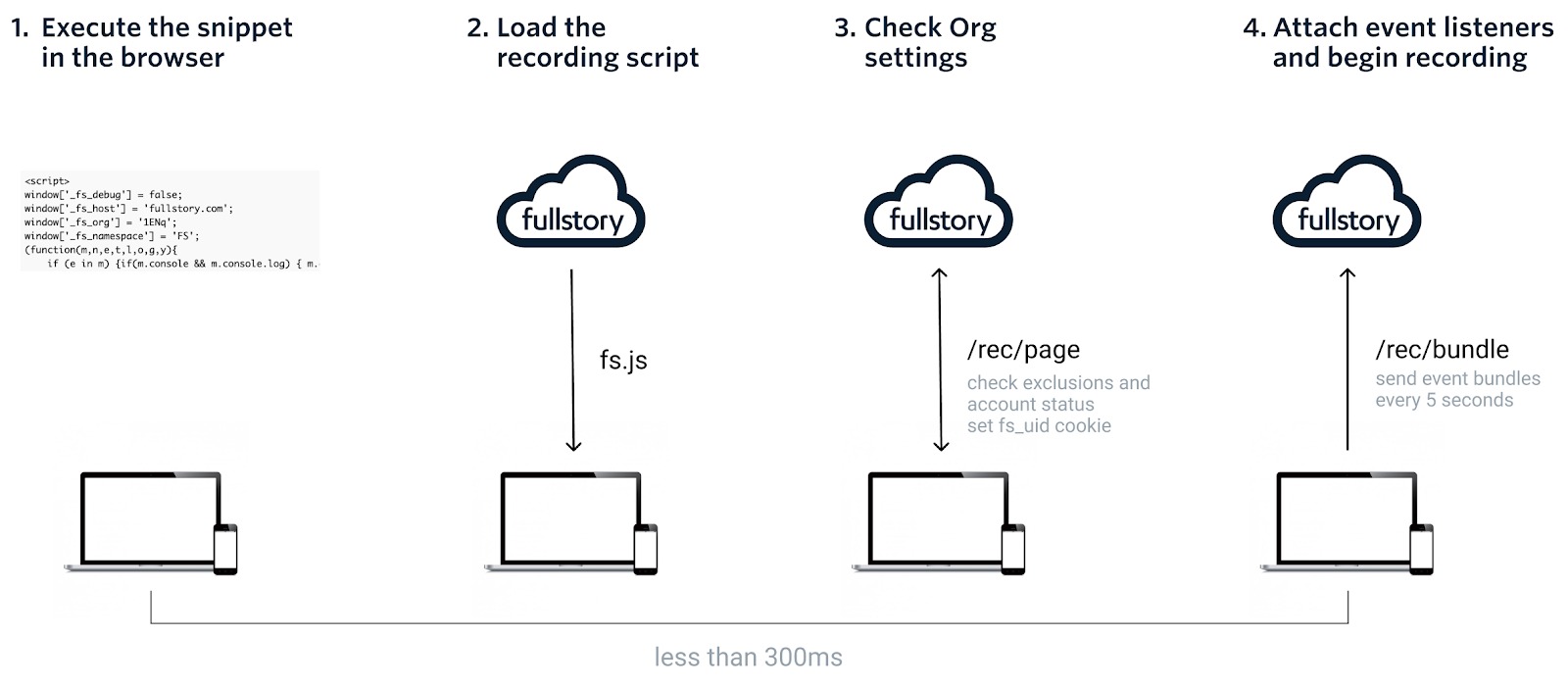
 How Does Fullstory Recording Work To Recreate My Users
How Does Fullstory Recording Work To Recreate My Users
 Sequence Of Javascript Function Loaded After The Ui Has Been
Sequence Of Javascript Function Loaded After The Ui Has Been
Can Anyone Tell Me How To Call A Javascript Function In
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Vuejs Call Function On Page Load Example Pakainfo
Vuejs Call Function On Page Load Example Pakainfo


0 Response to "23 How To Call A Javascript Function On Page Load"
Post a Comment