35 Javascript Map Of Functions
Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... JavaScript's map function is extremely useful, but it can also be a bit confusing when you're just starting out with programming. So here's a breakdown of what it does exactly, and how to use it. And by the way, if you need to catch up on JavaScript itself, I suggest you check out our JavaScript Primer first. map () vs Map ()
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api
.map () accepts a callback function as one of its arguments, and an important parameter of that function is the current value of the item being processed by the function. This is a required parameter. With this parameter, you can modify each item in an array and create a new function.

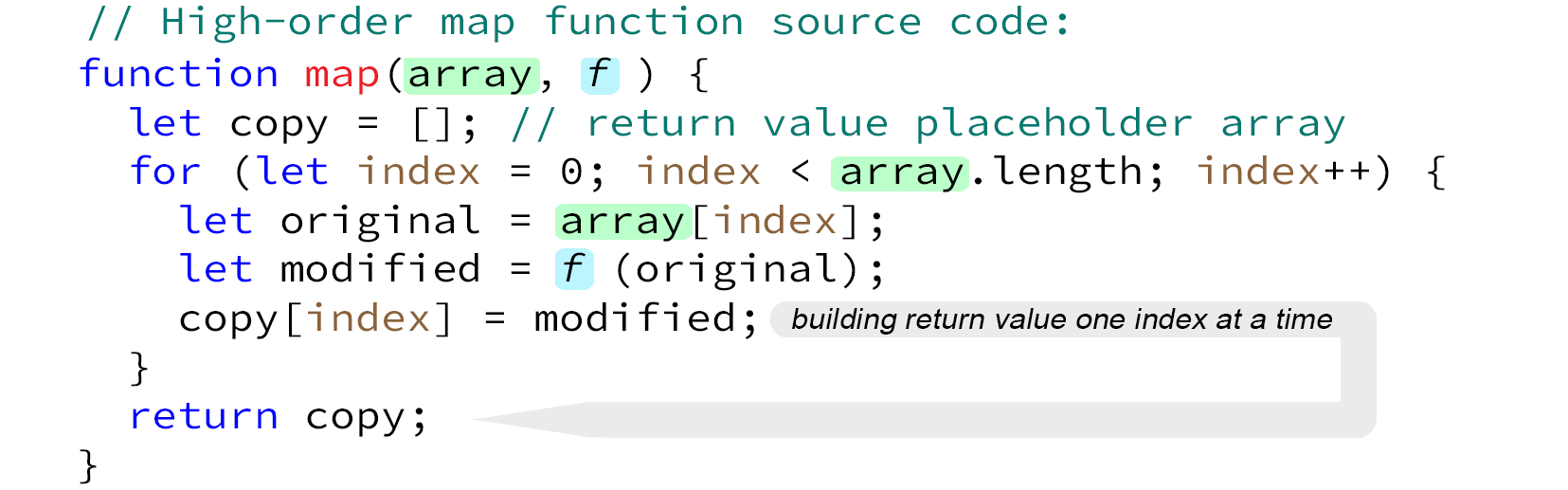
Javascript map of functions. 31/3/2021 · The complete map () method syntax The syntax for the map () method is as follows: arr.map (function (element, index, array) { }, this); The callback function () is called on each array element, and the map () method always passes the current element, the index of the current element, and the whole array object to it. map () takes each element from an original array, transforms it with a function that you specify, and adds the result to a new array in the same order. Sure, you could use a for loop to do this. But using map () will allow you to write less code and make your code more readable.
A map is a built-in function of Arrays in javascript which helps us iterate over each individual element of the array and returns a brand new array. Enter fullscreen mode Exit fullscreen mode Introduction to Javascript Map Function The Map is a standard built-in object that is used to hold elements in a key-value pair and it also recollects the primordial insertion sequence of the keys. All types of values such as objects, primitive values, functions, etc. can be used as either a key or a value. Map The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
The Map Function is one of the many Methods existing on the JavaScript Array prototype. If you want to do a deep dive on prototypical inheritance, here's a great read by Kyle Simpson on how prototypes work under the hood. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. JavaScript Map Object. Map in JavaScript is a collection of keyed data elements, just like an Object. But the main difference is that the Map allows keys of any type. A Map object iterates its items in insertion order and using the for…of loop, and it returns an array of [key, value] for each iteration. JavaScript Object is similar to Map ...
Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array. 13/4/2018 · How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys.
It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ... The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. 5/6/2020 · To use the map () function, attach it to an array you want to iterate over. The map () function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself.
map() map() to iterate over an array. Its callback function actually takes three arguments, though often only the first one is used (the other two are optional). These arguments are: currentValue - the current value processed in the array; index (optional) - the index of the current element being processed; array (optional) - the array map was ... 20/8/2020 · JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted.
It simply calls a provided function on each element in your array. This callback is allowed to mutate the calling array. Meanwhile, the map() method will also call a provided function on every element in the array. The difference is that map() utilizes return values and actually returns a new Array of the same size. Code Examples. Consider the ... The JavaScript map function is applied when it is necessary to call a function for every element of an array. From the generated results, the method will create a new array. Therefore, the first array will remain unchanged: all of the modifications to the elements will be represented in the brand-new array. @Iorweth333 because the syntax => {} uses braces to declare a function body, so instead of returning an object, it would actually try to evaluate the contents of the braces as a function, and throw syntax errors. - Ryan Apr 21 at 23:24
Javascript Array map() method is a pure function, and if you have any experience in Redux, then it is familiar to you. It will always return a new array which is the principle of immutability. It will always return a new array which is the principle of immutability. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago.
Javascript comes with a couple of functions that make things easy. You probably have heard of.map (),.find (),.reduce () and.filter (). But, how and when can we use these functions to simplify our code. I will try and explain with examples of how each of these functions works. Map of functions in javascript? Ask Question Asked 9 years, 11 months ago. Active 4 years, 8 months ago. Viewed 10k times 10 3. I have a context menu that will trigger different javascript functions. ... I would like to have a map of functions instead, so that I can reduce the metod to something similar to this: The map () method takes in: callback - The function called for every array element. Its return values are added to the new array. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined.
20/3/2016 · An even more succinct way of writing map in modern JavaScript is with arrow functions. const task_names = tasks.map(task => task.name) console.log(task_names) // ['Write for Envato Tuts+', 'Work out', 'Procrastinate on DuoLingo'] Arrow functions are a short form for one-line functions that just have a return statement.
How To Run Async Javascript Functions In Sequence Or Parallel
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Our Guide To Map Filter And Reduce Functions In Python Udacity
Our Guide To Map Filter And Reduce Functions In Python Udacity
 Reading The Rxjs 6 Sources Map And Pipe Rxjs Indepth
Reading The Rxjs 6 Sources Map And Pipe Rxjs Indepth
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Top 7 Javascript Array Functions You Should Know Filter Find
Top 7 Javascript Array Functions You Should Know Filter Find
Webassembly Serverless Functions In Aws Lambda Cloud Native
 Question On Functions And Map Javascript Codecademy Forums
Question On Functions And Map Javascript Codecademy Forums
 Array Map Javascript Code Example
Array Map Javascript Code Example
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 What Is The Equivalent Of Javascript Map Filter And Reduce
What Is The Equivalent Of Javascript Map Filter And Reduce
 Advanced Functions Of Javascript
Advanced Functions Of Javascript

 Google Maps Control For Asp Net Part 2 Codeproject
Google Maps Control For Asp Net Part 2 Codeproject
 2 Javascript Map Function Download Scientific Diagram
2 Javascript Map Function Download Scientific Diagram
 Javascript Higher Order Functions Amp Arrays Redo From Start
Javascript Higher Order Functions Amp Arrays Redo From Start
 Using Javascript S Map Function The Map Function Simply
Using Javascript S Map Function The Map Function Simply
 Javascript Array And Its Functions Map Reduce And
Javascript Array And Its Functions Map Reduce And
Frequently Misunderstood Javascript Concepts
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 Js Array Map Method Programmer Sought
Js Array Map Method Programmer Sought
 Using The Google Maps Elevation Service Geochalkboard
Using The Google Maps Elevation Service Geochalkboard
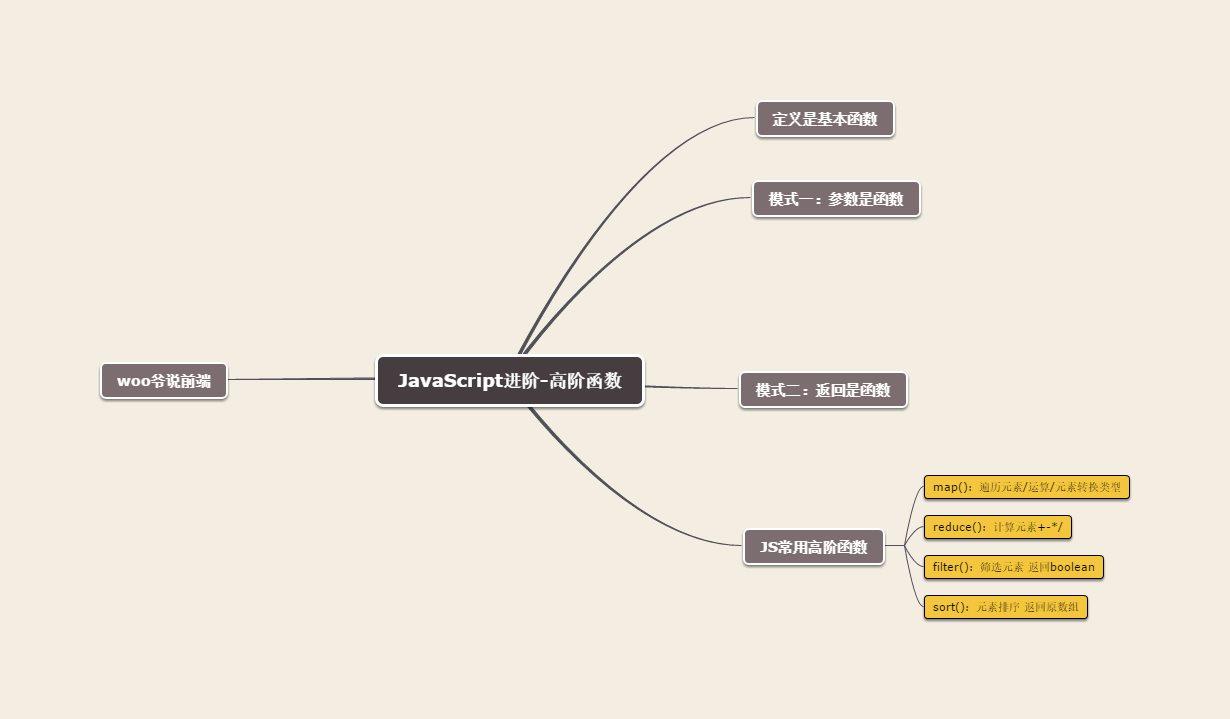
 Higher Order Functions In Javascript By Javascript Teacher
Higher Order Functions In Javascript By Javascript Teacher
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
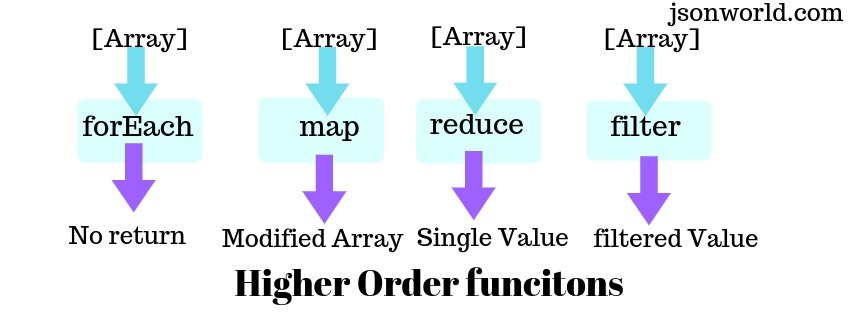
 Higher Order Function In Javascript Json World
Higher Order Function In Javascript Json World
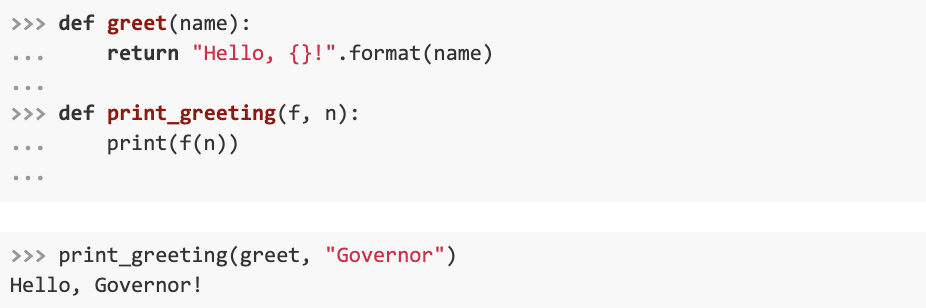
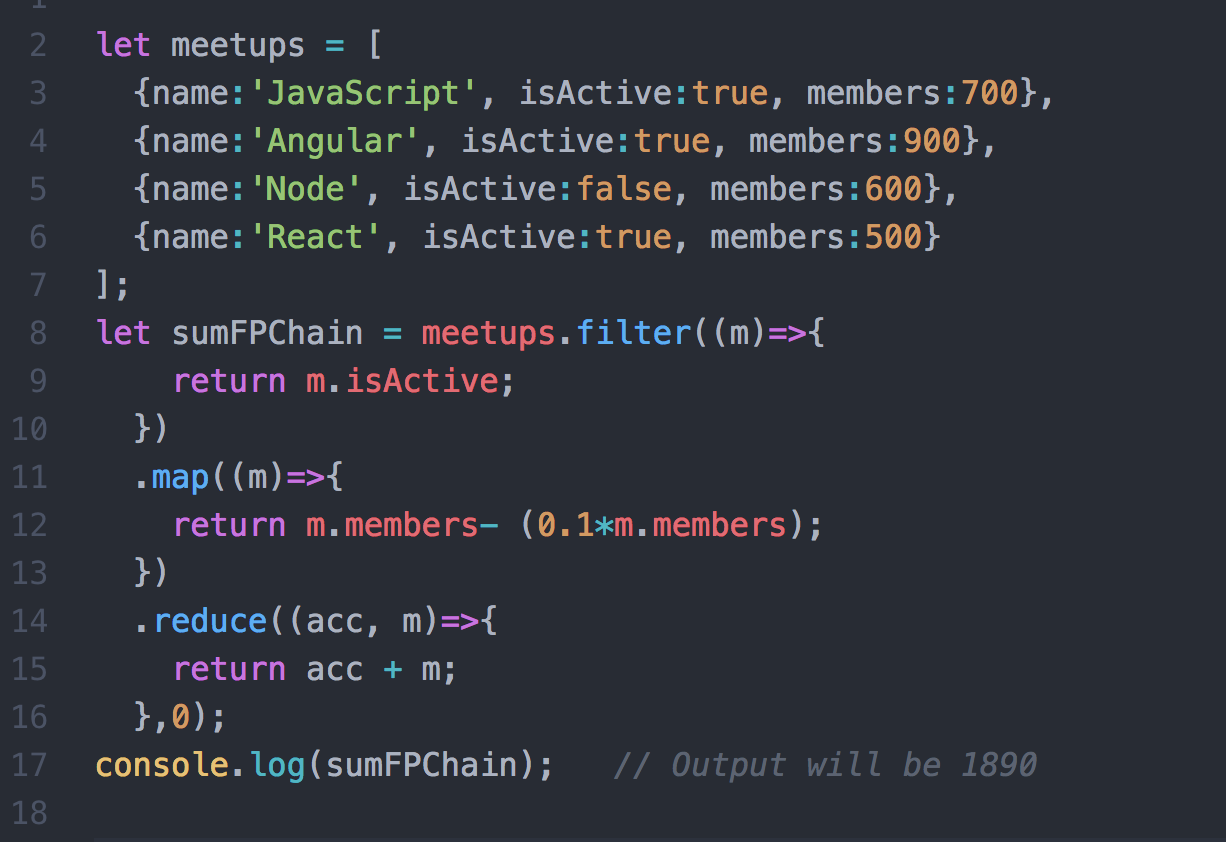
 Functional Programming In Javascript By Nc Patro Codeburst
Functional Programming In Javascript By Nc Patro Codeburst

 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Higher Order Functions Javascript Foreach Filter Map And Reduce Functions
Higher Order Functions Javascript Foreach Filter Map And Reduce Functions
 Understand Map Function To Manipulate Pandas Series By
Understand Map Function To Manipulate Pandas Series By


0 Response to "35 Javascript Map Of Functions"
Post a Comment