23 Javascript To Save A File
Making JavaScript download files without the server. Here is the syntax for downloading a file directly from ... they would have to press a combination of ? + S on their keyboard to save the opened file. As FileSaver.js can only support small to medium-sized files, you can use StreamSaver.js for large files. Previous Topic Next Topic . Learn ... Usually when you want to save a file generated with JavaScript, you have to send the data to your server and then return the data right back with a Content-disposition: attachment header. This is...
 Save As Functionality In Javascript Tiny Save As Css Script
Save As Functionality In Javascript Tiny Save As Css Script
Want to save files to the client using JavaScript? Let's look at how to save a file client-side using s simple handful of vanilla JavaScript. about case studies mentorship publications articles hire me. menu. about WordPress case studies mentorship publications articles hire me. April 17 2020

Javascript to save a file. saveFile: function (data) { } Where the function takes in data, has the user select a location to save the file, and creates a file in that location with that data. Using HTML is fine too, if that helps. javascript file dialog save A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs (Blob object, "your-file-name.text") function of FileSaver.js library. Note: To create and save data into a text file, I have used a third party FileSaver.js library. 13/11/2017 · Saving large files. Long data URIs can give performance problems in browsers. Another option to save client-side generated files, is to put their contents in a Blob (or File) object and create a download link using URL.createObjectURL(blob). This returns an URL that can be used to retrieve the contents of the blob.
FileSaver.js implements the saveAs () FileSaver interface in browsers that do not natively support it. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. Basically, because of security settings, any time you download a file, the browser will make sure the user actually wants to save the file. Browsers don't really differentiate JavaScript on your computer and JavaScript from a web server.
What I mean is that knowing what you are using to pack the JS into something that will work on Android is important. Accessing the filesystem is a system-level operation, the framework you use has to have a very specific API built in that allows it to bridge between the JS code and the system code, and that API is, unfortunately, going to be different for every framework. Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: Set objFSO = CreateObject ("Scripting.FileSystemObject") 'text file is local drive and file to create that holds the data: Set objTextFile = objFSO.CreateTextFile ("c:\html-code.txt", True) 'thecode variable contains the data n your form you want to save to the. file: thecode = newWin.document.myform.ta.value.
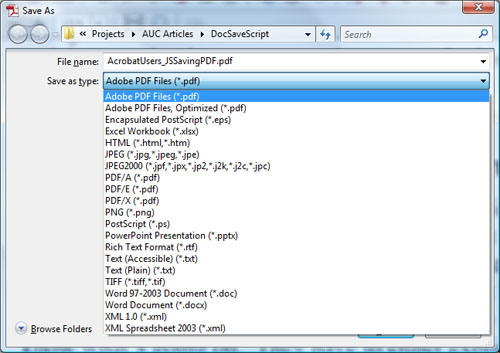
How to let user save or download text file to their computer with javascriptExample Code: https://jsfiddle /red_stapler/852okutL/FileSaver.js: https://git... Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. This article presents scripts for not only saving a PDF file to disk, but also for saving the PDF to different formats, such as an image file, MS Word, text and even HTML. Being able to save a file to disk is a critical activity for Acrobat workflow automation, and fortunately, there are a couple ways to do this from an Acrobat script.
There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs () JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust mechanisms. An easy way to try out the code presented in this article is to run it from the Console Window. T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities. In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js.
In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. To keep things simple - Saving files in server-side NodeJS is a breeze, but it is impossible to directly save files because of security restrictions. That said, we can still offer the file as a download. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. Hi All, This is my first attempt at using Javascript... I am attempting to create a Save As button on a form that will: Create a file name based on fields; Save to a specific folder (And if it doesn't exist then create folder); Bring up the "Save As" box for confirmation (as opposed to a silent s...
The javascript saves the file based on field names. Now I would like it to not overwrite if a file is already save with the same name. I would like it to just add an 1 to the end of the file name and then incrementally increasing. the javascript: // Get the field value. var fn = getField ("Job Name").valueAsString + "_" + getField ("Bill to ... Save JSON file internal directory of application without asking to save the file -2 How do I do two api calls, receive the json then store this data in a local json file with a slightly different structure? We'll store the current save date and the rest of the variables depends on your specifications. Save the settings when it's done. My database is ready to receive input. Writing in the DataBase. The JavaScript function below collects the variables and posts them to the savesettings.php file.
17/1/2017 · >if you want the browser to write the file to the file system, don't use ajax for the request, but rather a link, or form get/post. What is the reason for not using ajax ? I have the below codes in JavaScript, but it doesn't call the Archive/Save controller method. The below codes set the content of c:\temp\trade.txt to be Here is the step by step process to save js file in notepad. 2. Write a program of javaScript. 3. Press ctrl+S to save the file in your system. 4. After pressing ctrl+S it will ask for the name of your file. 5. Give a name of the file with .JS extension i.e. "hello.js". Remember: Every time you click the save button, the script will create a new BLOB from the form data. The final line of code, simply calls the click event of the <;a> tag and the browser downloads the file containing the data in your local hard disc. newLink.click(); 👉 Not just plain text, you can even convert an image into a PDF using only JavaScript.
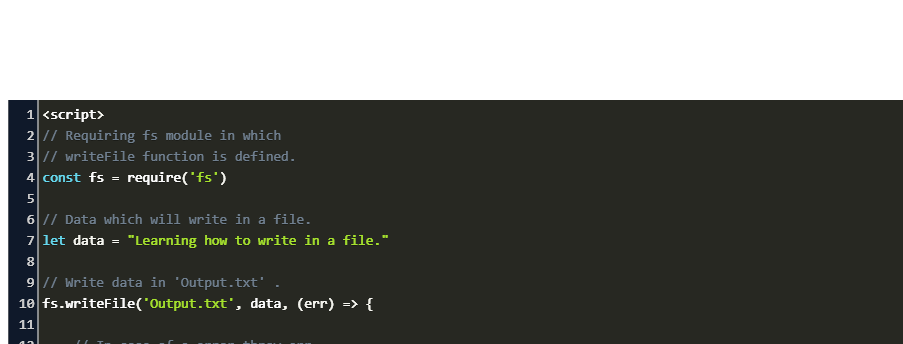
Save a text file locally with a filename, by triggering a download in JavaScript · GitHub Instantly share code, notes, and snippets. Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. Posted on 2012/12/18 by thiscouldbebetter The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the ";a" tag) to allow the user to load, edit, and save a text file on their local computer.
In modern browsers, we get a function called msSaveOrOpenBlob that helps us to save a file. But in older browsers, we first generate a link to the file and then download it by adding the download attribute on the anchor tag.
 How To Host Css And Javascript Files On Google Drive Safe
How To Host Css And Javascript Files On Google Drive Safe
 Save Data To Text File Javascript Code Example
Save Data To Text File Javascript Code Example

 Debugger Crashes On Save Of File Javascript Issue 2070
Debugger Crashes On Save Of File Javascript Issue 2070
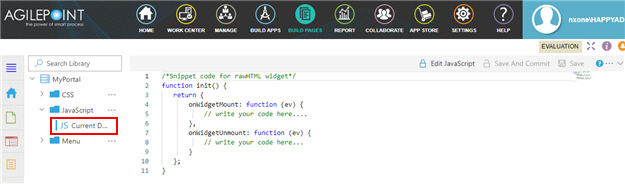
 Example Custom Javascript In Page Builder
Example Custom Javascript In Page Builder
Solved Saving Javascript File Issue Technical Support
 How To Download Javascript Data As File On The Client Side
How To Download Javascript Data As File On The Client Side
 Filesaver Js Basic Tutorial To Save Or Download A File In Javascript
Filesaver Js Basic Tutorial To Save Or Download A File In Javascript
 Save As Dialog Box When Downloading A File On Web Browser
Save As Dialog Box When Downloading A File On Web Browser
 Filesaver Js Save As Type Is Incorrect Stack Overflow
Filesaver Js Save As Type Is Incorrect Stack Overflow
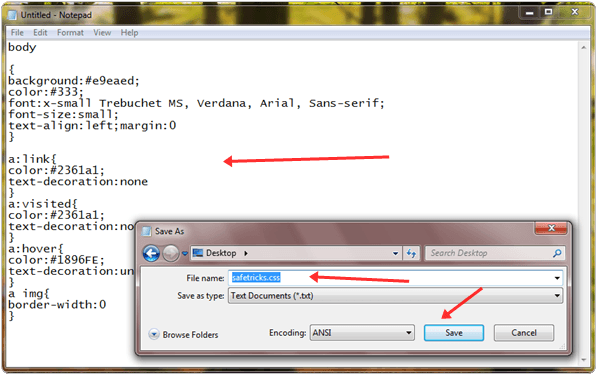
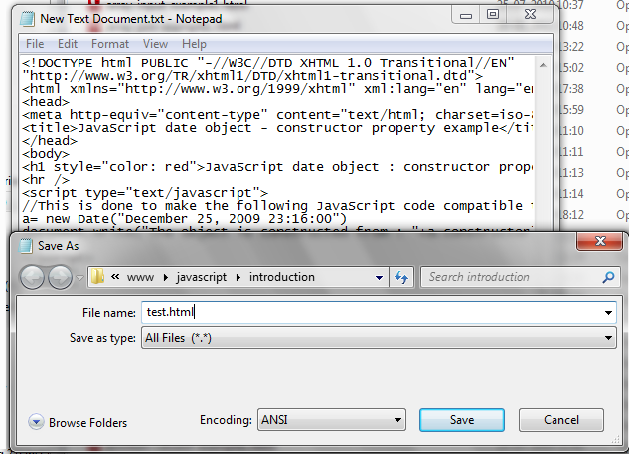
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 How To Generate Text File With Javascript Red Stapler
How To Generate Text File With Javascript Red Stapler
 Save Css Chrome Extension Makes You Fly
Save Css Chrome Extension Makes You Fly
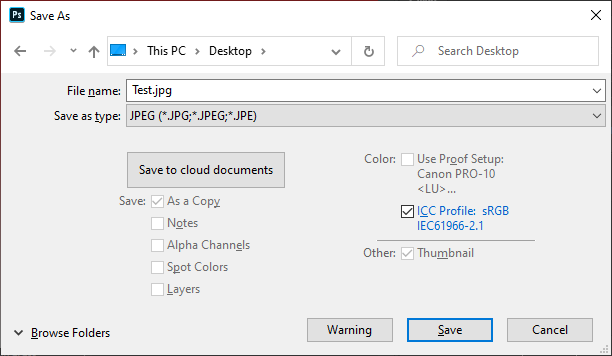
 How To Save A Pdf With Acrobat Javascript
How To Save A Pdf With Acrobat Javascript
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
 How To Save Data Using Javascript Design Corral
How To Save Data Using Javascript Design Corral
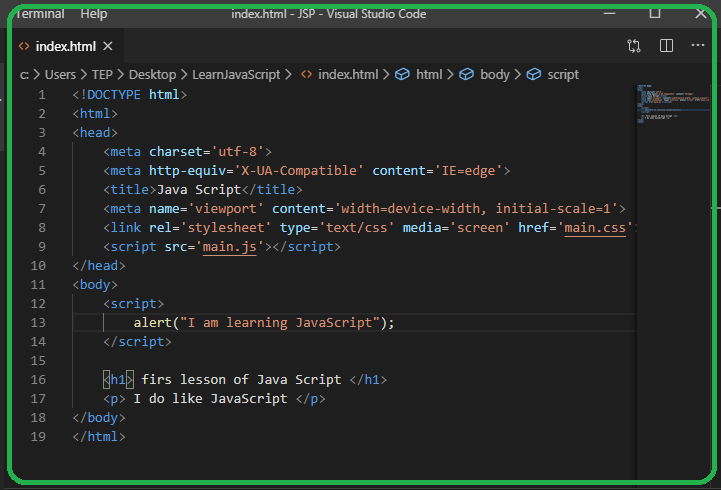
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
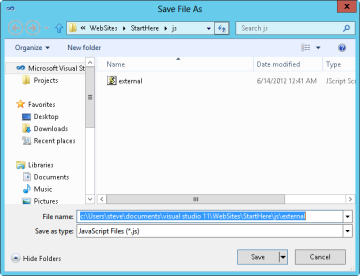
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
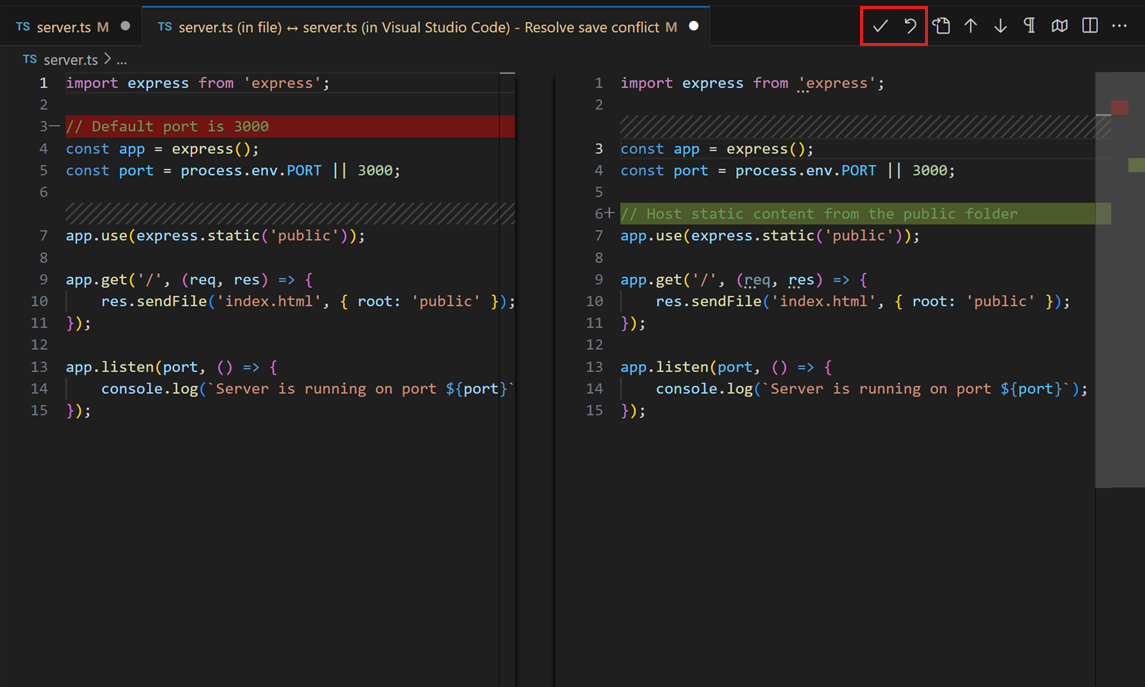
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 Saving Generated Files On The Client Side Web Google
Saving Generated Files On The Client Side Web Google
 Javascript Tools To Create Web Application W3resource
Javascript Tools To Create Web Application W3resource
0 Response to "23 Javascript To Save A File"
Post a Comment