30 Html Javascript Codes Blogger
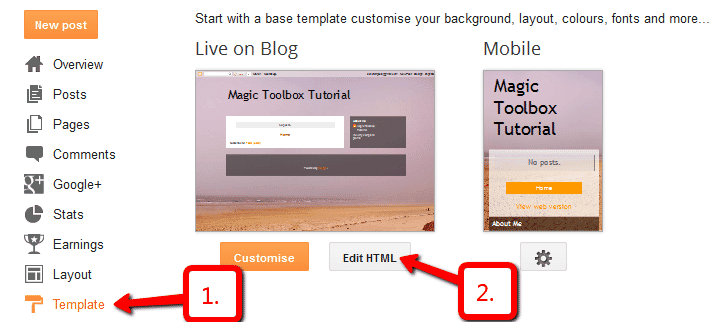
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or AdSense > in the sections Content Section 1 or Content Section 2. Title Shortcode: {ads} To display ads on HTML/Javascript gadgets, the use of the shortcode is required. 5/4/2015 · Inserting any JavaScript codes into HTML editor of your blog is very tricky. To insert JavaScript codes into blogger template, follow these steps: Step-1: Login to blogger and visit the dashboard of your blog. Step-2: Now, click on template menu from the left sidebar. Step-3: From template window, click on Edit HTML. Step-4: Finally, you have to decide where the JavaScript codes should be inserted. In maximum cases JavaScript codes …
 Html Javascript Ko Blogger Me Kaise Add Kare New Feature Blog
Html Javascript Ko Blogger Me Kaise Add Kare New Feature Blog
HTML Quiz Generator helps you to generate HTML, CSS, Javascript quiz code. By using this html quiz generator, you can generate multiple choice quiz html code with timer. You can create a quiz for your blog or web application. You can create a quiz for your blog without having HTML knowledge.

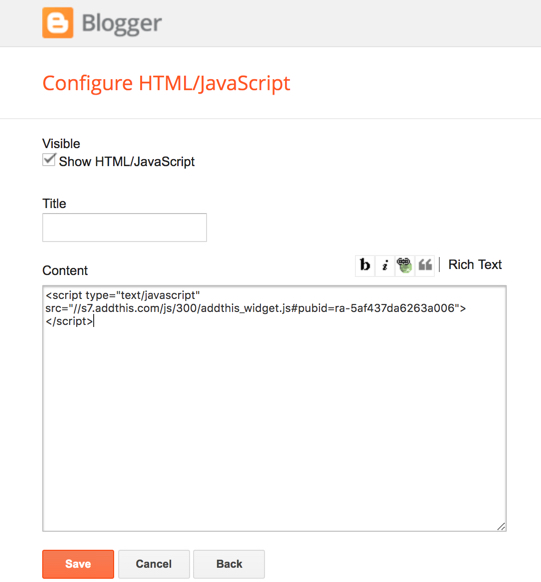
Html javascript codes blogger. How it works Latest orders Our experts Blog. ... computer that now he will have to deal with html code. The closing tag </ html> will be at the end, indicating that the html code is completed. The next tag ... let's make a gallery based on javascript. Create a gallery.html file in the Test folder and add the link to the gallery to the Content ... What is the prerequisite to code how to build a responsive Blog Website using HTML CSS JS & BootStrap 5 | Live Hosting 1: Boostrap 5 Manual / CDN links => from here you can get both Bootstrap 5 Click here 2: Font Awesome ver 5.0 => from here you can get the Font Awesome 5.0 CDN link Click Here From the Get the Code page, grab your unique code snippet under the HTML Website tab. Login to your Blogger site and click Layout in the left side navigation bar. Click on any of the Add a Gadget links within the layout. Choose the HTML/JavaScript gadget from the list. Paste the code snippet that you copied earlier from your AddThis dashboard ...
Now, you'll want to pop on over to the Template > Customize page of Blogger and scroll down to Advanced > CSS. Add the following code to give that menu some style: You can change the colours and fonts wherever I've placed the comments in the code. If you want to center your menu as in the demo, just add: <center> before your HTML code in ... Inline JavaScript in HTML: Don't do it, unless you like really, really bad code. Modern code has moved away from manual coding and into optimized structures that provide a framework for effective code creation processes. Especially, for front end code. Writing inline JavaScript is one of the many things you learn when you want to tinker with ... Hosting CSS and JavaScript files on your Blogger blog has always been a matter of concern for a webmaster. People prefers to add their entire StyleSheet coding in one file, so they can upload it to their hosting and can easily apply it on their website. Unfortunately, blogger has quite a few limitations that stop you from hosting CSS and JavaScript files.
Scrolling text is one of the finest widget for bloggers, and everyone want to add this scrolling text on their blog for making their blog more attractive.Today i come up with this widget for my friend bloggers you are able to add this widget to your blog by adding just a simple code.The Scrolling text widget usually attracts visitors and pulls… HTML and Javascript codes perform different functions for our blog posts, such as changing the appearance of text like this.But when we need to display the actual code used to perform these functions, we can't simply paste this code into a post as it will perform the function, and not display as regular text.. As you may have seen in my other posts, I use two different methods to display code ... HTML Converter tool is a very simple tool that allows you to convert your HTML, Javascript, XML codes encode. Encode is accepted with all condition. I will give you an example: I use a blogger blog to placing the Google Adsense ads but every time I insert to the HTML area, I could not save it. It means the Blogger code area does not work ...
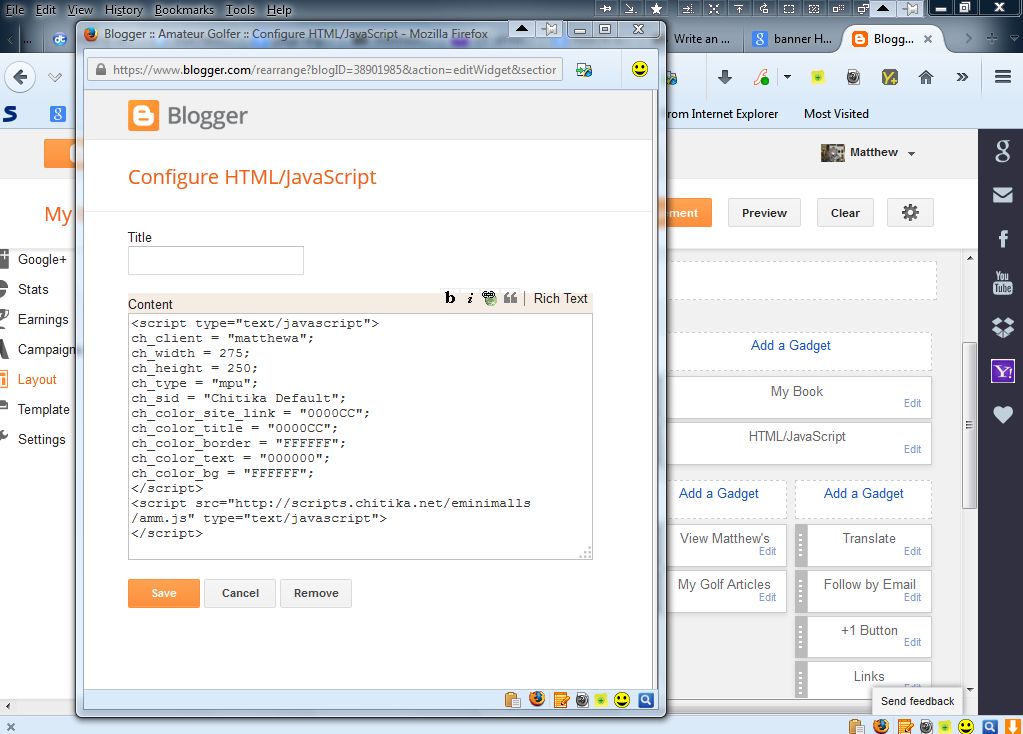
The first block of Base64 Encoded text is Part 3 of the HTML code, this is the body part of the html code. Notably, it has the form URL where the submit function is located via the <form> tags. The second block of Base64 encoded text is Part 4 of the HTML Code which is HTML JavaScript code that triggers a popup message box. Figure 5. To add HTML / JavaScript code, to a blog, you can use any of several techniques - though using a new HTML / JavaScript gadget is the smartest choice. Adding an HTML gadget, to a Blogger blog, is not difficult. Add an HTML / JavaScript gadget, using "Add a Gadget" in Layout. Start from the "Layout" dashboard menu page. Click "Add a Gadget". You can run this code as an external source on your blog. How? follow below steps: Step 1: Store your javascript code in github , pastebin or any file cdn. Step 2: Use below peace of code to call your javascript code from that external source: <script src="http://example /script.js"/></script> Include this code inside <head>
Given below is a list of the top 20 JavaScript code examples that you can build as a beginner in JavaScript: 1. Digital Clock. The clock would look similar to the clock you have in your own house. It would teach you how to use simple variables that have similar conditions. You can make it look good using CSS and HTML. For that get the code you need to any text editor. Then replace all the < signs with < and all > signs with >. Now copy this escapped code to your blog. There is another easy way to do it. Go to this site -> Text -> HTML Entities Encoder. There are two boxes, copy your code into first box. The escaped code will be generated in the next one. If you have blogs hosted on Blogger, of course you ready familiar with HTML parse XML blogspot template. With tool html to blogger template converter, you make it easier to add HTML or Javascript code to blogger template. Parse html online, serves to change a particular code or mark, into an entity code (unique code).
Installing the JavaScript on Blogger. 1. From your dashboard, click on the page drop-down and select "Layout". 2. Click on "Add a Gadget" directly under header. 3. In the new window that pops up, scroll down until you see "HTML/JavaScript" and add it. 4. Now display codes in your post Wrapping the display code into <pre> tag is normal for displaying codes on webpages and to display the codes in Prism style you have to do it like this way. (demo for codes display) The following example is for displaying HTML codes in your pages, to define any languages you have to edit language-xxx How to Correctly Add JavaScript codes in Blogger? While adding JavaScripts codes in Blogger template editor, we often face some weird XML Errors. ... The correct technique is to close the tags properly, like we do in simple HTML. Let's go ahead and look at the right way of doing it.
This blog generates html, css, javascript, jquery or any other javascript libraries code, depends on requirement. For example, if you want to use html table generator, There you can customize table style and automatically generates html and css code. In this blog, Desktop/Mobile view also available. Blogger Byte - To Share Blogger Tutorials,Blogger widget, Blogger SEO, Responsive Templates, Gallery, jQuery, CSS, HTML, JavaScript, Web Tools ... In the open HTML Editor of your blog, you will see a bunch of lines with various codes. Click or put your mouse pointer anywhere in the given codes and search for ]]></b:skin>. Now, before or above ]]></b:skin> add your CSS codes to change almost any aspect of your blog's appearance.. Note that each Cascading Style Sheets (CSS) starts with a tag name and CSS codes shall be inserted between ...
25/8/2021 · CodingLab is a blog where you can get HTML, CSS, and JavaScript Projects along with UI/UX Designs, Animations and Effects with free source code files. HTML/Javascript Code Q jaruri hai. Simple hai, agar aapko blog me koi widget jodna hai to aap uska code ko HTML me hi add kar sakte ho. Agar Aap koi ads lagate ho apne blog par to uska code bhi HTML me hota hai. Jaise maanlo aap BidVertiser ka ads lagate ho. HTML/Javascript ko Blogger me kaise jode The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
1st Method- Display HTML tag and Javascript code in blogger post and web page. Blogspot/Blogger post mein html div code ko display krne ke liye html tag use krne hai, yaha sabse best or short tarika hai,aapko "xmp" tag ke andhar apna html div code ya javascript code ko likhna hai or "xmp" tag close kr dena hai, es tag ke andhar html code rakhne ... This HTML theme is built with valid and professional code (HTML and JavaScript). Moreover, it's SEO-optimized, pleasing popular search engines with its adherence to their recommendations. Finally, this theme is built with the Bootstrap framework (latest version) that provides for the unquestionable mobile responsiveness of your accounting ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width. ... CODE GAME Play Game.
HTML Code For Blogger Blog - Setup Guide. Step 1. HTML Code Yahan se copy karen or visit karen Online HTML Editor Site Par. Step 2. HTML code area me Copied Code ko Past karen or Visual Editor me Jo bhi changes karne hain wo karen. Jase logo change karna, link and text change karna. Ste 3.
 How To Install Addthis On A Blogger Website Addthis Academy
How To Install Addthis On A Blogger Website Addthis Academy
 Ipl 2020 Widget Blogger Help Coding
Ipl 2020 Widget Blogger Help Coding
Adding The First Javascript Code Snippet Google Surveys Help
 Image Zoom Script For Blogger Magic Zoom
Image Zoom Script For Blogger Magic Zoom
 Adding Html And Javascript To Blogger Cool Tricks N Tips
Adding Html And Javascript To Blogger Cool Tricks N Tips
Adding The Second Javascript Code Snippet Google Surveys
 How To Use The Blogger Html Template Editor Guide Dottech
How To Use The Blogger Html Template Editor Guide Dottech
 Add Simple Social Media Follow Buttons Widget On Blogger
Add Simple Social Media Follow Buttons Widget On Blogger
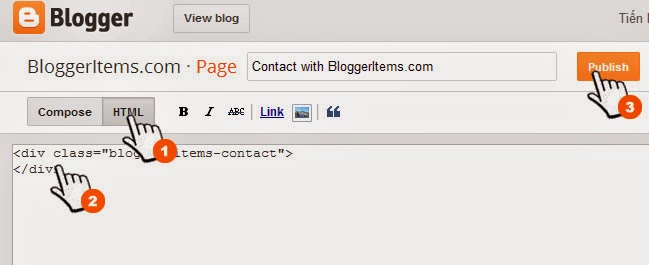
 Contact Form For Blogger Static Page With Jquery
Contact Form For Blogger Static Page With Jquery
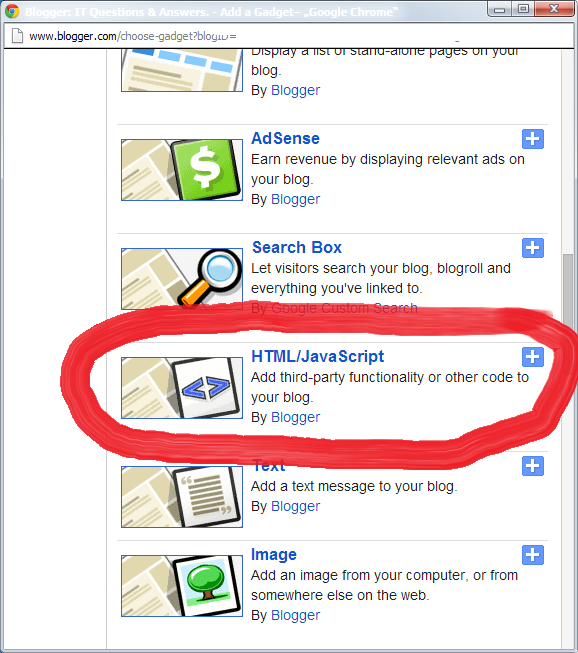
 Putting Html From A Outside Sources Into Your Blog Blogger
Putting Html From A Outside Sources Into Your Blog Blogger
 How To Remove Blogger S Default Css Amp Javascript Widget Files
How To Remove Blogger S Default Css Amp Javascript Widget Files

 Add Shopping Cart Widget To Blogs On Blogger Themes How
Add Shopping Cart Widget To Blogs On Blogger Themes How
 Html Javascript In Layout Section Is Not Working Exact Code
Html Javascript In Layout Section Is Not Working Exact Code
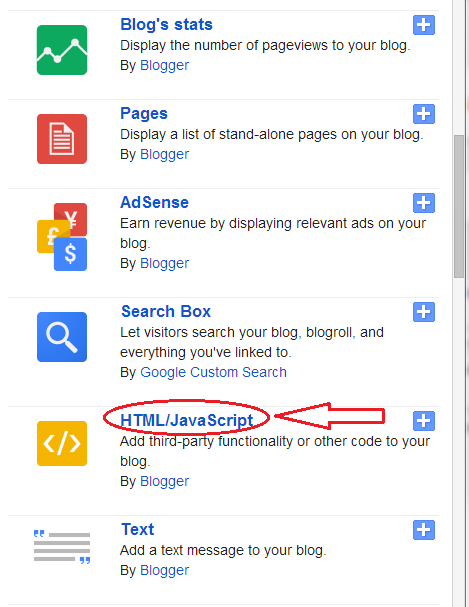
 Adding An Html Javascript Gadget
Adding An Html Javascript Gadget
 Blogger Post Or Html Page Mein Html Javascript Code Ko
Blogger Post Or Html Page Mein Html Javascript Code Ko
 Choose The Html Javascript Box Then Paste The Codes E Blogger
Choose The Html Javascript Box Then Paste The Codes E Blogger
 Source Code Snippet Formatter Free Blogger Script
Source Code Snippet Formatter Free Blogger Script
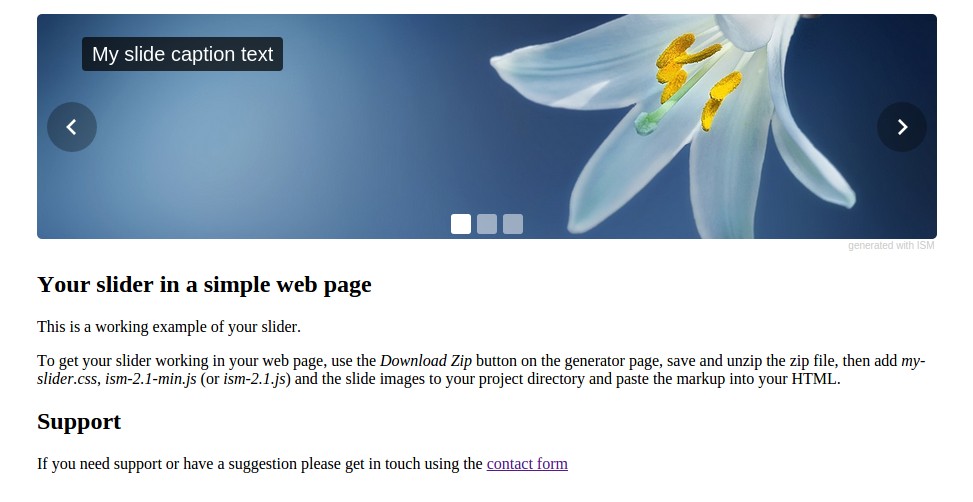
 How To Include A Javascript And Css Content Slider On Blogger
How To Include A Javascript And Css Content Slider On Blogger
 10 Top Javascript Blogs To Improve Your Coding Skills
10 Top Javascript Blogs To Improve Your Coding Skills
 How Can I Add Javascript Inside Blogger Stack Overflow
How Can I Add Javascript Inside Blogger Stack Overflow
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 It Stuff How To Add Custom Html Javascript To Blogger Blog
It Stuff How To Add Custom Html Javascript To Blogger Blog
 My Blogger Lab Insert Html Css Javascript Codes In Blogger
My Blogger Lab Insert Html Css Javascript Codes In Blogger

 How To Make A Custom About Me Widget In Blogger The Vegan
How To Make A Custom About Me Widget In Blogger The Vegan

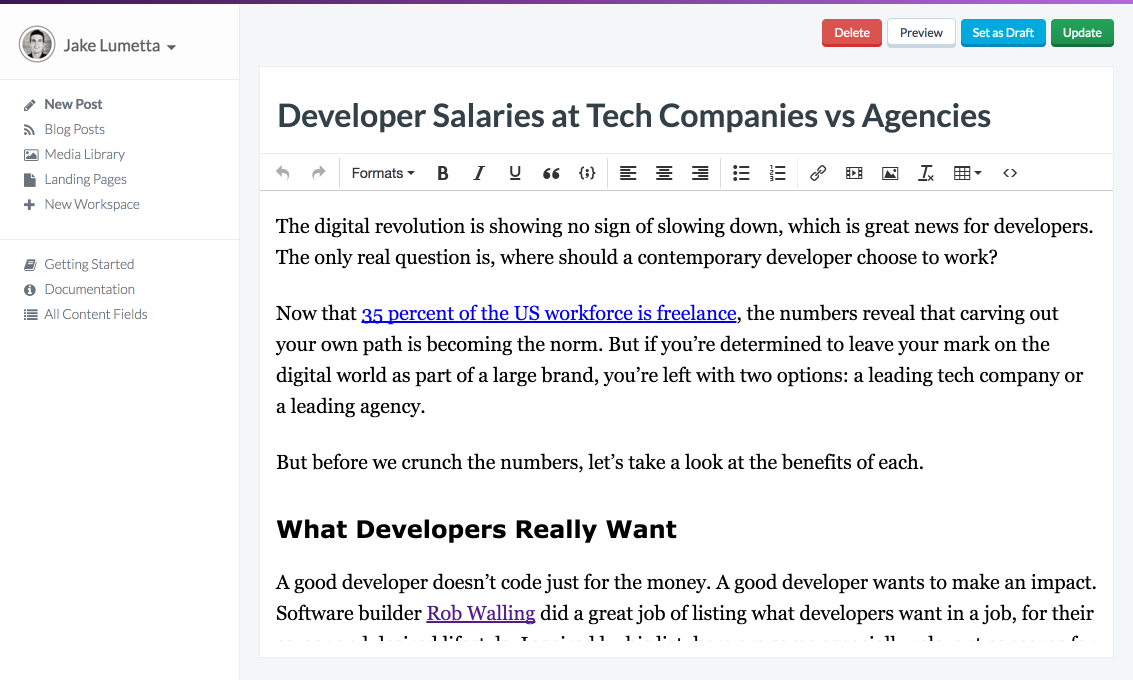
 Create A Cms Powered Blog Vue Js
Create A Cms Powered Blog Vue Js

0 Response to "30 Html Javascript Codes Blogger"
Post a Comment