23 Return Function Javascript Example
Dec 02, 2018 - Functions always return a value. In JavaScript, if no return value is specified, the function will return undefined. Functions are objects. Define a Function. There are a few different ways to define a function in JavaScript: In all 3 cases the generator function returns the generator object g. Later g is used to generated series of incremented numbers. 6. One more thing: new Function. In JavaScript functions are first-class objects - a function is a regular object of type function. The ways of the declaration described above create the same function object type.
Nov 19, 2011 - A much better alternative is to ... function returns whatever value that it needs to without using or updating any global variables. By limiting the way in which information is passed to and from functions we can make it easier to reuse the same function from multiple places in our code. JavaScript provides for ...

Return function javascript example. The function generatetakes a function as an argument and returns a new function.Inside the new function, the function initially passed is called twice: Create a function f1.It will be the function ... Mar 23, 2013 - It's important that people understand the value of functions that return functions; using this technique can save you code, JavaScript efficiency, and a gained understanding of how powerful JavaScript can be. I've created a quick example I'd like to show you so that you can get the idea I was ... A JavaScript function can have an optional return statement. This is required if you want to return a value from a function. This statement should be the last statement in a function. For example, you can pass two numbers in a function and then you can expect the function to return their multiplication in your calling program.
Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. function square(x) { return x * x; } var demo = square(3); Jul 24, 2019 - JavaScript passes a value from a function back to the code that called it by using the return statement. The value to be returned is specified in the return. That value can be a constant value, a variable, or a calculation where the result of the calculation is returned. For example: Function Return. The return statement can be used to return the value to a function call. The return statement denotes that the function has ended. Any code after return is not executed. If nothing is returned, the function returns an undefined value. Working of JavaScript Function with return statement
You will learn a lot more about function invocation later in this tutorial. ... When JavaScript reaches a return statement, the function will stop executing. Example: Javascript Anonymous Functions as a Variable ... Give it a TRY! » Note: Incase a function doesn't have a return statement, it returns the undefined value More "Try it Yourself" examples below. ... The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope.
The first helper function in the farm example, printZeroPaddedWithLabel, is called for its side effect: it prints a line. The second version, zeroPad, is called for its return value. It is no coincidence that the second is useful in more situations than the first. Usually, the JavaScript functions returns a single value, but we can return multiple values by using the array or object. To return multiple values, we can pack the values as the object's properties or array elements. Example3 - Returning multiple values using Array In this example, we are returning multiple values by using the Array. Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function.
Feb 16, 2018 - To return a string from a JavaScript function, use the return statement in JavaScript.ExampleYou need to run the following code to learn how to return a string ... As you can, see (a, b) => a + b means a function that accepts two arguments named a and b. Upon the execution, it evaluates the expression a + b and returns the result. If we have only one argument, then parentheses around parameters can be omitted, making that even shorter. For example: Finally, How Does Async/Await Work in JavaScript. Async means asynchronous. It allows a program to run a function without freezing the entire program. This is done using the Async/Await keyword. Async/Await makes it easier to write promises. The keyword 'async' before a function makes the function return a promise, always.
indexOf() method will return the position of the first occurrence of the mentioned text, that is, 7. lastIndexOf() This JavaScript String function will search and return the index of the last occurrence of a mentioned character or substring within the string. To return a string from a JavaScript function, use the return statement in JavaScript.. Example. You need to run the following code to learn how to return a string using return statement − In the above example, a function named Sum adds val1 & val2 and return it. So the calling code can get the return value and assign it to a variable. The second function Multiply does not return any value, so result variable will be undefined. A function can return another function in JavaScript.
Here is an example of how to write a function in JavaScript: EXAMPLE. function addTwoNumbers (x, y) {. return x + y; } There's a lot going on in the example above, so let's look at each part individually. "Function" is the keyword required to actually start declaring a function. "addTwoNumbers" is the function's name, which is ... More "Try it Yourself" examples below. ... The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For example, in the displayMessage () function we built in the previous article, no specific value is returned when the function is invoked. It just makes a box appear somewhere on the screen — that's it! Generally, a return value is used where the function is an intermediate step in a calculation of some kind.
Declaring and Creating Function in JavaScript Typically a function has a name (it is used to call the function and describes its purpose) and a body (it contains the programming code and is surrounded by { and }). Function in JavaScript doesn't have a return type. Ways to Define a Function in JavaScript Aug 21, 2017 - JavaScript tips & tricks in 3 minutes or less. Today’s topic: return — when to use it and what it does. ... Note: If you’re using Google Chrome, open up your developer console so you can type the examples in and code along. [WINDOWS]: Ctrl + Shift + J [MAC]: Cmd + Opt + J ... Every function ... There's one last essential concept about functions for us to discuss — return values. Some functions don't return a significant value, but others do. It's important to understand what their values are, how to use them in your code, and how to make functions return useful values.
Rule #3. The return statement returns a value to the function caller. In the below example we're creating a function named double() which returns double the value that is input:. let double = function(num) {return num * 2;}Since a value is being returned to the function caller, we can create a variable and set it equal to an invocation of our function: Explanation: triangleHypotenuse () is outer function and square () is inner function. sqrt (square (base)+square (height)) returns square root of base and height, which gives us 3 rd side value. 2. Function calling inside the Outer function. If we call any other function inside the function is clearly said to be Nested function. Javascript function return value example Let's see how to return value from Javascript function. Here we have written two functions, the first function Calculate do some calculation based on input parameters and return some value. The second function we have written just to call the function and display the result.
Returning the function name without returns a reference to the function, which can be assigned as you've done with var s = a(). s now contains a reference to the function b(), and calling s() is functionally equivalent to calling b(). // Return a reference to the function b(). // In your example, the reference is assigned to var s return b; JavaScript Return Value. You can also create JS functions that return values. Inside the function, you need to use the keyword return followed by the value to be returned. Syntax: function functionname(arg1, arg2) { lines of code to be executed return val1; } Try this yourself: JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example. Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1:
Declare a JavaScript function. For example, to declare a function that calculates the cube of argument passed to it, you can do it in one of two ways: Note: In arithmetic and algebra, the cube of a number n is its third power — the result of the number multiplied by itself twice: n3 = n × n × n. Example - 1: function cube (n) { return n*n*n; } JavaScript function is a group of code designed to perform a particular task. JavaScript function can be called anywhere in your program. ... Function with Return Value. We can call function that returns a value and use it in our program. Let's see the example of function that returns value. Test it Now Output of the above example. JavaScript ... The return statement returns a value and exits from the current function. Version. Implemented in JavaScript 1.0. Syntax. return expression . Parameters. expression: The expression to return. If not present, the function does not return a value. Example: In the following web document rectangle_area() function returns the area of a rectangle ...
To create such functions we should know how the javascript function works. Javascript functions have access to the state (properties & methods) of its parent function even after it is executed. So to create a function that will return the sum of the previous values in javascript we will use this technique of closure. Values can be passed to a function, and the function will return a value. In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. In brief, they are Function objects. For more examples ... For example, in the say() function, the message is the parameter. On the other hand, the arguments are values the function receives from each parameter at the time the function is called. In the case of the say() function, the 'Hello' string is the argument. Returning a value. Every function in JavaScript returns undefined, unless otherwise ...
 Javascript Lesson 17 Return Keyword Geeksread
Javascript Lesson 17 Return Keyword Geeksread
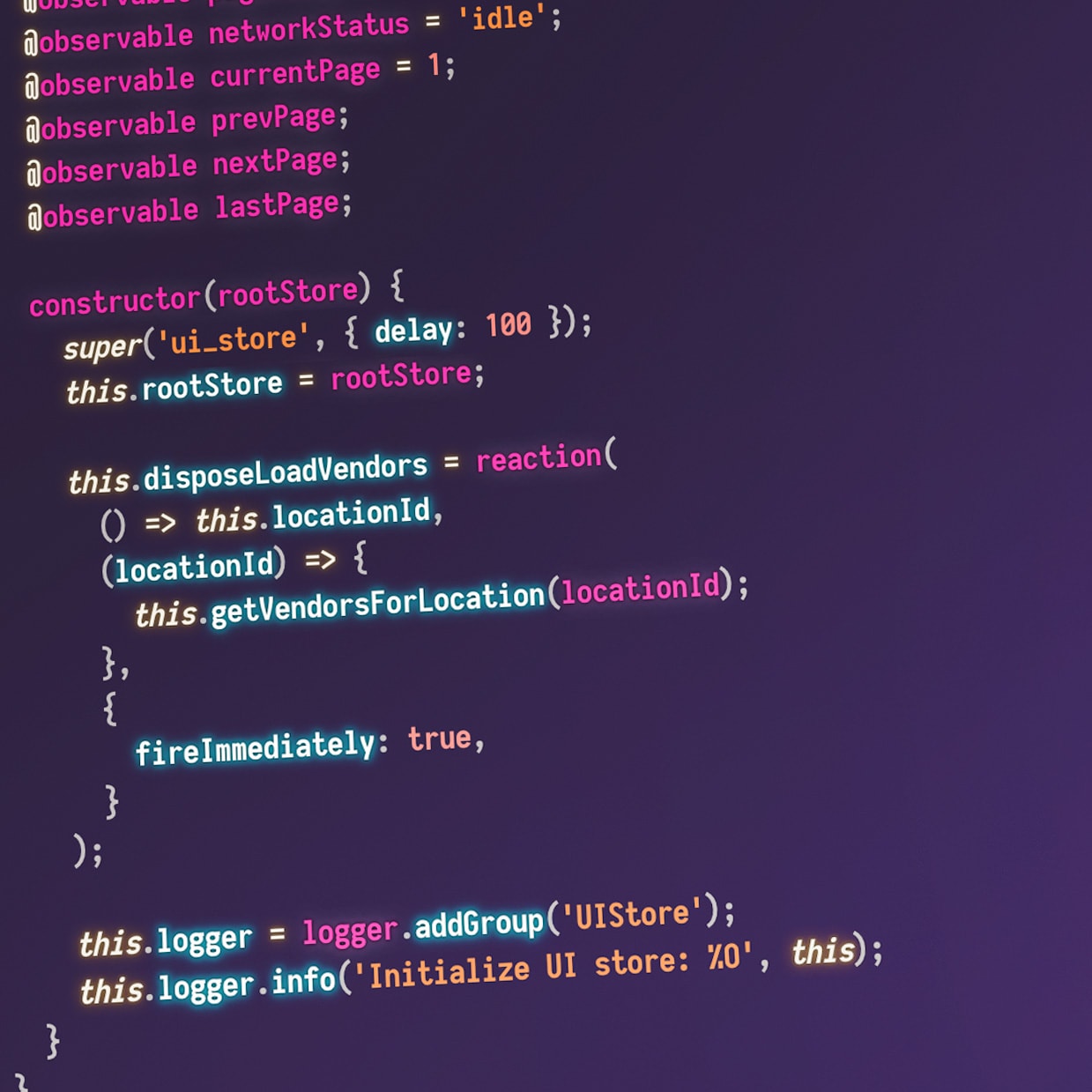
 Understanding Javascript Decorators Javascript Decorators
Understanding Javascript Decorators Javascript Decorators
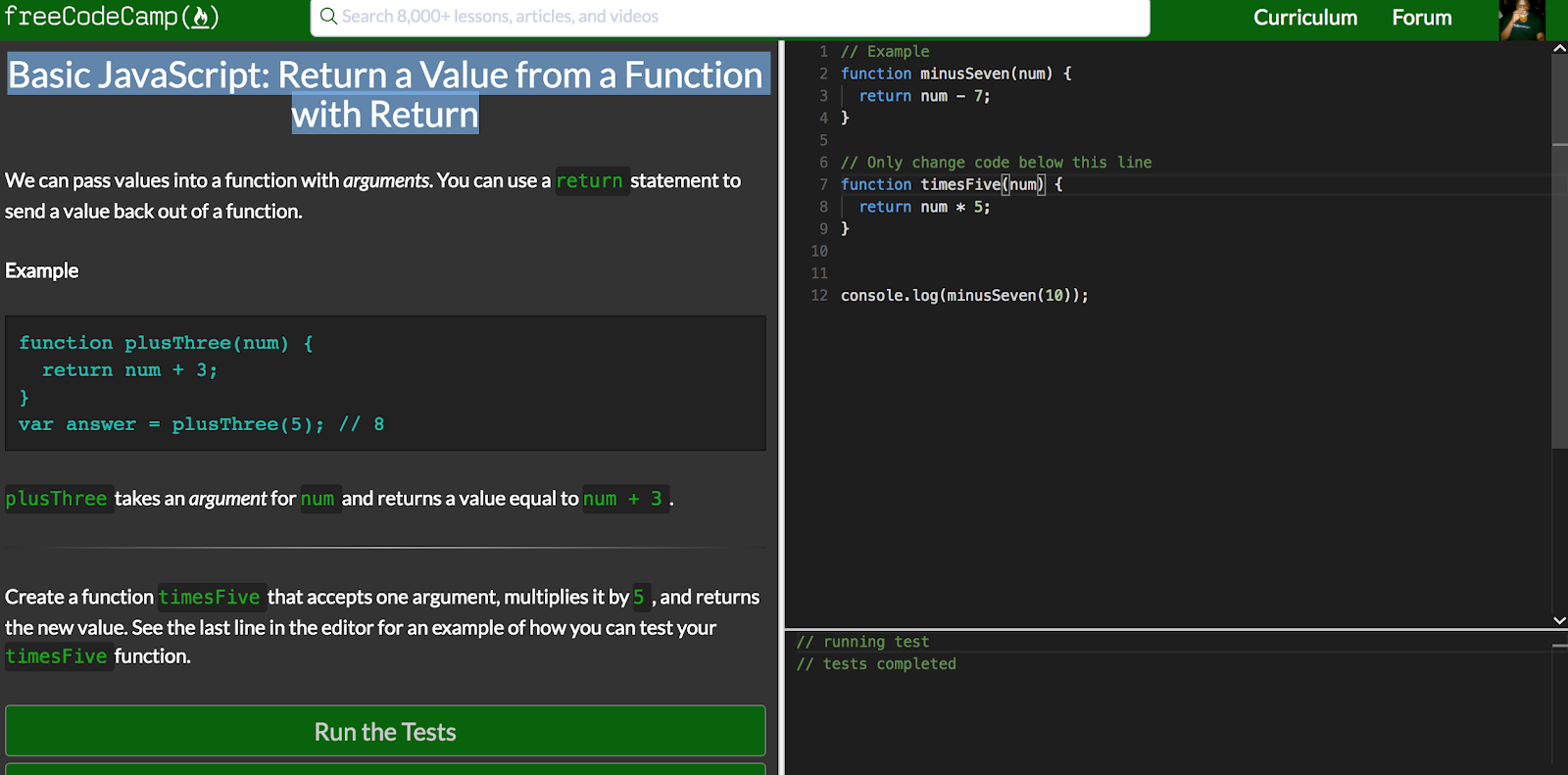
 Just A Few Things Basic Javascript Return A Value From A
Just A Few Things Basic Javascript Return A Value From A
Factory Function In Javascript
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
What Does The Return Keyword Do In Javascript Quora
 Javascript Return Statement Example
Javascript Return Statement Example
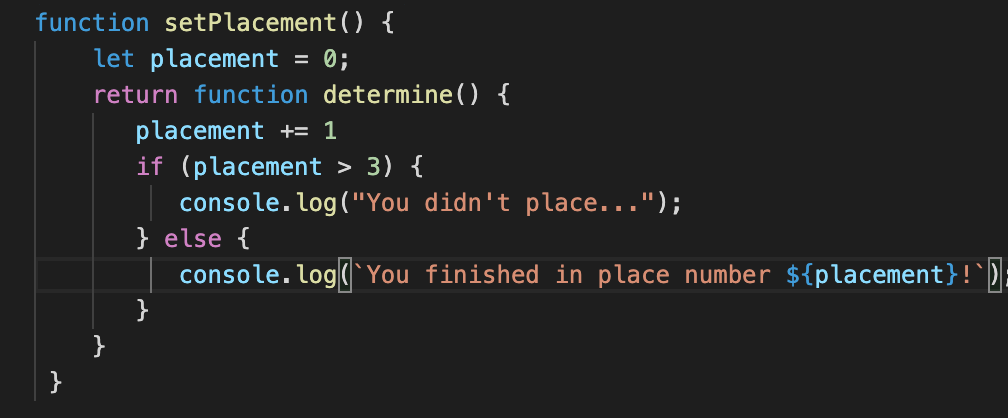
 Javascript Closures Basic Structure And Application By
Javascript Closures Basic Structure And Application By
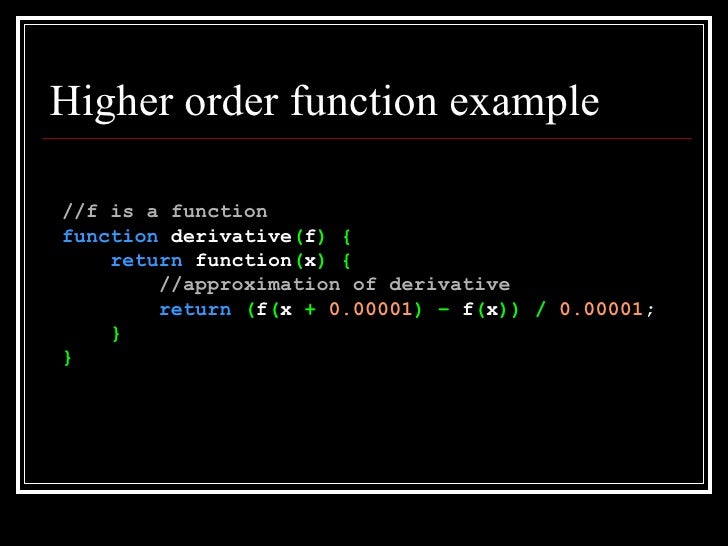
 Introduction To Functional Programming In Javascript
Introduction To Functional Programming In Javascript
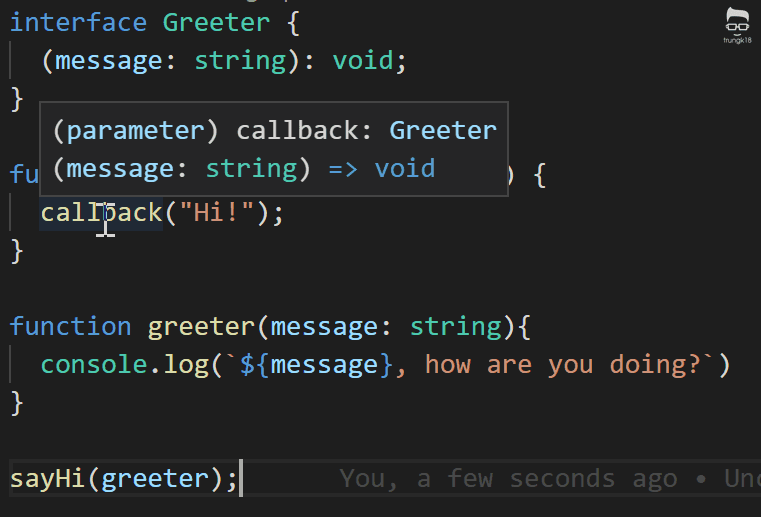
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
 Arrow Functions In Javascript If You Re Learning Javascript
Arrow Functions In Javascript If You Re Learning Javascript
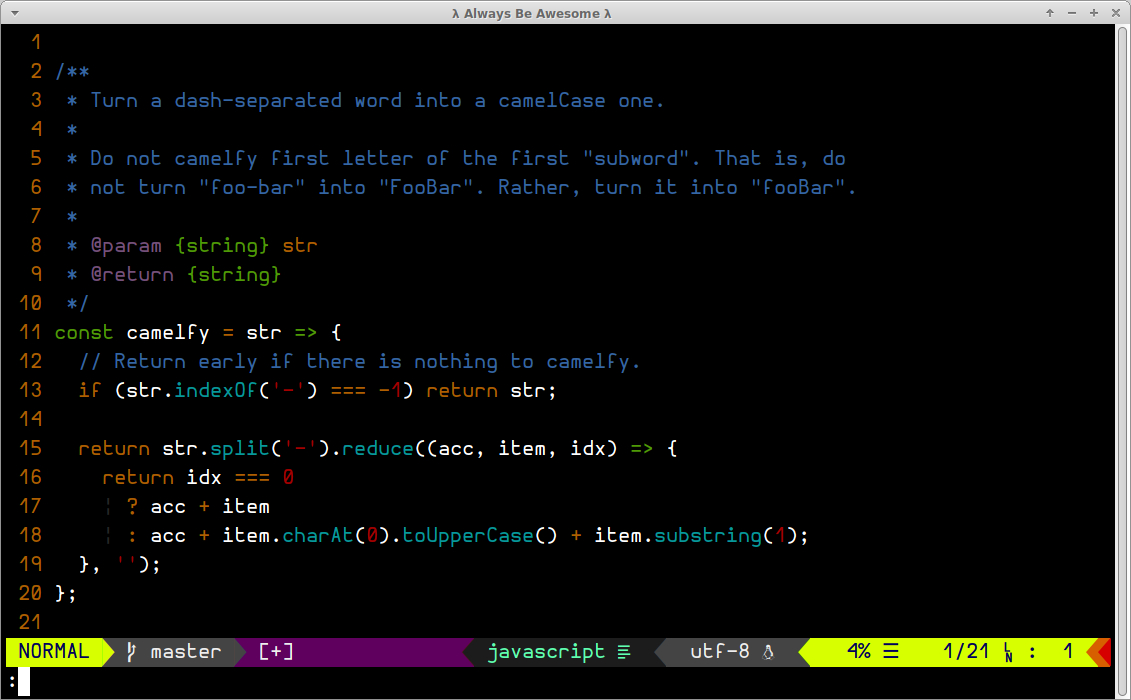
 Useless Use Of Functions In Javascript Fernando Basso
Useless Use Of Functions In Javascript Fernando Basso
 Return Statement Javascript Code Example
Return Statement Javascript Code Example
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
What Does The Return Keyword Do In Javascript Quora
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow




0 Response to "23 Return Function Javascript Example"
Post a Comment