26 How To Make Calculator In Javascript Without Eval
29/8/2015 · For a simple calculator with only 5 operators (^, *, /, +, -) and no parentheses, you can do something like this. First, it is convenient to turn the string into an array of numbers and operators. Then, we go through the array looking for each operator in order of precedence, and applying the operator to the numbers preceding and following the it. JavaScript's eval() method evaluates code represented as a string (we will use our array to temporarily store data, and afterwards we will convert it to a string), You can read more about this ...
How To Make A Calculator In Javascript
Scientific calculator source code in PHP with database How To Calculate/Find Plasma Group Velocity Calculator - Physics Calculator with example and formula; Simple Calculator JavaScript; BMI calculator Code in Javascript; Tip calculator Code in Javascript; Code of IP Address validation in JavaScript - Example of form validation in JavaScript

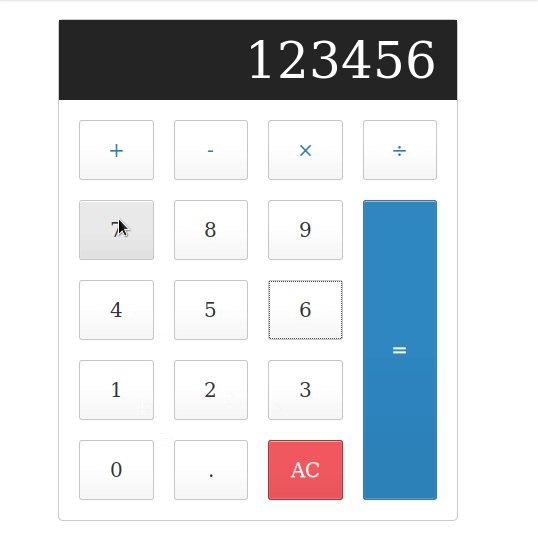
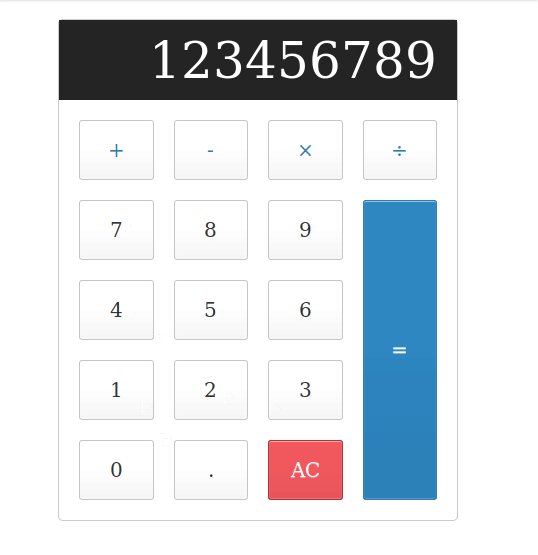
How to make calculator in javascript without eval. Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click. Calculator without eval() by Diana Lescure Description. This calculator uses the library Big.js to deal with decimal math. It can do basic math functions with decimal numbers. Screenshot. Running tests. I used Jasmine (standalone) to create unit specs for the actual math functions (Addition, Subtraction, Multiplication, and Division).
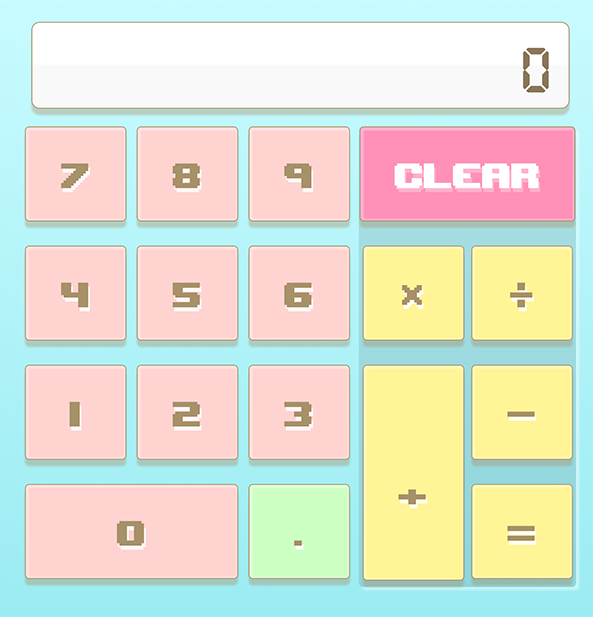
This script is a Javascript Calculator valid (X)html strict 1.1 and CSS 2.1. This calculator has buttons and a zone to display the result, she offer various options. This is a preview of the calculator: She can do the following mathematic operations: Modulo(%) Additions(+) Substractions(-) Multiplications(x) Divisions(/) 21/2/2020 · Simple web development project using HTML5, CSS & JavaScript to create a basic calculator without the eval function.TimeStamps00:00 Introduction00:06 The Set... 25/11/2020 · Learn how to build a simple calculator using JavaScript. ... there is no point of using it without a real time display screen. Buttons: We are going to need 17 buttons atleast for a basic calculator: ... eval() is a gobal function in JavaScript and has a defined purpose of solving JavaScript …
In the above snippet, we're listening for a click event on the element with a class of calculator-keys.Since all the keys on the calculator are children of this element, the click event filters down to them too. This is known as event delegation. Inside the callback function of the event listener, we extract the target property of the click event using destructuring assignment which makes it ... Javascript. How we are going to make our calculator working. Let's break them down too: First, we are going to grab the reference for all the button. Then we need to grab the reference for the display box. Then attach an event listener to all buttons so that all buttons will listen for a 'click' event. Now this is where the magic happens. We are going to use javascript to handle all the calculations. Below is the javascript code you need. Make sure it is saved as "script.js" in the exact same folder as the files above.
Comparing the two code snippets above, the two code snippets might seem to work the same way, but think again: the eval() one is a great deal slower. Notice c: new Date() in the evaluated object. In the function without the eval(), the object is being evaluated in the global scope, so it is safe for the browser to assume that Date refers to window.Date() instead of a local variable called Date. If you don't want to use eval.you will have to loop through each string and generate the numbes. To do that you will have to use isNaN method. isNaN() function This function determines whether a value is an illegal number (Not-a-Number). This func... I written my own calculator script in javascript! It is a basic one, but works really well. I am just wondering if there is any way to make this script more efficient & clean. On first look, I ...
The calculate() function accesses the DOM using the id of the result and evaluates the expression using the eval() function. The evaluated value of the expression is again assigned to the result. Note: The eval() function is used in JavaScript to evaluate the expression passed to it as a parameter. It returns the evaluated result of the ... Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. The hapy path isn't enough. To build a calculator that's robust, you need to make your calculator resilient to weird input patterns. To do so, you have to imagine a troublemaker who tries to break your calculator by hitting keys in the wrong order. Let's call this troublemaker Tim. Tim can hit these keys in any order: A number key (0-9)
26/6/2017 · After it has been created, an attribute titled “name”, with the value, calculator, should then be added to the opening form tag. <html> <head></head> <body> <form name=”calculator”> </form> </body> </html> The form element is to serve as a wrapper (container) for the table which will contain the main calculator components. Okay, what’s next? JavaScript Create A CalculatorNext Part: https://youtu.be/aWPgfzrN-ik-----Javascript Tutorials For Beginners http://bit.ly/2k7NMWqWeb Development P... Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */.
The eval () function is used to evaluates the expression. If the argument represents one or more JavaScript statements, eval () evaluates the statements. We do not call eval () to evaluate an arithmetic expression.JavaScript evaluates arithmetic expressions automatically. Without functions, JavaScript code would be difficult to understand. We first create individual functions that represent numbers from one to nine. We have also created a status option. Because this acts as a screen of the calculator. Make calculator using JavaScript. We also make different functions of operations to be performed. Answered 2 years ago. If you don't want to use eval.you will have to loop through each string and generate the numbes. To do that you will have to use isNaN method. isNaN () function. This function determines whether a value is an illegal number (Not-a-Number). …
How to make calculator in javascript without eval. Cara Membuat Scientific Calculator Dan Standard Calculator. Making A Calculator With Basic Html Css And Javascript By. Javascript Calculator Javatpoint. Calculator Using Javascript W3schools 08 2021. How To Build A Calculator App With Javascript. How to make a calculator without eval in JavaScript. question calculator javascript programming. Favorite. Ranter. AkashSingh. 0. Join devRant. Do all the things like ++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar. Sign Up. Pipeless API. The answers to those last two questions suggest that, going forward, we're better off ditching the eval approach, and should try instead to come up with code for an actual calculator that knows what it's doing, as opposed to the translator between the user's input and the Javascript interpreter we've created so far.
Eval-calculator. Create a calculator that prompts for an arithmetic expression and returns its result. There's no need to check the expression for correctness in this task. Just evaluate and return the result. The user can input any text or code though. To make things safe, and limit it to arithmetics only, we can check the expr using a ... All those globals give me the willies. Same with the evals.. You're doing math in two places -- in calculate and in setOperation.Consider that display.value = x; storedNum = display.value; display.value = '' has the same effect as storedNum = x; display.value = ''.Translation: you can call calculate() from setOperation, and avoid repeating yourself.It also removes the need for queuedOperation. JavaScript, Step 1 — Clicks. I like to start small. Break the problem down into steps, and then even smaller steps, and then take one itty bitty step, and then take a long nap. We need these ...
Make sure your calculator in JavaScript can perform the mathematical calculations with ease. To enable this functionality, you can use a combination of syntaxes and methods. We have specified the code for the JavaScript elements below for your perusal. // select all the buttons. const buttons = document.querySelectorAll('button'); Here, we are create a basic calculatorfor that we are using eval JavaScript function and user define function. Submitted by Ashish Varshney, on March 18, 2018 Description: For creating a basic calculator in JavaScript, we use table structure, input type button and eval JavaScript function. Input type button use to take input from user.
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 Everything React Calculator App By Danyal Imran
Everything React Calculator App By Danyal Imran

 How To Create Simple Calculator In Javascript Without Using
How To Create Simple Calculator In Javascript Without Using
 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
 Make A Calculator Using Javascript And Css3
Make A Calculator Using Javascript And Css3
 Algodaily Build A Calculator Description
Algodaily Build A Calculator Description
An Easy Tutorial To Build A Calculator App In Javascript
 Build A Javascript Calculator Without Eval Speed Coding
Build A Javascript Calculator Without Eval Speed Coding
 Javascript Calculator Zero Digits Decimal Negative
Javascript Calculator Zero Digits Decimal Negative
Github Dilescure Calculator Javascript Calculator Without
How To Create Simple Calculator In Javascript Without Using
 Eval Is Evil So This Is A Simple Calculator I Created By
Eval Is Evil So This Is A Simple Calculator I Created By

Github Patelherat Javascript Calculator Without Using Eval
 An Easy Tutorial To Build A Calculator App In Javascript
An Easy Tutorial To Build A Calculator App In Javascript
How To Create Simple Calculator In Javascript Without Using
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
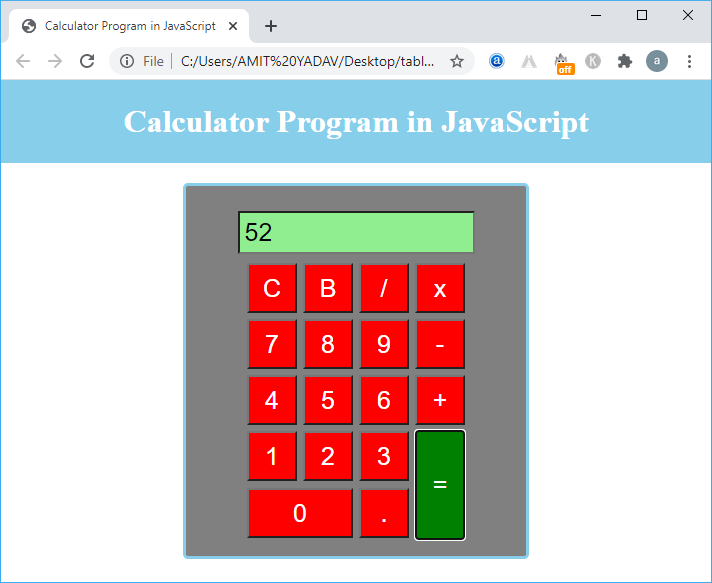
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
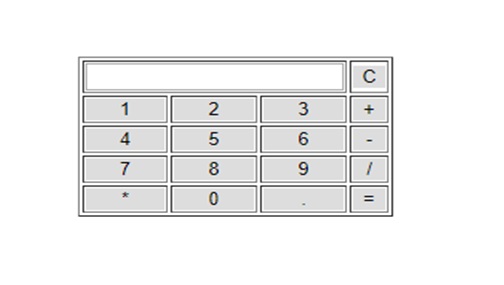
 Javascript Code To Design Calculator
Javascript Code To Design Calculator
 It S Past Time For You To Ditch That Scientific Calculator
It S Past Time For You To Ditch That Scientific Calculator
 Github Dilescure Calculator Javascript Calculator Without
Github Dilescure Calculator Javascript Calculator Without

 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
 How To Create A Simple Calculator In Javascript Coding With
How To Create A Simple Calculator In Javascript Coding With
0 Response to "26 How To Make Calculator In Javascript Without Eval"
Post a Comment