24 Script Text Javascript Code Js
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function ... An external JavaScript file is a text file containing JavaScript code and ending with the file extension.js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following:
 Getting Started With Javascript For Pentesting
Getting Started With Javascript For Pentesting
JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma.

Script text javascript code js. Sep 02, 2020 - I needed to add a queue processing script to my Next.js app, and really wanted to use the Next.js com... 15/2/2017 · Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. Apr 29, 2017 - I was just wondering, what is the difference between Is it different for different webservers? For example,(I know it's incorrect to
Jun 16, 2021 - Next.js helps you optimize loading third-party scripts with the built-in next/script component. May 09, 2021 - import Head from "next/head"; // Add this wherever you render your code...
Best JavaScript IDE & Code Editor for Windows/Mac (Free/Paid) Difference Between =, ==, and === in JavaScript [Examples] JavaScript Tutorial for Beginners: Learn Javascript Step by Step The code references an external JavaScript file, TypingText.js (right click, and select "Save As"), which you should download. Step 2: Then, simply add the below sample HTML to your page, which shows how to create typing text out of two arbitrary content on the page: JavaScript can be implemented using JavaScript statements that are placed within the <script>... </script> HTML tags in a web page. You can place the <script> tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the <head> tags.
17/1/2018 · <script type="text/javascript"> How to write, save and run codes: Method 1: 1. Use any note editor like Notepad, Notepad++ to write the code. 2. Save the page with .html extension and load it in web browser. Method 2: 1. Create a .js file, and write your JS code in this file using your favorite editor. 2. Add <script src="relative_path_to_file/file_name.js"></script> in the end of <body> tag inside HTML file. May 13, 2014 - This attribute is used to specify ... JavaScript(text/javascript or application/javascript), VBScript(text/vbscript) and ECMAScript(text/ecmascript or application/ecmascript). We need to assign it to the MIME of the scripting language.... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
This process takes time, so you can do a quick check for an empty first name text box using JavaScript. This is just one of the many reasons for using JavaScript validation in your HTML forms. Using JavaScript with Forms. Let's take a simple form that asks the user to input a first and last name. Take a look at the code below. <!DOCTYPE html ... Apr 23, 2018 - In an HTML page, mostly text/javascript is used in the However, the introduction of HTM ... Jul 05, 2020 - I have a project where I need scripts to load at the end of the body to create carousels and other things. For some reason i can't get it to run correctly. It runs fine outside of Next.js. ...
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag
There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ... Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. // typeof y will return object. Oct 01, 2015 - Just wanted to say "thanks" as I was trying to figure out why an "application/javascript" JS file was not being executed on IE8 and below! ... <script type="text/javascript">..</script> <!ELEMENT SCRIPT - - %Script; -- script statements --> <!ATTLIST SCRIPT charset %Charset; #IMPLIED -- char ...
Javascript provides us with the textContent property that we can use to change the text inside an element. Add src="script.js" to the opening script tag. This means that the JavaScript code for this page will be located in a file called "script.js" that is in the same directory as the web page. If the JavaScript file is located somewhere else, you must change the src attribute to that path. The script tag provides a method to store JavaScript in an external file and then include it into HTML files using the src attribute of the script tag. An external JavaScript file generally has a.js extension. It is good practice to places all JavaScript files into a single JS file.
<script>: The Script element The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. If the injected HTML code has inside SCRIPT tags is not going to work. This will load the page, then run the script and remove the event handler when the function has been run. This will not run immediately after an ajax load, but if you are waiting for the user to enter the div element, this will work just fine. PS. Jul 01, 2019 - This is the perfect way to include ... and without the risk of js being modified. Every thankful! ... This is the correct answer if you're including 3rd party scripts with inline code. \o/ ... export default () => ( <div> <Head> <link type="text/css" rel="stylesheet" ...
25/12/2018 · After including the Tesseract script, initialize it in the browser // Note: to prevent problems while tesseract loads scripts, provide the absolute path to the file from your domain window.Tesseract = Tesseract.create({ // Path to worker workerPath: 'http://mydomain /worker.js', // Path of folder where the language trained data is located // note the "/" at the end, this string will be concatenated with the … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it.
The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Dec 21, 2020 - It has a Default value which is “text/javascript”. ... Attribute Values: It contains a single value i.e media_type which specifies the MIME type of script. Common “media_type” values are: ... Example: This example illustrates the use of type attribute in <script> element. ... Writing code ... A simple, elegant cross-browser ticker tape. Supports unlimited messages, HTML codes, and degrades well with lower browsers. This script is a perfect example of why DHTML may very well eventually replace Java applets on the WWW- the ticker is faster, more efficient, and much more stable than any of it's Java counterparts!
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. Here you create a fully transparent textarea and attach it to the document's body. After doing it, you set its content with the text to be copied. Calling document.execCommand(copy) selects the textarea contents. The final step is to remove the textarea from the document. <script type="text/javascript"> // JavaScript code here </script> In older versions of HTML it was necessary to specify a value for "type". However, starting in HTML5, "type" defaults to ...
Here is how I was finally able to add two external JavaScript files in my React JS code: These are the steps I followed. Step 1: I installed React-Helmet using npm i react-helmet from the terminal while inside my react-app folder path. Step 2: I then added import {Helmet} from "react-helmet"; header in my code. We've included the HTML this time to show you how JavaScript prompts work with HTML elements. The element we're using is the div HTML tag with the id of "welcome." The JavaScript prompt asks the user for his name and then displays the result in the "welcome" div. Sep 03, 2018 - I want to embed Sendpulse into my next.js page, how can I do this? Their code: I have search...
HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. The script tag can contain either scripting statements or refer to an external JavaScript file. The proper way to get access to current script is document.scripts (which is array like HTMLCollection ), the last element is always current script because they are processed and added to that list in order of parsing and executing. var len = document.scripts.length; console.log (document.scripts [len - …
Nov 22, 2020 - If we have a lot of JavaScript code, we can put it into a separate file. Script files are attached to HTML with the src attribute: ... Here, /path/to/script.js is an absolute path to the script from the site root. One can also provide a relative path from the current page.
 Javascript Websocket Example Code Javascript Teaching
Javascript Websocket Example Code Javascript Teaching
 Where To Javascript Code Fits Hits Javascript Tutorial
Where To Javascript Code Fits Hits Javascript Tutorial
 Js Html Or Iframe Embed Code For Forms 123formbuilder
Js Html Or Iframe Embed Code For Forms 123formbuilder
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using
 Chapter 10 Javascript For Shiny Outstanding User Interfaces
Chapter 10 Javascript For Shiny Outstanding User Interfaces
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Problem To Run Jquery Help Jquery Codecademy Forums
Problem To Run Jquery Help Jquery Codecademy Forums
Using Javascript To Call A Movie
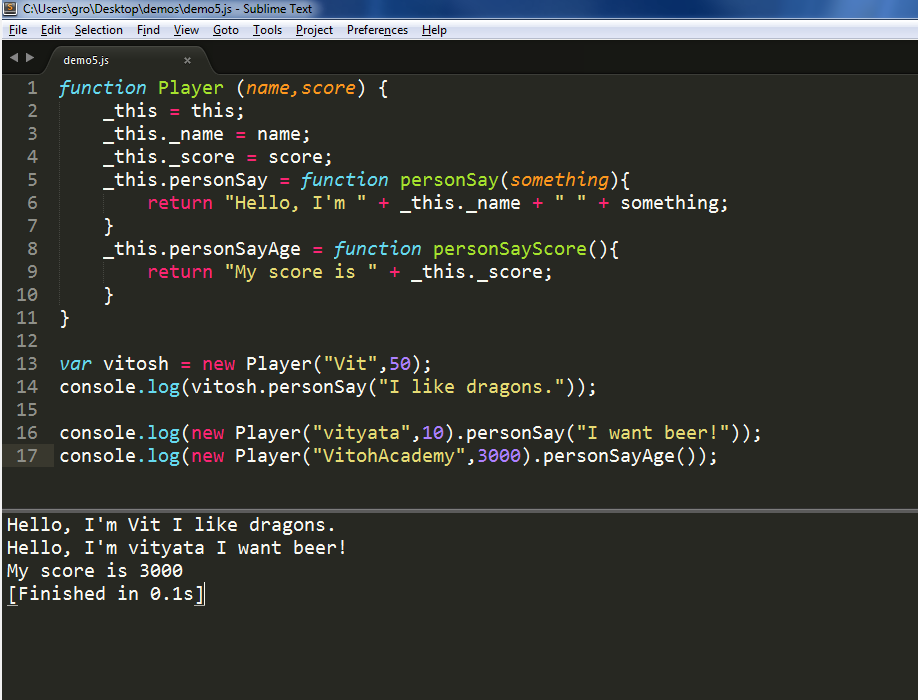
 Js Run Java Script In Sublime Text Useful Code
Js Run Java Script In Sublime Text Useful Code
 How To Execute Javascript Inside The Code Design Element That
How To Execute Javascript Inside The Code Design Element That
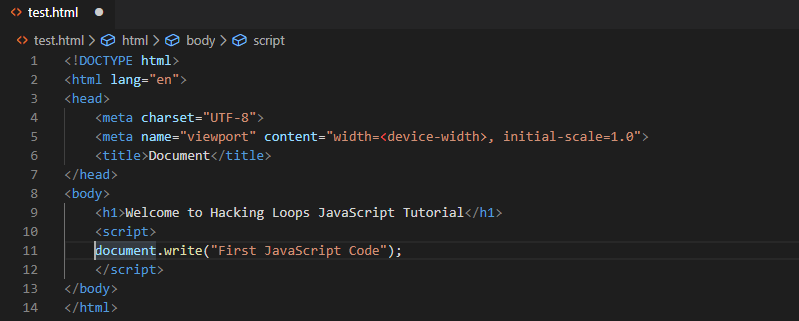
 Is There A Problem With My Javascript Html Code Or With
Is There A Problem With My Javascript Html Code Or With
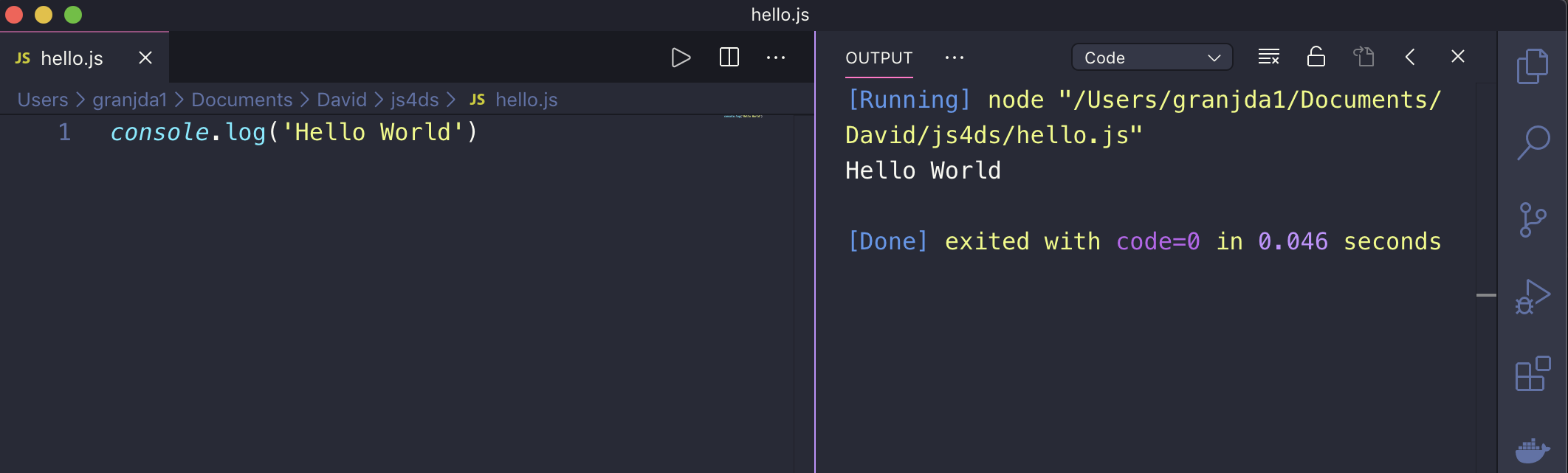
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
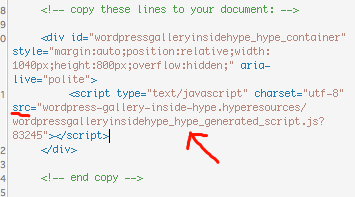
 Embedding Hype Generated Js Scripts In The Very Html File
Embedding Hype Generated Js Scripts In The Very Html File
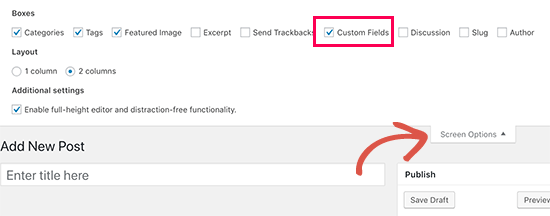
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
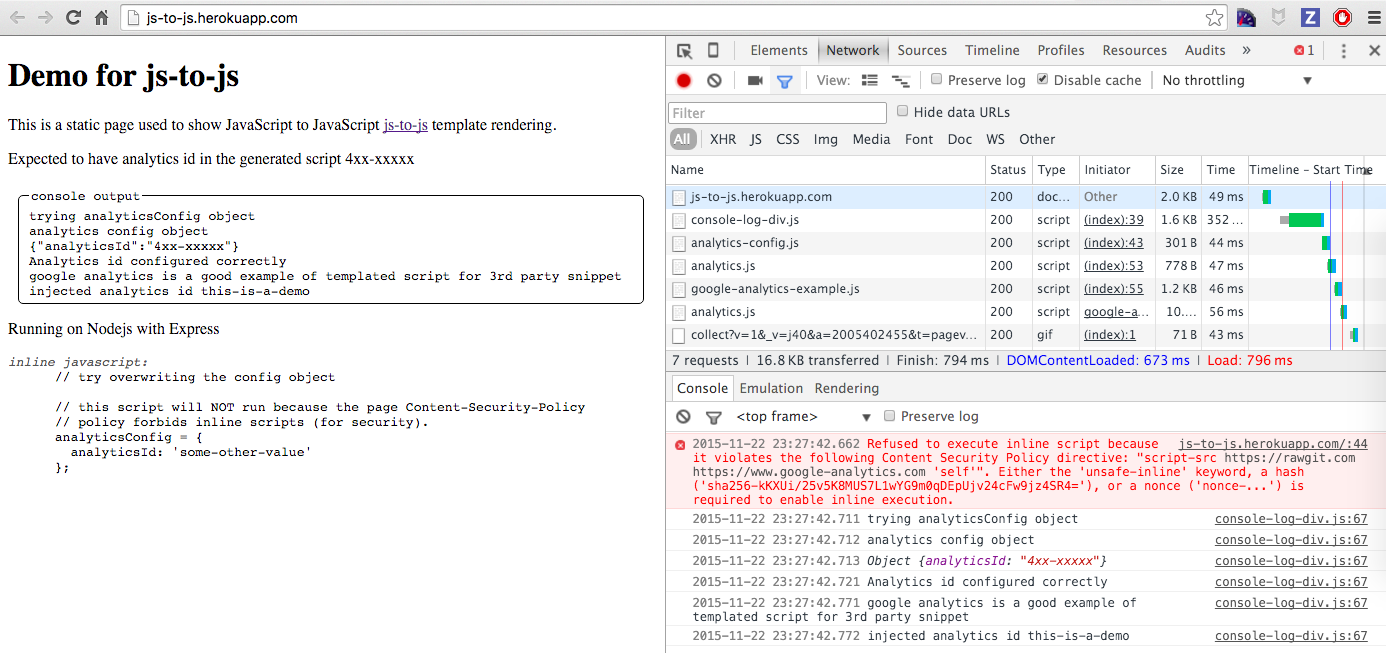
 Javascript To Javascript Template Language Better World By
Javascript To Javascript Template Language Better World By
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
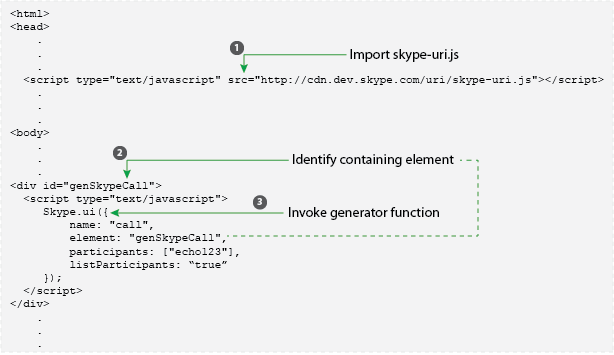
 Skype Uri Tutorial Web Pages Microsoft Docs
Skype Uri Tutorial Web Pages Microsoft Docs
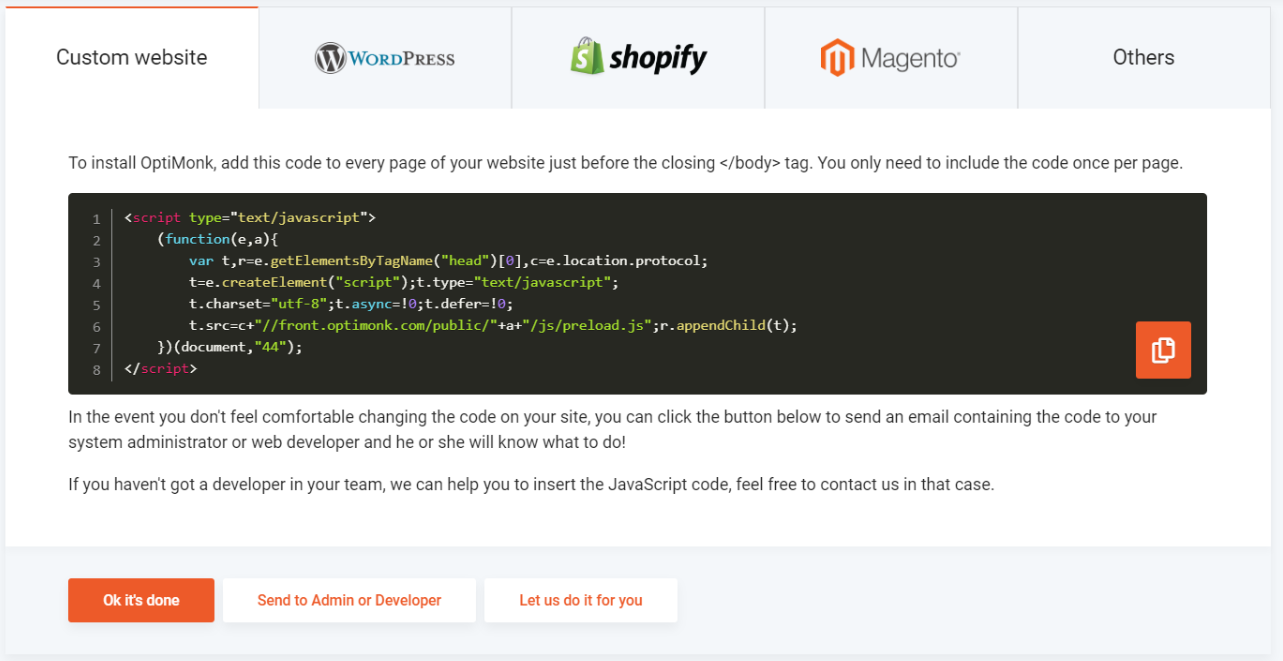
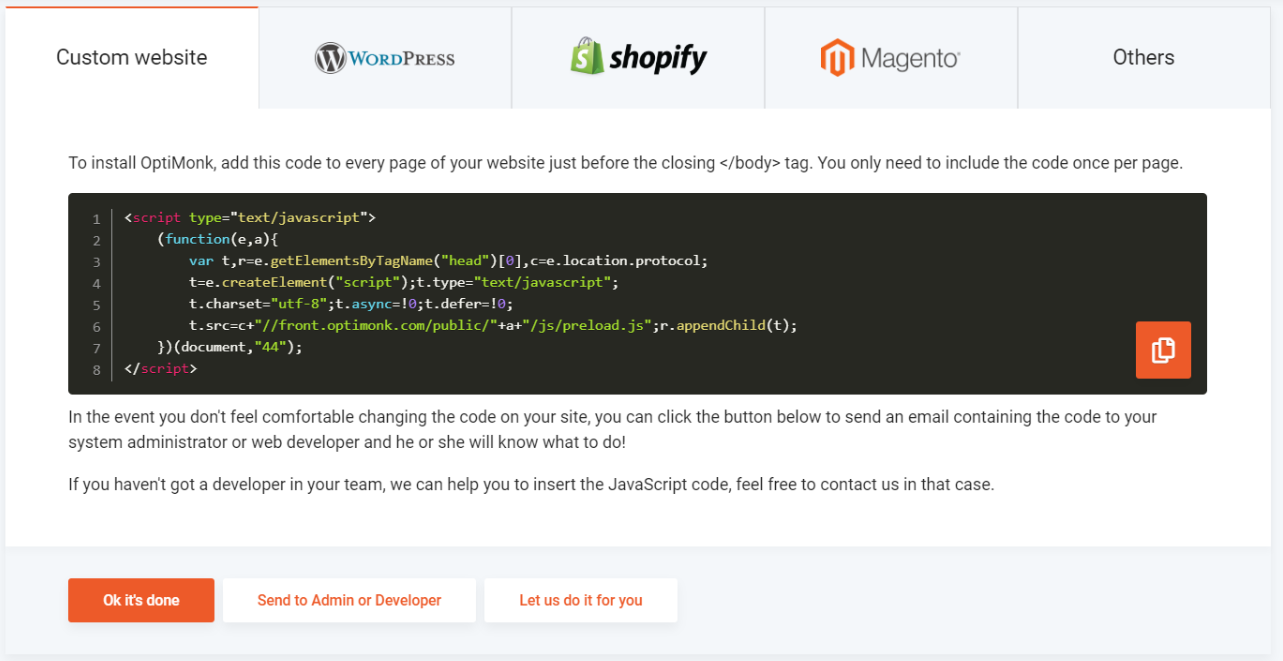
 Inserting The Optimonk Javascript Code Optimonk Help Center
Inserting The Optimonk Javascript Code Optimonk Help Center
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site

0 Response to "24 Script Text Javascript Code Js"
Post a Comment